Day01-Vue全家桶项目
一 全家桶项目介绍
Vue在使用脚手架创建项目的时候,提供前端工程化项目
目前主要学习了Vue基础:Vue指令、Vue组件开发、Vue样式、组件通信、生命周期
全家桶项目是很多技术结合的一种开发模式:
- 全家桶项目搭建
- 路由搭建(前端路由)
- 网络请求封装
- ElementUI组件库(帮助我们快速开发)
- Vuex状态机(项目状态管理)
- 数据可视化
二 创建全家桶项目
1 使用脚手架创建全家桶项目
vue create vue-project
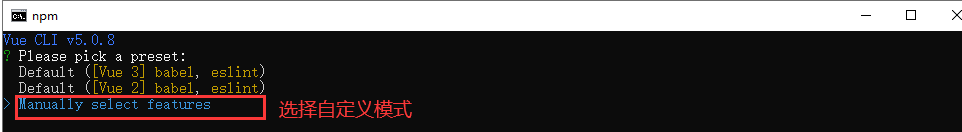
2 Vue的创建模式

3 选择项目中需要的插件
? Check the features needed for your project:
◯ Choose Vue version
◉ Babel
◯ TypeScript
◯ Progressive Web App (PWA) Support
◉ Router
◉ Vuex
❯◉ CSS Pre-processors
◯ Linter / Formatter
◯ Unit Testing
◯ E2E Testing
选












![java八股文面试[java基础]——异常](https://img-blog.csdnimg.cn/c0a4aea23c394ca6aa3085108a5c508d.png)