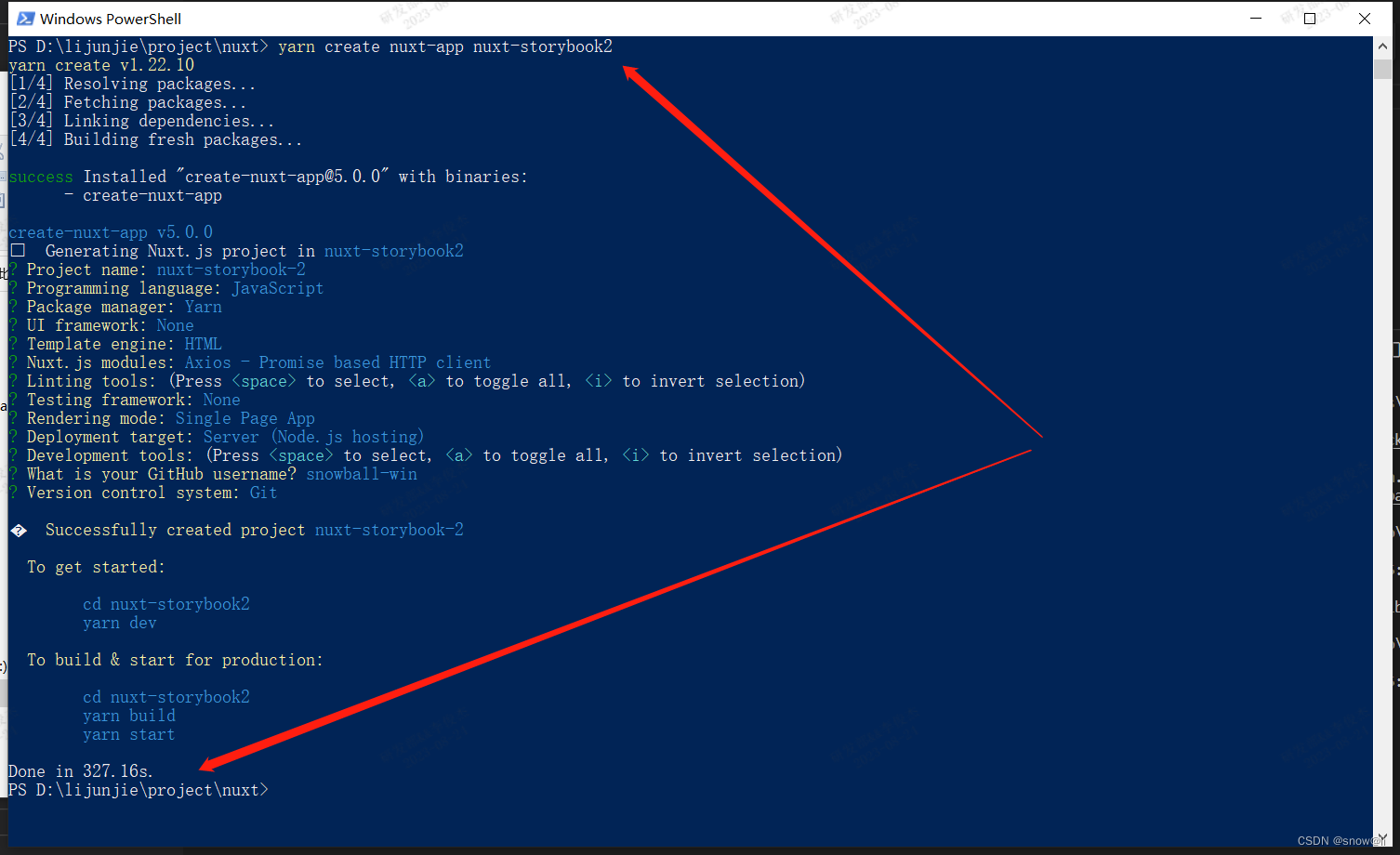
一、创建 nuxt2 项目
安装 - NuxtJS | Nuxt.js 中文网
yarn create nuxt-app <项目名>
二、安装 storybook
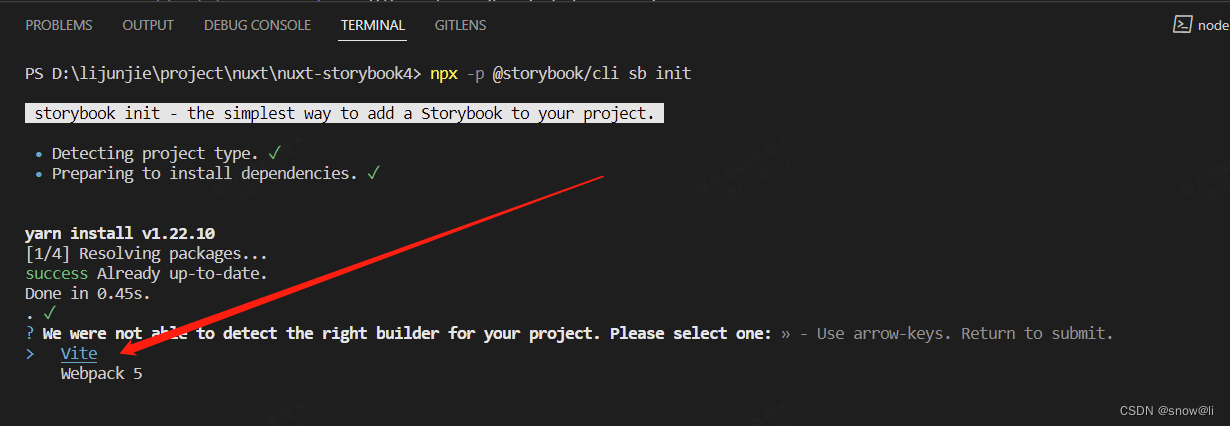
2.1、初始化 Storybook
pnpm add -g @storybook/clinpx -p @storybook/cli sb init命令解释
| 序号 | 命令 | 命令解释 |
| 1 | npx -p @storybook/cli sb init | 是一个命令行指令,它可以帮助你在你的项目中初始化 |
| 2 | npx | 是一种在不安装包的情况下运行命令的方式,它会临时下载和运行包。比如在这里,我们使用 `npx` 来运行 `@storybook/cli`,而不需要先全局安装它。 |
