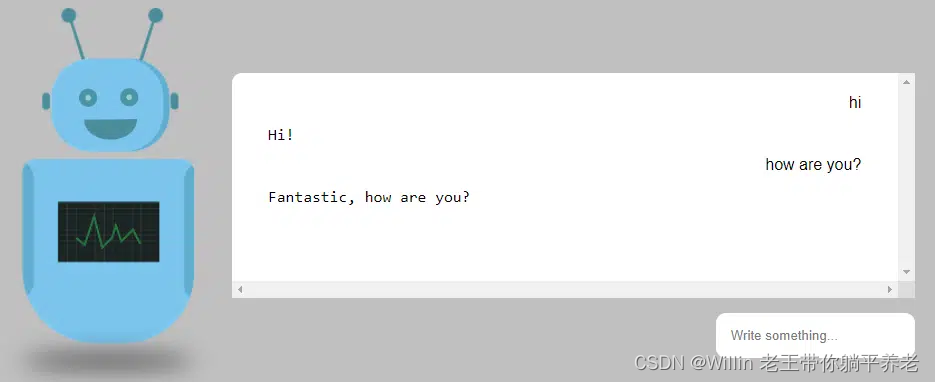
在本 Web 开发教程中,我们将了解如何使用 HTML、CSS 和 vanilla JavaScript 创建基本的聊天机器人。本练习侧重于 JS 基础知识,而不是任何类型的人工智能 (AI)。为了使该过程更简单,更易于学习,我没有使用任何第三方库。我将通过专注于JavaScript编程语言的基础知识从头开始构建聊天机器人。

本练习旨在帮助 JavaScript 程序员了解聊天机器人的工作原理以及 Web 开发人员如何使用 JavaScript 构建基本的聊天机器人。
文章目录
- 在 JavaScript 中创建聊天机器人
- 创建.js文件
- 聊天机器人的JavaScript函数
- 在 JavaScript 中编程机器人响应
- 聊天机器人触发器和响应
- 更新 DOM
- 聊天机器人编程教程
在 JavaScript 中创建聊天机器人
首先,首先创建一个 HTML 文件。让我们创建一个文件名 index.html,其中包含以下代码:
<!DOCTYPE html>
<html>
…
<div id="main">
<div><input id="input" type="text" placeholder="Write something..." autocomplete="off" autofocus="true"/></div>
</div>
…
</html>
在这里,我们创建了一个 id 为“main”的 div,其中我们有一个输入字段,用户可以在其中键入文本并与机器人通信。这是基本的 HTML 设置。在此过程中,我们将添加更多功能。
接下来,我们还需要向网页添加一些布局样式。因此,让我们创建一个名为 style.css 的CSS文件。使用以下样式表代码:
#main {
position: fixed;
top: 40%;
right: 200px;
…
}
.messages {
display: flex;
flex-direction: column;
overflow: scroll;
height: 90%;
width: 100%;
background-color: white;
padding: 15px;
margin: 15px;
border-radius: 10px;
}
…
创建.js文件
现在,创建一个.js文件,然后使用以下 JavaScript 代码在其中设置一些基本功能:
document.addEventListener("DOMContentLoaded", () => {
document.querySelector("#input").addEventListener("keydown", function(e) {
if (e.code === "Enter") {
console.log("You pressed the enter button!")
}
});
});
请注意,在此处添加 DOMContentLoaded 侦听器可确保 JavaScript 仅在 HTML 完成渲染时加载。顺便说一下,这是一个很好的编码实践。
一些用户发现一次又一次地单击发送按钮以通过聊天应用程序发送消息是一项繁琐的任务。因此,我们希望在此应用程序中实现即时消息功能,该功能将使用户在完成键入消息后只需按 Enter 键即可发送消息。
这可以通过以下方式完成:
const inputField = document.getElementById("input")
inputField.addEventListener("keydown", function(e) {
if (e.code === "Enter") {
let input = inputField.value;
inputField.value = "";
output(input);
}
});
通过添加 e.code == 'Enter',我们告诉事件侦听器我们只关心 Enter 键。我们已将控制台日志替换为一些正在执行这些操作的语句:
将输入字段值分配给局部变量。
我们还希望在提交后清除表单输入字段,因此我们将输入字段的值设置为空字符串。
将输入值传递给我们的下一个函数“output”
聊天机器人的JavaScript函数
在下一步中,我们将创建一些 JavaScript 函数来制作机器人。
首先,我们希望控制用户在输入表单字段中键入的文本。无论用户在输入字段中键入什么,我们都希望使用正则表达式使其更加标准,如以下代码片段所示:
function output()
{
let text = input.toLowerCase().replace(/[^\w\s\d]/gi, "");
…
}
上述正则表达式将删除单词、数字和空格以外的所有内容。我们还想删除所有流氓角色以及所有可能使比赛变得困难的东西。因此,可以通过以下方式完成:
function output()
{
let text = input.toLowerCase().replace(/[^\w\s\d]/gi, "");
…
text = text
.replace(/ a /g, " ")
.replace(/whats/g, "what is")
.replace(/please /g, "")
.replace(/ please/g, "");
}
例如,如果用户类型是“发生了什么”或“发生了什么”或“发生了什么”,而不是单独考虑这些差异,我们会将它们一视同仁。
现在我们已经了解了用户输入的外观,让我们创建一组可能的机器人响应和用户文本。
在 JavaScript 中编程机器人响应
我们的下一个任务是根据触发器(用户文本)处理机器人响应。因此,我将创建包含话语和答案的数组数组。为简单起见,我将简短地介绍它们。
const utterances = [
["how are you", "how is life", "how are things"], //0
["hi", "hey", "hello", "good morning", "good afternoon"], //1
["what are you doing", "what is going on", "what is up"], //2
["how old are you"], //3
["who are you", "are you human", "are you bot", "are you human or bot"], //4
…
;
// Possible responses corresponding to triggers
const answers = [
[
"Fine... how are you?",
"Pretty well, how are you?",
"Fantastic, how are you?"
