若依前后端分离学习笔试
1.路由问题

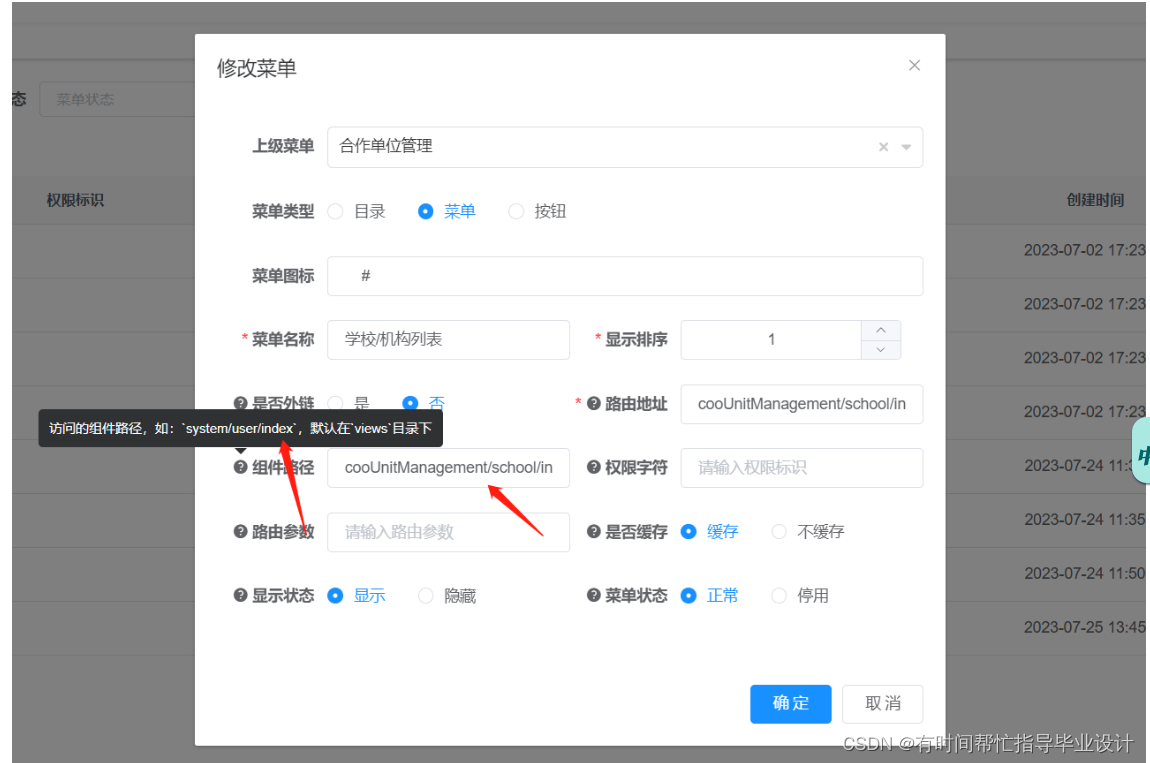
注意这个是前端找到你的路由的路径。
2.表格开关按钮快速实现

<el-table-column label="状态" align="center" key="status">
<template slot-scope="scope">
<el-switch
v-model="scope.row.status"
active-value="0"
inactive-value="1"
@change="handleStatusChange(scope.row)"
></el-switch>
</template>
</el-table-column>
//methods add this method
// 状态修改
handleStatusChange(row) {
let text = row.status === "0" ? "启用" : "停用";
this.$modal.confirm('确认要"' + text + '""' + row.title + '"量表吗?').then(function() {
return changeStatus(row.scaleId,row.status);
}).then(() => {
this.$modal.msgSuccess(text + "成功");
}).catch(function() {
row.status = row.status === "0" ? "1" : "0";
});
},
// import this
import { listScaleInfo, getScaleInfo, delScaleInfo, addScaleInfo, updateScaleInfo, changeStatus } from "@/api/businessManagement/scaleBaseinfo";
// 修改分类状态
export function changeStatus(scaleId,status) {
const data = {
scaleId,
status
}
return request({
url: '/businessManage/scaleInfo/changeStatus',
method: 'put',
data: data
})
}
@Log(title = "修改状态", businessType = BusinessType.UPDATE)
@PutMapping("/changeStatus")
public AjaxResult changeStatus(@RequestBody ScaleBaseinfo scaleBaseinfo)
{
return toAjax(scaleBaseinfoService.changeStatus(scaleBaseinfo));
}
//interface generate this method automatically
@Override
public int changeStatus(ScaleBaseinfo scaleBaseinfo) {
return scaleBaseinfoMapper.updateScaleBaseinfo(scaleBaseinfo);
}
3.选中指定的导出和批量导出
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-DzSR5QCH-1692860445254)(C:\Users\My Windows pc\AppData\Roaming\Typora\typora-user-images\image-20230805105954569.png)]
<el-col :span="1.5">
<template>
<div>
<el-button type="primary" icon="el-icon-download" @click="handleExport" size="mini">批量导出
<el-dropdown @command="handleExportCommand">
<span class="el-dropdown-link">
<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="selected">当前选中</el-dropdown-item>
<el-dropdown-item command="search">当前搜索</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown></el-button>
</div>
</template>
</el-col>
/** 导出按钮操作 */
handleExport() {
// 根据不同的导出选项执行不同的导出逻辑
if (this.exportOption === 'selected') {
// 导出当前选中的数据
// 执行导出逻辑
if(this.queryParams.stuIds.length === 0){
// alert("请选中学生数据进行导出!");
this.$modal.msgWarning("请选中学生数据进行导出!");
return;
}
this.download('usersManage/student/export', {
...this.queryParams
}, `Student_${new Date().getTime()}.xlsx`)
} else if (this.exportOption === 'search') {
// 导出当前搜索的数据
// 执行导出逻辑
this.download('usersManage/student/export', {
...this.queryParams
}, `Student_${new Date().getTime()}.xlsx`)
} else {
// 默认导出全部数据
// 执行导出逻辑
this.$modal.msgWarning("请选中导出的类型!");