| 3 | -p | `npx` 的一个选项,它用来指定需要安装和运行的包。 |
| 4 | @storybook/cli | `@storybook/cli` 是 Storybook 的一个命令行工具包,它包含了一些用来生成和管理 Storybook 项目的指令。 |
| 5 | sb init | `sb init` 是 `@storybook/cli` 提供的一个命令,它可以初始化一个新的 Storybook 项目。执行这个命令会在当前工作目录下创建一个新的 Storybook 项目,并且自动为你添加必要的配置和文件。 |
| 当你在你的项目中运行 `npx -p @storybook/cli sb init` 时,它会帮助你快速初始化一个新的 Storybook 项目,方便你在其中开发和测试你的组件。 | ||
2.2、本文选择 vite

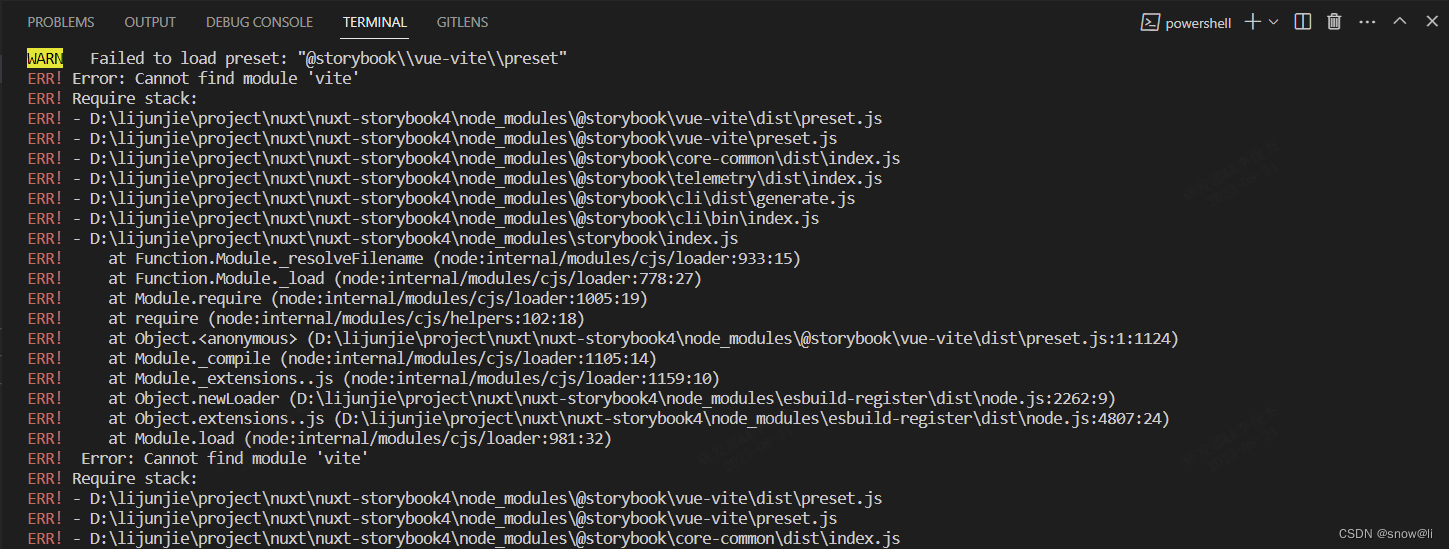
2.3、Failed to load preset: "@storybook\\vue-vite\\preset"

解决报错
yarn add vite因为已经此时已经安装了storybook,我们现在 执行 yarn storybook 启动
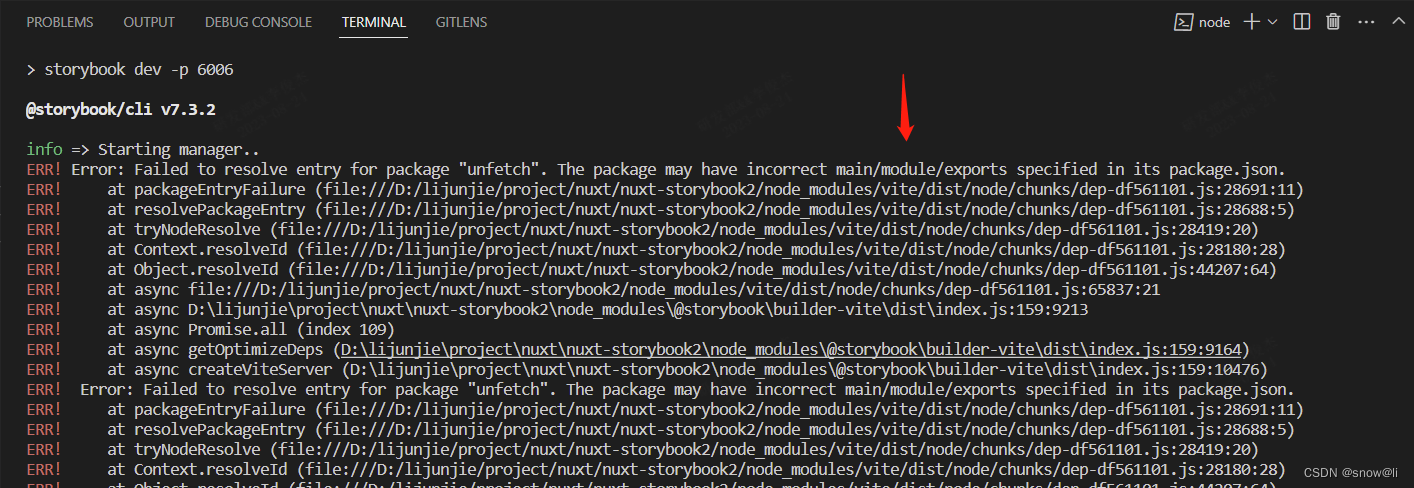
yarn storybook2.4、Error: Failed to resolve entry for package "unfetch". The package may have incorrect main/module/exports specified in its package.json.

