该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
3.2系统功能性需求
对功能需求的定义,一个软件系统或组件的功能,也是网页所需提供的功能和服务。本系统的功能需求按模块进行分析,主要有管理员和用户两大模块。
3.2.1 功能需求
本系统的用户可分为用户模块和管理员模块两个界面组成。一个界面用于管理员登录,管理员可以管理系统内所有功能,主要有个人中心、用户管理、服装信息管理、款式分类管理、系统管理、订单管理等功能;另一界面用于用户登录,用户进入系统可以实现首页、服装信息、公告信息、个人中心、购物车、在线客服等功能。
3.2.2 系统用例
本系统有主要分为三大部分组成,有登录,用户和管理员等用例。
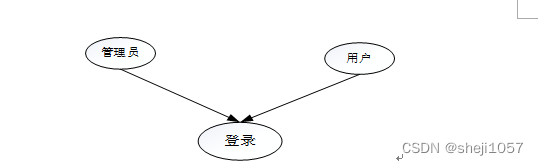
- 登录模块用例中用户包括用户和管理员两种角色,分别可以进行其对应的身份登录或取消登录,关闭系统。登录模块用例图如图3-1所示。

3-1 用户登录用例图
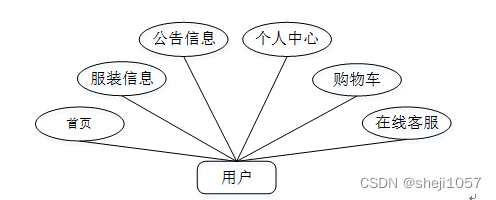
(2)用户模块中的用户角色是用户,用户可以实现首页、服装信息、公告信息、个人中心、购物车、在线客服等功能,用户模块用例图如图3-2所示。

图3-2 用户用例图
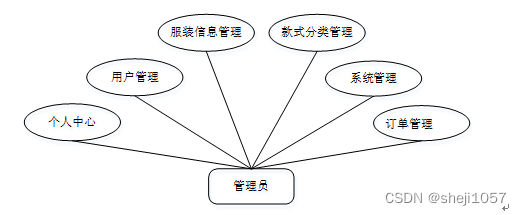
(3)管理员模块中的用户角色是管理员,管理员通过系统对可以实现网站系统管理,主要包括个人中心、用户管理、服装信息管理、款式分类管理、系统管理、订单管理等功能。管理员模块用例图如图3-3所示。

图3-3 管理员用例图
4.1系统总体设计
系统总体设计即对有关系统全局问题的设计,也就是设计系统总的处理方案,又称系统概要设计。它包括系统规划与系统功能设计等内容。
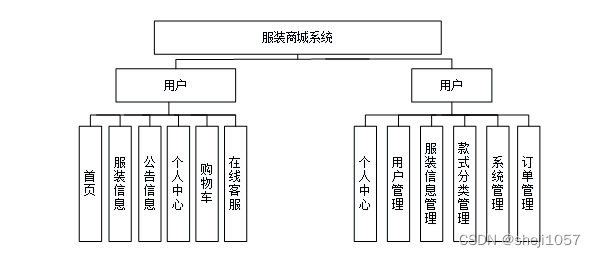
服装商城系统主要有两类用户,分别是用户模块和管理员模块,详细规划如图4-1所示。
 图4-1 系统规划图
图4-1 系统规划图
其中各子模块的主要功能如下:
1、用户登录:用户进入网页先输入用户名与密码,选择权限登录,系统要记录登录的用户名和登录类型。
2、新用户注册:新用户填写账号、密码、用户姓名、年龄、联系方,完成注册。
3、查看服装商城系统信息:用户登录成功后,能够按分类或者查找服装商城系统信息进行管理。
4、主页内容管理:管理员登录以后,可以对个人中心、用户管理、专家管理、服装信息管理、健康建议管理、投诉建议、系统管理进行详细操作。
4.2数据库设计
数据库是一个软件项目的根基,它决定了整个项目代码的走势,同时也决定了整个项目在后期的维护以及升级的难易程度。
4.2.1 数据库概念设计
根据服装商城系统的功能需求,对数据库进行分析,得到相应的数据,设计用户需要的各种实体,以及相互之间的关联,为逻辑结构设计铺好路。根据所实体内的各种具体信息得于实现。
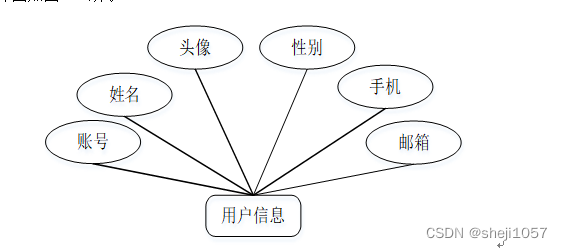
1.用户信息实体
用户信息实体包括账号、姓名、性别、手机、邮箱、头像等属性。用户信息实体图如图4-2所示:

