一.官方的介绍
TextMeshPro 是 Unity 的最终文本解决方案。它是 Unity UI Text 和旧版 Text Mesh 的完美替代方案。
功能强大且易于使用的 TextMeshPro(也称为 TMP)使用高级文本渲染技巧以及一组自定义着色器;它大幅改进了视觉质量,同时为用户创建文本样式和纹理提供了难以置信的灵活度。
TextMeshPro 能够更好地控制文本格式和布局,提供了字符、单词、行和段落间距调整、字距调整、文本对齐、链接、超过 30 种富文本标签、多种字体和精灵支持、自定义样式等功能。
强大的性能。由于 TextMeshPro 创建的几何体与 Unity 的文本组件一样,每个字符都使用两个三角形,因此这种改进的视觉质量和灵活性不会带来任何性能成本的损失。
二.TextMeshPro的历史
在Unity引擎的早期,向游戏添加文本的一种方法是使用TextMesh。与Unity一起预先打包的TextMesh使用位图字体在屏幕上显示文本。
TextMesh提供了一些基本的样式和配置选项,但您对可以使用它创建的内容非常有限。由于文本是使用位图渲染的,因此当放大时,它开始显得模糊。此外,当屏幕上同时有许多TextMesh对象时,游戏的帧速率会下降。
为了弥补TextMesh中样式选项的不足,Stephan Bouchard创建了一个名为TextMesh Pro的工具,并在Unity资产商店出售。
TextMesh Pro包含在Unity中高效运行的强大样式工具。该工具非常有用,2017年,Unity收购了TextMesh Pro并聘请了Stephan Bouchard。从那以后,他们在所有版本的Unity中都包含了TextMesh Pro。
二.两种TextMeshPro组件
TextMeshPro和TextMeshProUGUI
- 通过GameObject->3D Object->Text-TextMeshPro可创建应用于3D场景中的TextMeshPro

TextMeshPro与MeshRenderer一起使用。它最好与应该存在于世界空间中的文本一起使用,比如可以添加到场景中的游戏内标志。
- 通过GameObject->UI->Text-TextMeshPro可创建UGUI中的TextMeshProUGUI。

TextMeshProUGUI与CanvasRenderer和Canvas系统一起工作,最适合屏幕空间中存在的文本。它取代了内置的 Unity UI.Text组件。
这两个TextMeshPro组件从功能上看大致相同,但是也有些必要的区别,下文以UGUI中的TextMeshPro为介绍对象。
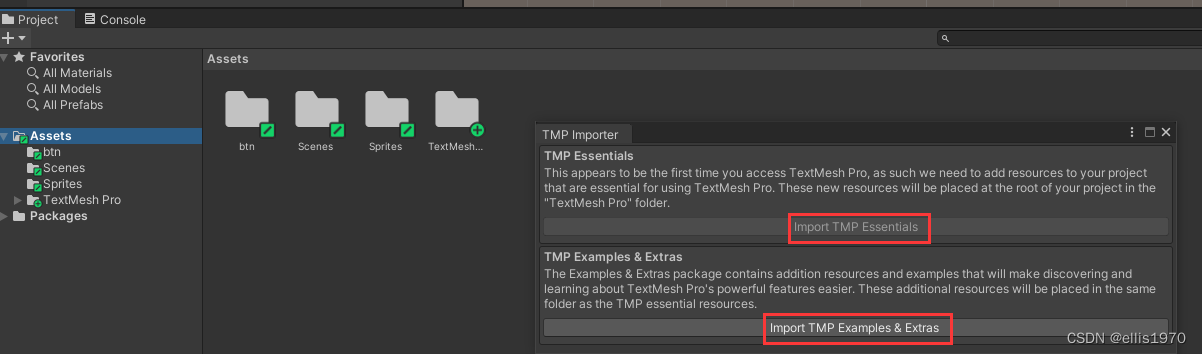
若创建TextMeshPro对象后出现下图导入资源提示,需要进行导入

