使用的是uniapp官方文档扩展组件
点击跳转
下面代码中详细参数请点击官方文档查看
<template>
<view>
<uni-file-picker
v-model="imageValue"
fileMediatype="image"
mode="grid"
limit="1"
@select="select"
@progress="progress"
@success="success"
@fail="fail"
></uni-file-picker>
<view class="btn" @click="upData">
立即提交
</view>
</view>
</template>
<script>
import {UploadImg,UpDataImg} from '@/api/order.js'
export default {
data() {
return {
imageValue:[],
file:'',
isLogin:'',
resquestUrl:'',
imgLuJing:''
}
},
onLoad() {
},
methods:{
uploadFile() {
uni.showLoading({
title: '上传中'
});
const formData = new FormData(); // 创建一个 FormData 对象
formData.append('file', this.file); // 将文件添加到 FormData 中
var uploadTask = uni.uploadFile({
url: 'http:106.xx.xx.xx/product/updateProductImage', // 接口地址
filePath: this.file.path, // 文件路径(可选)
name: 'image', // 后台服务器接收文件的字段名
// formData: formData, // 传递的额外数据
success: (res) => {
uni.hideLoading();
uni.showToast({
title: '上传成功',
duration: 1000,
icon:'none'
});
this.imgLuJing = JSON.parse(res.data)
},
fail: (err) => {
uni.showToast({
title: '上传失败,请重试',
duration: 1000,
icon:'none'
});
// console.error(err,"上传失败");
},
});
},
upData(){
//调接口上传图片
},
// 获取上传状态
select(e){
this.file = e.tempFiles[0].file
// console.log('选择文件:',this.file)
this.uploadFile()
},
// 获取上传进度
progress(e){
console.log('上传进度:',e)
},
}
}
</script>
<style lang="scss">
.btn{
width: 208px;
height: 40px;
margin: 0px auto;
background: linear-gradient(180deg, #00A5FE 0%, #007BFD 100%);
border-radius: 49px 49px 49px 49px;
opacity: 1;
margin-top: 100px;
color: #fff;
box-sizing: border-box;
display: flex;
align-items: center;
justify-content: center;
}
</style>
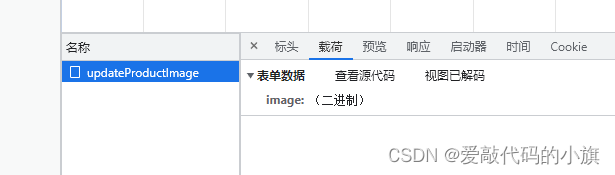
上传图片接口实例