微信小程序商城是一种通过微信平台进行线上购物的应用,它具有界面友好、交互便利、功能实用等特点,成为越来越多企业和个人创业者的选择。下面,我们将为大家介绍如何搭建微信小程序商城的详细教程。

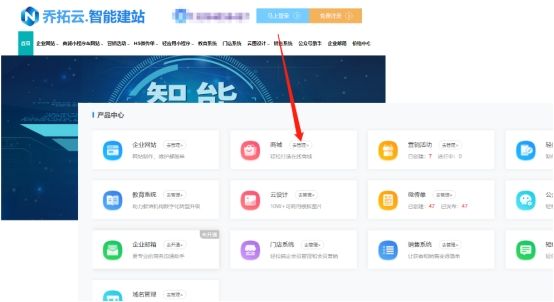
第一步,登录乔拓云平台进入后台。在乔拓云平台后台管理页面,点击【商城】中的【去管理】,进入后台管理页面。

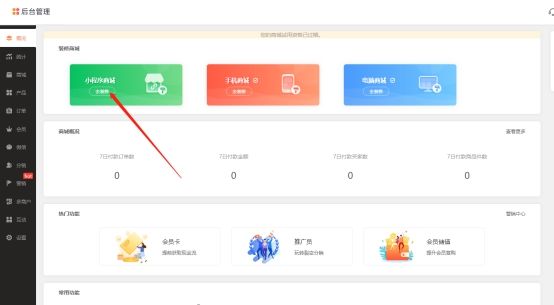
第二步,进入小程序商城的设计搭建页面。在后台管理页面找到【小程序商城】模块,并点击其中的【去装修】,进入小程序商城的设计搭建页面。

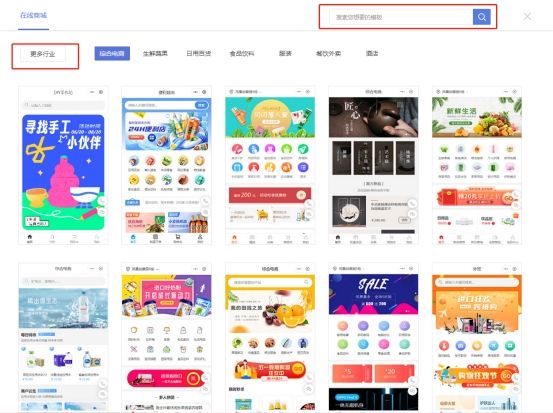
第三步,选择合适的小程序商城模版。在设计搭建页面中,点击【更多行业】,选择适合自己的小程序商城模版。

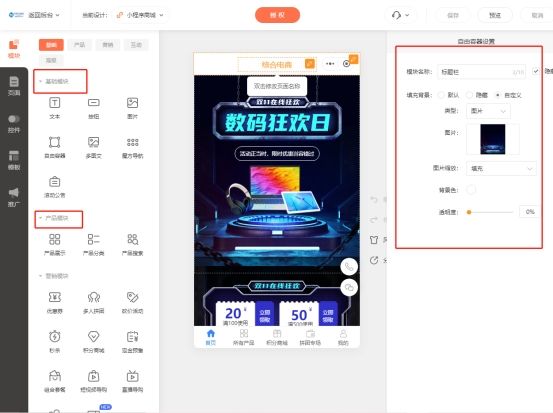
第四步,对选好的模板进行设计编辑。在设计搭建页面中可以对选好的模板进行编辑修改。你可以编辑图片、文字内容、功能模块、页面、控件等各种元素,直接点击页面中的要修改的内容或者点击左边的功能选项进行编辑设置。

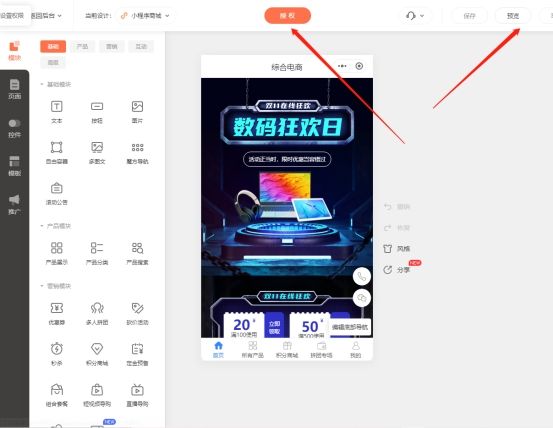
第五步,完成小程序商城模板的编辑修改后,点击【预览】,可以直接保存并查看完整的小程序商城。

通过以上步骤,你可以轻松搭建自己的微信小程序商城。在设计搭建页面中,你可以根据自己的需求进行灵活的编辑和修改,使得小程序商城更符合你的品牌形象和用户需求。

总结:搭建微信小程序商城并不复杂,只需要登录乔拓云平台后台,进入小程序商城的设计搭建页面,选择合适的模板并进行编辑修改,最后保存预览即可。希望这篇教程对你有所帮助,祝你搭建成功!