这个错误通常是由于“unfetch”模块在其package.json文件中未正确指定main或module导致的。
我们尝试以下几个步骤:
1、确认你的项目已安装了“unfetch”模块并且版本正确。
2、检查“unfetch”模块的package.json文件,指定其main或module属性。
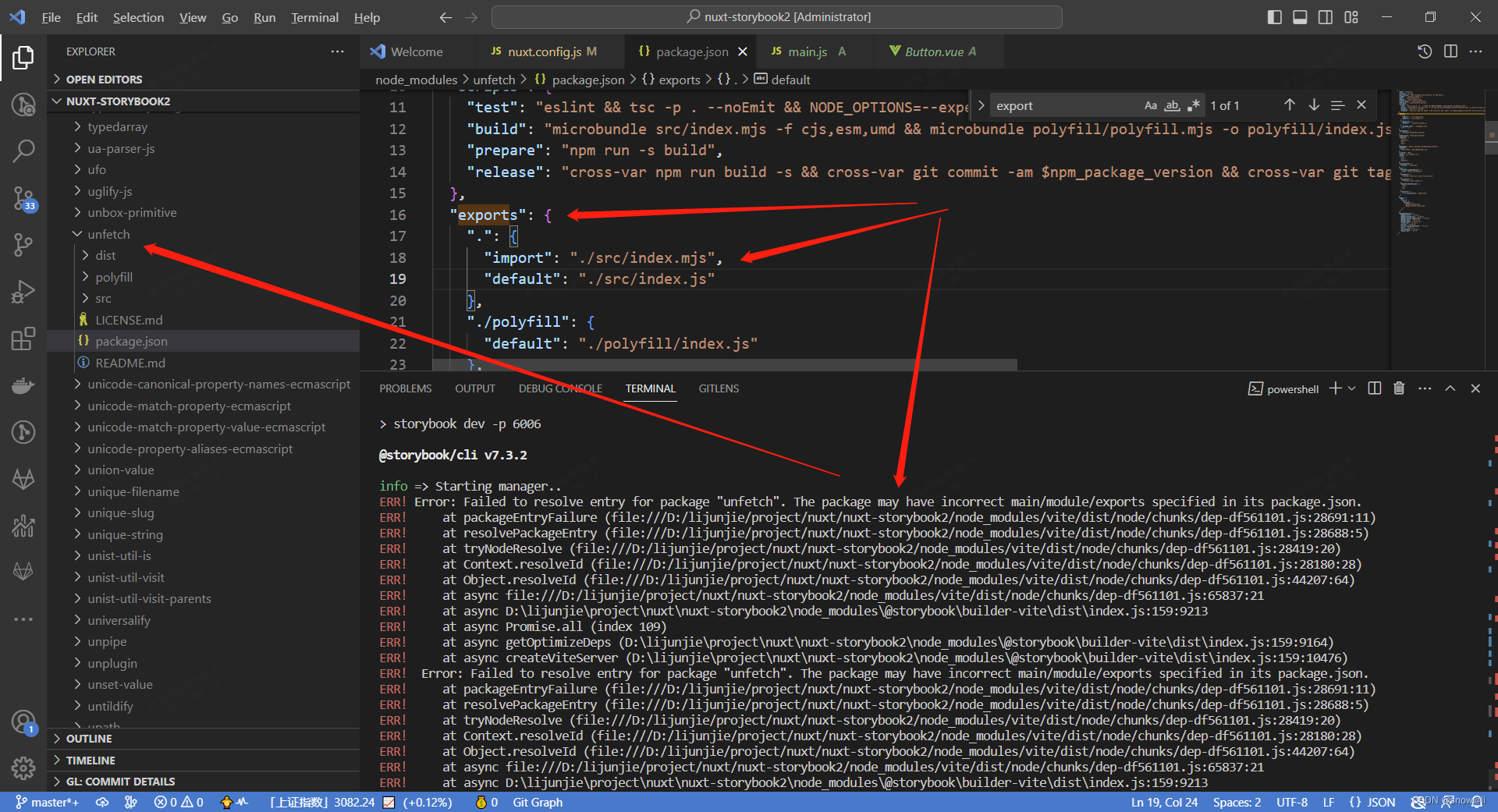
3、检查package.json中exports内容:
"exports": {
".": {
"import": "./index.mjs",
"default": "./index.js"
},
}改为
"exports": {
".": {
"import": "./src/index.mjs",
"default": "./src/index.js"