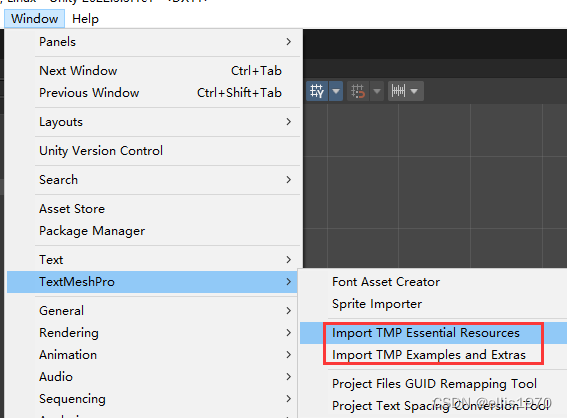
也可在菜单中直接进行导入资源

三. TextMeshPro的属性

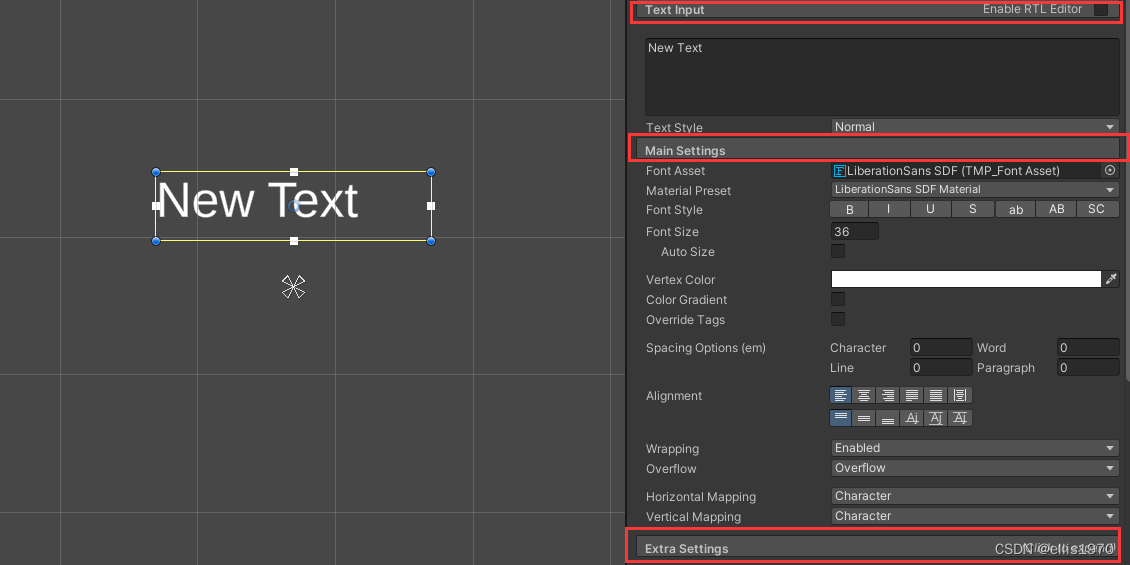
如图所示,在检视视图中,TextMeshPro组件可分为3个区域
3.1 Text Input(文本区)
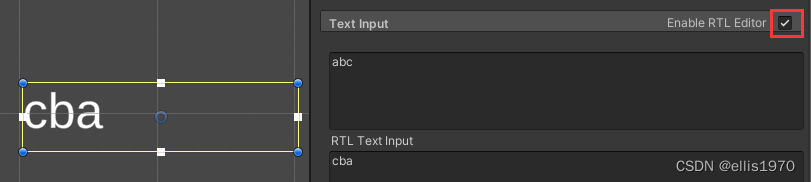
展示的文本在此处设置,右侧有个从逆序展示的勾选框

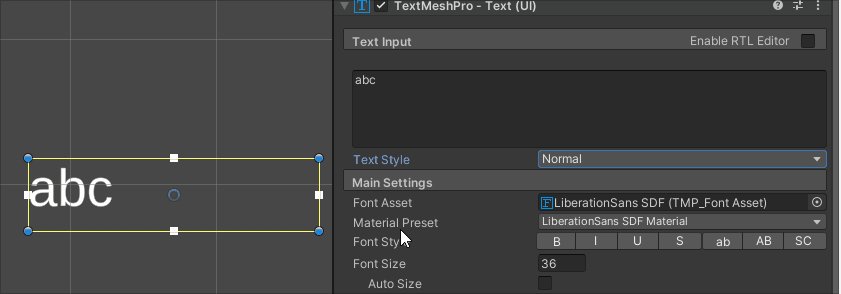
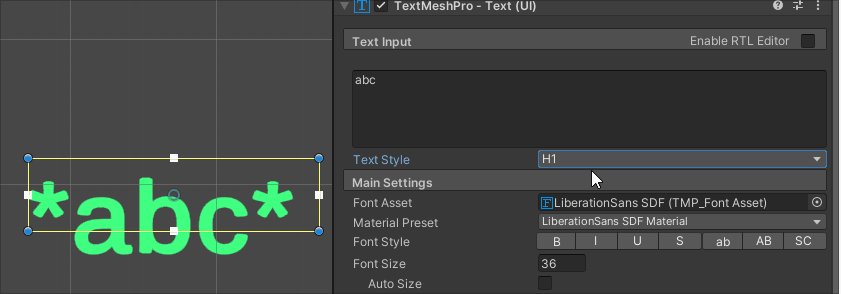
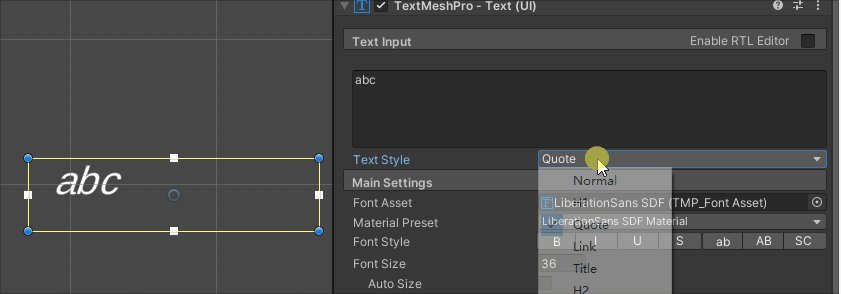
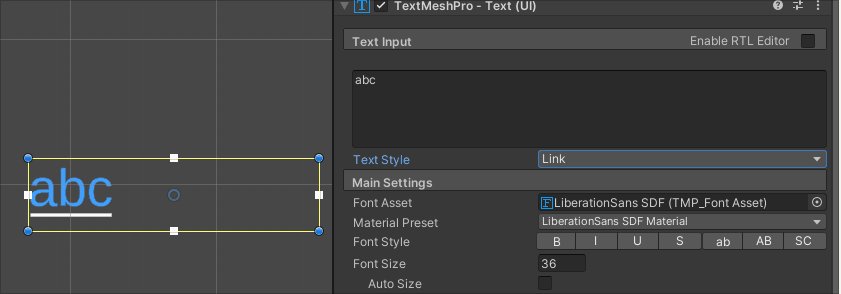
- Text Style:设置文本风格

