“前后端分离的项目必然会遇到一个典型的问题——跨域问题。”
跨域
要解决跨域问题,首先得知道什么是跨域?
首先,跨域是访问的域名或IP、端口三者有一不同都属于跨域。(注意请求路径不是),即使在本地测试,前后端分离使用的端口号也会不同。【不跨域的,我们称为同源,跨域问题本质上源于浏览器的同源策略】
| 127.0.0.1:8080 | 127.0.0.1:8081 | 跨域 |
| www.baidu.com:80 | www.qq.com:80 | 跨域 |
| 192.168.0.1:80/get | 192.168.0.1:80/index | 不是跨域 |
另外,经查询,跨域问题仅针对浏览器,即浏览器才有跨域问题的发送。
那么跨域问题会产生什么?即“跨不过去”了呗,前端请求不到后端,后端响应不回前端。虽然如此,这个浏览器即使有这个同源策略,但还是会尝试去请求,比如前端访问,浏览器还是会尝试去访问后端。
解决方法:通常有NGINX和CORS等处理,因为本文是针对Django的,那么选CORS解决会较为简单一些。
CORS操作
浏览器为了安全,所以阻挡了跨域(否则共享cookie就麻烦了)。但浏览器还是会试图发起请求。
浏览器的尝试请求是可以测试得到的。用前后端分离的vue+django项目在Pycharm控制台还是响应出了200,这就说明浏览器把请求打过来,只是又拦截掉了而已)
用开发者工具看到看到错误:
| CORS police: No 'Access-Control-Allow-Origin' header is present on the requested resource. |

浏览器通过检测响应头有无 Access-Control-Allow-Origin(有这个头就可以)
下面是Django项目的处理方案:
配置文件(添加):
这里假定本地的前端的访问为127.0.0.1:8080
INSTALLED_APPS = [...'corsheaders', # 解决跨域CORS...]MIDDLEWARE = ['corsheaders.middleware.CorsMiddleware', # 最外层的中间件(先解决跨域问题了再走下面的中间件,所以放最前面)...]# 允许哪些域名访问DjangoALLOWED_HOSTS = ['127.0.0.1', 'Localhost']# CORS追加白名单(显然针对的是前端域名)(后端可能自己识别不到自己吗?)CORS_ORIGIN_WHITELIST = ('127.0.0.1:8080','localhost:8080',)CORS_ALLOW_CREDENTIALS =True # 允许携带cookie
运行可能会出错:
?: (corsheaders.E013) Origin '127.0.0.1:8080' in CORS_ORIGIN_WHITELIST is missing scheme or netlocHINT: Add a scheme (e.g. https://) or netloc (e.g. example.com).?: (corsheaders.E013) Origin 'localhost:8080' in CORS_ORIGIN_WHITELIST is missing scheme or netlocHINT: Add a scheme (e.g. https://) or netloc (e.g. example.com).
解决:(CORS_ORIGIN_WHITELIST前面配上http://即可,配置过HTTPS的,就切https://)
CORS_ORIGIN_WHITELIST = ('http://127.0.0.1:8080','http://localhost:8080',)
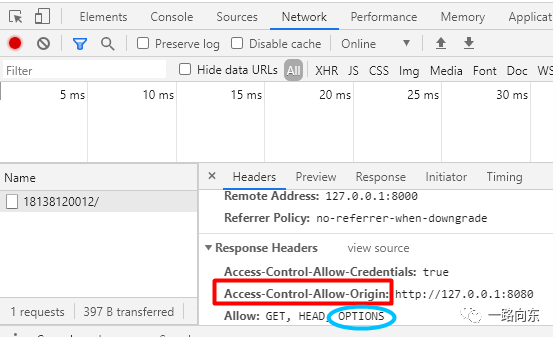
允许跨域了,需要在返回的响应头中携带下面信息:
-
Access-Control-Allow-Origin:可接受的域,是一个具体域名或者*(代表任意)
-
Access-Control-Allow-Credentials:是否允许携带cookie,默认情况下,cors不会携带cookie,除非这个值是true
-
这个OPTIONS就是那个尝试请求的标识

“