},
}

问题解决了
2.5、再次启动storybook,启动成功

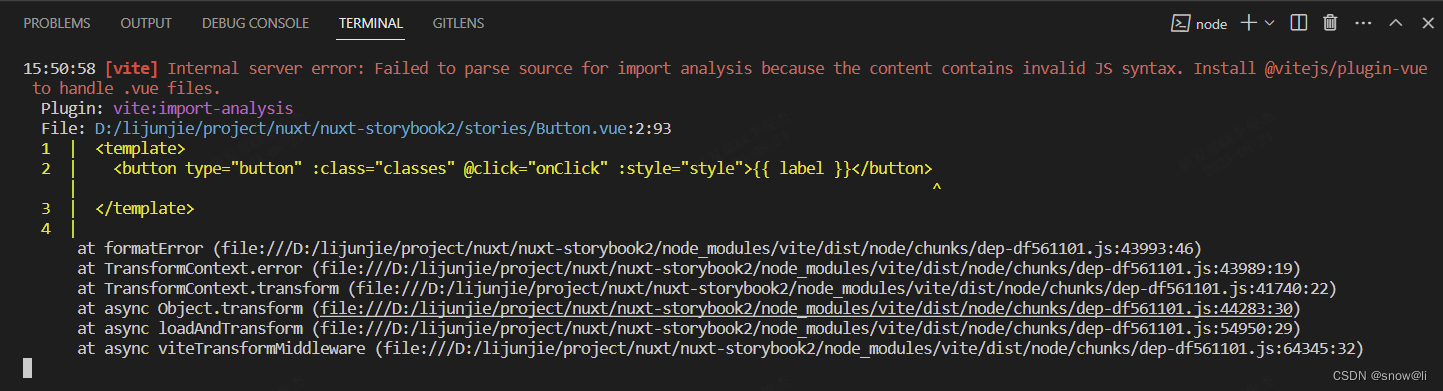
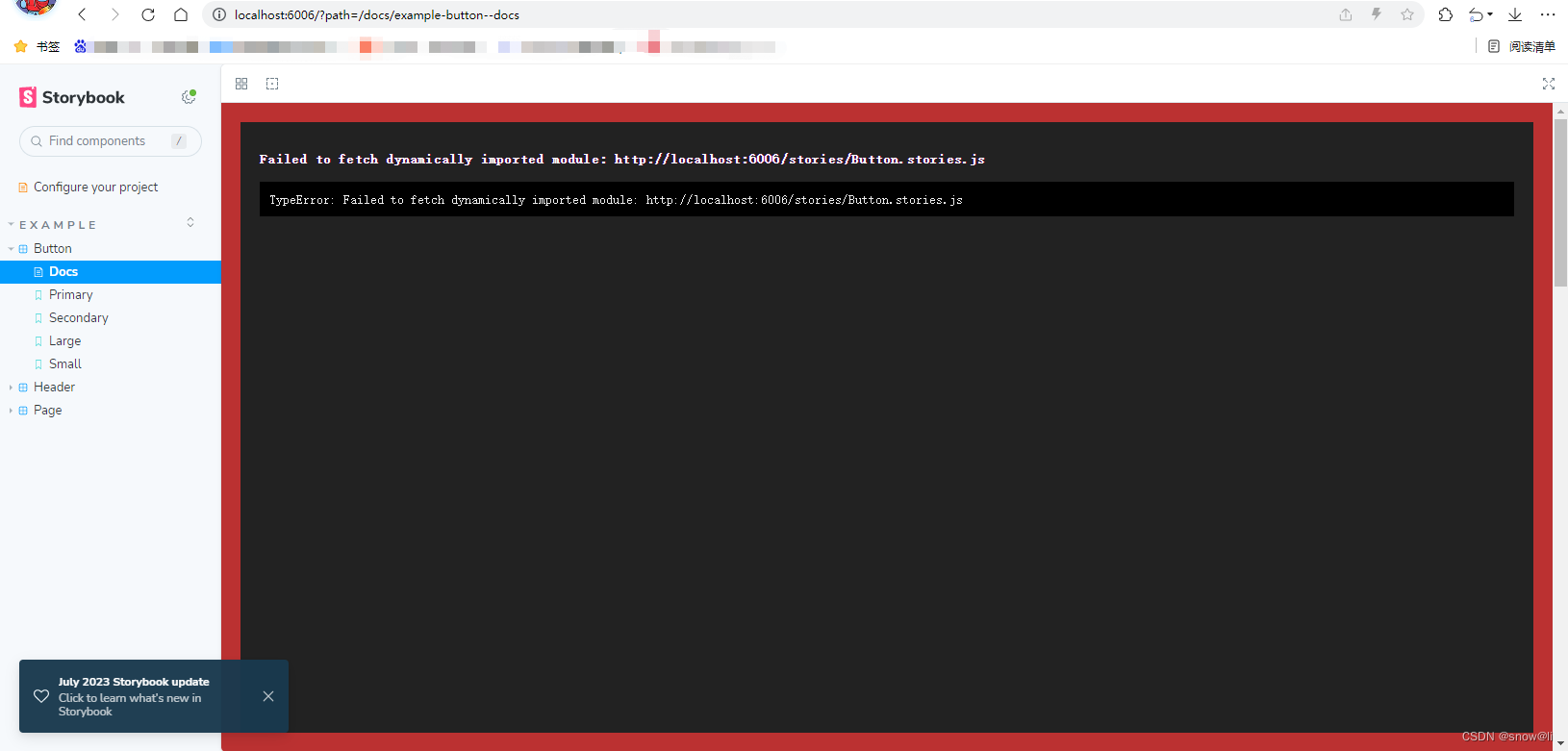
2.6、当点击页面内容时候,报错如下图


报错原因
yarn add @vitejs/plugin-vue这个错误是由于在使用 Vite 构建项目时,未安装 @vitejs/plugin-vue 插件导致的。@vitejs/plugin-vue 插件提供了处理 .vue 文件的能力。
在项目根目录下的 vite.config.js 文件中添加以下配置:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