图4-2用户信息实体图
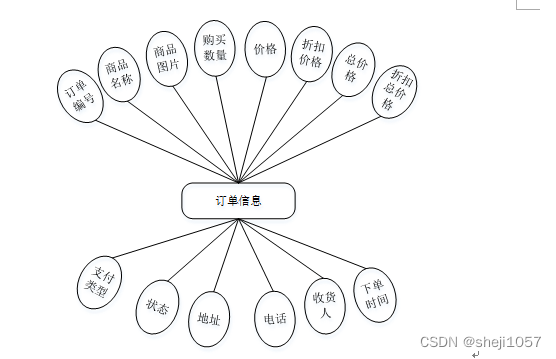
2.订单信息实体
订单信息实体包括订单编号、商品名称、商品图片、购买数量、价格、折扣价格、总价格、折扣总价格、支付类型、状态、地址、电话、收货人、下单时间等属性;订单信息实体图如图4-3所示:

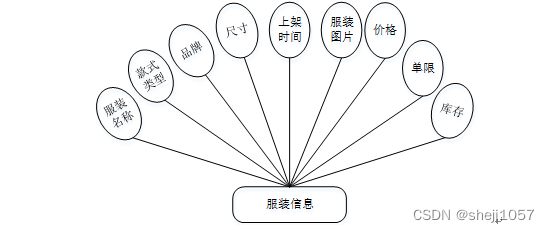
3.服装信息实体
服装信息实体包括服装名称、款式类型、品牌、尺寸、上架时间、服装图片、价格、单限、库存等属性。服装信息实体图如图4-4所示:

图4-4服装信息实体图
5.1功能页面实现
按照不同功能模块,在此对系统所涉及的关键页面的实现细节进行阐述,包括页面功能描述,页面涉及功能分析,介绍以及界面展示。
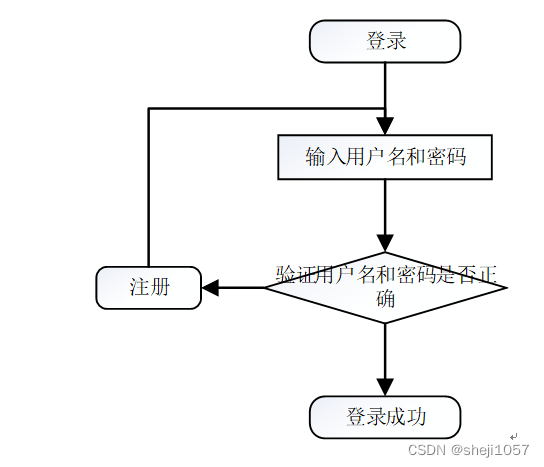
系统登录: 运行系统,首先进入登录界面,按照登录界面的要求填写相应的“账号”和“密码”以及用户类型,点击“登录”然后系统判断填写是否正确,若正确进入相应的界面,否则给出要求先注册信息。具体流程如图5-1所示。

