结论:解决EMC的三大法宝为:屏蔽、接地和滤波。
Part 1
屏蔽的原理
首先,我们要了解屏蔽的概念。
屏蔽就是用金属对两个空间区域进行隔离, 用以控制一个空间区域的电场、 磁场和电磁波对另一个空间区域的影响,通常的手段为感应和辐射。
对屏蔽的使用通常采取两种形式,一种是屏蔽干扰源,防止干扰电磁场向外传播,从而影响其它敏感设备;
另一种形式为屏蔽敏感设备,防止它们受到外界电磁场的干扰。
屏蔽体之所以能产生屏蔽效果,主要有以下原因:
涡流损耗:屏蔽体可以吸收来自导线、 电缆、 元器件、 电路或系统等外部的干扰电磁波和内部电磁波的能量。
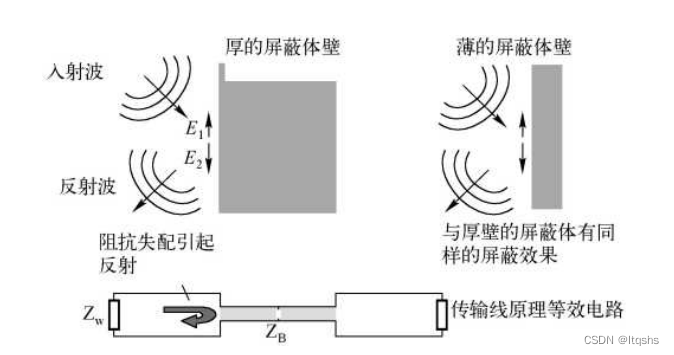
反射能量:电磁波在屏蔽体上的界面会产生反射。如下图,这也是大部分产品中用屏蔽体的原因。可以用传输线理论中的阻抗失配理论来解释。
薄的和厚的屏蔽体屏蔽效果相同,可以用高频中信号的趋肤效应来解释。

抵消能量:由于屏蔽体的电磁感应,会在在屏蔽层上产生反向电磁场, 从而可以抵消部分干扰电磁波。
Part 2
屏蔽设计的基本原则
下面主要介绍一些屏蔽中通常使用的手段或者措施。
-
屏蔽体结构要尽量简洁,尽可能减少不必要的孔洞,尽可能不要增加额外的缝隙。
-
避免开细长孔,通风孔尽量采用圆孔并阵列排放。屏蔽和散热有矛盾时尽可能开小孔,多开孔,避免开大孔。
-
重视电缆的处理措施,例如,严禁屏蔽电缆直穿屏蔽体(电缆屏蔽层一定要与屏蔽体做360°搭接),电缆的处理往往比屏蔽本身还重要。
-
屏蔽体的电连续性是影响结构件屏蔽效能最主要的因素,相对而言,材料本身屏蔽性能的影响是微不足道的(低频磁场例外)。
-
屏蔽效能只与孔的最大尺寸有关,而与孔的面积并没有直接关系,因此在设计中尽量开圆孔,其次考虑是开方孔,尽量避免开长腰孔。
-
孔缝的最大尺寸不能超过以下两种情况的最小尺寸:①开孔尺寸电路最大工作频率波长的1/100 ②当这个屏蔽体有共模干扰电流流过时,长度小于0.15m。
-
在我们关注的一些频率上,使用有低转移阻抗的屏蔽电缆,尽可能使用双层、三层或四层的编织屏蔽电缆。
-
