10多年的android开发经验,一直以来呢,也没有使用过android自带的测试代码编写。说来也惭愧。今天也花了点时间稍微研究了下。还挺简单。接下来就简单的说一下。
新建工程
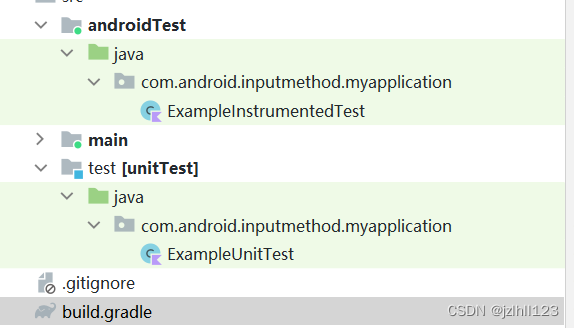
直接默认新建一个工程,就会有两个目录androidTest和test(unitTest)两个功能区。分别有ExampleUnitTest和ExampleInstrumentedTest示例代码。

gradle相关的:AndroidJUnitRunner,junit,espresso 都已经默认搞好,所以不用处理。
一般情况,我们尽量使用真机的调试方式,即androidTest里面写测试代码。因为有的比如我们需要在application初始化的代码,或与android api相关的代码。谁没有真机就不要来搞笑啦。
测试代码
- 类名追加@RunWith(AndroidJUnit4::class)注解;
- 函数追加@Test;
- 如果想要android的context,则通过 InstrumentationRegistry.getInstrumentation().targetContext 得到。
老版本的android test要求类名以Test结尾。就这么简单。
@RunWith(AndroidJUnit4::class)
class JsonTest {
@Test
fun useAppContext() {
// Context of the app under test.
val appContext = InstrumentationRegistry.getInstrumentation().targetContext
assertEquals("com.xxx.xxx", appContext.packageName)
}
@Test
fun testJson() {
val bean1 = Bean("first", 1)
val bean1Str = bean1.toJsonString()
val revert1 = bean1Str.fromJson<Bean>()
val list = listOf(bean1)
val revertList = listStr.fromJsonList<Bean>()
logd("beans1 $bean1Str bean2str $bean2Str $listStr $revertList")
}
}
编译结果
引入注意Test开头
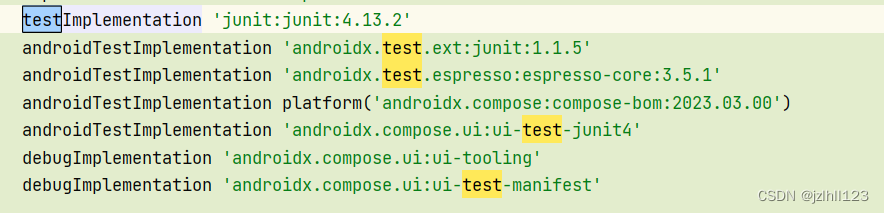
test相关的gradle引入,全部使用test来开头。

默认一般是不需要修改的。如果你的项目是已经移除过,现在想添加Test,则新建一个工程来参考着加回来。
运行
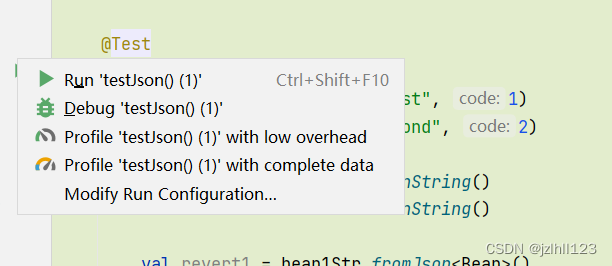
我们可以看到,运行测试函数的时候,有选择。直接运行即可。

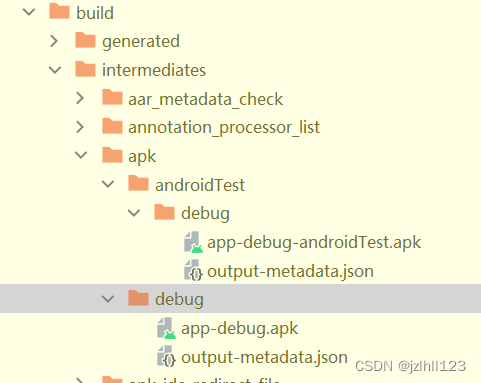
他会开始一堆Test相关的编译 :app:packageDebugAndroidTest等等,最终其实产物是包含了androidTest代码。

通过对比二者的反编译结果知道:
androidTest apk多了很多测试代码,而没有的apk,则不包含这些,因此,大家也不用担心有冗余的测试代码会被包含到release工程去的。放心大胆使用。