图5-1 登录流程图
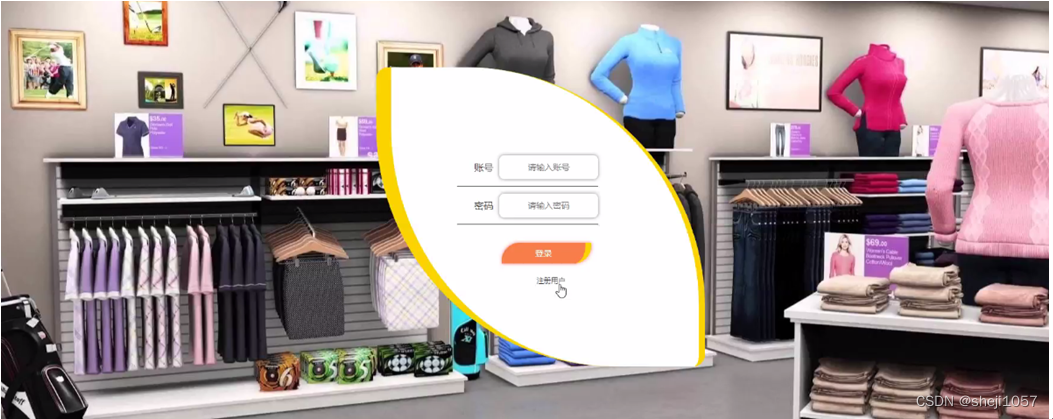
登录,通过输入账号,密码,选择角色并点击登录进行系统登录操作,如图5-2所示。


图5-2登录界面图
5.2系统功能模块
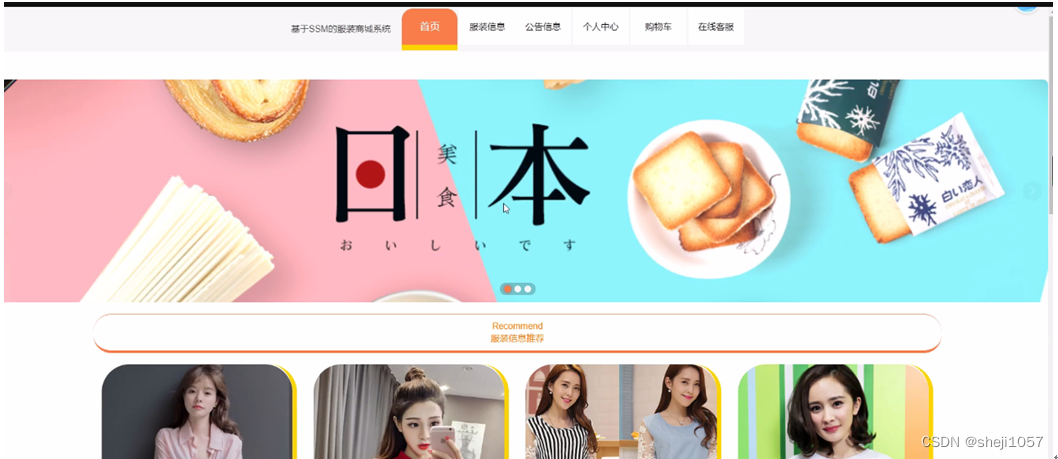
服装商城系统,在系统首页可以查看首页、服装信息、公告信息、个人中心、购物车、在线客服等内容进行详细操作,如图5-3所示。

图5-3系统首页界面图
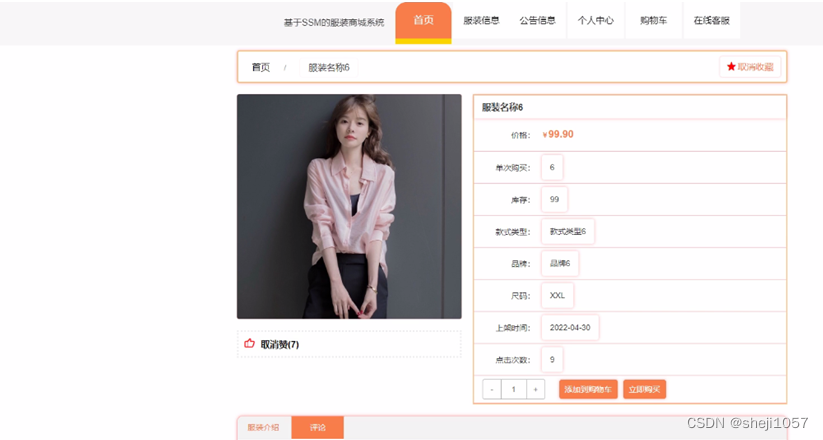
服装信息,用户可在服装信息页面查看服装名称、价格、单次购买、库存、款式类型、图片、品牌、尺寸、上架时间、点击次数等内容,还可进行添加到购物车、立即购买、收藏或评论等操作,如图5-4所示。

