1、CSS与HTML结合方式
1.1 第一种方式 内联/行内样式
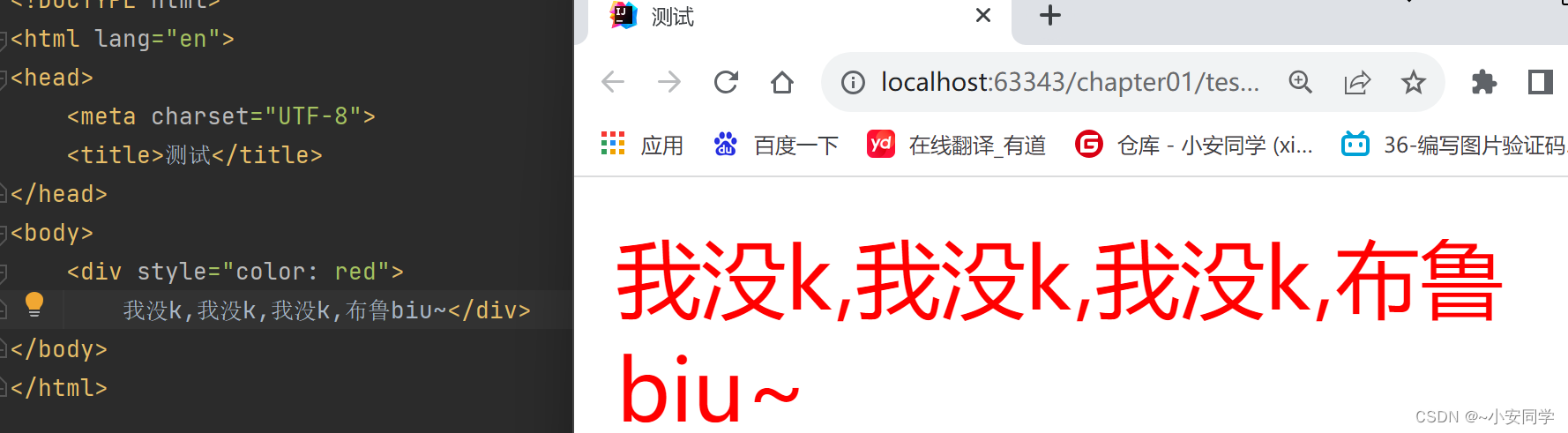
就是在我们的HTML标签上通过style属性来引用CSS代码。
优点:简单方便 ;
缺点:只能对一个标签进行修饰。
 1.2 第二种方式 内部样式
1.2 第二种方式 内部样式
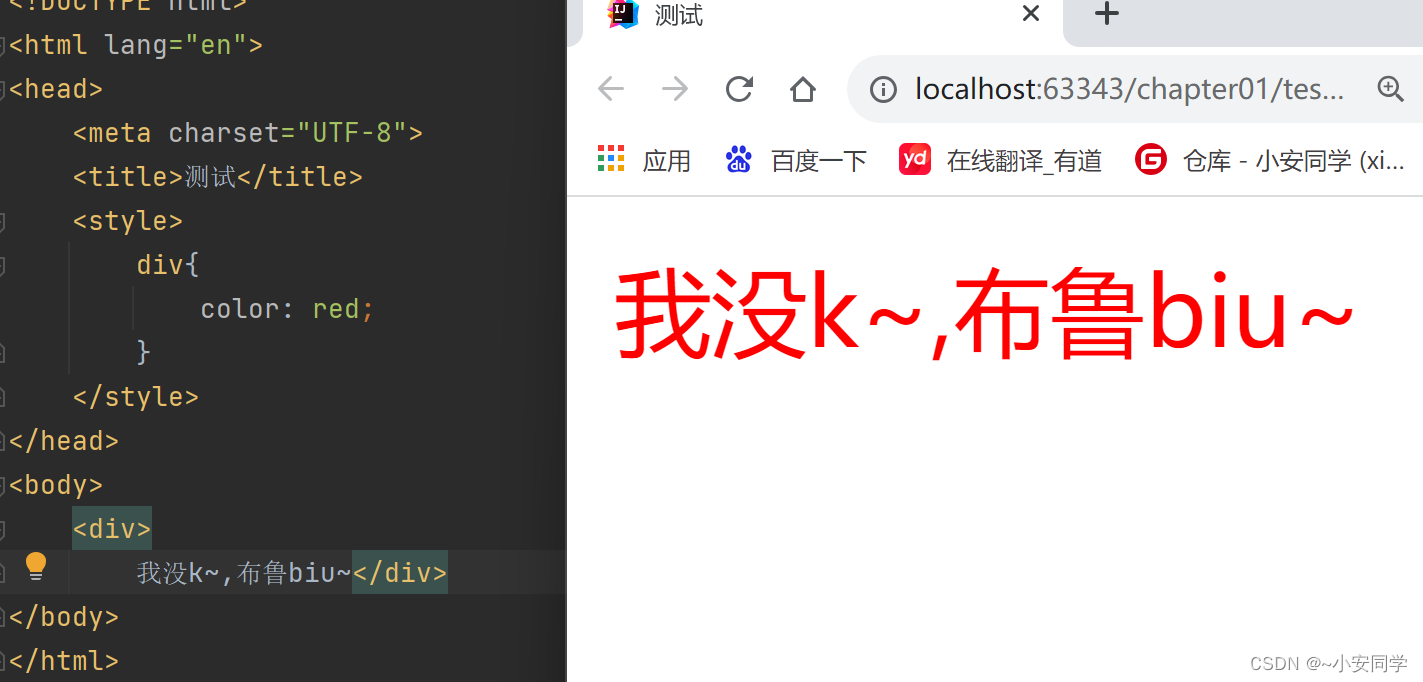
我们通过<style>标签来声明我们的CSS. 通常<style>标签我们推荐写在head和body之间,也就是“脖子”的位置
优点:可以通过多个标签进行统一的样式设置
