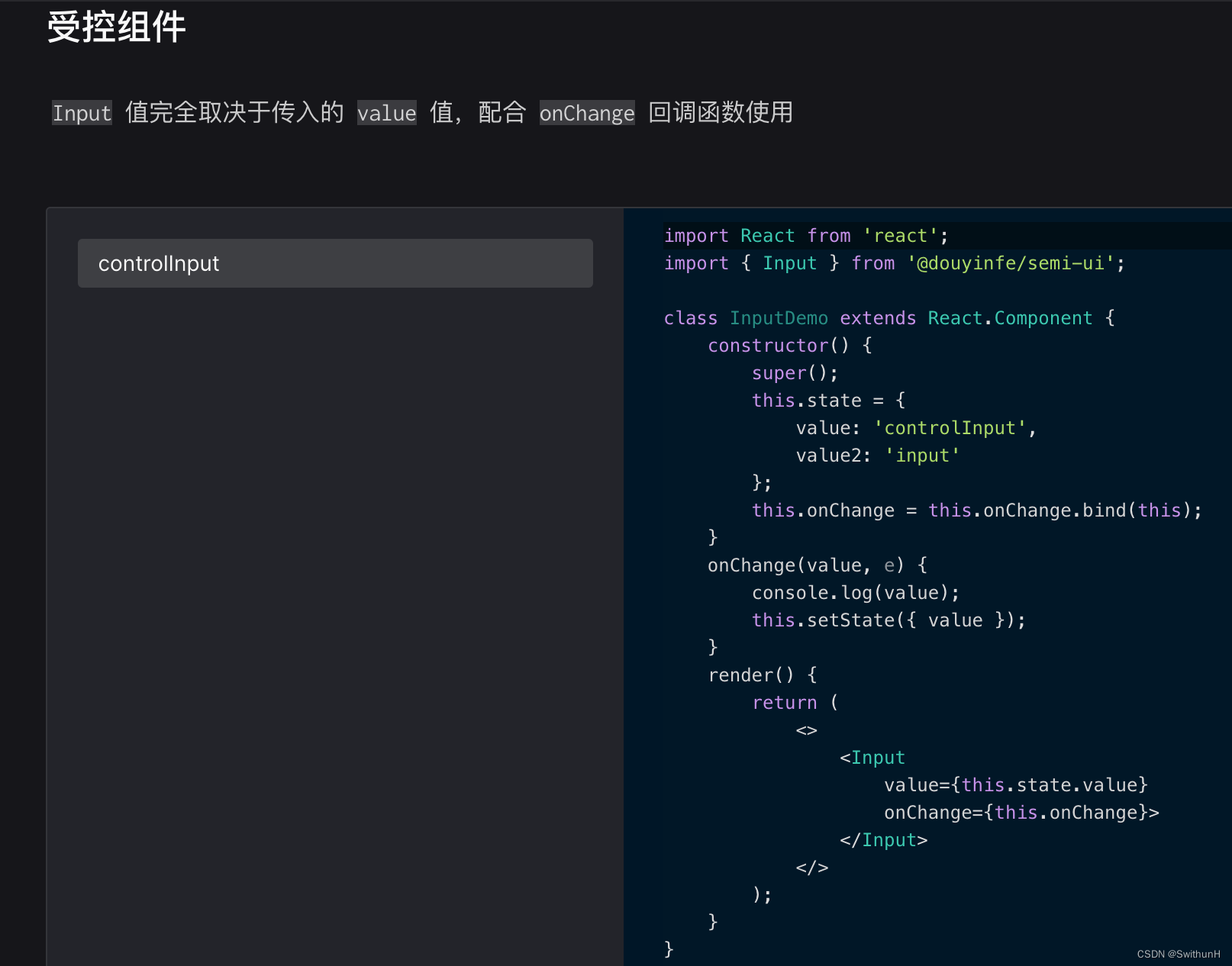
最近在使用semi-ui框架的Input实现一个上传文件功能时遇到了坑,就是无法获取到onChange事件,通过console查看只是拿到了一个文件名。但若是把<Input>换成原生的<input>,就可以正常获取到事件。仔细看了下官方文档,发现semi-ui的Input其实是有坑的。
产生问题的原因是因为在semi-ui的Input里,即使type指定为file后,onChange的第一个参数是输入框的value值,第二个参数才是事件event,所以onChange的handle函数必须要指定两个参数才可以正常获取到触发event,否则拿到的只是value值;而在原生input中,onChange的handle函数只有一个参数就是事件event,所以在指定一个参数时就可以获取到事件。





![java八股文面试[JVM]——JVM内存结构2](https://img-blog.csdnimg.cn/337de420415c4aa8b1347b5cd9dee5a3.png)











![【java】【项目实战】[外卖二]后台登录与退出功能实现](https://img-blog.csdnimg.cn/5732a7ac931642ceae5629630cb33359.png)