}
},
handleExportCommand(command) {
this.exportOption = command;
this.handleExport();
},
后端code
/**
* 导出学生基本信息列表
*/
@PreAuthorize("@ss.hasPermi('usersManage:student:export')")
@Log(title = "学生基本信息", businessType = BusinessType.EXPORT)
@PostMapping("/export")
public void export(HttpServletResponse response, BasicStudent basicStudent)
{
List<BasicStudent> list = bStudentService.selectStudentVoList(basicStudent);
ExcelUtil<BasicStudent> util = new ExcelUtil<BasicStudent>(BasicStudent.class);
util.exportExcel(response, list, "学生基本信息数据");
}
//注意这里第一行实现的东西,直接可以batchExport
<select id="selectBStudentList" parameterType="BasicStudent" resultMap="BStudentResult">
<include refid="selectBStudentVo"/>
<where>
<if test="stuIds != null">
AND stu_id IN
<foreach collection="stuIds" item="stuId" separator="," open="(" close=")">
#{stuId}
</foreach>
</if>
<if test="studentId != null and studentId != ''"> and stu_id = #{studentId}</if>
<if test="stuName != null and stuName != ''"> and stu_name like concat('%', #{stuName}, '%')</if>
<if test="sessionId != null "> and session_id = #{sessionId}</if>
<if test="schId != null "> and b.sch_id = #{schId}</if>
<if test="cId != null "> and clazz_id = #{cId}</if>
<if test="pId != null "> and parent_id = #{pId}</if>
<if test="schoolName != null and schoolName != ''"> and sch.school_name = #{schoolName}</if>
<if test="area != null and area != ''"> and sch.area = #{area}</if>
<if test="params.beginTime != null and params.beginTime != ''"><!-- 开始时间检索 -->
and date_format(s.createTime,'%y%m%d') >= date_format(#{params.beginTime},'%y%m%d')
</if>
<if test="params.endTime != null and params.endTime != ''"><!-- 结束时间检索 -->
and date_format(s.createTime,'%y%m%d') <= date_format(#{params.endTime},'%y%m%d')
</if>
<if test="createBy != null and createBy != ''"> and s.createBy = #{createBy}</if>
<if test="updateBy != null "> and s.updateBy = #{updateBy}</if>
</where>
</select>
4.生产环境打包前端问题
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-obqn1viz-1692860445254)(C:\Users\My Windows pc\AppData\Roaming\Typora\typora-user-images\image-20230814151450666.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-FCuPRfsS-1692860445255)(C:\Users\My Windows pc\AppData\Roaming\Typora\typora-user-images\image-20230814145627399.png)]
[
{
"createBy": null,
"createTime": null,
"updateBy": null,
"updateTime": null,
"remark": null,
"areaId": 1,
"areaName": "南校区",
"schId": 2,
"basicSchool": null,
"basicGradeList": [
{
"createBy": null,
"createTime": null,
"updateBy": null,
"updateTime": null,
"remark": null,
"gradeId": 1,
"gradeName": "一年级",
"areaId": 1,
"basicSchoolArea": null,
"basicClassList": null
