你好
文章目录
- 一、js 和 ts
- 二、TypeScript的特点
- 三、了解 ts , 爱上 ts 🤣
一、js 和 ts
随着近几年前端领域的快速发展,JavaScript 迅速被普及和受广大开发者的喜爱,借助于 JavaScript 本身的强大,也让使用JavaScript开发的人员越来越多,优秀的JavaScript没有缺点吗?其实上由于各种历史因素,JavaScript语言本身存在很多的缺点
缺点:
- 比如 ES5 以及之前的使用的 var 关键字关于作用域的问题 ;
- 比如最初 JavaScript 设计的数组类型并不是连续的内存空间
- 比如直到今天 JavaScript 也没有加入类型检测这一机制;
但是JavaScript正在慢慢变好:
- 不可否认的是,JavaScript正在慢慢变得越来越好,无论是从底层设计还是应用层面。
- ES6、7、8等的推出,每次都会让这门语言更加现代、更加安全、更加方便。
- 但是知道今天,JavaScript在类型检测上依然是毫无进展(为什么类型检测如此重要,我后面会聊到)。
编程开发中我们有一个共识 : 错误出现的越早越好
- 能在写代码的时候发现错误,就不要在代码编译时再发现 ( IDE 的优势就是在代码编写过程中帮助我们发现错误 )
- 能在代码编译期间发现错误,就不要在代码运行期间再发现 ( 类型检测就可以很好的帮助我们做到这一点 )
- 能在开发阶段发现错误,就不要在测试期间发现错误,
- 能在测试期间发现错误,就不要在上线后发现错误,
- 现在我们想探究的就是如何在代码编译期间发现代码的错误 : JavaScript 可以做到吗?不可以
二、TypeScript的特点
-
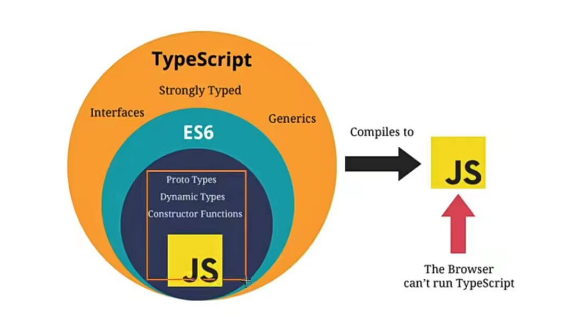
始于JavaScript,归于JavaScript
- TypeScript 从今天数以百万计的 JavaScript 开发者所熟悉的语法和语义开始。使用现有的 JavaScript 代码,包括流行的 JavaScript 库并从 JavaScript 代码中调用 TypeScript 代码;
- TypeScript 可以编译出纯净、简洁的 JavaScript 代码,并且可以运行在任何浏览器上、Node.js 环境中和任何支持 ECMAScript3 ( 或更高版本 )的 JavaScript 引|擎中 ;
-
TypeScript是一个强大的工具,用于构建大型项目
- 类型允许 JavaScript 开发者在开发 JavaScript 应用程序时,使用高效的开发工具和常用操作,比如静态检查和代码重构
- 类型是可选的,类型推断让一些类型的注释使你的代码的静态验证有很大的不同。类型让你定义软件组件之间的接口和洞察现有JavaScript库的行为;
TypeScript :加强版的 JavaScript
- JavaScript 所拥有的特性,TypeScript 全部都是
支持的,并且它紧随ECMAScript的标准,所以ES6、ES7、ES8等新语法标准,它都是支持的 - 在语言层面上,不仅仅
增加了类型约束,而且包括一些语法的扩展,比如枚举类型(Enum )、元组类型( Tuple)等 - TypeScript 在实现新特性的同时,总是保持和 ES 标准的同步甚至是领先;
- TypeScript 最终会被编译成 JavaScript 代码,所以你并
不需要担心它的兼容性问题,在编译时也不需要借助于Babel这样的工具 - 所以,我们可以把TypeScript理解成更加强大的JavaScript,不仅让JavaScript更加安全,而且给它带来了诸多好用的好用特性,

三、了解 ts , 爱上 ts 🤣
类型检测: 这里会对每个变量进行类型检测,规定是什么类型,再赋值不符合就会报错
// 指定他的数据类型
let num:number = 123
let str:string = 'hahaha'
// 默认情况下。如果可以推导出对应的标识符类型,就不加
let num = 123
let str = 'hahah'
-
number 数字类型 ( 不区分整形和浮点型 )
-
boolean 布尔类型
-
string 字符类型 ( 支持模板字符串 )
-
array 数组类型
//数组开发中,最好存放的数据类型是固定的
const names : Array<string> = [] //不太推荐,因为可能会和 jsx 语法有冲突
const names : string[] = []
- object 对象类型 ( 能推导就推导 )
- null 和 undifined
const n:null = null
const n:undefined = unfefined
-
symbol
-
any 无法确定类型时使用,最好不要使用,不然意义在哪里?
-
unknown 只能赋值给 any 类型和 unkown 类型 ; any 类型可以赋值给任意类型
-
T 泛型 不预先指定具体的类型,而是在使用的时候在指定类型限制的一种特性
-
never 会提醒开发者类型检查
function handleMessage( message:string | number){
switch (typeof message){
case 'string':
console.log('string 的处理')
break
case 'nubmer':
console.log('nubmer的处理')
break
default:
const check:never = message //当没有对message 类型检查完时会提醒开发者
}
}
- tuple 元组类型 多种类型的组合
const info : [string,number] = ['abc',123] //指定每个元素类型
// Array 数组类型是指定所有的数据类型
// any 有点危险,并没有指定数据类型
// tuple 可以指定数据类型
// T 泛型是在使用是指定数据类型
函数的返回值类型:
- 函数的返回值和类型
// 通常情况下,在定义一个函数时,都会给参数加上类型注解
function sum(num1:number,num2:number):void ( string ){
//当返回值为空时可以设置void
//可以指定返回值类型
}
ps:
// 上下文的函数,一般不加类型注解,会根据上下文环境推导出来 (箭头函数...)
- 指定返回值个数
function sum(num1:number,num2?:number):void ( string ){
//表示第二个参数可选择传
}
类型别名:
type unionType= string | number | boolean
//此时 id 的类型就是 string 或者 number 或者 boolean
function print(id:unionType){
}
- 如果可以推导出对应的标识符的类型时,可以不加
- z?:number 可选 当一个参数是可选类型的时候,,他其实本质上表示的是这个参数是 类型|undefined 的联合类型
- 类型别名
是真的烦,哎,累死了,
打开飞机喀什地方史蒂夫卡省的放射科大夫了爱对方律师阿道夫啦啦啦的身份卡四点零分拉是否阿斯弗的反馈
使用联合类型值时,需要特别小心 narrow
![java八股文面试[JVM]——JVM内存结构2](https://img-blog.csdnimg.cn/337de420415c4aa8b1347b5cd9dee5a3.png)











![【java】【项目实战】[外卖二]后台登录与退出功能实现](https://img-blog.csdnimg.cn/5732a7ac931642ceae5629630cb33359.png)