使用 Terraform 创建应用程序负载均衡器
实验步骤
前提条件
安装 Terraform: 地址
下载仓库代码模版
本实验代码位于
task_elb文件夹中。变量文件
variables.tf

在上面的代码中,您将声明,
aws_access_key,aws_secret_key和区域变量。
terraform.tfvars

在上面的代码中,您将定义变量的值。
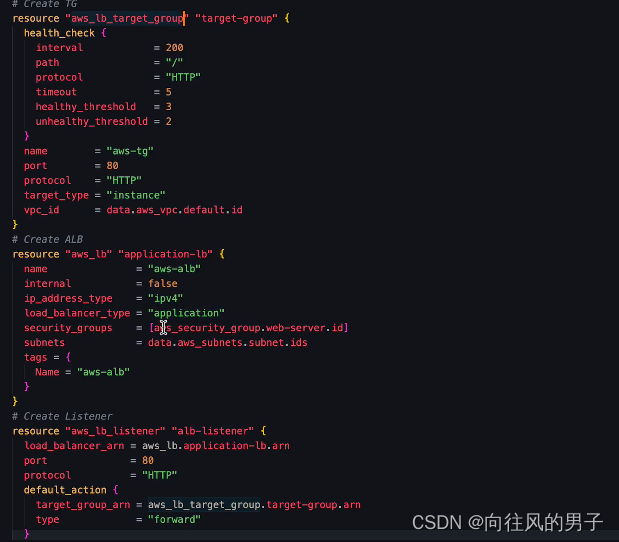
main.tf




在上面的代码中,您将执行以下任务:
创建一个安全组,并在其中填充规则以允许特定端口上的流量
创建 2 个 EC2 实例。实例类型为
t2.micro,实例数量为2。提到使用哪个 SSH 密钥对(已存在于您的 AWS EC2 控制台中)。安全组 ID 是使用将在创建过程中设置的变量自动获取的。
添加了用户数据来安装
Apache服务器并添加了一个html页面。为 EC2 实例提供了标签。
获取
vpc_id的详细信息,以及subnet_id的详细信息。使用默认 VPC 来创建 ELB。
创建目标组,提供运行状况检查的详细信息。
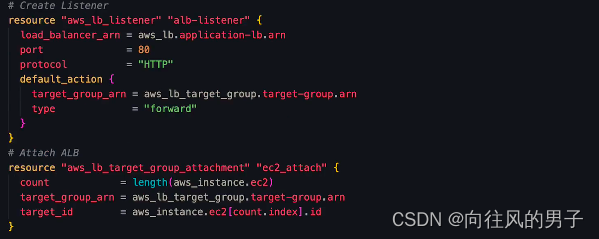
创建应用程序负载均衡器和侦听器
将目标组附加到应用程序负载均衡器
outputs.tf,将输出应用程序负载均衡器的 DNS 名称

使用 Terraform 部署
确保您这些文件在同一位置。
通过运行以下命令初始化 Terraform:
terraform init注意:
terraform init将检查所有插件依赖项并下载它们。查看生成计划,请运行以下命令:
terraform plan创建在
main.tf配置文件中声明的所有资源 ,请运行以下命令:
terraform apply您将能够看到将要创建的资源,通过输入
yes批准所有资源的创建。
terraform apply命令最多可能需要 2 分钟才能创建资源。
检查 AWS 控制台中的资源
确保您位于美国东部(弗吉尼亚北部)us-east-1 区域。
通过单击 AWS 控制台顶部导航到 EC2。
导航到左侧面板上“网络与安全”下的安全组。
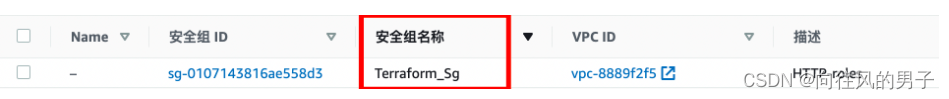
您将能够看到安全组名称为
Terraform_Sg的安全组。

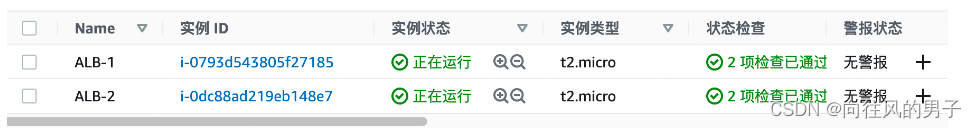
导航到左侧面板上“实例”下的“实例”。
您可以看到创建的实例。您可以检查我们在
terraform文件中应用的配置,例如密钥对、安全组、实例类型等。

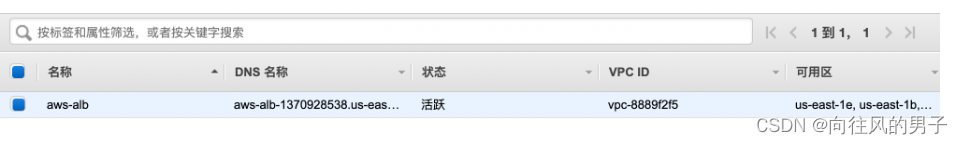
导航到左侧面板上“负载平衡”下的“负载均衡器”。
您将能够看到创建的负载均衡器,其名称为
aws-alb。

