前言
前面几篇文章,我们了解了一些关于图片压缩的基础知识以及Android的Bitmap相关的知识,然后也提到的Skia是Android的重要组成部分。在鲁班压缩算法解析中初次提到了哈夫曼压缩,那么他们之间到底是存在什么关系呢?今天我们就来探究探究。
认识Android Skia 图像引擎
什么是skia图像引擎了,详细介绍如下四点:
Skia是一个2D向量图形处理函数库, 2005年被Google收购后并自己维护的 c++ 实现的图像引擎,实现了各种图像处理功能,并且广泛地应用于谷歌自己和其它公司的产品中(如:Chrome、Firefox、 Android等),基于它可以很方便为操作系统、浏览器等开发图像处理功能。
Skia在 Android 中提供了基本的画图和简单的编解码功能,可以挂接其他的第三方编码解码库或者硬件编解码库,例如 libpng 和 libjpeg ,libgif 等等。因此,这个函数调用bitmap.compress(Bitmap.CompressFormat.JPEG...),实际会调用 libjpeg.so动态库进行编码压缩。最终 Android 编码保存图片的逻辑是 Java 层函数→Native 函数→Skia函数→对应第三库函数(例如 libjpeg)。所以
skia就像一个 胶水层,用来链接各种第三方编解码库,不过 Android 也会对这些库做一些修改,比如修改内存管理的方式等等。Android 在之前从某种程度来说使用的算是 libjpeg 的功能阉割版,压缩图片默认使用的是
standard huffman,而不是optimized huffman,也就是说使用的是默认的哈夫曼表,并没有根据实际图片去计算相对应的哈夫曼表,Google 在初期考虑到手机的性能瓶颈,计算图片权重这个阶段非常占用 CPU 资源的同时也非常耗时,因为此时需要计算图片所有像素 argb 的权重,这也是 Android 的图片压缩率对比 iOS 来说差了一些的原因之一。
Huffman算法
哈夫曼算法是在多媒体处理里常用的算法之一。这里通过举一个简单的列子来讲解哈夫曼算法。比如一个文件中存在五个值,分别是 a,b,c,d,e,它们用二进制表达是:
a. 1010
b. 1011
c. 1100
d. 1101
e. 1110
分析上面的二进制,你会发现,其实他们开头都有1,那么,其实这样是浪费掉了,而在定长算法下,最优的表达式如下所示:
a. 010
b. 011
c. 100
d. 101
e. 110
这样你就会发现,这样做,我们就能做到节省一位的损耗,那哈夫曼算法比起定长算法改进的地方在哪里呢?在哈夫曼算法中我们可以给信息赋予权重,即为信息加权重,假设 a 占据了 60%,b 占据了 20%, c 占据了 20%,d,e 都是 0%:
a:010 (60%)
b:011 (20%)
c:100 (20%)
d:101 (0%)
e:110 (0%)
在这种情况下,我们可以使用哈夫曼树算法再次优化为:
a:1 b:01 c:00
其优化的原理其实就是频率高的字母使用短码,对出现频率低的使用长码,不出现的直接就去掉。
所以最后我们就会看到 abcde 优化过后的值如上面所示。所以abcde的哈夫曼编码就对应:1 01 00
定长编码下的abcde:010 011 100 101 110, 使用哈夫曼树加权重后的编码则为:1 01 00,这就是哈夫曼算法的整体思路。听了这里你如果对哈夫曼的优化原理,或者说哈夫曼树加权重后的编码还是不够理解,可以参考这篇《哈夫曼树及编码讲解的详细介绍》。
所以这个算法一个很重要的思路是必须知道每一个元素出现的权重,如果我们能够知道每一个元素的权重,那么就能够根据权重动态生成一个最优的哈夫曼表。
但是怎么去获取每一个元素,对于图片就是每一个像素中 argb 的权重呢,只能去循环整个图片的像素信息,这无疑是非常消耗性能的,所以早期 android 就使用了默认的哈夫曼表进行图片压缩。
libjpeg 与 optimize_coding的前世今生:
libjpeg在压缩图像时,有一个参数叫 optimize_coding,关于这个参数,libjpeg.doc 有如下解释:
TRUE causes the compressor to compute optimal Huffman coding tables for the image. This requires an extra pass over the data and therefore costs a good deal of space and time. The default is FALSE, which tells the compressor to use the supplied or default Huffman tables. In most cases optimal tables save only a few percent of file size compared to the default tables. Note that when this is TRUE, you need not supply Huffman tables at all, and any you do supply will be overwritten.