缺点: 它只能在本页面上进行修饰
语法: 选择器 {属性:值;属性:值}

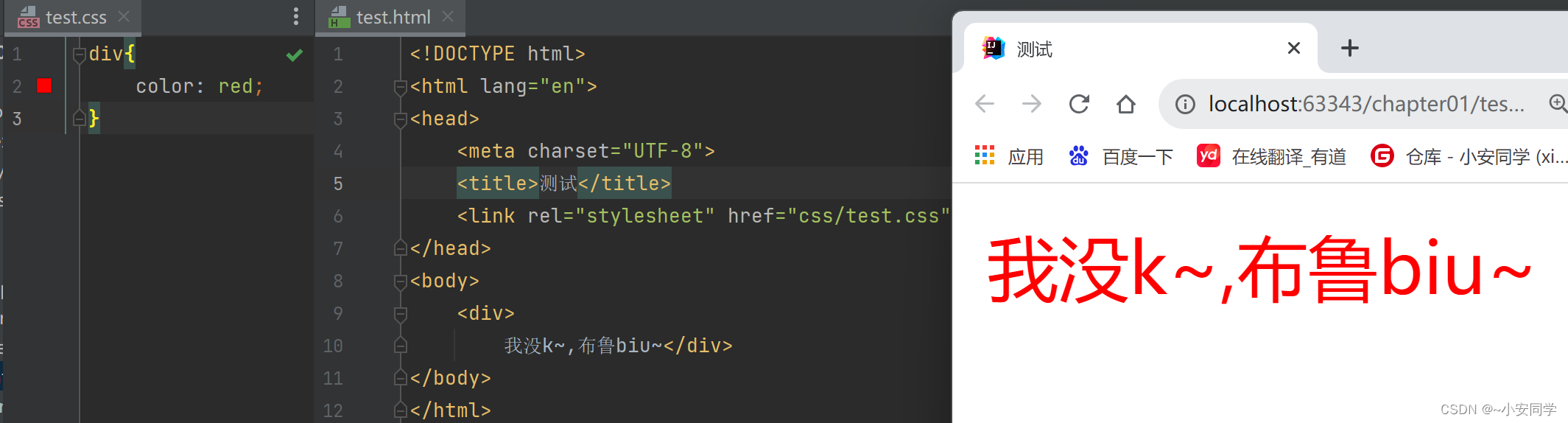
1.3 第三种方式 外部样式
我们需要单独定义一个CSS文件,注意CSS文件的后缀名就是.css
在项目根目录下,创建css目录,在css目录中创建css文件 css01.css
在<head>中使用<link>标签引用外部的css文件

还可以使用另一种引入css文件的方式:
<style>
@import 'css/.css'
</style>
关于外部导入css使用<link>与@import的区别?
