文章目录
- 一、web前端三大核心技术
- 二、HTML基础
- 1. HTML简介
- 1.1 什么是HTML?
- 1.2 HTML标签
- 1.2.1 HTML单标签和双标签:
- 1.3 HTML属性
- 2. HTML标签骨架
- 3. 基本的HTML标签
- 3.1 HTML标题
- 3.2 HTML段落
- 3.3 HTML超链接
- 3.4 HTML图片
- 3.5 HTML空格和回车
- 3.6 布局标签
- 4、HTML编辑器
- 1. HBuilder使用
- 5、HTML文字标签
- 5.1 文字加粗标签
- 5.2 文字倾斜标签
- 5.3 文字删除线标签
- 6、HTML表单标签
- 1、HTML表单标签
- 1.1 form标签
- 1.2 文本输入框
- 1.3 密码输入框
- 1.4 单选按钮
- 1.5 复选框
- 1.6 下拉框
- 1.7 文本域
- 1.8 按钮
- 普通按钮
- 重置按钮
- 提交按钮
- 2. 示例代码
- 三、CSS基础
- 1. CSS简介
- 2. CSS语法
- 2.1 CSS注释
- 3、CSS选择器
- 3.1 CSS选择器介绍
- 3.2. id选择器
- 3.2.1 id 属性的 命名规则 和 唯一性
- 命名规则:
- 唯一性:
- 3.3. class选择器
- 3.4. 标签选择器
- 3.5. 属性选择器
- 3.6 后代选择器
- 3.7 子元素选择器
- 四、JS基础
- 4.1. JavaScript简介
- 4.2 JavaScript用法
- 4.2.1 JS内嵌式
- 4.2.2 JS外链式
- 4.2.3 JS行内式
- 4.3. 操作 HTML 元素
- 4.4 JS变量
- 4.4.1变量的命名规范
- 4.4.2 创建JavaScript变量
- 4.5 JS函数和事件
- 4.5.1 JS函数
- 1.1 JS函数语法
- 4.5.2. JS事件
- 4.5.2.1 常见的HTML事件
- 4.5.2.2 如何为元素绑定事件
- 通过元素属性绑定
- 通过JS脚本绑定
一、web前端三大核心技术
- HTML:负责网页的架构
- CSS:负责网页的样式、美化
- JS:负责网页的行为
二、HTML基础
1. HTML简介
1.1 什么是HTML?
- HTML 是用来描述网页的一种语言。
- HTML 指的是超文本标记语言 (Hyper Text Markup Language)
- HTML 不是一种编程语言,而是一种标记语言 (markup language)
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标签来描述网页
HTML文档也被称为网页;浏览器的作用就是读取 HTML 文档,并以网页的形式显示出它们。
1.2 HTML标签
- HTML 标签是由尖括号包围的关键词,比如 <html>
- HTML 标签通常是成对出现的,比如 <b> 和 </b>
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
1.2.1 HTML单标签和双标签:
- 单标签书写规则:<单标签名称 />,例如
\<br/> - 双标签书写规则: <双标签名称>xxx</双标签名称> ,例如
<a>xxx\</a>
1.3 HTML属性
- HTML属性指的是标签属性