图5-4服装信息界面图
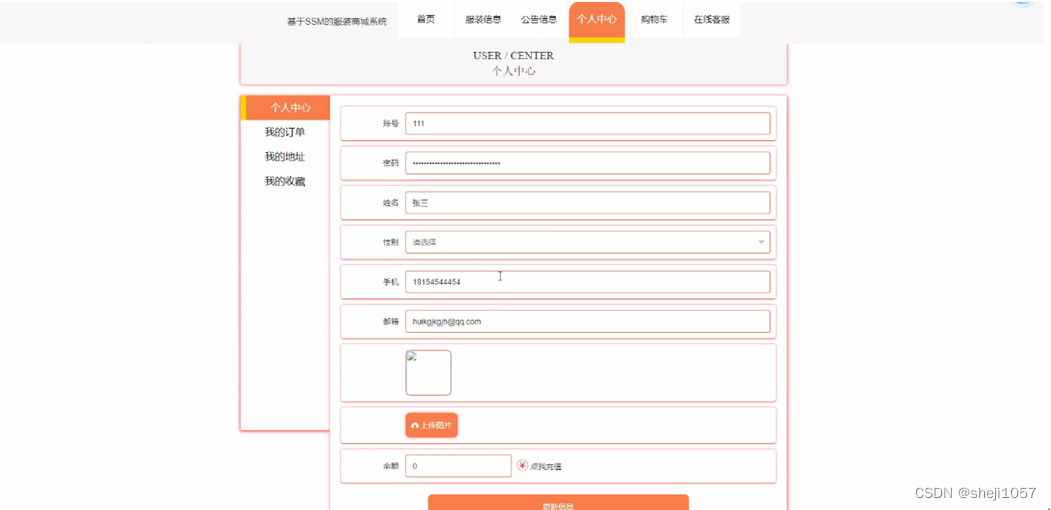
个人中心,用户可在个人中心页面通过输入账号、密码、姓名、性别、手机、邮箱、上传图片、余额等内容进行更新信息或查看我的订单、我的地址、我的收藏等内容,如图5-5所示。

图5-5个人中心界面图
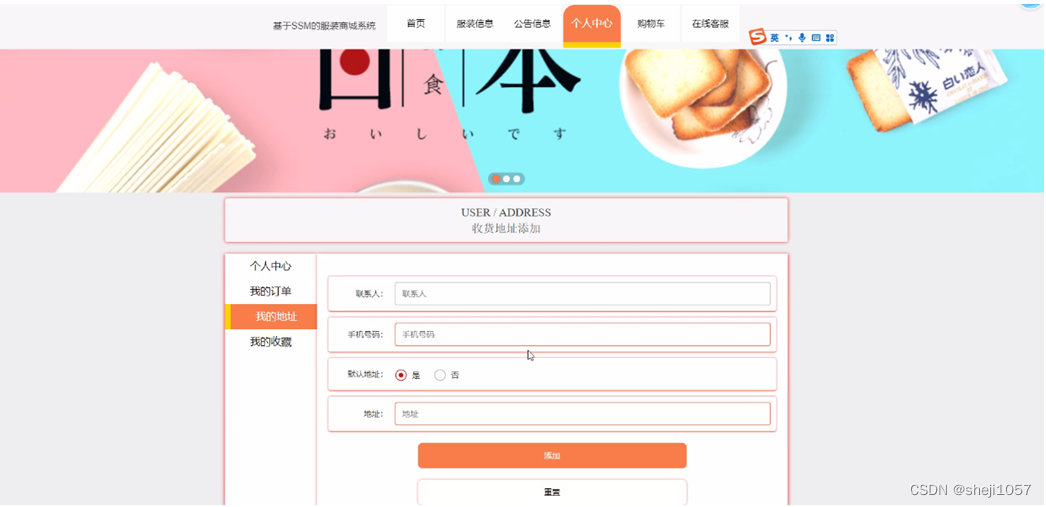
我的地址,用户可通过输入联系人、手机号码、地址进行添加或重置等操作,如图5-6所示。