1. 加载顺序不同
@import方式导入会先加载html,然后才导入css样式,那么如果网络条件不好,就会先看到没有修饰的页面,然后才看到修饰后的页面。
如果使用link方式,它会先加载样式表,也就是说,我们看到的直接就是修饰的页面;
2. @import方式导入css样式,它是不支持javascript的动态修改的。而link支持。三种样式表的优先级:满足就近原则
内联 > 内部 > 外部
2、CSS的使用
2.1CSS中的选择器
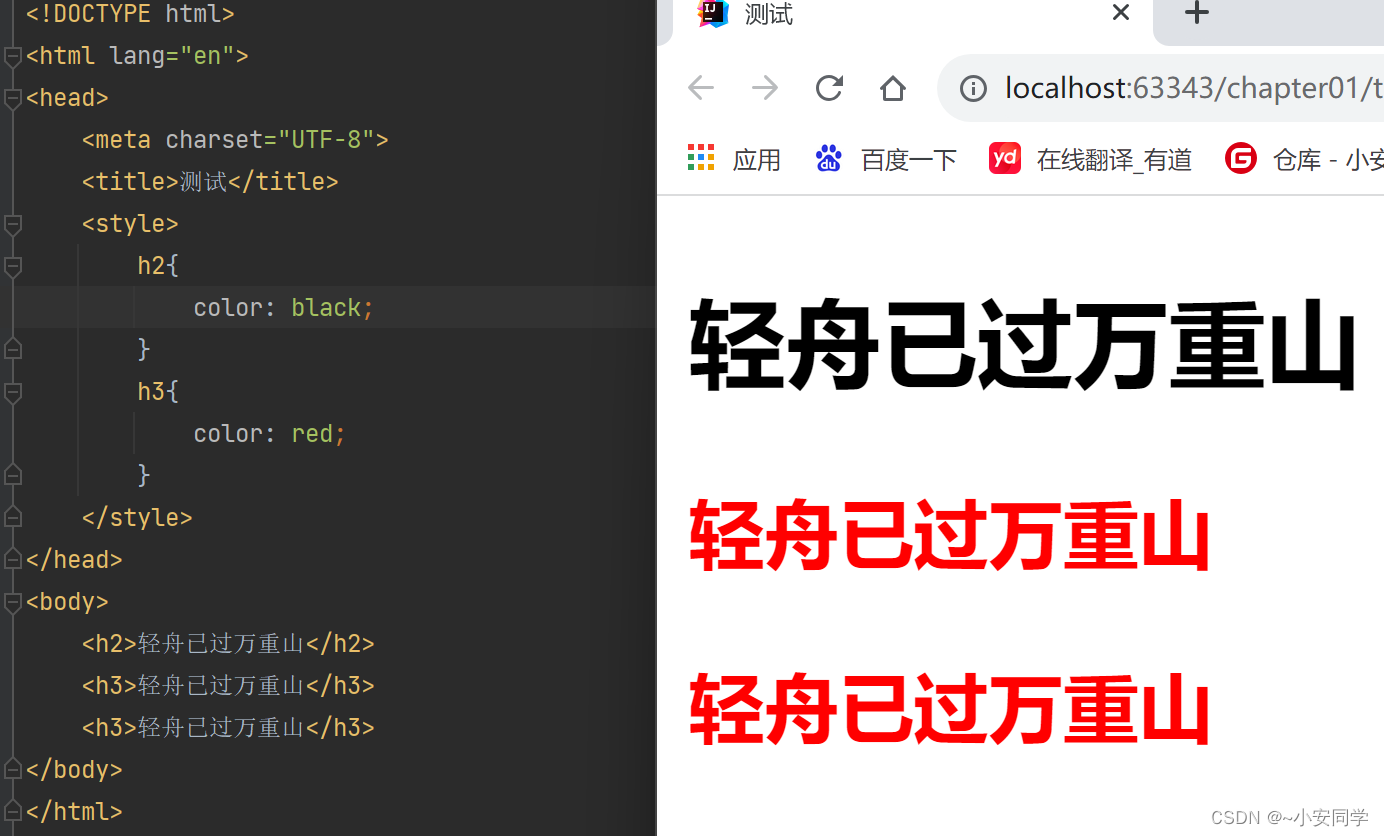
2.1.1 元素(标签)选择器
它可以对页面上相同的标签进行统一的设置,它描述的就是标签的名称

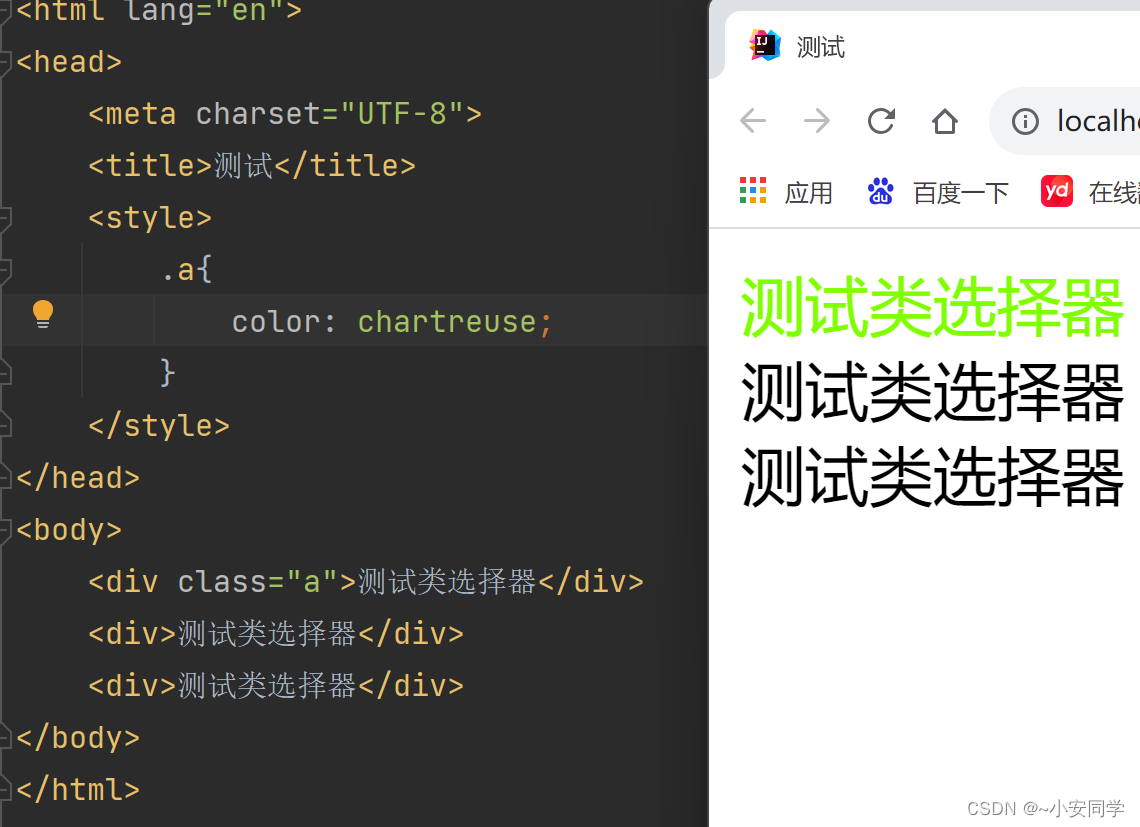
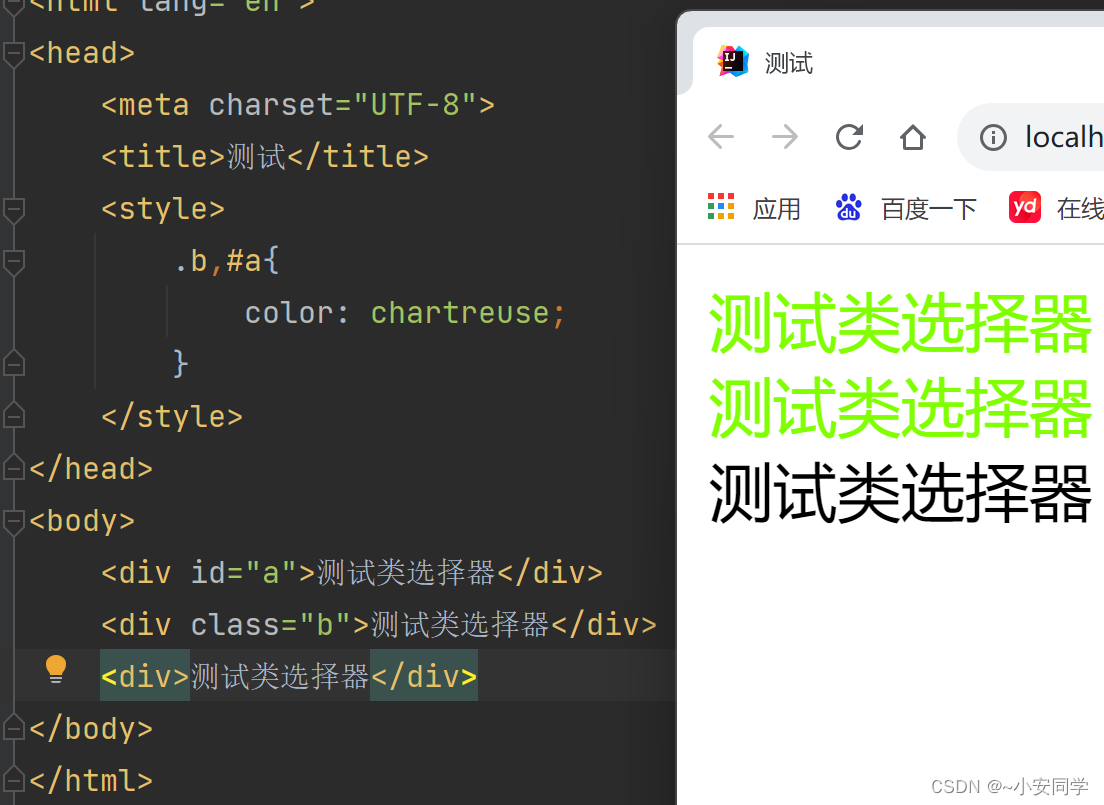
2.1.2 类选择器
