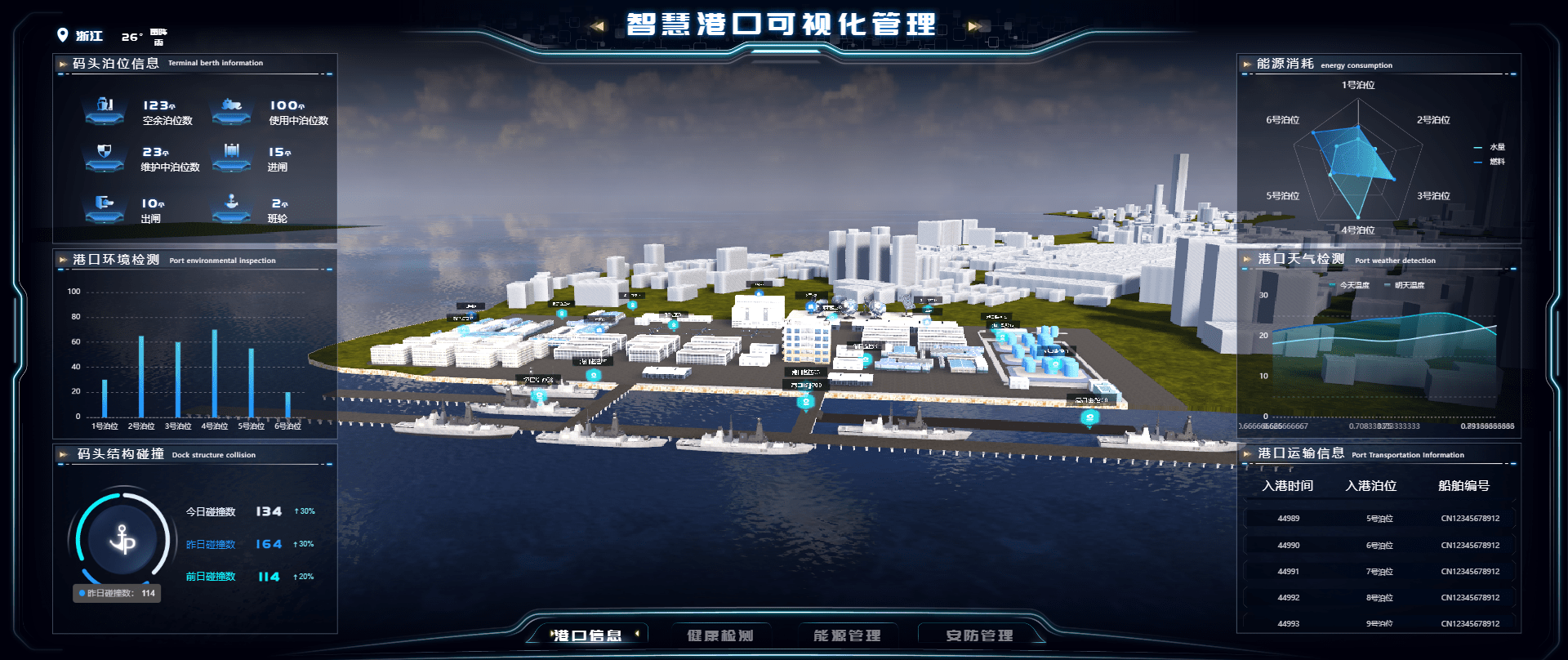
随着数字化时代的到来,港口行业也在不断寻求创新,以提高运营效率、优化资源分配,并实现可持续发展。数字孪生技术作为一种强大的虚拟仿真工具,正日益成为智慧港口解决方案的核心。本文带大家一起探讨数字孪生在智慧港口领域的应用,以及其在提升港口运营和管理方面的关键作用。

1)港口运营优化
数字孪生技术为港口管理者提供了实时的虚拟港口模型,从码头操作到货物流动,准确还原港口的各个环节。港口管理者可以通过模拟不同运营场景,预测运输需求,优化资源分配,实现港口运营的高效率和灵活性。

2)设备维护和预测
数字孪生技术在智慧港口中的应用还包括设备的维护和预测。通过建立设备的虚拟模型,港口可以实时监测设备的运行状况,预测潜在故障,合理安排维护计划,降低停机时间,提高设备的可靠性和维护效率。