3.2 Main Settings(主设置区)
-
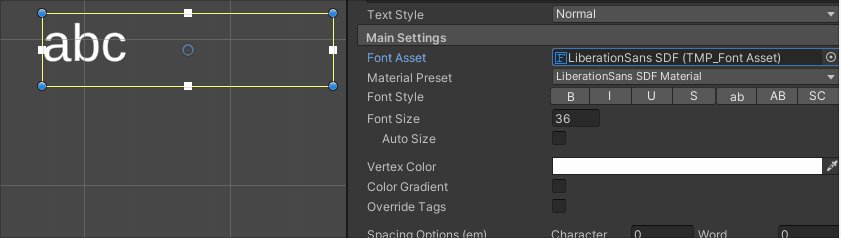
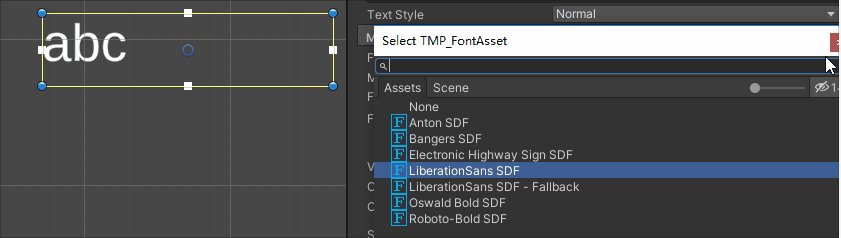
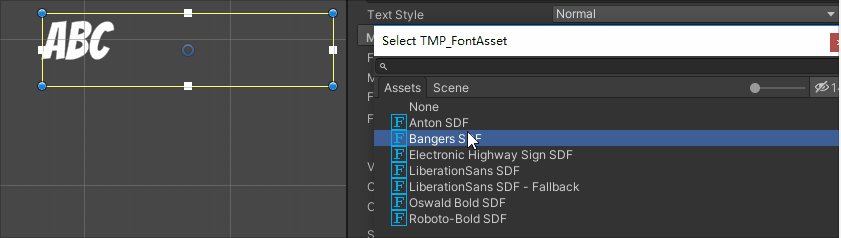
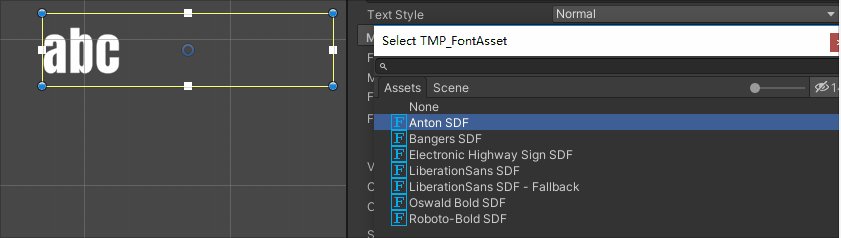
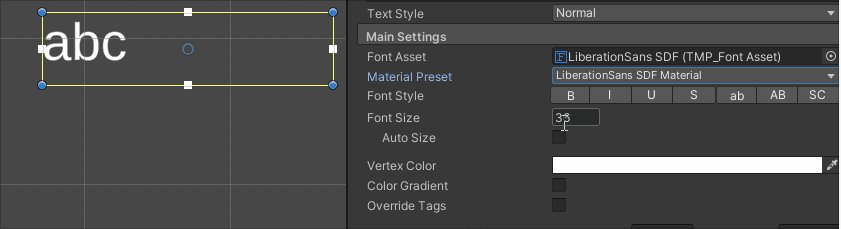
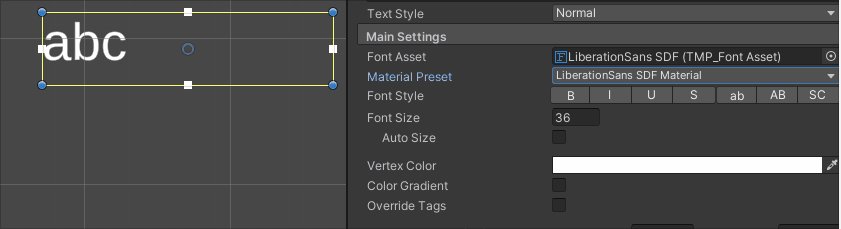
Font Asset(设置字体文件)
TextMesh Pro使用它自己的字体资产(Font Asset),你可以通过Font Asset Creator面板进行创建。默认使用的是LiberationSans SDF。下图展示几个不同字体的变化

-
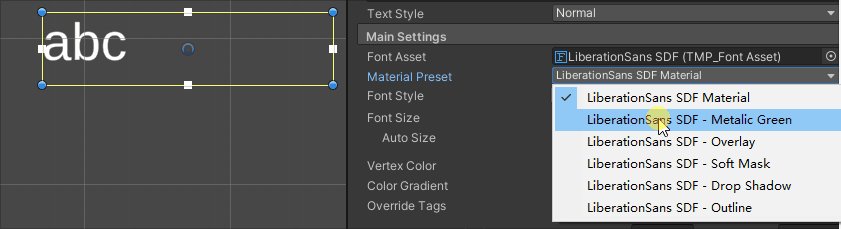
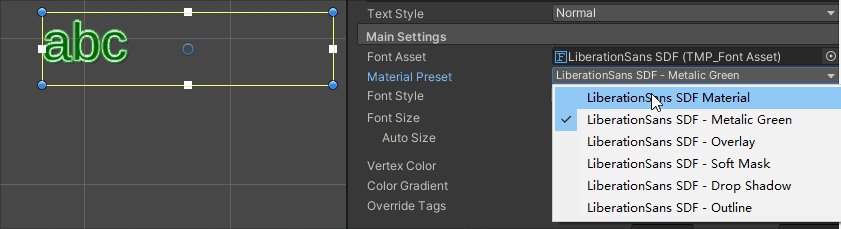
Material Preset(材质预设)
每个字体资产都有默认的材质,你也可以为它创建自定义的材质。你可以使用这个下拉列表快速切换。