export default defineConfig({
plugins: [
vue()
]
})
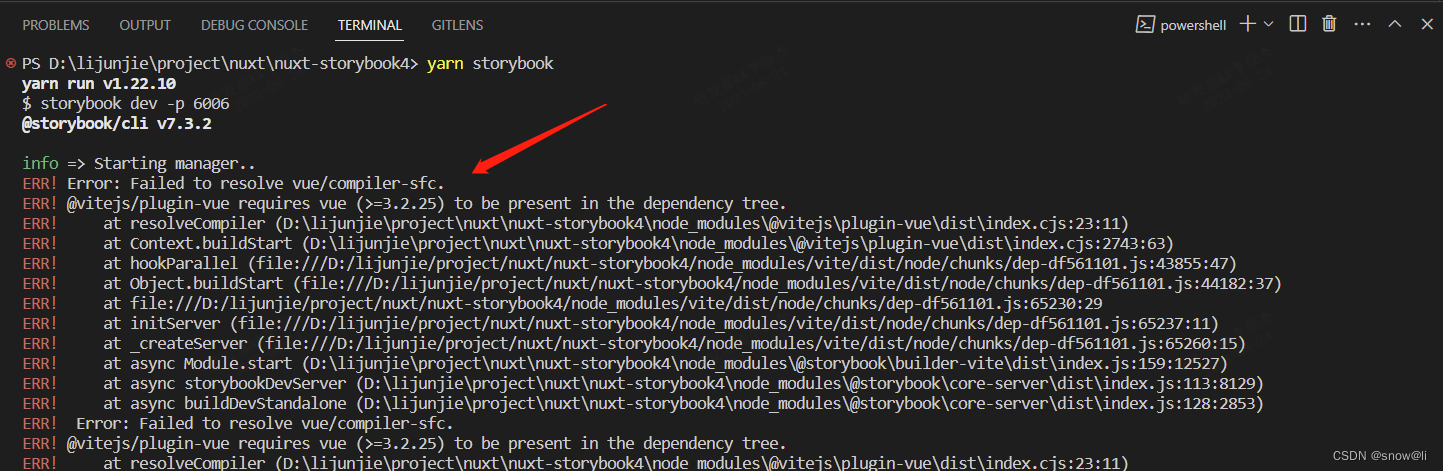
2.7、再次执行 yarn storybook,上一个错误已解决,新报错如下图

报错原因
这个错误是由于在使用 @vitejs/plugin-vue 插件构建项目时,需要安装 Vue.js 3.2.25 或更高版本,并且 Vue.js 编译器也需要被安装。
本文 nuxt2,使用的是 vue2.x 的版本,我们要使用 vue2 的基础上使用 vite,需要安装插件,进行vite配置。
所以我们希望在nuxt2 / vue2 项目使用vite,下文:
2.8、vue2项目想要使用vite怎么用