我们翻译这段话,意思大致如下:
TRUE使压缩器计算图像的最佳霍夫曼编码表。这需要对数据进行额外的传递,因此需要大量的空间和时间。默认值为FALSE,这告诉压缩器使用提供的或默认的霍夫曼表。在大多数情况下,与默认表相比,最佳表只节省了文件大小的百分之几。请注意,当此值为TRUE时,您根本不需要提供Huffman表,并且您提供的任何表都将被覆盖。
由上可知,如果设置 optimize_coding 为TRUE,将会使得压缩图像过程中,会先基于图像数据计算哈弗曼表。由于这个计算会显著消耗空间和时间,默认值被设置为FALSE。
那么 optimize_coding 参数的影响究竟会有多大呢?Skia 的官方人员经过实际测试,分别设置 optimize_coding=TRUE 和 FALSE 进行压缩,发现 FALSE 时的图片大小大约是 TRUE 时的 2倍+。换言之就是相同文件体积的图片,不使用哈夫曼编码图片质量会比使用哈夫曼低 2倍+。
从 Android 7.0 版本开始,optimize_code 标示已经设置为了 TRUE,也就是默认使用图像生成哈夫曼表,而不是使用默认哈夫曼表。
在这里要非常感谢QQ音乐技术团队,本文也是借鉴他们文章(Android 中图片压缩分析(上) ),从而获得启发,如有冒犯,请立即联系删除。
分析Bitmap.cpp与图像处理引擎的调用关系
我们都知道bitmap是在native层被创建的,在Bitmap.cpp文件中,创建的bitmap其实是创建了一个SKBitmap的对象,交给了skia引擎去处理。我们一起先看看Bitmap.cpp文件都干了什么。
在这之前我们先看一下Android的代码。在Android中,对图片进行质量压缩,通常我们的实现方式如下所示:
ByteArrayOutputStream outputStream = new ByteArrayOutputStream();
//quality 为0~100,0表示最小体积,100表示最高质量,对应体积也是最大
bitmap.compress(Bitmap.CompressFormat.JPEG, 100, outputStream);在上述代码中,我们选择的压缩格式是CompressFormat.JPEG,除此之外还有两个选择:
CompressFormat.PNG: PNG 格式是无损的,它无法再进行质量压缩,quality 这个参数就没有作用了,会被忽略,所以最后图片保存成的文件大小不会有变化;
CompressFormat.WEBP: 这个格式是 google 推出的图片格式,它会比 JPEG 更加省空间,经过实测大概可以优化 30% 左右。
由于项目原因和兼容性选择了JPEG,因此接下来的分析也将是围绕 JPEG 展开。
将 PNG 图片转成 JPEG 格式之后不会降低这个图片的尺寸,但是会降低视觉质量,从而降低存储体积。同时,由于尺寸不变,所以将这个图片解码成相同色彩模式的 bitmap 之后,占用的内存大小和压缩前是一样的。
而bitmap函数 compress 经过一连串的 java 层调用之后,最后来到了一个 native 函数,如下:
//Bitmap.cpp
static jboolean Bitmap_compress(JNIEnv* env, jobject clazz, jlong bitmapHandle,
jint format, jint quality,
jobject jstream, jbyteArray jstorage) {
LocalScopedBitmap bitmap(bitmapHandle);
SkImageEncoder::Type fm;
switch (format) {
case kJPEG_JavaEncodeFormat:
fm = SkImageEncoder::kJPEG_Type;
break;
case kPNG_JavaEncodeFormat:
fm = SkImageEncoder::kPNG_Type;
break;
case kWEBP_JavaEncodeFormat:
fm = SkImageEncoder::kWEBP_Type;
break;
default:
return JNI_FALSE;
}
if (!bitmap.valid()) {
return JNI_FALSE;
}
bool success = false;