类选择器在使用时使用"."来描述,它描述的是元素上的class属性值

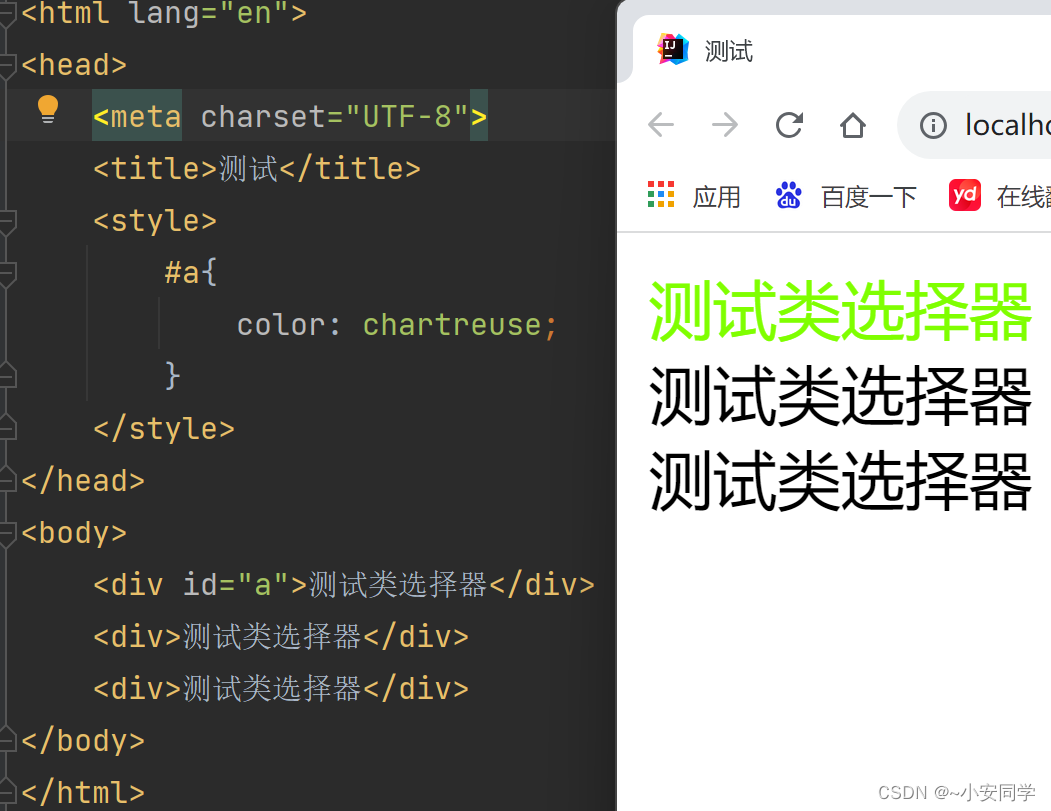
2.1.3 id选择器
它只能选择一个元素,使用 “#” 引入,引用的是元素的id属性值。
id选择器,比类选择器更具有唯一性

2.1.4 选择器组

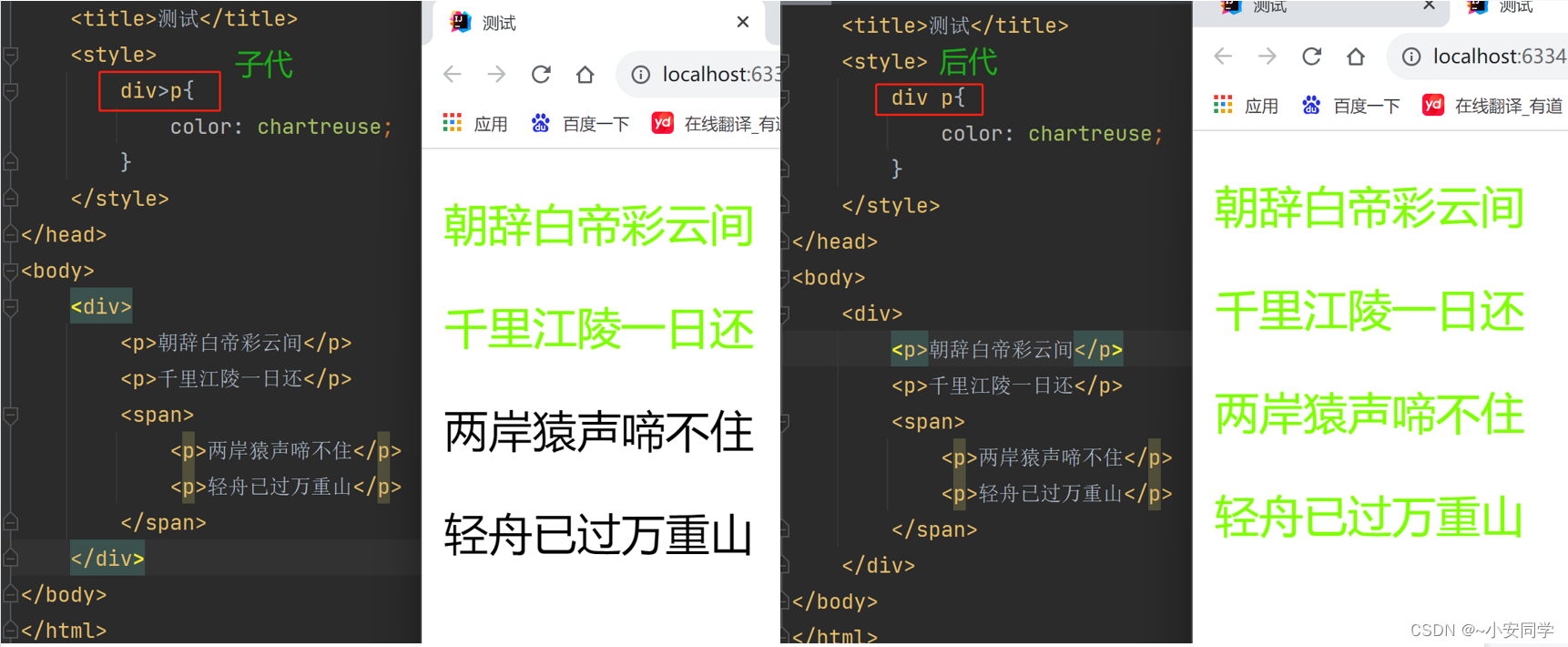
2.1.5 派生选择器
子代:父子关系(隔代不管)
后代:父子孙,曾孙,从孙…

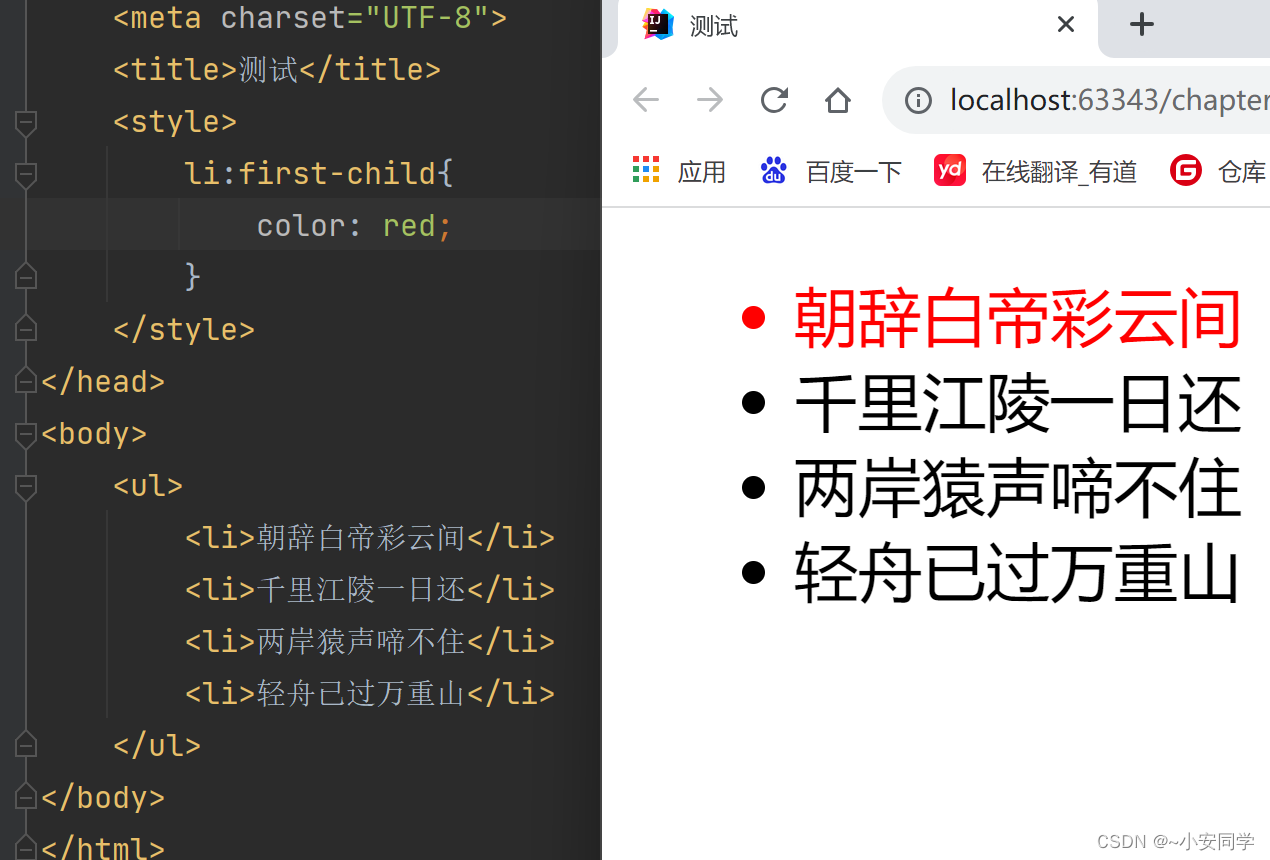
2.1.6 CSS伪类
CSS伪类可对css的选择器添加一些特殊效果
伪类属性列表:
- :active 向被激活的元素添加样式。
- :hover 当鼠标悬浮在元素上方时,向元素添加样式。
- :link 向未被访问的链接添加样式。
- :visited 向已被访问的链接添加样式。
- :first-child 向元素的第一个子元素添加样式。