- HTML标签可以拥有属性,属性提供了有关 HTML 元素的更多的信息
- 属性总是以名称/值对的形式出现,比如:
name="value" - 属性总是在 HTML 元素的开始标签中规定,比如:
<a href="http://www.baidu.com">百度</a>
2. HTML标签骨架
HTML最基本的就是骨架标签:
<!DOCTYPE html>:用来声明当前的文档类型是 htmlhtml:是网页当中最大的标签,我们称之为根标签head:称之为网页的头部,它里面的内容主要用来定义网页标签及给浏览器查看的一些信息<meta charset="UTF-8">:用来定义网页的编码标准 ,国际编码title:称之为网页标题标签,它里的内容会显示在浏览器的标签页上body:称之为网页主体标签,它里面的内容都会显示在浏览器的白色窗口区域【网页里展示的内容都会写在 body 标签里】
3. 基本的HTML标签
3.1 HTML标题
HTML 标题是通过 <h1> - <h6> 等标签进行定义的
实例:
<h1>一号标题</h1>
<h2>二号标题</h2>
<h3>三号标题</h3>
3.2 HTML段落
HTML 段落是通过 <p></p> 标签进行定义的
实例:
<p>第一个段落</p>
<p>另外一个段落</p>
3.3 HTML超链接
HTML超链接是通过 <a></a> 标签进行定义的,在 href属性中指定链接的地址。
实例:
<a href="http://www.baidu.com">百度</a>
3.4 HTML图片
网页中插入图片就要使用图片标签,HTML图片是通过 标签进行定义的。
实例:
<img src="logo.jpg" title="鼠标悬浮显示信息" alt="logo" width="104" height="142" />
属性说明:
- src:用来指定当前想要引入的图片位置,也叫路径
- title:用来定义鼠标悬停到图片上方时的提示文字
- alt:当图片由于某些原因无法正常加载显示的时候,才会显示 alt 里的文字
- width:用来定义图片的宽度
- height:用来定义图片的高度
- 如果只设置宽度或高度中的一个,另外的一个就会按着原图的比例自动缩放
3.5 HTML空格和回车
在HTML代码中,手动输入回车、换行和空格在浏览器上的显示效果是有问题的,必须使用代码才能很好的实现。
空格:
回车: <br />
提示:HTML版本的发展决定了这门语言比较松散,写法较为随意。
3.6 布局标签
布局标签没有语义,专门负责布局的标签,在页面中较为常见。
div:块级元素;独占一行
span:是内联元素,可用作文本的容器,该元素也没有特定的含义;可以一行放置多个
HTML内联元素在显示时通常不会以新行开始
<div>大盒子、独占一行</div>
<span>小盒子、一行可以放置多个</span>
<span>另一个小盒子</span>
4、HTML编辑器
1. HBuilder使用
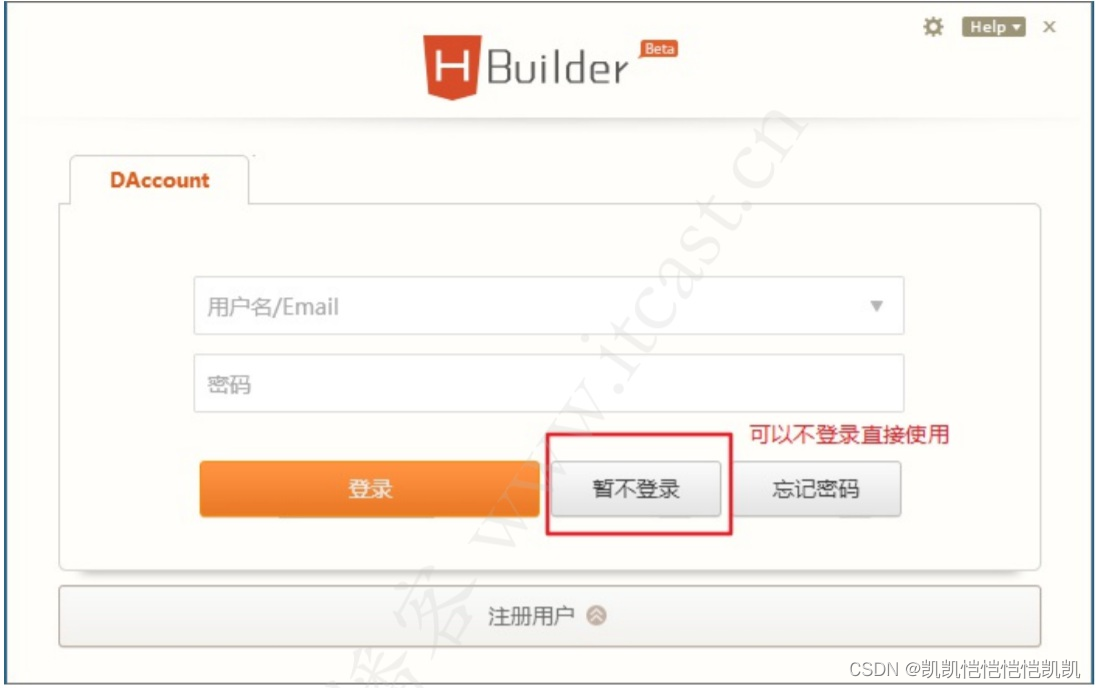
- 点击启动图标,点击暂不登录

- 第一次进入可以选择一个合适自已电脑的视觉方案

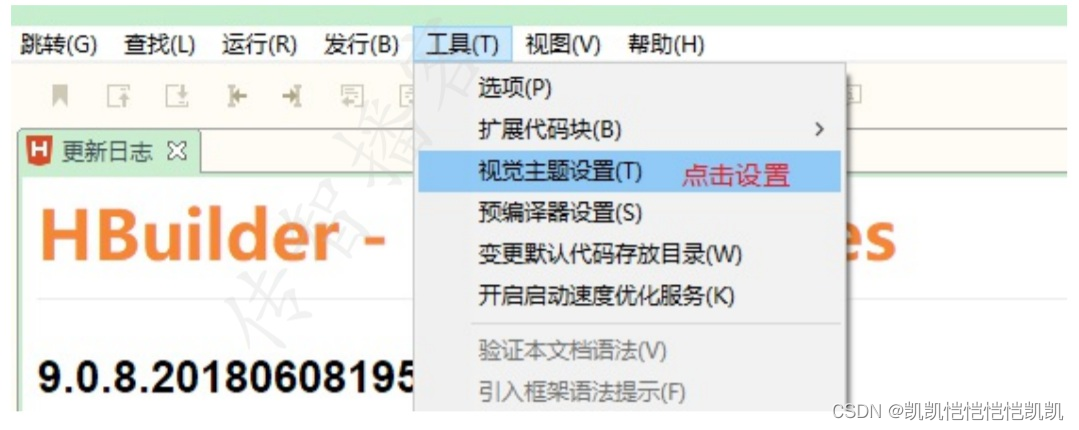
- 可以根据自己喜好,设置字体大小(建议20号左右):工具–视觉主题设置–字体–更改