std::unique_ptr<SkWStream> strm(CreateJavaOutputStreamAdaptor(env, jstream, jstorage));
if (!strm.get()) {
return JNI_FALSE;
}
std::unique_ptr<SkImageEncoder> encoder(SkImageEncoder::Create(fm));
if (encoder.get()) {
SkBitmap skbitmap;
bitmap->getSkBitmap(&skbitmap);
success = encoder->encodeStream(strm.get(), skbitmap, quality);
}
return success ? JNI_TRUE : JNI_FALSE;
}可以看到最后调用了函数 encoder->encodeStream(....) 编码保存本地。该函数是调用 skia 引擎来对图片进行编码压缩。
实现JPEG图像处理引擎
上面分析我们已经知道,最后是调用了函数 encoder->encodeStream(....) 编码保存本地。该函数是调用 skia 引擎来对图片进行编码压缩。下面我们自己动手实现一个jpeg的图像处理引擎。
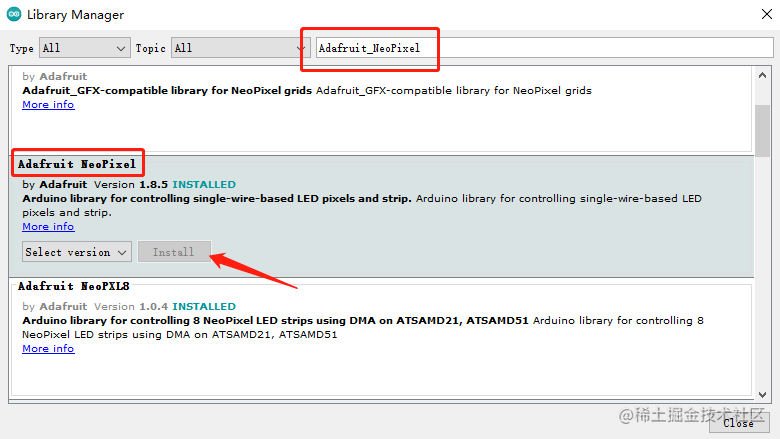
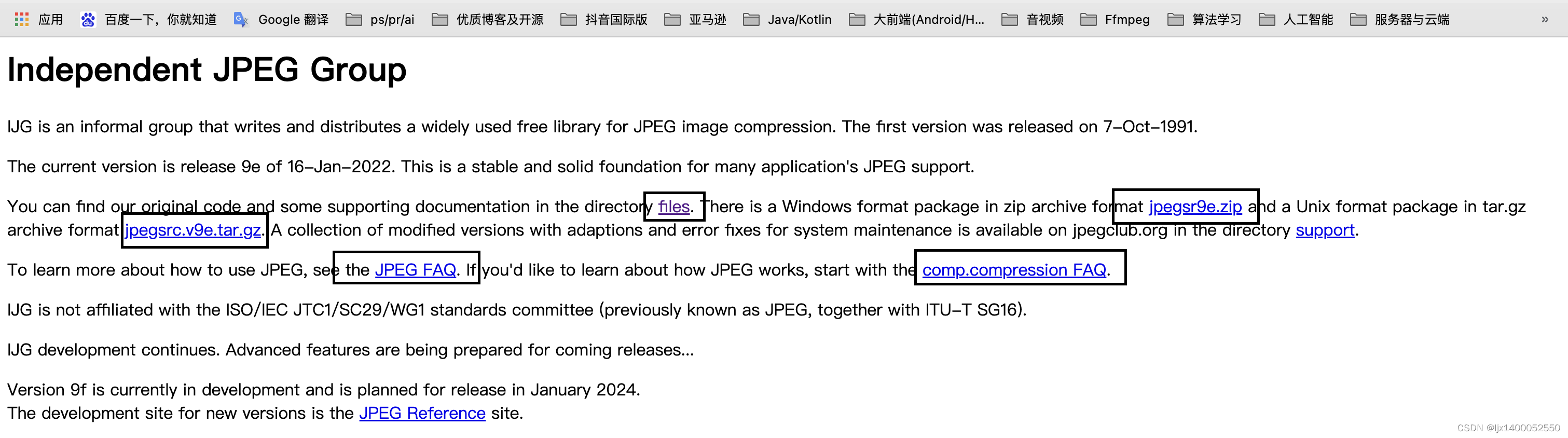
首先我们打开jpeglib的官网,找到源码并下载下来,然后导入jpeglib.h的头文件会需要其他的.h头文件,如下图所示会包括了源码,FAQ:


也可以下载libjpeg-turbo,后面基本都是使用libjpeg-turbo。libjpeg-turbo的源码见GitHub。

导入头文件后,我们按照着安卓源码中 libjpeg-turbo库里的example.c文件(系统提供的例子),开始编写native-lib.cpp文件:
#include <jni.h>
#include <string>
#include <android/bitmap.h>
#include <android/log.h>
#include <malloc.h>
// 因为头文件都是c文件,咱们写的是.cpp 是C++文件,这时候就需要混编,所以加入下面关键字
extern "C"
{
#include "jpeglib.h"
}
#define LOGE(...) __android_log_print(ANDROID_LOG_ERROR,LOG_TAG,__VA_ARGS__)
#define LOG_TAG "louis"
#define true 1
typedef uint8_t BYTE;
// 写入图片函数
void writeImg(BYTE *data, const char *path, int w, int h) {
// 信使: java与C沟通的桥梁,jpeg的结构体,保存的比如宽、高、位深、图片格式等信息
struct jpeg_compress_struct jpeg_struct;
// 设置错误处理信息 当读完整个文件的时候就会回调my_error_exit,例如内置卡出错、没权限等
jpeg_error_mgr err;
jpeg_struct.err = jpeg_std_error(&err);
// 给结构体分配内存
jpeg_create_compress(&jpeg_struct);
// 打开输出文件
FILE *file = fopen(path, "wb");
// 设置输出路径
jpeg_stdio_dest(&jpeg_struct, file);
jpeg_struct.image_width = w;
jpeg_struct.image_height = h;
// 初始化 初始化
// 改成FALSE ---》 开启hufuman算法
jpeg_struct.arith_code = FALSE;
// 是否采用哈弗曼表数据计算 品质相差2倍多,官方实测, 吹5-10倍的都是扯淡
jpeg_struct.optimize_coding = TRUE;
// 设置结构体的颜色空间为RGB
jpeg_struct.in_color_space = JCS_RGB;
// 颜色通道数量
jpeg_struct.input_components = 3;
// 其他的设置默认
jpeg_set_defaults(&jpeg_struct);