超链接的伪类:要遵守使用顺序,爱恨原则 LoVeHAte,lvha
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */

2.2 CSS基本属性
2.2.1 文本属性
- 指定字体:font-family : value;
- 字体大小:font-size : value; (注:px:像素;em:倍数)
- 字体加粗:font-weight : normal/bold;
- 文本颜色:color : value;
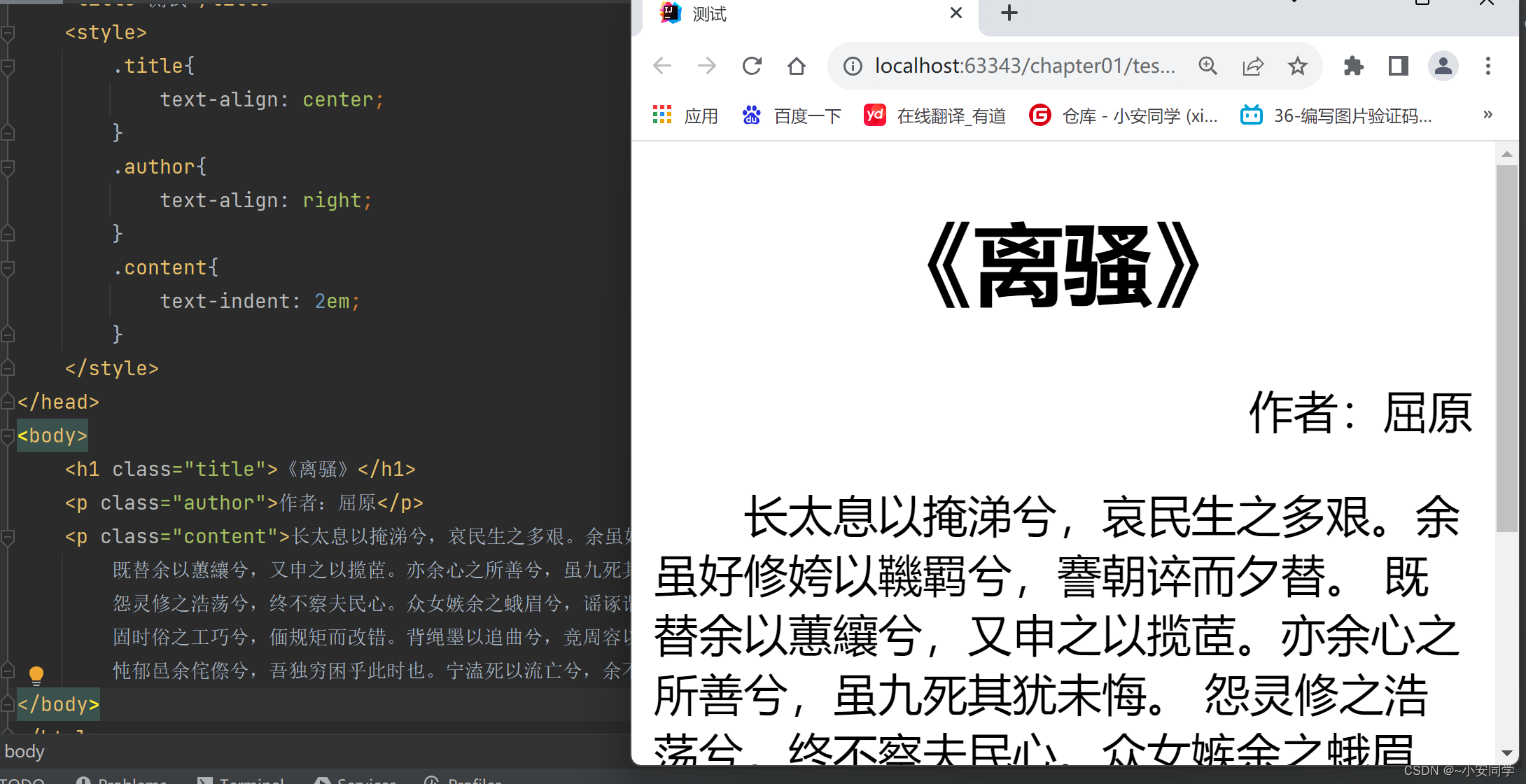
- 文本排列:text-align : left/right/center;
- 文字修饰:text-decoration : none/underline;
- 行高:line-height : value;
- 首行文本缩进:text-indent : value (2em);