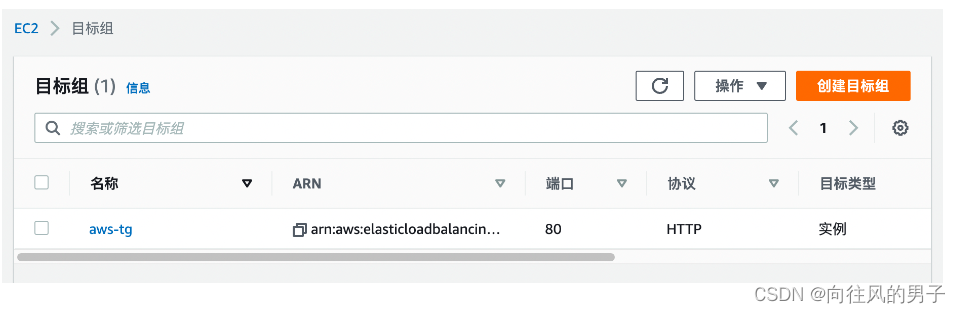
导航到左侧面板上“负载平衡”下的目标组。
您将能够看到创建的目标组,其名称为
aws-tg。

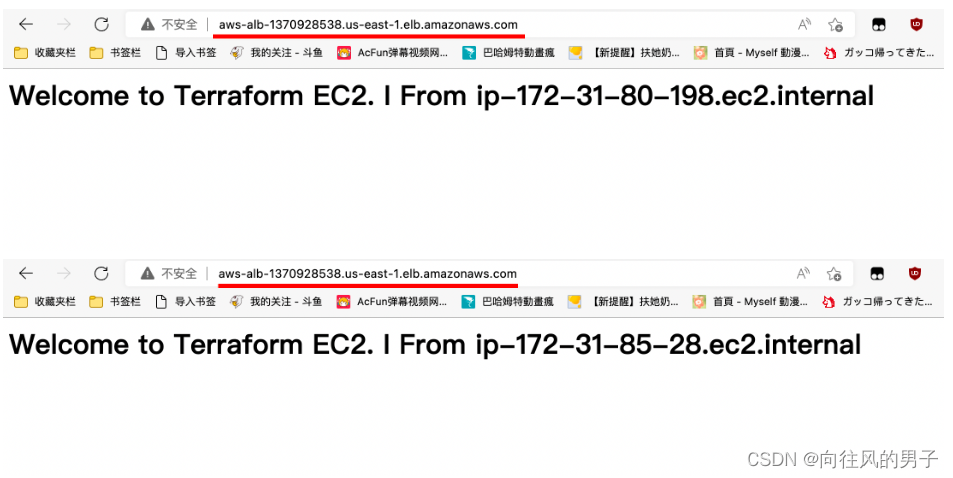
检查 HTML 页面和流量分布
在
terraform文件中,我们使用用户数据创建了一个 Apache 服务器并发布了一个 HTML 页面。在浏览器中打开一个新选项卡,然后粘贴所创建的应用程序负载均衡器的 DNS 名称。
在用户数据中创建的 HTML 内容将显示在页面中。
继续刷新页面以查看两个实例之间的传入流量分布。

现在,我们可以说已创建 2 个 EC2 实例和应用程序负载均衡器。在负载均衡器的帮助下,传入流量将分发到两个 EC2 实例。
我们还可以确认安全组允许 HTTP 传入请求。
补充简单案例
要在Terraform中为ALB绑定EC,您需要使用Terraform的AWS provider和相应的资源类型。以下是一个示例配置,用于将ALB与EC2实例进行绑定:
provider "aws" {
region = "your_region"
}
resource "aws_security_group" "example" {
name = "example_sg"
vpc_id = "your_vpc_id"
ingress {
from_port = 80
to_port = 80
protocol = "tcp"
cidr_blocks = ["0.0.0.0/0"]
}
}
resource "aws_instance" "example" {
instance_type = "t2.small"
ami = "your_ami_id"
subnet_id = "your_subnet_id"
key_name = "your_key_name"
vpc_security_group_ids = [aws_security_group.example.id]
}
resource "aws_alb" "example" {
name = "example_alb"
security_groups = [aws_security_group.example.id]
subnets = ["your_subnet_id1", "your_subnet_id2"]
}
resource "aws_alb_listener" "http" {
load_balancer_arn = aws_alb.example.arn
port = 80
protocol = "HTTP"
}
resource "aws_alb_target_group" "example" {
name = "example_target_group"
port = 80
protocol = "HTTP"
vpc_id = "your_vpc_id"
}
resource "aws_alb_target_group_attachment" "example" {
target_group_arn = aws_alb_target_group.example.arn
port = 80
instances = [aws_instance.example.id]
}
在上面的配置中,首先定义了一个AWS provider,指定了您的区域。
然后,定义了一个安全组(aws_security_group),
允许从公共IP地址(0.0.0.0/0)访问端口80。
接下来,定义了一个EC2实例(aws_instance),
并将其与上述安全组关联。
然后,定义了一个ALB(aws_alb),
并将其与指定的子网和安全组关联。
接下来,定义了一个HTTP监听器(aws_alb_listener)并将其与ALB关联。
然后,定义了一个目标组(aws_alb_target_group),指定端口为80,协议为HTTP,并将其与指定的VPC关联。
最后,通过定义目标组附件(aws_alb_target_group_attachment)将EC2实例与目标组进行绑定。
请根据您的实际需求修改示例配置中的资源和参数。