避免悬空金属存在。 悬空金属将造成在噪声源与悬空金属之间形成较高的共模电压, 在此共模电压的驱动下,此悬空金属将会产生较强的辐射。 特别是大面积的金属,由于其分布电容较大, 故而容易产生电场耦合,好的方法是把它们就近良好的接地。 所以一般散热片、金属屏蔽罩、金属支架以及PCB上没被利用的金属面都应该接地。
-
接口信号连接器建议选用带屏蔽外壳的连接器,尤其是高频信号连接器。
-
机箱的通风窗或观察窗应尽可能安装在辐射水平较低的位置。如果通风窗或观察窗是由矩形孔构成的, 还应该考虑辐射场在窗口位置的各个方向的极化水平,尽量使矩形孔的长边不在辐射水平最大的极化方向上, 以便使从机箱辐射出去的电磁能量最少。
-
屏蔽电缆的屏蔽层应该双端接地, 除非与屏蔽电缆互联的产品既不怕干扰也不会产生 EMI 骚扰 (如无源传感器), 屏蔽电缆屏蔽层应该接被连接产品的金属壳体, 如果被连接产品是塑料壳体, 则屏蔽层应该接被连接 PCB 板的工作地。
Part 3
屏蔽材料和搭接
屏蔽设计和搭接密不可分,所谓搭接,顾名思义,就是在两个金属表面之间用导电材料连在一起,形成一个低阻抗的电气连接。
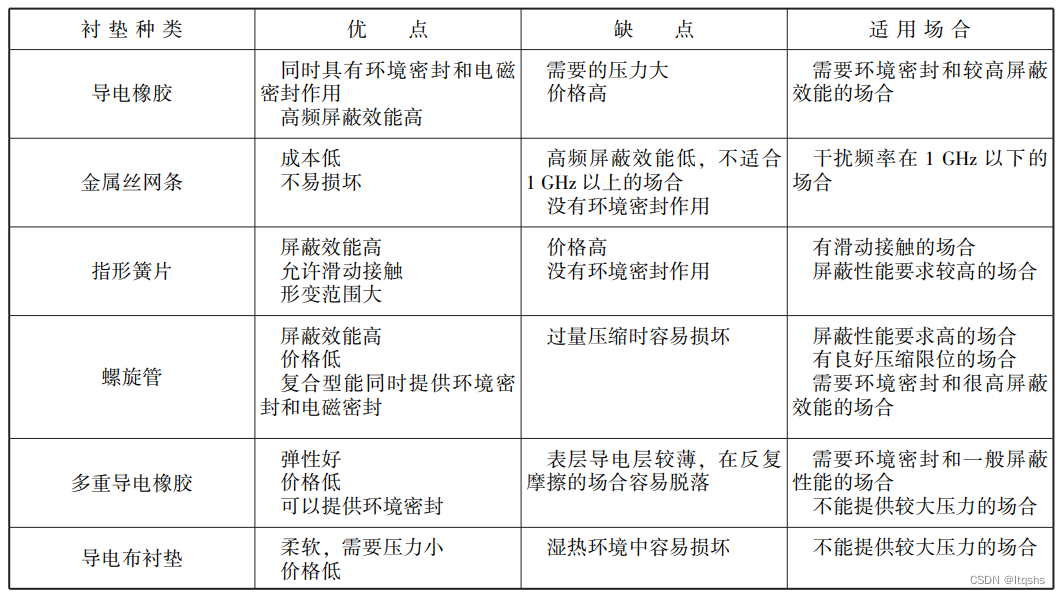
在屏蔽设计中,如果存在两个金属搭接,则通常会在搭接处用密封衬垫,包括金属丝网条、导电橡胶、螺旋管、多重导电橡胶、指形簧片、导电布衬垫等。
不同衬垫材料的特点比较如下:

屏蔽材料使用中要注意以下几点:
-
使用屏蔽材料时, 不但要保证接触面上的良好导电性 (接触面去除所有漆), 而且还要保证一定的压缩量(由两个金属之间固定的力所决定)。过量压缩,会破坏屏蔽材料,使得屏蔽材料弹性变差,密封性减弱。
-
使用屏蔽材料时, 还要注意接触面的清洁, 并防止衬垫的腐蚀。 否则, 接触面的导电性会降低, 屏蔽效能也就相应降低。
-
屏蔽材料都是有寿命的,要符合对应产品要求的寿命和环保法规。
-
屏蔽材料的安装方式优选卡装、开安装槽等直接接触的形式,其次才考虑采用PSA胶带粘接的方式。
通常, 搭接点之间的电阻小于2mΩ, 并且整个预期的等电位系统的任何两点间的电阻小于25 mΩ,可以认为是一个EMC 观点上搭接良好的等电位系统。
参考原文:《EMC三大法宝之一:屏蔽》