2.2.2 背景属性
CSS 允许应用纯色作为背景,也允许使用背景图像创建相当复杂的效果。
- background-color 设置元素的背景颜色。
- background-image 把图像设置为背景。
-
background-image: url('img/1.jpg'); - background-repeat 设置背景图像的墙纸效果,是否及如何重复
- repeat:在垂直方向和水平方向重复,为重复值
- repeat-x:仅在水平方向重复
- repeat-y:仅在垂直方向重复
- no-repeat:仅显示一次
- background-position 设置背景图像的起始位置
- 1:控制水平方向 x轴: 正值,向右移动; 负值,向左移动
- 2:控制垂直方向 y轴: 正值,向下移动; 负值,向上移动
/* 图片向左移动50px,向下移动100px (可以为负值) */
background-position:50px 100px;
- background-attachment 背景图像是否固定或者随着页面的其余部分滚动
- 默认值是 scroll:默认情况下,背景会随文档滚动
- 可取值为 fixed:背景图像固定,并不会随着页面的其余部分滚动,常用于实现称为水印的图像
background-attachment: fixed;
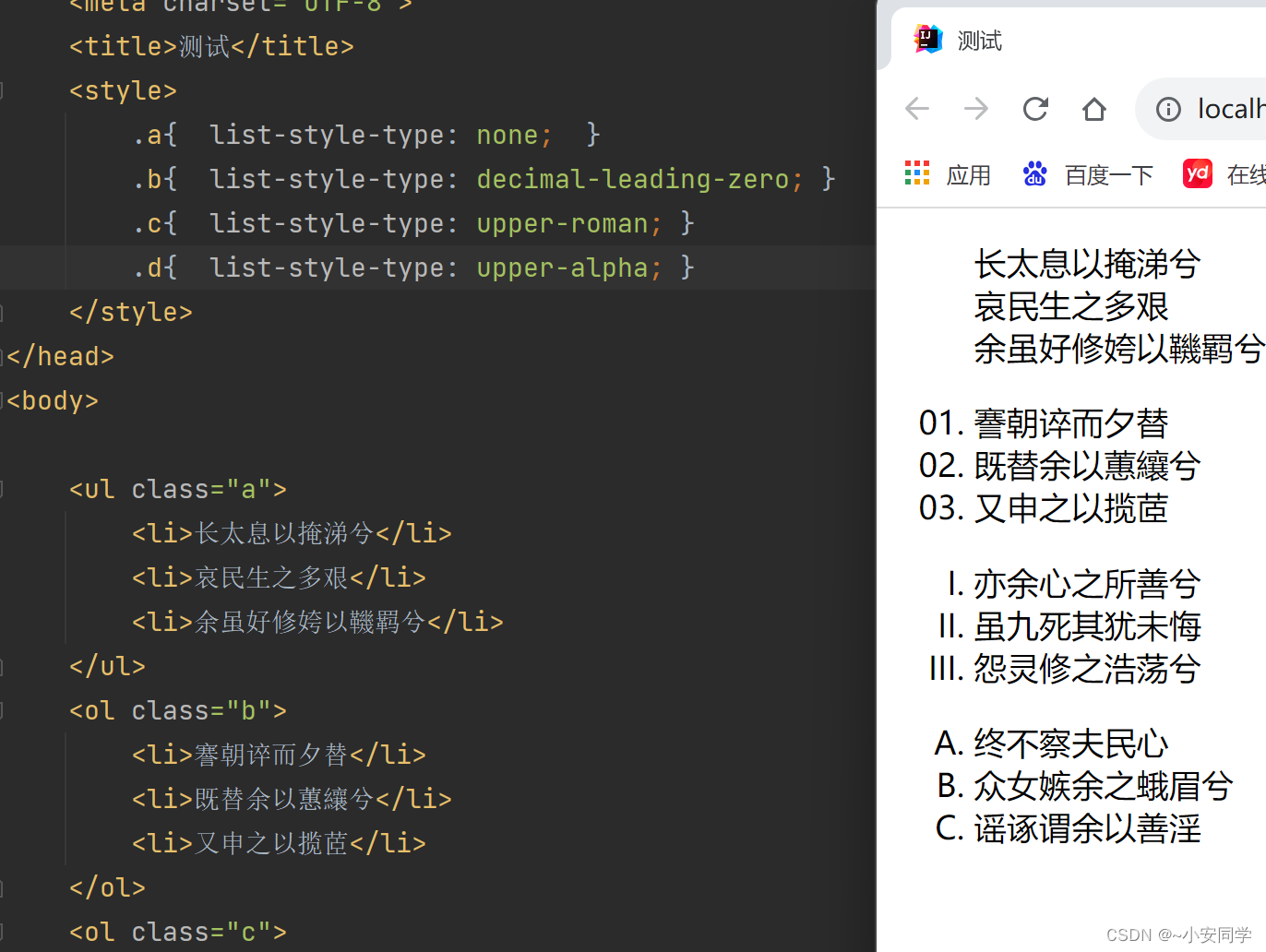
2.2.3 列表属性
CSS列表属性作用如下:
- 设置不同的列表项标记为有序列表
- 设置不同的列表项标记为无序列表
- 设置列表项标记为图像
有两种类型的列表:
- 无序列表 - 列表项标记用特殊图形(如小黑点、小方框等)
- 有序列表 - 列表项的标记有数字或字母
使用CSS,可以列出进一步的样式,并可用图像作列表项标记。
- none:无标记。(去除标记)
- disc:默认。标记是实心圆。
- circle:标记是空心圆。
- square:标记是实心方块。
- decimal:标记是数字。
- decimal-leading-zero:0开头的数字标记。(01, 02, 03, 等。)
- lower-roman:小写罗马数字(i, ii, iii, iv, v, 等。)
- upper-roman:大写罗马数字(I, II, III, IV, V, 等。)
- lower-alpha:小写英文字母The marker is lower-alpha (a, b, c, d, e,等。)
- upper-alpha:大写英文字母The marker is upper-alpha (A, B, C, D, E,等。)





![[matlab]matlab配置mingw64编译器](https://img-blog.csdnimg.cn/670dca82206f4d4e9a3ce799b27ab248.png)