-
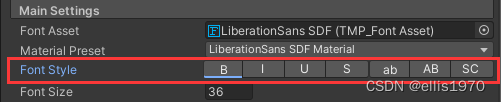
Font Style(字体风格)

字体风格是多选控件,有七种字体风格可供选择。
前俩选项是粗体和斜体;
接下来两个是underlie和strikethrough表示下划线和删除线,效果就是在字体下面或者中间加一条横线。
最后三个用来设置字母大小写,功能分别是:小写,大写,和小写字母尺寸一样大的大写
前四个可以随意选择,最后三同一时刻只能选一个。
-
Font Size(字体尺寸)
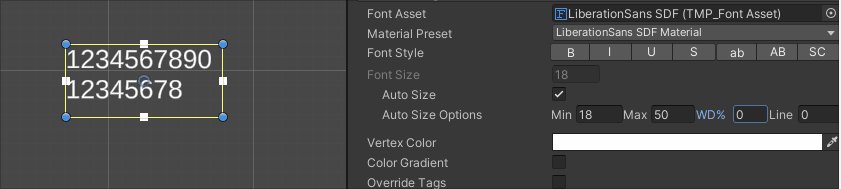
font size决定字符的大小,你可以使用固定大小,也可以使用自适应大小。
当auto size勾选时,可以指定字符的最小和最大值。Text Mesh Pro将会自动计算,找到最适合的大小,确定的大小会显示在Font Size输入框中。
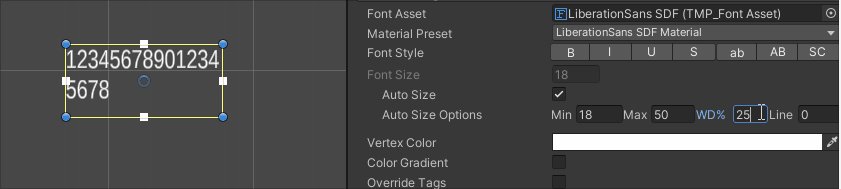
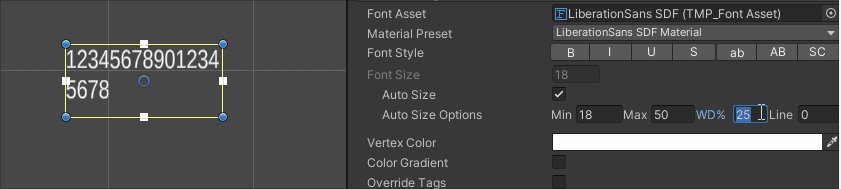
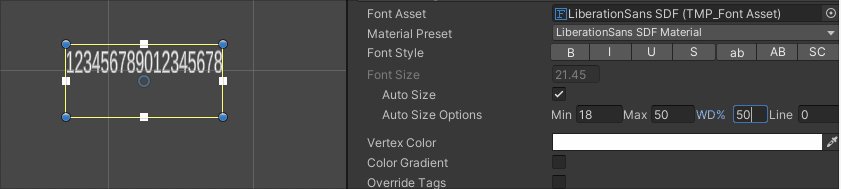
WD%的值会水平的挤压字符,使它们更高,通常只适用于数字。
 Line用来减少行之间的间距,只能为负数。
Line用来减少行之间的间距,只能为负数。
 当勾选了auto size,会花很多时间去计算字符合适的大小。所以只在必要的时候勾选它,并且要避免对频繁改变的动态文字使用此项。如果你的文本从不改变,你可以勾选此项,记住计算出的字体大小,然后取消勾选,并手动填入刚刚计算出的值。
当勾选了auto size,会花很多时间去计算字符合适的大小。所以只在必要的时候勾选它,并且要避免对频繁改变的动态文字使用此项。如果你的文本从不改变,你可以勾选此项,记住计算出的字体大小,然后取消勾选,并手动填入刚刚计算出的值。
-
Vertex Color、Color Gradient、Override Tags(文本颜色相关设置)

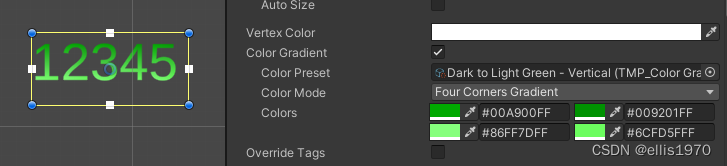
Vertex Color用于为文本着色。除了使用统一颜色外,你也可以勾选Color Gradien从而对文本使用颜色渐变。(通过Color Mode,我们可以切换渐变颜色的个数)Four Corners Gradient表示为每个字符的四个角各选择一个颜色,然后进行渐变。可以为每个TextMesh Pro物体单独手动设置,也可以通过指定gradient preset来快速设置。
这里的渐变颜色会与前面的Vertex Color相乘,所以如果想看原始渐变,就让Vertex Color颜色为白色。
如果勾选了override tags,那么rich text的颜色会被忽视。
-
Spacing Options(间隔选项)

