前言
javascript是单线程脚本语言,并非指js只有一个线程,而是同一时刻只能有一个线程在工作。
js异步如何实现
如果 JS 中不存在异步,只能自上而下执行,如果上一行解析时间很长,那么下面的代码就会被阻塞。 对于用户而言,阻塞就意味着"卡死",这样就导致了很差的用户体验。
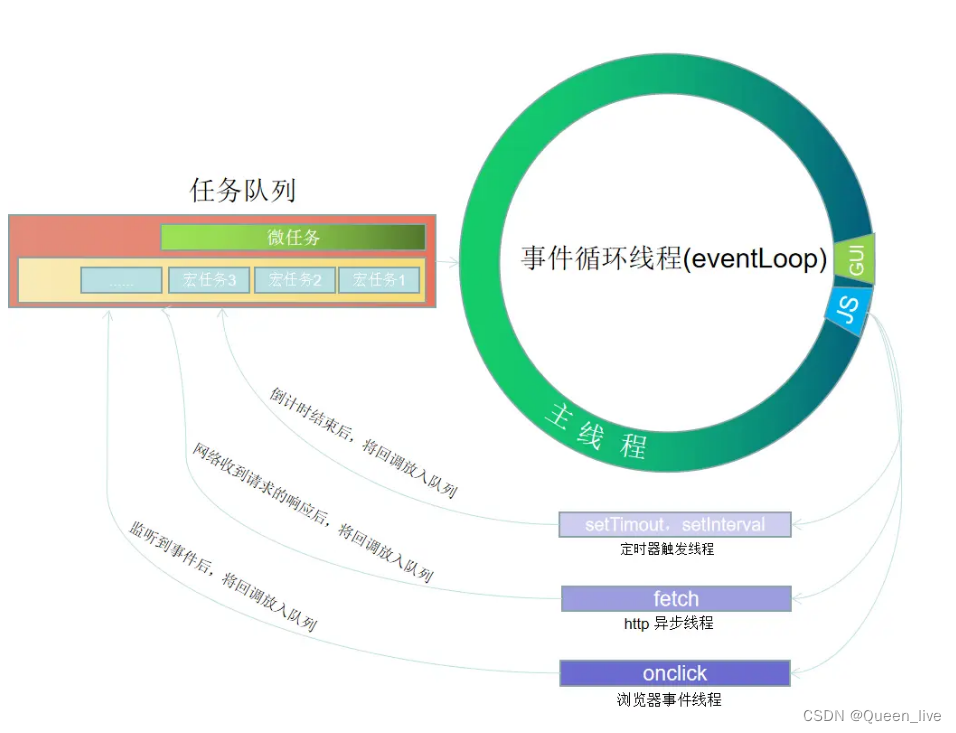
是通过的事件循环(event loop)实现异步,理解了 event loop 机制,就理解了 JS 的执行机制。
- 主线程
- 主线程中分为俩子线程:js引擎线程,GUI渲染线程,俩线程互斥,要么执行js,要么渲染html
- 主线程之外,还有其他线程,比如事件循环线程,定时器触发线程,http异步线程, 浏览器事件线程。
- 执行栈
栈是先入后出的数据结构,一个任务进入栈底之后马上执行它,然后释放。 - 任务队列
- 在执行栈中发现任务是异步任务会放入任务队列中。
- 如果在 定时器触发线程、http异步线程、浏览器事件线程中,没有回调,则不会放入队列中。
- 宏任务
- script 脚本全部代码
- setTimeOut
- setInterval
- setImmediate
- I/O : Input/Output
- UI Rendering
- XMLHttprequest,
- fetch等
- 微任务
- Process.nextTick
- Promise 的 then() catch().finally().rise()
- MutationObserver
- Object.observe
-
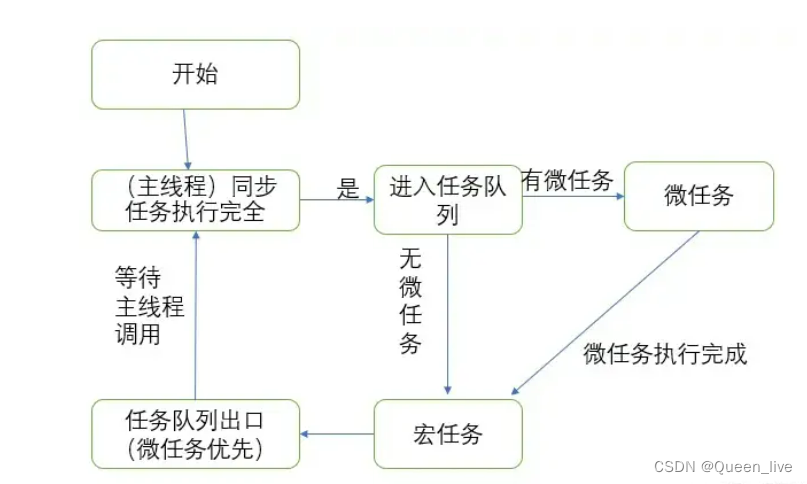
事件循环
- 主线程首先执行完同步任务,然后会去任务队列中执行宏任务,如果在执行宏任务的过程中发现有微任务,这时候微任务比宏任务先执行。全部执行完成之后等待主线程调用,调用完成之后再去任务队列中查看是否还有异步任务有待执行,循环往复。


- 主线程首先执行完同步任务,然后会去任务队列中执行宏任务,如果在执行宏任务的过程中发现有微任务,这时候微任务比宏任务先执行。全部执行完成之后等待主线程调用,调用完成之后再去任务队列中查看是否还有异步任务有待执行,循环往复。
console.log('a');
Promise.resolve().then(() => {
console.log('b');
});
setTimeout(() => {
console.log('c');
}, 0);
setTimeout(() => {
console.log('d');
Promise.resolve().then(() => {
console.log('e');
});
}, 0);
console.log('f');