5、HTML文字标签
5.1 文字加粗标签
b和strong都可以实现加粗效果,后者有特别强调语义
<b>加粗</b>
<strong>加粗、特别强调</strong>
5.2 文字倾斜标签
i和em都可以实现倾斜效果,后者有一般强调语义
<i>倾斜</i>
<em>倾斜、一般强调</em>
5.3 文字删除线标签
s和del都可以实现删除线效果,前者即将被后者替代
<s>删除线</s>
<del>删除线、今后主流</del>
6、HTML表单标签
1、HTML表单标签
- 表单就是在web网页上用来收集用户输入数据,并将数据提交到后台的一个HTML代码段
- 表单可以包含许多不同类型的表单元素,比如:输入框、单选框、复选框、提交按钮等等
1.1 form标签
所有的表单元素必须要放在一个form标签中
<form action="/user/login.jsp" method="get">
</form>
属性说明:
- action:表单数据提交的服务器地址(URL)
- method:提交表单时所用的 HTTP 请求方式(默认:GET)
1.2 文本输入框
文本输入框提供文本输入功能,并且是单行输入
<input type="text">
1.3 密码输入框
密码输入框中输入的内容会被做掩码处理,一般显示为星号或实心圆
<input type="password">
1.4 单选按钮
- 在一组单选按钮中,同时只能选中其中的一个;name的属性值相同,即为一组元素
checked="checked":使用checked属性设置默认选中状态
<form>
<input type="radio" name="sex" value="male" checked="checked">男
<input type="radio" name="sex" value="female">女
</form>
1.5 复选框
- 复选框又称多选框
- 复选框允许用户在有限数量的选项中选择零个或多个选项
checked="checked":使用checked属性设置默认选中状态
<form>
<input type="checkbox" name="hobby" value="1">吃饭
<input type="checkbox" name="hobby" value="2">睡觉
<input type="checkbox" name="hobby" value="3" checked="checked">打豆豆
</form>
1.6 下拉框
<select>元素定义下拉列表<option>元素定义下拉列表的选项- 列表通常会把首个选项显示为被选选项
- 通过添加 selected 属性来定义预定义选项
<select name="city" id="city">
<option value="bj">北京</option>
<option value="sh">上海</option>
<option value="gz">广州</option>
<option value="sz" selected="selected">深圳</option>
</select>
1.7 文本域
文本域可以输入多行文本内容
<textarea name="message" rows="10" cols="30">
The cat was playing in the garden.