图5-6我的地址界面图
购物车,用户可在购物车页面查看购买商品、价格、数量、总价等内容,还可进行删除或购买等操作,如图5-7所示。

图5-7购物车界面图
5.3管理员功能模块
管理员通过输入用户名、密码进行登录,如图5-8所示。

图5-8管理员登录界图面
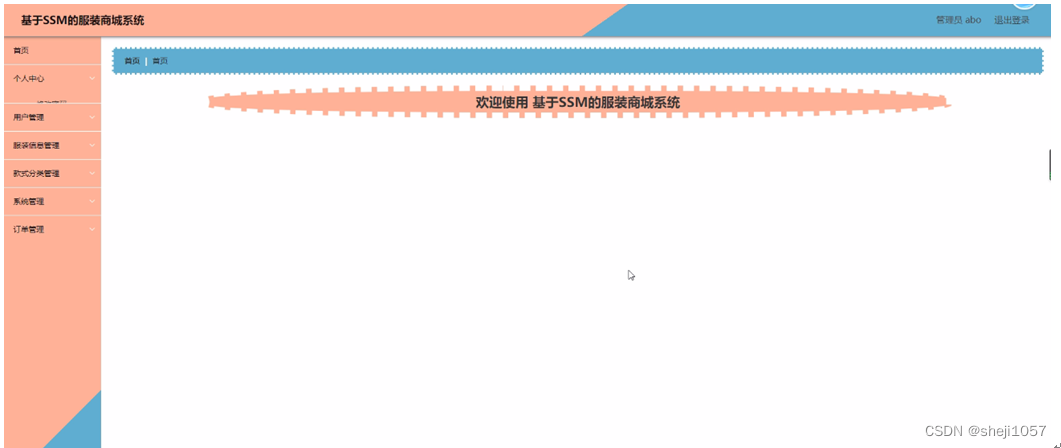
管理员通过登录进入系统可查看个人中心、用户管理、服装信息管理、款式分类管理、系统管理、订单管理等内容,如图5-9所示。

图5-9管理员功能界面图
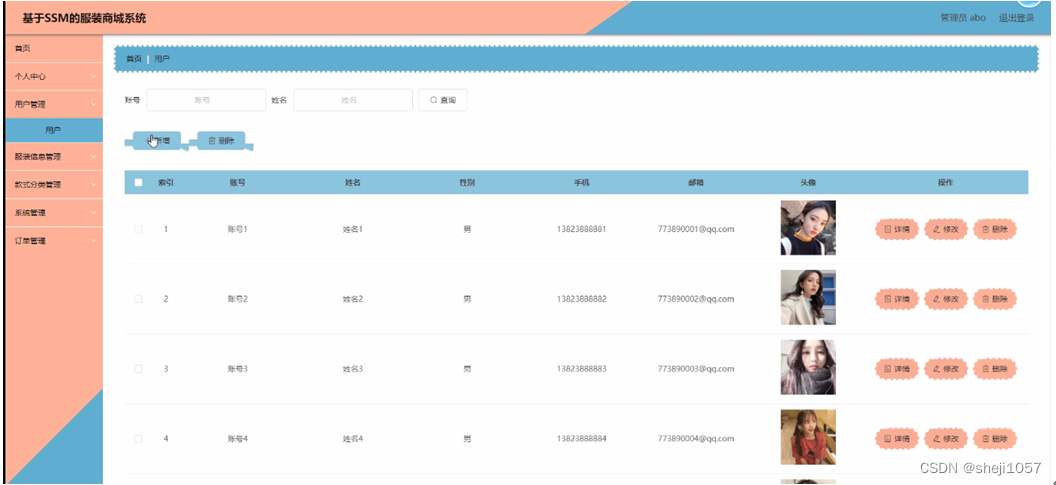
用户管理,管理员可在用户管理页面查看账号、姓名、性别、手机、邮箱、头像等内容,还可进行新增、修改或删除等操作,如图5-10所示。