// 结果 a f b c d e
1. 先打印同步任务a ,下面遇到promise异步任务放入任务队列,promise的回调是微任务,标记微任务1
2. 遇到setTimeout执行,放入定制器触发线程中,定时器触发线程中维护何时倒计时结束,并将回调放入任务队列。又因为setTimeout的回调属于宏任务。标记为宏任务1
3. 又遇到setTimeout执行,放入定制器触发线程中,将回调放入任务队列。因为setTimeout的回调属于宏任务。标记为宏任务2
4. 遇到console.log('f'); 同步代码,执行,输出f
5. 此时主线程中的同步代码已经完全执行,控制台输出a,f。主线程是空的。此时事件循环线程发现,任务队列有东西,分别是微任务1,宏任务1,宏任务2;
6. 按照先执行微任务,再执行宏任务顺序,先将微任务1,即 () => { console.log('b'); } 放入主线程中由js执行。输出b,
7. 此时主线程执行完,又空了,此时任务队列还有宏任务1,宏任务2。由于宏任务1先放入的,按照队列的先进先出顺序。先将宏任务1放入主线程。即 () => { console.log('c'); },输出c,
8. 再判断队列中是否有微任务,如果有,则全部执行。如果没有,就继续执行宏任务2.
9. 将宏任务2放入主线程,即输出d,遇到promise,异步代码,放入微任务队列。标记为微任务2。此时主线程又空了。
10. 此时任务队列只有微任务2,没有其他的宏任务和微任务。 最后再执行微任务2。即 () => { console.log('e'); }, 输出e
11. 总结下: 最后输出结果为 a f b c d e
注意:
1、上面的 setTimeout(()=>{}); 属于同步代码,会执行,如果 let timer = setTimeout(()=>{}); 你会发现timer有值,是个数字。但也仅仅是执行 setTimeout后将引用返回,剩下的倒计时和回调。都在定时器触发线程中维护。
2、同样,上面的 Promise.resolve() 也属于同步代码,let p = Promise.resolve() .会发现p有值,是个Promise对象,但也仅仅是执行 Promise.resolve() 后将引用返回,剩下的then中的回调。都在微任务队列中维护













![java八股文面试[JVM]——类加载器](https://img-blog.csdnimg.cn/7a478168f1c649029829e68945891a2c.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBAcXFfMzkwOTM0NzQ=,size_20,color_FFFFFF,t_70,g_se,x_16)