</textarea>
1.8 按钮
普通按钮
必须配合js才能实现其它效果
重置按钮
恢复表单数据到初始化状态
提交按钮
提交表单数据到服务器
普通按钮:<input type="button" value="我是按钮" />
重置按钮:<input type="reset" value="我是重置按钮" />
提交按钮:<input type="submit" value="提交按钮" />
2. 示例代码

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
<form action="reg.html" method="get">
用户名:<input type="text" name="username" placeholder="请输入用户名"/><br/>
密码框:<input type="password" name="password"/><br/>
性别:
<input type="radio" name="sex" id="nan"/>
<label for="nan">男</label>
<input type="radio" name="sex" id="nv" checked="checked"/>
<label for="nv">女</label>
<br/>
你的爱好:
<input type="checkbox" id="cs" checked="checked"/>
<label for="cs">测试 </label>
<input type="checkbox" id="cf"/>
<label for="cf">吃饭</label>
<input type="checkbox" checked="checked"/>睡觉
<input type="checkbox"/>打豆豆
<br/>
你来自哪里:
<select name="city" id="city">
<option value="bj">北京</option>
<option value="sh">上海</option>
<option value="wz">广州</option>
<option value="sz" selected="selected">深圳</option>
</select>
<br/>
建议:<textarea name="message" cols="30" rows="3" placeholder="请填写建议"></textarea>
<br/>
<input type="button" value="普通按钮"/>
<input type="reset" value="重置按钮"/>
<input type="submit" value="提交按钮"/>
</form>
</body>
</html>
三、CSS基础
1. CSS简介
- CSS:(Cascading Style Sheets)指层叠样式表
- 作用:用来定义如何显示HTML元素(定义HTML元素的样式),就像 HTML 中的字体标签和颜色属性所起的作用那样
- 样式通常保存在外部的 .css 文件中,我们只需要编辑一个简单的 CSS 文档就可以改变所有页面的布局和外观
2. CSS语法
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明

- 选择器:是用来指定要改变样式的HTML元素
- 每条声明由一个属性和一个值组成
- 属性代表要设置的样式属性,每个属性有一个值,属性和值被冒号分开
- CSS声明总是以分号(;)结束,声明总以大括号({})括起来
- 在HTML文档中,可以把样式定义在
<style></style>标签中
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
{color:red; text-align:center;}
</style>
</head>
<body>
<p>Hello World!</p>
</body>
</html>
2.1 CSS注释
- 注释是用来解释你的代码,并且可以随意编辑它,浏览器会忽略它
- CSS注释以
/* 开始, 以 */ 结束
示例:
<style>
/*这是个注释*/
p{
text-align:center;
/*这是另一个注释*/
color:black;
font-family:arial;
}
</style>
3、CSS选择器
3.1 CSS选择器介绍
在CSS中,选择器是一种模式,用于选择需要添加样式的元素。常用的CSS选择器有:
- id选择器
- class选择器
- 标签选择器
- 属性选择器
- 后代选择器
- 子元素选择器
3.2. id选择器
- id选择器是通过元素的id属性来选择元素
- 使用id选择器时,要求元素必须有id属性
- CSS中id选择器以 “#” 来定义,比如:
#test01
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
#test01 {color:red; text-align:center;}
</style>
</head>
<body>
<p id="test01">Hello World!</p>
</body>
</html>
3.2.1 id 属性的 命名规则 和 唯一性
命名规则:
- 不要以数字开头
- 不能使用中划线和下划线之外的符号
- 不推荐使用中文
- 尽量做到见名知意:见到名字知道意思
唯一性:
- 在整个HTML文档中id属性必须是唯一的
- 注意:HTML文档不会严格校验id属性是否唯一,在不规范的HTML文档中会出现id重复的情况!!!