字符、单词、行、段落(回车即开启新段落)之间的间距都可以扩大和缩小,0是默认值,正数扩大间距,负数缩小间距。
-
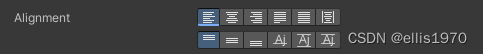
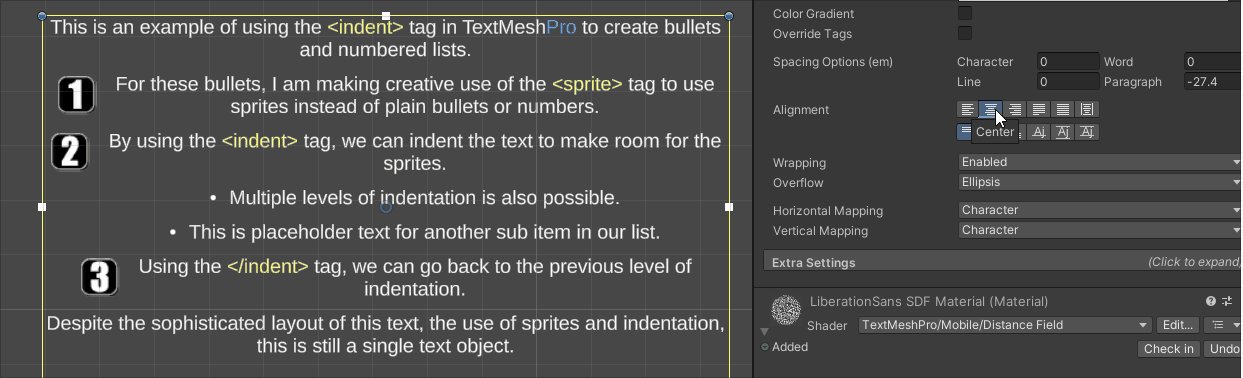
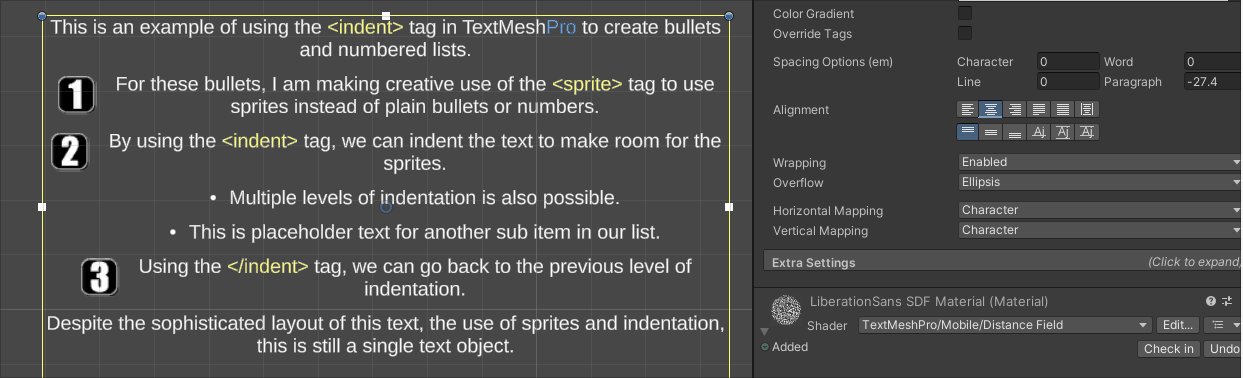
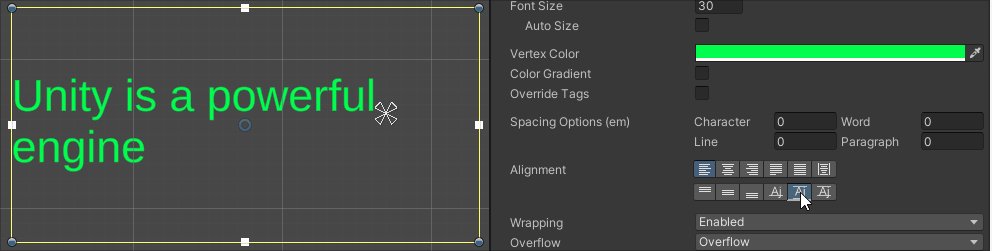
Alignment(对齐)

对齐方式分为水平和垂直2组,攻击12种对齐方式,每组单选。

Left、Center、Right:不改变文本内容,只将文本的水平位置改为靠左,居中,靠右
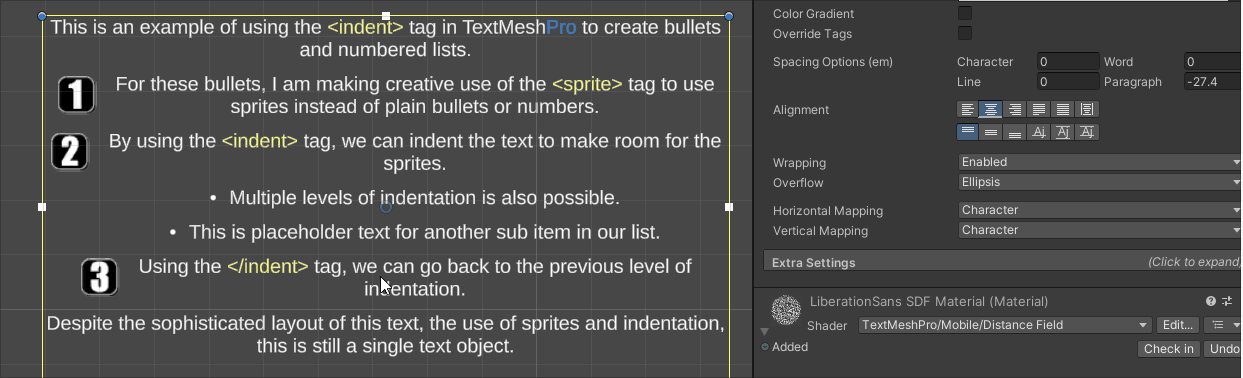
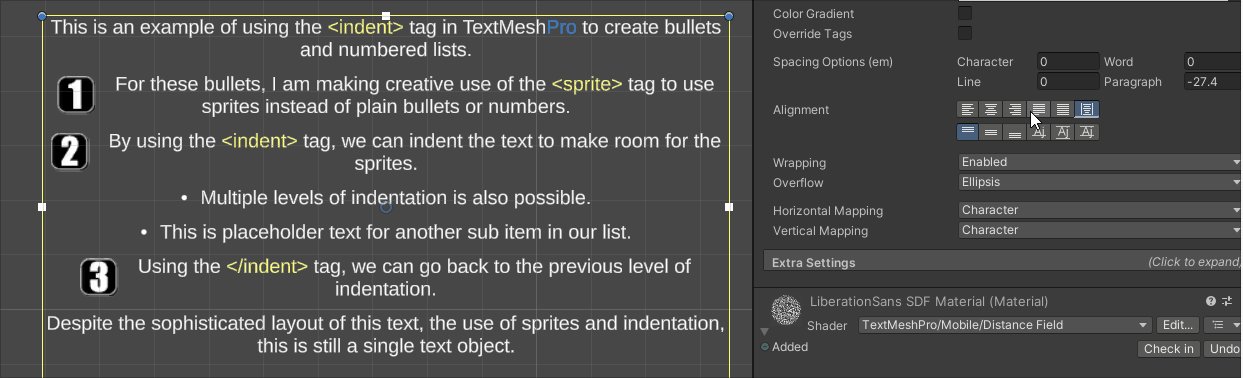
Justified:让饱和输入(输入任意字符会自动换行)的行占满一行整个显示区域,拖动水平滑块可改变字符、单词之间的间距,未饱和输入的行不受影响
Flush:无论一行是否饱和输入都占满一行整个显示区域
Geometry Center:富文本时有时候Center模式不能让文本居中,可以使用Geometry Center来解决居中问题