// 设置质量
jpeg_set_quality(&jpeg_struct, 60, true);
// 开始压缩,(是否写入全部像素)
jpeg_start_compress(&jpeg_struct, TRUE);
JSAMPROW row_pointer[1];
// 一行的rgb
int row_stride = w * 3;
// 一行一行遍历 如果当前的行数小于图片的高度,就进入循环
while (jpeg_struct.next_scanline < h) {
// 得到一行的首地址
row_pointer[0] = &data[jpeg_struct.next_scanline * w * 3];
// 此方法会将jcs.next_scanline加1
jpeg_write_scanlines(&jpeg_struct, row_pointer, 1);//row_pointer就是一行的首地址,1:写入的行数
}
jpeg_finish_compress(&jpeg_struct);
jpeg_destroy_compress(&jpeg_struct);
fclose(file);
}
extern "C"
JNIEXPORT void JNICALL
Java_com_hirezy_bitmap_MainActivity_compress(JNIEnv *env,
jobject instance,
jobject bitmap,
jstring path_) {
const char *path = env->GetStringUTFChars(path_, 0);
// 获取Bitmap信息
AndroidBitmapInfo bitmapInfo;
AndroidBitmap_getInfo(env, bitmap, &bitmapInfo);
// 存储ARGB所有像素点
BYTE *pixels;
// 1、读取Bitmap所有像素信息
AndroidBitmap_lockPixels(env, bitmap, (void **) &pixels);
// 获取bitmap的 宽,高,format
int h = bitmapInfo.height;
int w = bitmapInfo.width;
// 存储RGB所有像素点
BYTE *data,*tmpData;
// 2、解析每个像素,去除A通量,取出RGB通量,
// 假如图片的像素是1920*1080,只有RGB三个颜色通道的话,计算公式为 w*h*3
data= (BYTE *) malloc(w * h * 3);
// 存储RGB首地址
tmpData = data;
BYTE r, g, b;
int color;
for (int i = 0; i < h; ++i) {
for (int j = 0; j < w; ++j) {
color = *((int *) pixels);
// 取出R G B
r = ((color & 0x00FF0000) >> 16);
g = ((color & 0x0000FF00) >> 8);
b = ((color & 0x000000FF));
// 赋值
*data = b;
*(data + 1) = g;
*(data + 2) = r;
// 指针后移
data += 3;
pixels += 4;
}
}
// 3、读取像素点完毕 解锁,
AndroidBitmap_unlockPixels(env, bitmap);
// 直接用data写数据
writeImg(tmpData, path, w, h);
env->ReleaseStringUTFChars(path_, path);
}
小结总结
查阅源码后发现:
在Android系统在7.0版本之前内部使用的是libjpeg非turbo版,并且为了性能关闭了Huffman编码计算,使用默认的哈夫曼表,而不是算数编码。
从Android 7.0版本开始,系统内部使用了libjpeg-turbo库并且启用Huffman编码,标示就是optimize_code已经设置为了TRUE,也就是默认使用Huffman压缩计算生成新的哈夫曼表。libjpeg-turbo是一个C语音编写的高效JPEG图像处理库,相当于是一个libjpeg的增强版。
这也就是Luban压缩为什么会给出一个turbo分支,其实是为了兼容Android 7.0版本之前。