过去,专业人员使用HTMLL、CSS、Javascript等代码手动编写和构建网站。现在有越来越多的智能网页制作工具来帮助任何人实现零代码基础,随意建立和设计网站。在本文中,我们将向您介绍2023年流行的网页制作工具。我相信一旦选择了正确的网页制作工具,你的设计之路就会更容易!
即时设计
即时设计是国内一款专业级的 UI 设计工具,像 PC 端的网页,移动端的 App、小程序页面,都可以通过即时设计高效完成。现在,也有越来越多的设计师,用即时设计进行插画、海报、banner 等视觉类设计工作。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。https://js.design/?source=csdn&plan=yscsdn825

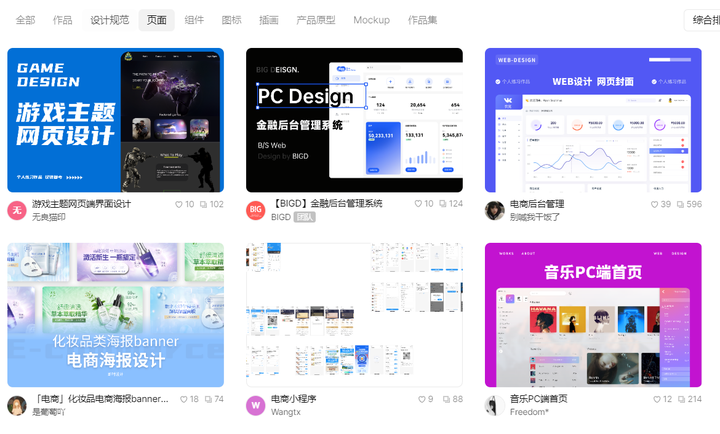
即时设计的资源社区还提供了丰富的网页设计模板, 帮你提升网页设计的灵感和提升设计网页的效率。

使用成本:个人用户免费
Wix
网页制作工具Wix可以在几分钟内轻松完成网站的创建。您可以从500多个预先设计和定制的模板中选择,并根据自己的喜好使用Wix直观的拖放编辑器来修改主题。Wix也有应用市场,可以下载和使用小插件和第三方集成。制作网页工具Wix最近推出了Wixturbo,优化了Wix网站的性能,提供了更快的用户体验。
使用成本:Wix的“网站”计划每月从13美元到39美元不等。
Dreamweaver
网页制作工具Adobedreamweaver,简称“DW是集网页制作和管理网站于一体的网页代码编辑器,利用DW对HTML进行使用、在CSS和JavaScript的支持下,设计师和程序员可以快速制作和构建网站。Dreamweaver作为一种功能齐全的超重量级网页制作工具,更适合有编码基础的人。
使用成本:每月可以以20.99美元的价格单独购买网页制作工具Dreamweaver,或以每月52.99美元的价格订阅AdobeCreativeSuite。
Framer
Framer是一种多样化的网页制作工具,可以快速导入Photoshop、Sketch中的图像和模拟层分层,设计师和开发人员可以使用它来设计几乎任何东西,并创建可用于生产的代码。然而,Framer专注于使用代码来实现复杂和可控的交互效果。如果你想充分利用网页工具Framer,你需要掌握一定的编码知识,因此它可能不适合纯白人用户。
使用成本:基本版免费,专业版每月22美元。
FlowMapp
Flowmapp虽然不是一个成熟、功能齐全的网页制作工具,但它附带的图标库、文本编辑器、指针工具等创建流程图所需的一切,可以使用Flowmapp的角色规划工具和用户流工具,构建自定义流程图和网站旅程地图,了解你的网站访问者在寻找什么。
使用成本:免费创建项目,然后个人版18美元/月,团队版58美元/月(最多5人),机构版199美元/月(不限人数)。
Squarespace
Squarespace是一个直观的网站建设者,有实惠的定价计划和大量的专业设计主题可供选择。它内置了许多功能,包括强大的图像编辑器,适合在创意领域工作的企业家和自由职业者,可以用来发布精美的作品集或其他视觉内容。但需要注意的是,制作网页工具Squarespace模板的页面速度有时相对较低。与其他网页制作工具相比,其界面不够直观,学习曲线陡峭。
使用成本:根据不同的计划,每月12美元到40美元不等。
WordPress
网页制作工具WordPress是一个由PHP语言和MySQL数据库开发的个人博客系统。设计师不仅可以在服务器上建立网站,还可以使用制作网页工具WordPress作为CMS。WordPress有很多第三方开发的免费模板,安装方式非常简单,可以充分利用5.5万多个插件扩展WordPress,增加网店、相册、邮件列表、论坛、统计分析等功能,满足网页制作的需要。
使用成本:WordPress.org本身是免费的,托管计划每月不到5美元。
Weebly
Weebly也是一个直观的网页制作工具。它简单的拖放界面允许初学者在几分钟内启动网站,而无需编写任何代码。设计师可以使用Webly现有的响应模板创建在线网站,也可以从头开始。此外,还可以安装小插件来扩展功能。最重要的是制作网页工具Webly具有内置的SEO和分析功能。Webly界面直观,操作简单,但功能不够丰富,适合初学者。
使用成本:Weebly提供基本使用免费计划和三个付费计划(每月6美元至26美元)。