3.3. class选择器
- class选择器是通过元素的class属性来选择元素,又称类选择器
- 使用class选择器时,要求元素必须有class属性
- class选择器用于描述一组元素的样式,class选择器有别于id选择器,class可以在多个元素中使用
- CSS中class选择器以 “.” 来定义,比如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
.center {text-align:center;}
</style>
</head>
<body>
<h1 class="center center1">标题居中</h1> <!-- class 可以有多个 -->
<p class="center">第一段文字</p>
<p class="center">第二段文字</p>
</body>
</html>
提示:class属性的第一个字符不能使用数字
3.4. 标签选择器
- 标签选择器是通过元素的标签名称来选择元素,又称元素选择器
- CSS中标签选择器直接使用标签名称来定义,比如: p 、 input
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
h1 {text-align:center;}
p {color:red;}
</style>
</head>
<body>
<h1>标题居中</h1>
<p>第一段文字</p>
<p>第二段文字</p>
</body>
</html>
3.5. 属性选择器
- 属性选择器可以根据元素的属性及属性值来选择元素
- 属性选择器可以使用HTML元素的任意属性,而不仅限于id和class属性
简单属性选择:
如果希望选择有某个属性的元素,而不论属性值是什么,可以使用简单属性选择器;
格式:[属性名] - 根据具体属性值选择:
除了选择拥有某些属性的元素,还可以进一步缩小选择范围,只选择有特定属性值的元素;
格式:[属性名="属性值"]
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS</title>
<style>
[href]{color: red;}
[title="古诗标题"] {color:blue;}
[id="first"] {color:green;}
[class="second"] {color:yellow;}
</style>
</head>
<body>
<a href="https://www.itheima.com">黑马程序员</a>
<h1 title="古诗标题">静夜思</h1>
<p id="first">床前明月光,疑似地上霜。</p>
<p class="second">举头望明月,低头思故乡。</p>
</body>
</html>
3.6 后代选择器
- 后代选择器可以选择作为某元素后代的元素,后代元素包括(儿子、孙子、重孙子…)
- 语法规则:多个选择器用空格分隔,例如
p span{color: red;}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS</title>
<style>
/*p span{color: red;}*/
div span{color: red;}
</style>
</head>
<body>
<div>
<span>我是span</span>
<p>
<span>我也是span</span>
<br/>
<span>我也是span</span>
</p>
</div>
</body>
</html>
3.7 子元素选择器
- 与后代选择器相比,子元素选择器只能选择作为某元素子元素的元素
- 不希望选择任意的后代元素,而是希望缩小范围,只选择某个元素的子元素
- 语法规则:多个选择器用大于号 > 分隔,例如
div>span{color: red;}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS</title>
<style>
div>span{color: red;}
</style>
</head>
<body>
<div>
<span>我是span</span>
<p>
<span>我也是span</span>
<br/>
<span>我也是span</span>
</p>
</div>
</body>
</html>
四、JS基础
4.1. JavaScript简介
- JavaScript是一种轻量级的编程语言,一种脚本语言
- JavaScript是可插入 HTML 页面的编程代码
- JavaScript可以控制HTML页面的结构和样式
Javascript的本来应该叫livescript,但是在发布前夕,想搭上媒体超热java的顺风车,临时把名字改为了 javascript。(也就是说js跟java没有关系,当时的只是想借助java的名气)
4.2 JavaScript用法
JS脚本的书写位置包括三种:
- JS内嵌式
- JS外链式
- JS行内式
4.2.1 JS内嵌式
- JS内嵌式就是把JS脚本写在HTML文档中,并且JS脚本必须位于
<script>与</script>标签之间 - JS脚本可被放置在 HTML 页面的
<body>和<head>部分中
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JS</title>
<script>
alert("弹弹弹...弹走鱼尾纹");
</script>
</head>
<body>
Hello World!