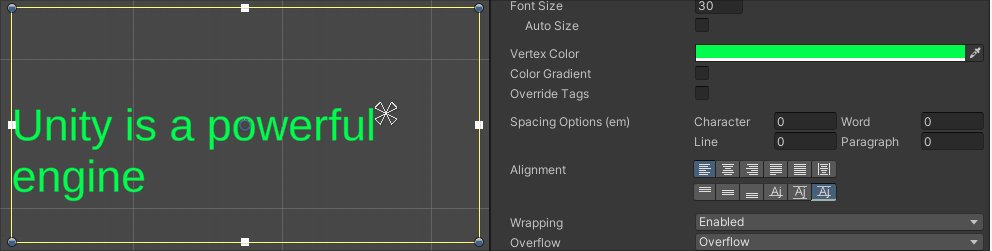
Top、Middle、Bottom:不改变文本内容,只将文本的垂直位置改为靠上,居中,靠下
Baseline:让文本的第一行的基准线(应该是下划线位置)对齐文本显示区域的中间
Midline:它像是中线对齐,但是使用的是文本的网格边界来确定垂直位置,而不是行度量。“这在空间狭小的情况下很有用,否则上升和下降会延伸得太远
Capline:用文本第一行的中间对齐文本显示区域的中间

-
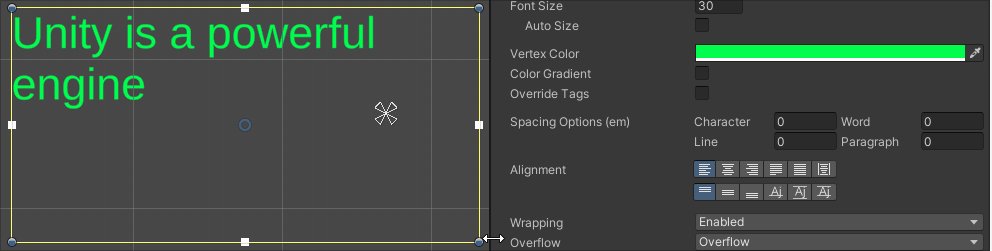
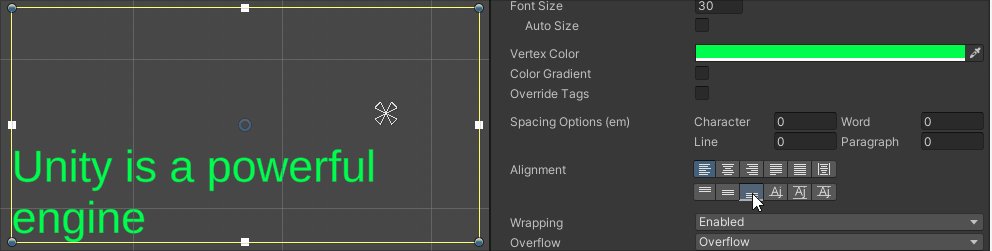
Wrapping、Overflow
Wrapping:自动换行功能,设为Enabled时,文字不会比显示区域更宽
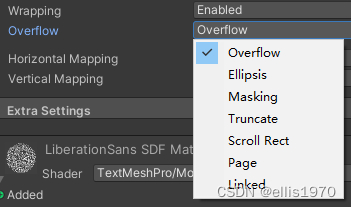
Overflow:溢出模式控制当文本溢出后怎么做,溢出指的是文本占据的区域到了显示边框外边。

