聚沙成塔·每天进步一点点
- ⭐ 专栏简介
- ⭐ 响应式图片(Responsive Images)
- ⭐ 实现响应式图片的方法
- 1. 使用`<img>`标签的`srcset`属性
- 2. 使用`<picture>`元素
- 3. 使用CSS的`max-width`属性
- 4. 使用响应式图片库
- ⭐ 写在最后
⭐ 专栏简介
前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅
欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发者,这里都将为你提供一个系统而又亲切的学习平台。在这个专栏中,我们将以问答形式每天更新,为大家呈现精选的前端知识点和常见问题解答。通过问答形式,我们希望能够更直接地回应读者们对于前端技术方面的疑问,并且帮助大家逐步建立起一个扎实的基础。无论是HTML、CSS、JavaScript还是各种常用框架和工具,我们将深入浅出地解释概念,并提供实际案例和练习来巩固所学内容。同时,我们也会分享一些实用技巧和最佳实践,帮助你更好地理解并运用前端开发中的各种技术。

不仅如此,我们还会定期推出一些项目实战教程,让你能够将所学知识应用到实际开发中。通过实际项目的练习,你将能够更好地理解前端开发的工作流程和方法论,并培养自己解决问题和独立开发的能力。我们相信,只有不断积累和实践,才能真正掌握前端开发技术。因此,请准备好迎接挑战,勇敢地踏上这段前端入门之旅!无论你是寻找职业转型、提升技能还是满足个人兴趣,我们都将全力以赴,为你提供最优质的学习资源和支持。让我们一起探索Web开发的奇妙世界吧!加入前端入门之旅,成为一名出色的前端开发者! 让我们启航前端之旅
⭐ 响应式图片(Responsive Images)
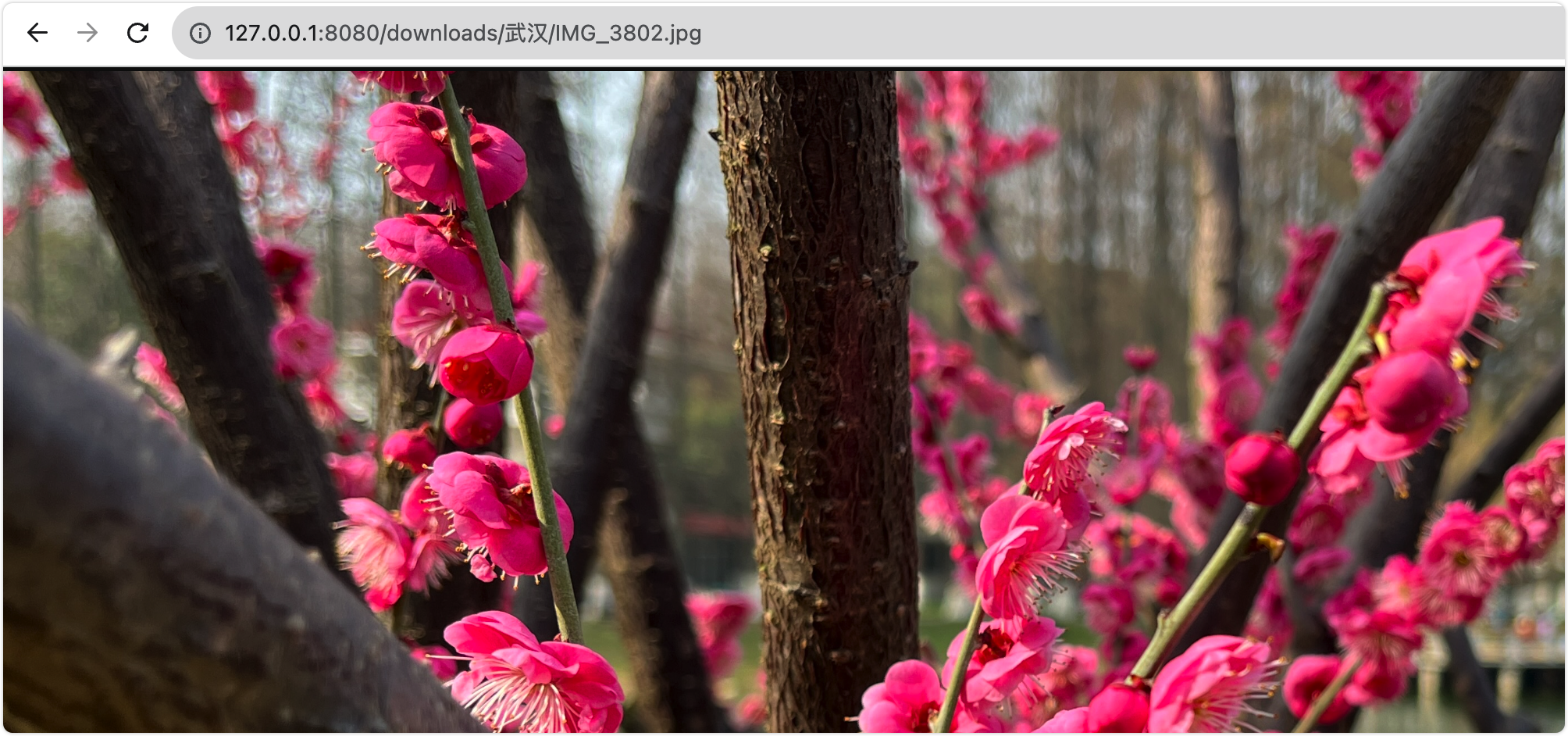
响应式图片是指根据不同设备和屏幕尺寸的需求,以最佳方式呈现的图片。目的是为了提供更好的用户体验,确保图像在各种设备上都能以适当的大小和分辨率显示,避免图像在小屏幕上过大或在大屏幕上过小的问题。
⭐ 实现响应式图片的方法
1. 使用<img>标签的srcset属性
<img>标签的srcset属性允许您为不同分辨率的屏幕提供多个图像版本,并让浏览器根据屏幕的分辨率选择最合适的图像。示例如下:
<img src="image.jpg"
srcset="image-2x.jpg 2x, image-3x.jpg 3x"
alt="响应式图片">
在这个示例中,srcset属性包含两个图像版本,分别是image-2x.jpg和image-3x.jpg,并且分别适用于2倍和3倍屏幕分辨率。
2. 使用<picture>元素
<picture>元素允许您定义多个不同尺寸和分辨率的图像,并根据条件选择最合适的图像。这对于不同屏幕尺寸和设备非常有用。示例如下:
<picture>
<source media="(min-width: 1024px)" srcset="large-image.jpg">
<source media="(min-width: 768px)" srcset="medium-image.jpg">
<img src="small-image.jpg" alt="响应式图片">
</picture>
在这个示例中,根据屏幕宽度的不同,将加载不同尺寸的图像。
3. 使用CSS的max-width属性
您可以使用CSS的max-width属性将图像的最大宽度设置为100%。这会使图像在其容器内缩放,以适应容器的宽度。这是一种简单但有效的响应式图片技术。
img {
max-width: 100%;
height: auto;
}
这种方法确保图像不会超出其容器,并随着屏幕尺寸的变化而自动调整大小。
4. 使用响应式图片库
还有一些JavaScript库,如srcset.js和Picturefill,可以帮助简化响应式图片的处理。这些库可以自动处理图像的选择和加载,根据设备和屏幕特性选择最佳图像。
选择哪种方法取决于您的项目需求和技术偏好。在实际项目中,通常会结合使用上述多种技术,以确保在不同设备和屏幕上都能提供最佳的响应式图片。
⭐ 写在最后
本专栏适用读者比较广泛,适用于前端初学者;或者没有学过前端对前端有兴趣的伙伴,亦或者是后端同学想在面试过程中能够更好的展示自己拓展一些前端小知识点,所以如果你具备了前端的基础跟着本专栏学习,也是可以很大程度帮助你查漏补缺,由于博主本人是自己再做内容输出,如果文中出现有瑕疵的地方各位可以通过主页的左侧联系我,我们一起进步,与此同时也推荐大家几份专栏,有兴趣的伙伴可以订阅一下:除了下方的专栏外大家也可以到我的主页能看到其他的专栏;
前端小游戏(免费)这份专栏将带你进入一个充满创意和乐趣的世界,通过利用HTML、CSS和JavaScript的基础知识,我们将一起搭建各种有趣的页面小游戏。无论你是初学者还是有一些前端开发经验,这个专栏都适合你。我们会从最基础的知识开始,循序渐进地引导你掌握构建页面游戏所需的技能。通过实际案例和练习,你将学会如何运用HTML来构建页面结构,使用CSS来美化游戏界面,并利用JavaScript为游戏添加交互和动态效果。在这个专栏中,我们将涵盖各种类型的小游戏,包括迷宫游戏、打砖块、贪吃蛇、扫雷、计算器、飞机大战、井字游戏、拼图、迷宫等等。每个项目都会以简洁明了的步骤指导你完成搭建过程,并提供详细解释和代码示例。同时,我们也会分享一些优化技巧和最佳实践,帮助你提升页面性能和用户体验。无论你是想寻找一个有趣的项目来锻炼自己的前端技能,还是对页面游戏开发感兴趣,前端小游戏专栏都会成为你的最佳选择。点击订阅前端小游戏专栏