], //0
[
"Hello!", "Hi!", "Hey!", "Hi there!", "Howdy"
], //1
[
"Nothing much",
"About to go to sleep",
"Can you guess?",
"I don't know actually"
], //2
["I am infinite"], //3
["I am just a bot", "I am a bot. What are you?"], //4
…
];
// For any other user input
const alternatives = [
"Go on...",
"Try again",
];
如果您注意到每个数组的索引以及它们的排列方式,您将看到与话语 [0] 中的选项匹配的用户文本将使用答案 [0] 中的选项进行响应,依此类推。当然,替代数组适用于第一个数组中不匹配的输入值。这解释了基本的聊天机器人如何在引擎盖下工作。
聊天机器人触发器和响应
现在我们可以熟悉触发器和响应的外观。下一步是创建一个函数来比较这些数组:
function compare(utterancesArray, answersArray, string) {
let item;
for (let x = 0; x < utterancesArray.length; x++) {
for (let y = 0; y < utterancesArray[x].length; y++) {
if (utterancesArray[x][y] === string) {
items = answersArray[x];
item = items[Math.floor(Math.random() * items.length)];
}
}
}
return item;
}
现在我们通过以下方式从原始函数 ‘output()’ 调用此函数:
function output(input) {
let product;
let text = input.toLowerCase().replace(/[^\w\s\d]/gi, "");
text = text
.replace(/ a /g, " ")
.replace(/whats/g, "what is")
.replace(/please /g, "")
.replace(/ please/g, "");
if (compare(utterances, answers, text)) {
product = compare(utterances, answers, text);
}
else {
product = alternatives[Math.floor(Math.random() * alternatives.length)];
}
//update DOM
addChatEntry (input, product);
}
在比较数组之后,我们的“output”函数最终调用addChatEntry()函数以使对话呈现在网页上。
更新 DOM
现在剩下的最后一件事就是更新 DOM。所以我们必须创建一个函数addChatEntry():
function addChatEntry(input, product) {
const messagesContainer = document.getElementById("messages");
let userDiv = document.createElement("div");
userDiv.id = "user";
userDiv.className = "user response";
userDiv.innerHTML = `${input}`;
messagesContainer.appendChild(userDiv);
let botDiv = document.createElement("div");
let botText = document.createElement("span");
botDiv.id = "bot";
botDiv.className = "bot response";
botText.innerText = "Typing...";
botDiv.appendChild(botText);
messagesContainer.appendChild(botDiv);
…
setTimeout(() => {
botText.innerText = `${product}`;
}, 2000); }
此函数在同一页面上为机器人和用户字段创建消息线程。

在 setTimeout 函数中,我们将时间延迟设置了两秒,以给人一种机器人思考几秒钟的印象,然后在有人与之交谈时回复。
聊天机器人编程教程
在这里,我们使用Javascript创建了一个基本的聊天机器人。本教程的主要重点是了解创建聊天机器人背后的 Javascript 逻辑。
构建实时聊天机器人可能是一项复杂的任务,但这是值得的。如今,有许多软件开发公司和聊天机器人平台正在构建聊天机器人并将其集成到不同的业务应用程序中。您还可以使用预先编写的代码来构建聊天机器人。它们有助于优化客户沟通和接触目标受众。
您可以在我的 Codepen上访问此应用程序的源代码: https://codepen.io/willin/pen/RwEWVeP