下面介绍几种常用的模式
Overflow:文本会延申到显示区域外面
Elipsis:显示区域外的文字会被裁切并在显示区域内文字末尾加上三个点…来表示有文字被省略
Truncate:简单的把显示区域外的文字裁掉
Page:将文本进行分页显示
-
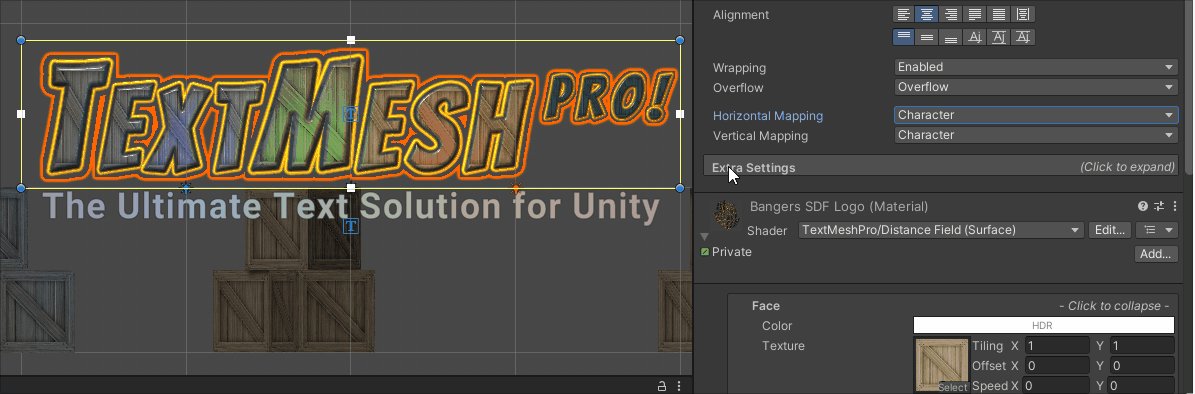
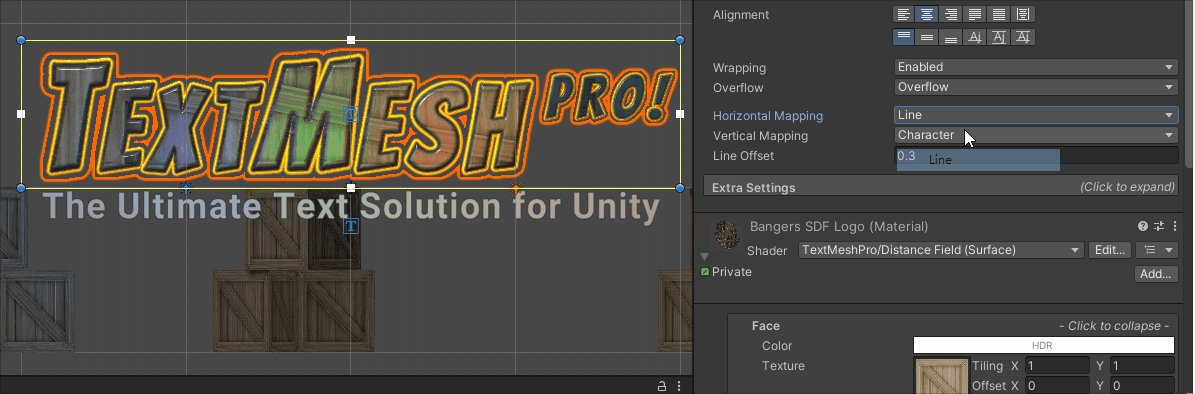
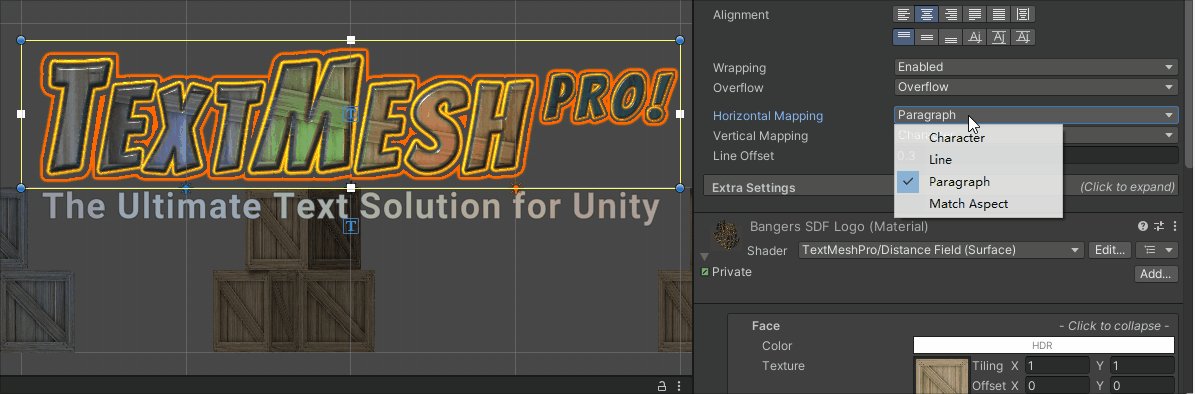
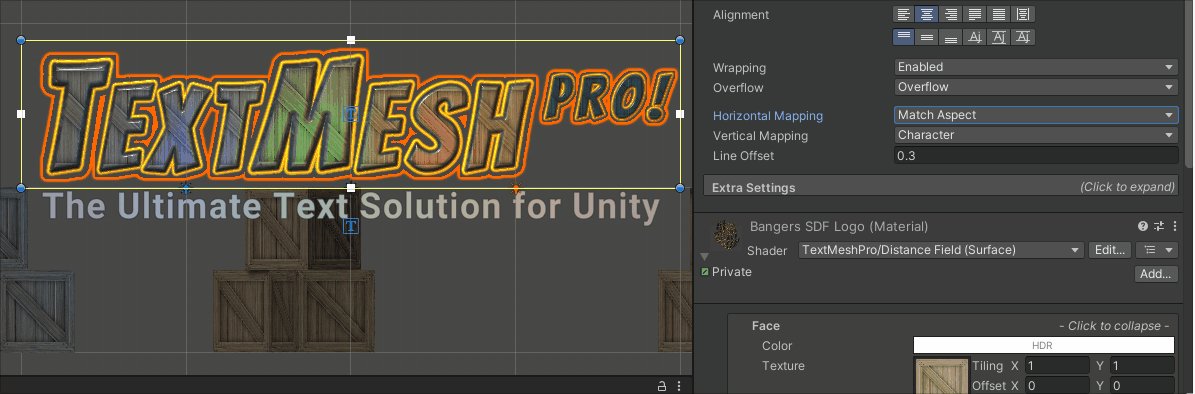
Horizontao Mapping&Vertical Mapping
使用有纹理的shader时,选项控制纹理拉伸的情况;shader无纹理时选项不起作用