Vue3通透教程【从零到一】(付费) 欢迎来到Vue3通透教程!这个专栏旨在为大家提供全面的Vue3相关技术知识。如果你有一些Vue2经验,这个专栏都能帮助你掌握Vue3的核心概念和使用方法。我们将从零开始,循序渐进地引导你构建一个完整的Vue应用程序。通过实际案例和练习,你将学会如何使用Vue3的模板语法、组件化开发、状态管理、路由等功能。我们还会介绍一些高级特性,如Composition API和Teleport等,帮助你更好地理解和应用Vue3的新特性。在这个专栏中,我们将以简洁明了的步骤指导你完成每个项目,并提供详细解释和示例代码。同时,我们也会分享一些Vue3开发中常见的问题和解决方案,帮助你克服困难并提升开发效率。无论你是想深入学习Vue3或者需要一个全面的指南来构建前端项目,Vue3通透教程专栏都会成为你不可或缺的资源。点击订阅Vue3通透教程【从零到一】专栏

TypeScript入门指南(免费) 是一个旨在帮助大家快速入门并掌握TypeScript相关技术的专栏。通过简洁明了的语言和丰富的示例代码,我们将深入讲解TypeScript的基本概念、语法和特性。无论您是初学者还是有一定经验的开发者,都能在这里找到适合自己的学习路径。从类型注解、接口、类等核心特性到模块化开发、工具配置以及与常见前端框架的集成,我们将全面覆盖各个方面。通过阅读本专栏,您将能够提升JavaScript代码的可靠性和可维护性,并为自己的项目提供更好的代码质量和开发效率。让我们一起踏上这个精彩而富有挑战性的TypeScript之旅吧!点击订阅TypeScript入门指南专栏