},
{
"createBy": null,
"createTime": null,
"updateBy": null,
"updateTime": null,
"remark": null,
"gradeId": 2,
"gradeName": "二年级",
"areaId": 1,
"basicSchoolArea": null,
"basicClassList": null
},
{
"createBy": null,
"createTime": null,
"updateBy": null,
"updateTime": null,
"remark": null,
"gradeId": 3,
"gradeName": "三年级",
"areaId": 1,
"basicSchoolArea": null,
"basicClassList": null
},
{
"createBy": null,
"createTime": null,
"updateBy": null,
"updateTime": null,
"remark": null,
"gradeId": 4,
"gradeName": "一年级",
"areaId": 2,
"basicSchoolArea": null,
"basicClassList": null
},
{
"createBy": null,
"createTime": null,
"updateBy": null,
"updateTime": null,
"remark": null,
"gradeId": 5,
"gradeName": "二年级",
"areaId": 2,
"basicSchoolArea": null,
"basicClassList": null
},
{
"createBy": null,
"createTime": null,
"updateBy": null,
"updateTime": null,
"remark": null,
"gradeId": 6,
"gradeName": "一年级",
"areaId": 3,
"basicSchoolArea": null,
"basicClassList": null
},
{
"createBy": null,
"createTime": null,
"updateBy": null,
"updateTime": null,
"remark": null,
"gradeId": 7,
"gradeName": "一年级",
"areaId": 3,
"basicSchoolArea": null,
"basicClassList": null
},
{
"createBy": null,
"createTime": null,
"updateBy": null,
"updateTime": null,
"remark": null,
"gradeId": 9,
"gradeName": "二年级",
"areaId": 4,
"basicSchoolArea": null,
"basicClassList": null
}
]
},
{
"createBy": null,
"createTime": null,
"updateBy": null,
"updateTime": null,
"remark": null,
"areaId": 2,
"areaName": "北校区",
"schId": 2,
"basicSchool": null,
"basicGradeList": [
{
"createBy": null,
"createTime": null,
"updateBy": null,
"updateTime": null,
"remark": null,
"gradeId": 1,
"gradeName": "一年级",
"areaId": 1,
"basicSchoolArea": null,
"basicClassList": null
},
{
"createBy": null,
"createTime": null,
"updateBy": null,
"updateTime": null,
"remark": null,
"gradeId": 2,
"gradeName": "二年级",
"areaId": 1,
"basicSchoolArea": null,
"basicClassList": null
},
{
"createBy": null,
"createTime": null,
"updateBy": null,
"updateTime": null,
"remark": null,
"gradeId": 3,
"gradeName": "三年级",
"areaId": 1,
"basicSchoolArea": null,
"basicClassList": null
},
{
"createBy": null,
"createTime": null,
"updateBy": null,
"updateTime": null,
"remark": null,
"gradeId": 4,
"gradeName": "一年级",
"areaId": 2,
"basicSchoolArea": null,
"basicClassList": null
},
{
"createBy": null,
"createTime": null,
"updateBy": null,
"updateTime": null,
"remark": null,
"gradeId": 5,
"gradeName": "二年级",
"areaId": 2,
"basicSchoolArea": null,
"basicClassList": null
},
{
"createBy": null,
"createTime": null,
"updateBy": null,
"updateTime": null,
"remark": null,
"gradeId": 6,
"gradeName": "一年级",
"areaId": 3,