</body>
</html>
4.2.2 JS外链式
- 脚本可放置与外部文件中,专门用来存在JS脚本的文件,文件后缀名为 .js
- 外部脚本很实用,相同的脚本可以被许多不同的网页引用
- 外部脚本需要在
<script>标签的 src 属性中设置
创建JS文件myScript.js
alert("hello");
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JS</title>
<script src="myScript.js"></script>
</head>
<body>
Hello World!
</body>
</html>
4.2.3 JS行内式
- JS行内式就是把JS脚本写到HTML标签上
- 不推荐使用!不方便修改,没有实现代码的分离!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JS</title>
</head>
<body>
<input type="button" value="点我呀~" onclick="alert('弹一弹...')" />
</body>
</html>
4.3. 操作 HTML 元素
- 使用JavaScript获取某个 HTML 元素,可以使用 document.getElementById(id) 方法
- 使用innerHTML来获取或插入元素内容
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JS</title>
</head>
<body>
<h1>我的第一个 Web 页面</h1>
<p id="demo">第一段内容</p>
<script>
document.getElementById("demo").innerHTML = "段落已被修改!";
</script>
</body>
</html>
4.4 JS变量
- 变量是用于存储信息的"容器"
- 与代数一样,JavaScript 变量可用于存放值(比如 x=5)和表达式(比如 z=x+y)
4.4.1变量的命名规范
变量名应该由字母、数字、下划线、$构成,不建议使用中文
变量名不能以数字开头
变量名称对大小写敏感(y 和 Y 是不同的变量)
var pi = 3.14;
var name = "张三";
4.4.2 创建JavaScript变量
- 在 JavaScript 中创建变量通常称为"声明"变量
- 使用 var 关键词来声明变量:
var username; - 变量声明之后,该变量是空的(它没有值)
- 为变量赋值需要使用等号: username = “张三”;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JS</title>
</head>
<body>
<h1>我的第一个 Web 页面</h1>
<p id="demo">第一段内容</p>
<script>
var message = "今天天气不错,心情很美丽!";
document.getElementById("demo").innerHTML = message;
</script>
</body>
</html>
4.5 JS函数和事件
4.5.1 JS函数
函数就是被调用时可重复使用的代码块
1.1 JS函数语法
- 使用function关键字来定义
- 代码块放到大括号中
- 通过使用
函数名()来调用函数 - 当函数被调用时,会执行函数内的代码
function functionName() {
// 执行代码
}
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JS</title>
</head>
<body>
<h1>我的第一个 Web 页面</h1>
<p id="demo">第一段内容</p>
<script>
function update() {
var message = "今天天气不错,心情很美丽!";
alert(message);
document.getElementById("demo").innerHTML = message;
}
// 调用函数
update();
</script>
</body>
</html>
4.5.2. JS事件
- HTML 事件是发生在 HTML 元素上的事情
- HTML 事件可以是浏览器行为,也可以是用户行为
4.5.2.1 常见的HTML事件
下面是一些常见的HTML事件的列表:
| 事件 | 描述 |
|---|---|
| onchange | HTML 元素改变 |
| onclick | 用户点击 HTML 元素 |
| onmouseover | 用户在一个HTML元素上移动鼠标 |
| onmouseout | 用户从一个HTML元素上移开鼠标 |
| onkeydown | 用户按下键盘按键 |
| onload | 浏览器已完成页面的加载 |
4.5.2.2 如何为元素绑定事件
通过元素属性绑定
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JS</title>
<script>
function changeUsername() {
alert("用户名改变了!");
}
</script>
</head>
<body>
<h1>JS事件</h1>
<p id="demo">这里显示时间</p>
<button onclick="getElementById('demo').innerHTML=Date()">现在的时间是?</button>
<br/>
<input type="text" id="username" value="admin" onchange="changeUsername()">
</body>
</html>
通过JS脚本绑定
事件三要素:事件源.事件类型=function(){ 触发后执行的代码 }
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>JS</title>
</head>
<body>
<input id="btn" type="button" value="按钮" />
</body>
</html>
<script>
//document 代表当前页面文档
//getElementById 通过id来进行查找
//onclick 鼠标单击事件类型
//function(){要执行的命令}
document.getElementById('btn').onclick=function(){
alert("被点击了!");
}
</script>