图5-10用户管理界面图
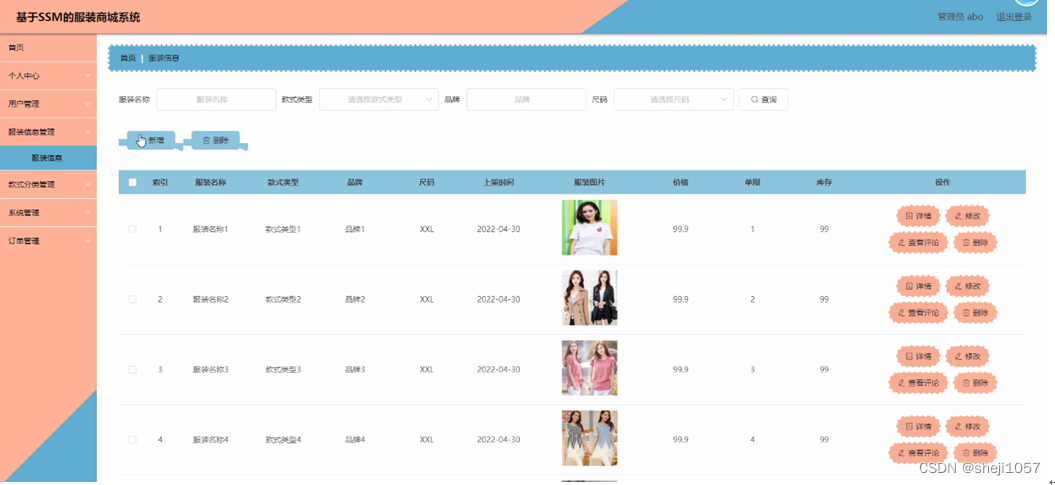
服装信息管理,管理员可在服装信息管理页面查看服装名称、款式类型、品牌、尺寸、上架时间、服装图片、价格、单限、库存等内容,还可进行新增、修改、查看评论或删除等操作,如图5-11所示。

图5-11服装信息管理界面图
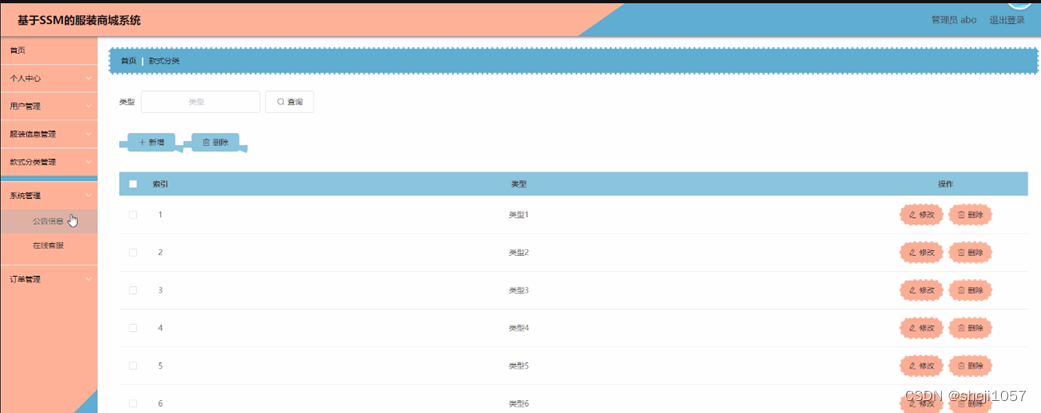
款式分类管理,管理员可在款式分类管理页面进行查询、新增、修改或删除等操作,如图5-12所示。

图5-12款式分类管理界面图
公告信息,管理员可在公告信息页面查看标题、图片等内容,还可进行新增、修改或删除等操作,如图5-13所示。

图5-13公告信息界面图