"basicSchoolArea": null,
"basicClassList": null
},
{
"createBy": null,
"createTime": null,
"updateBy": null,
"updateTime": null,
"remark": null,
"gradeId": 7,
"gradeName": "一年级",
"areaId": 3,
"basicSchoolArea": null,
"basicClassList": null
},
{
"createBy": null,
"createTime": null,
"updateBy": null,
"updateTime": null,
"remark": null,
"gradeId": 9,
"gradeName": "二年级",
"areaId": 4,
"basicSchoolArea": null,
"basicClassList": null
}
]
},
{
"createBy": null,
"createTime": null,
"updateBy": null,
"updateTime": null,
"remark": null,
"areaId": 3,
"areaName": "东校区",
"schId": 2,
"basicSchool": null,
"basicGradeList": [
{
"createBy": null,
"createTime": null,
"updateBy": null,
"updateTime": null,
"remark": null,
"gradeId": 1,
"gradeName": "一年级",
"areaId": 1,
"basicSchoolArea": null,
"basicClassList": null
},
{
"createBy": null,
"createTime": null,
"updateBy": null,
"updateTime": null,
"remark": null,
"gradeId": 2,
"gradeName": "二年级",
"areaId": 1,
"basicSchoolArea": null,
"basicClassList": null
},
{
"createBy": null,
"createTime": null,
"updateBy": null,
"updateTime": null,
"remark": null,
"gradeId": 3,
"gradeName": "三年级",
"areaId": 1,
"basicSchoolArea": null,
"basicClassList": null
},
{
"createBy": null,
"createTime": null,
"updateBy": null,
"updateTime": null,
"remark": null,
"gradeId": 4,
"gradeName": "一年级",
"areaId": 2,
"basicSchoolArea": null,
"basicClassList": null
},
{
"createBy": null,
"createTime": null,
"updateBy": null,
"updateTime": null,
"remark": null,
"gradeId": 5,
"gradeName": "二年级",
"areaId": 2,
"basicSchoolArea": null,
"basicClassList": null
},
{
"createBy": null,
"createTime": null,
"updateBy": null,
"updateTime": null,
"remark": null,
"gradeId": 6,
"gradeName": "一年级",
"areaId": 3,
"basicSchoolArea": null,
"basicClassList": null
},
{
"createBy": null,
"createTime": null,
"updateBy": null,
"updateTime": null,
"remark": null,
"gradeId": 7,
"gradeName": "一年级",
"areaId": 3,
"basicSchoolArea": null,
"basicClassList": null
},
{
"createBy": null,
"createTime": null,
"updateBy": null,
"updateTime": null,
"remark": null,
"gradeId": 9,
"gradeName": "二年级",
"areaId": 4,
"basicSchoolArea": null,
"basicClassList": null
}
]这个数据 怎么用elmentUI层级表示,一级显示的label是areaName, children: 'basicGradeList',二级显示的label是gradeName, children: 'basicClassList',三级显示的是className,没有children,怎么用elmentUI表示
5.路由跳转问题
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-m54viF4f-1692860445256)(C:\Users\My Windows pc\AppData\Roaming\Typora\typora-user-images\image-20230815164743889.png)]
viewGrade(row){
const areaId = row.areaId;
this.$router.push({
path: "/schoolManage/grade/",
query: {
areaId: areaId
}
});
},
代办问题:
查询的一些列表没有加上 学校id