另外纹理的Wrap Mode 属性需要设置为Repeat,否则会有显示错误

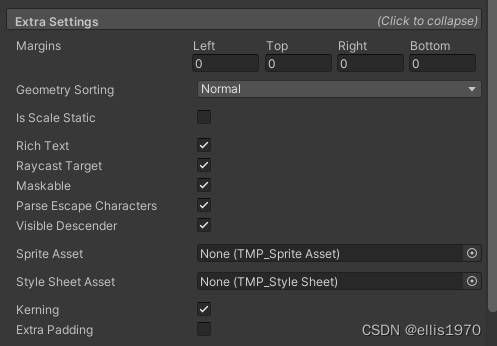
四. Extra Settings
Extra Settings里的选项是一些杂项设置,下文挑一些重要的介绍 
-
Margins
Margins值可以用于在文本和显示区域边界之间调整间距。你可以设置负值,使得文字超出容器边界。你也可以在场景中通过拖动黄色矩形边上的白色小方块来调整。
-
Rich Text
是否开启富文本,默认是开启的
-
Raycast Target
是否作为射线投射目标(是否交互),建议无交互时关闭此选项
-
Parse Escape Characters
Parse Escape Character开启时,反斜杠被判定为转义字符。比如\n转化为换行,\t转换为Tab等。
-
Visible Descender
可以通过脚本去限制文本的可见字符数,这可以用于慢慢显示文本。让Visible Descender和垂直对齐方式的bottom结合使用。当启用此项时,文本显示在底部并动态随着行数的增加而往上推,当不启用时,文本是从上往下显示。(我没太懂最后这句话的意思,因为按照我的理解,好像勾不勾选此项没啥区别。
-
Kerning
Enable kerning 控制字体的kerning data是否被使用;对于没有kerning data的字体不起作用
-
Extra Padding
Extra padding将用于渲染字符的精灵尺寸最大化,当显示小文本时可以避免图形显示错误
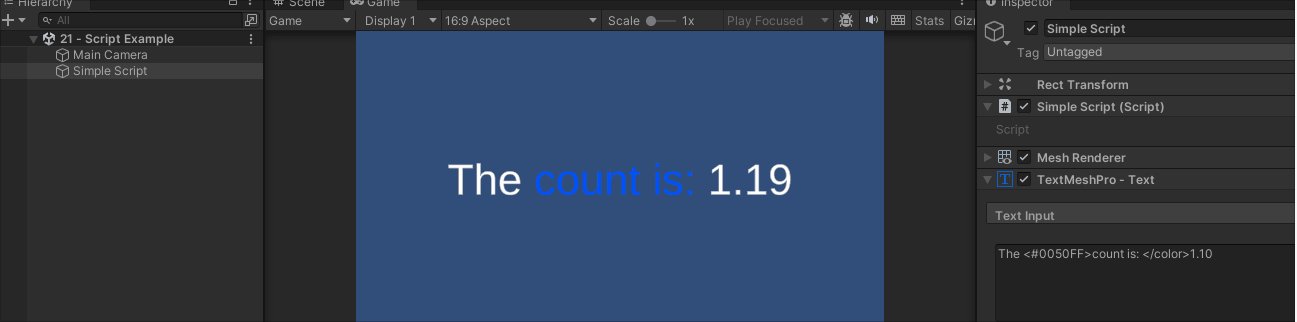
五.脚本控制TMP
这里介绍一个官方TMP的example
using UnityEngine;
using System.Collections;
namespace TMPro.Examples
{
public class SimpleScript : MonoBehaviour
{
private TextMeshPro m_textMeshPro;
//private TMP_FontAsset m_FontAsset;
private const string label = "The <#0050FF>count is: </color>{0:2}";
private float m_frame;
void Start()
{
// Add new TextMesh Pro Component
m_textMeshPro = gameObject.AddComponent<TextMeshPro>();
m_textMeshPro.autoSizeTextContainer = true;
// Load the Font Asset to be used.
//m_FontAsset = Resources.Load("Fonts & Materials/LiberationSans SDF", typeof(TMP_FontAsset)) as TMP_FontAsset;
//m_textMeshPro.font = m_FontAsset;
// Assign Material to TextMesh Pro Component
//m_textMeshPro.fontSharedMaterial = Resources.Load("Fonts & Materials/LiberationSans SDF - Bevel", typeof(Material)) as Material;
//m_textMeshPro.fontSharedMaterial.EnableKeyword("BEVEL_ON");
// Set various font settings.
m_textMeshPro.fontSize = 48;
m_textMeshPro.alignment = TextAlignmentOptions.Center;
//m_textMeshPro.anchorDampening = true; // Has been deprecated but under consideration for re-implementation.
//m_textMeshPro.enableAutoSizing = true;
//m_textMeshPro.characterSpacing = 0.2f;
//m_textMeshPro.wordSpacing = 0.1f;
//m_textMeshPro.enableCulling = true;
m_textMeshPro.enableWordWrapping = false;
//textMeshPro.fontColor = new Color32(255, 255, 255, 255);
}
void Update()
{
m_textMeshPro.SetText(label, m_frame % 1000);
m_frame += 1 * Time.deltaTime;
}
}
}