Vue 2 项目并不支持 Vite,因为 Vite 是基于 ESM(ES6 模块)构建的工具,而 Vue 2 是基于 CommonJS 构建的。我们可以通过使用 vite-plugin-vue2 插件来实现在 Vue 2 项目中使用 Vite。下面是使用 vite-plugin-vue2 插件的步骤:
2.8.1、首先安装 Vite 和 vite-plugin-vue2
yarn add vite vite-plugin-vue2 --save-dev
2.8.2、在项目根目录创建 vite.config.js 文件,添加以下内容:
const { createVuePlugin } = require('vite-plugin-vue2')
module.exports = {
plugins: [
createVuePlugin()
]
}
这会告诉 Vite 在构建时加载 Vue 2 插件。
注意,由于 Vue 2 不支持 ESM,因此构建过程不会像 Vue 3 项目那样高效。因此,在使用 Vue 2 项目时,使用 Vite 可能会导致构建时间变长。
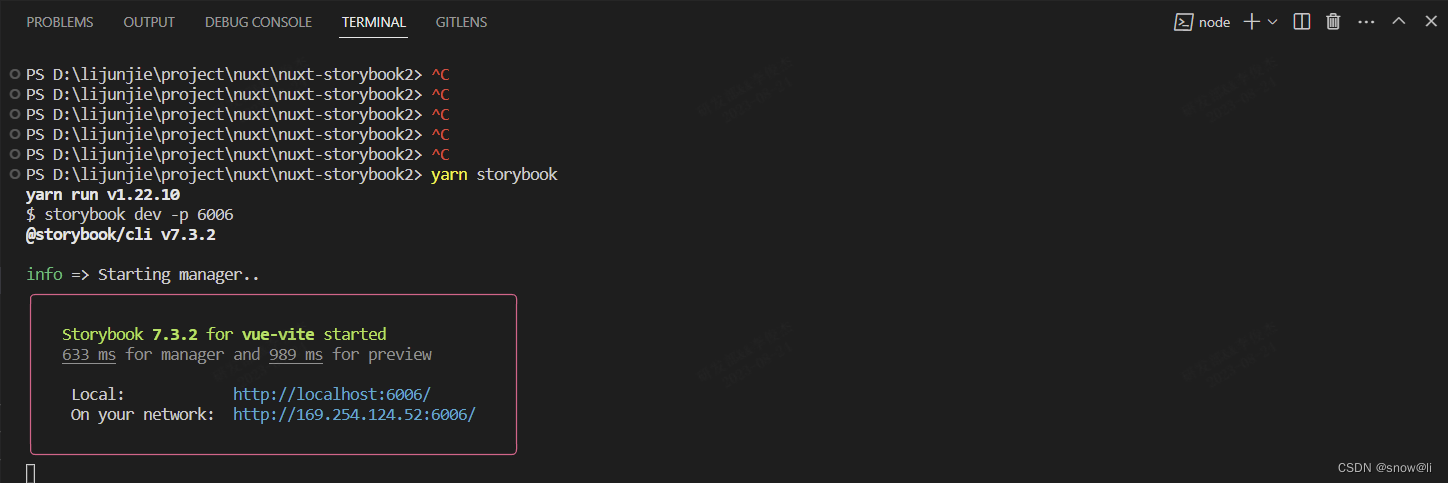
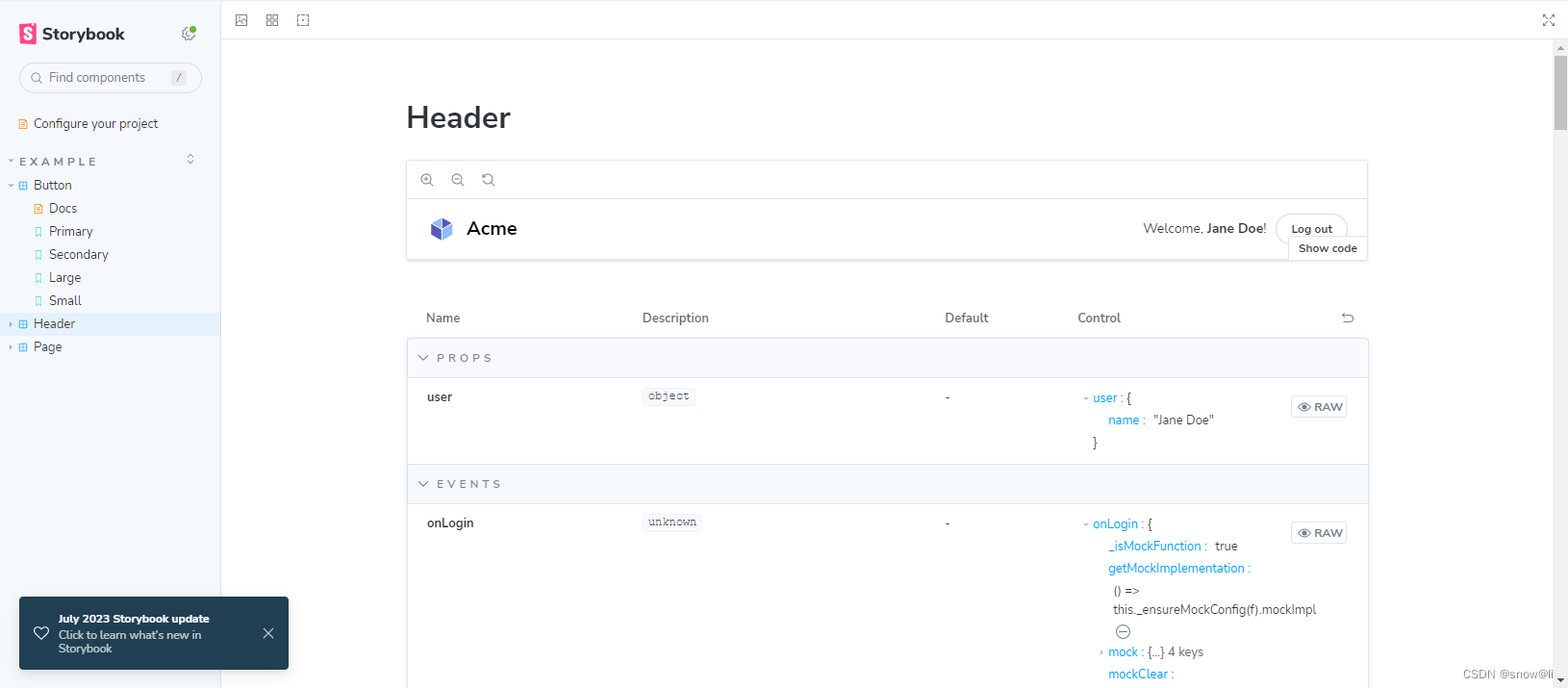
2.9、再次启动 yarn storybook
启动成功,操作页面组件均没有问题



三、详细使用
待补充
四、欢迎交流指正
参考链接
将 Nuxt 模块放入 Storybook答案 - 爱码网
关于将 Storybook 与 Nuxt.js 结合使用的(几乎)综合指南_vue.js_weixin_0010034-Vue
安装 - NuxtJS | Nuxt.js 中文网