3)货物流动管理
数字孪生技术可以精确模拟货物在港口内部的流动情况,帮助港口管理者实现更好的货物流动管理。通过分析数据,他们可以优化货物运输路径,减少拥堵和延误,提高货物的及时性和准确性。

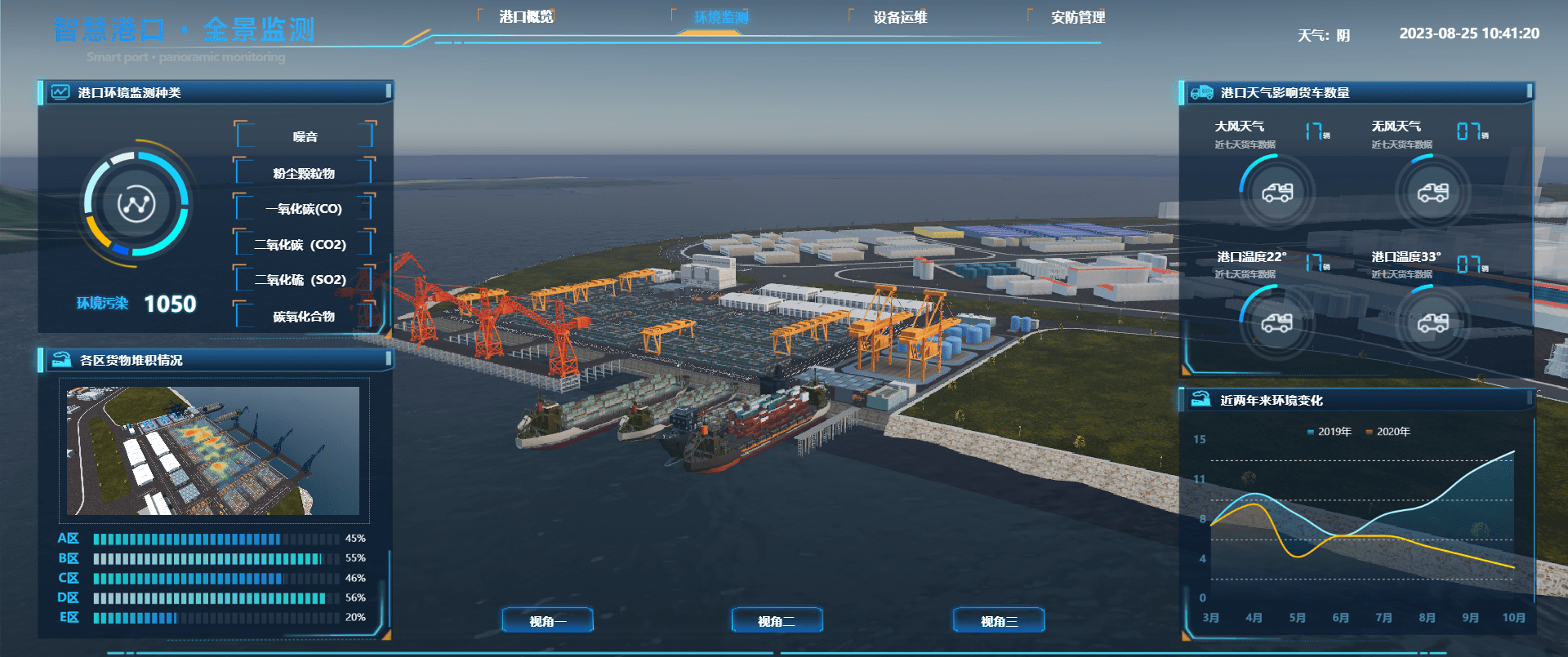
4)环境监测和可持续性
数字孪生技术也有助于智慧港口实现环境监测和可持续性发展。通过模拟环境影响,港口可以预测污染物排放、能源消耗等情况,制定环保策略,推动港口向更可持续的方向发展。

5)实时决策支持
数字孪生技术为港口管理者提供实时数据和模拟结果,支持他们做出更明智的决策。无论是应对突发事件还是调整运营策略,数字孪生为决策者提供了更准确的信息基础。

总之,数字孪生技术正在引领智慧港口的未来。通过实现运营优化、设备维护、货物流动管理、环境监测和实时决策支持等方面的创新,数字孪生为港口行业带来了更高效、可靠和可持续的发展路径。随着技术的不断进步,数字孪生将继续在智慧港口领域发挥关键作用,塑造港口行业的新未来。