解决css英文内容不自动换行的问题
这里主要是针对CMS后台管理系统添加进入数据库,再抓取出来前端显示的英文不换行的问题的情况
1.一般常见的就是英文不自动换行,或者英文换行单词背截断的问题。
这种处理方法通过前端样式就可以解决,方法网上很多
自动换行
p {
word-wrap:break-word;
word-break:normal;
}
英文单词强制换行
p{
word-break:break-all; //会断词
}
这里主要是说第二种: 因为我已经使用第一种方法网上大把各种样式都试过不起作用
2.通过CMS后台管理系统添加进入数据库,再抓取出来前台显示的英文不换行的问题
先看正常的

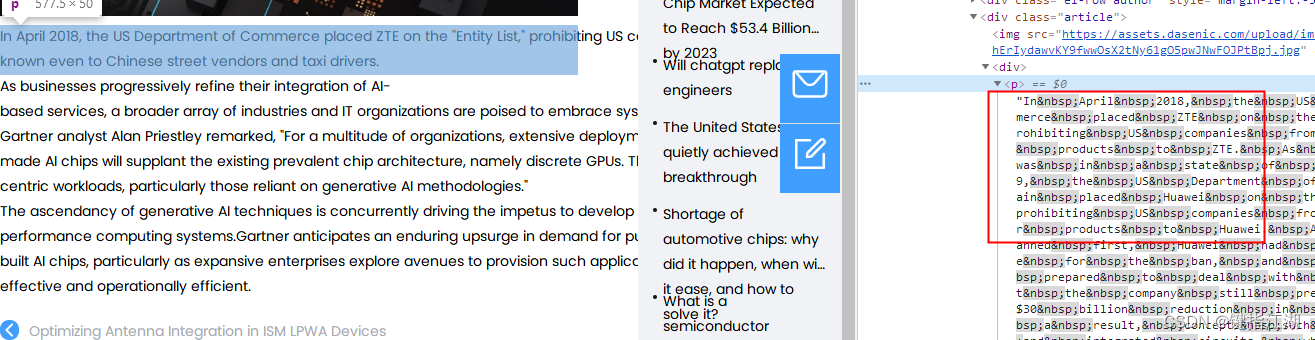
上面这个是没有问题的 单词不会截断换行,再看看下面的

产生这种情况的原因是因为内容是从word文档粘贴进去的,所以空格是html的空格实体[ ].
因此,就变得似乎word-wrap:break-word;不起作用了,所以去折腾work-break|word-space属性,是没有用.只能寻求数据库插入记录时过滤这种 的烦人问题了,以及必须要将原来已经插入数据库中内容所带有的 替换为文本空格
那只能通过后台去过滤掉了
import MySQLdb
# 连接到数据库
db = MySQLdb.connect(host="localhost", user="your_username", passwd="your_password", db="your_database")
cursor = db.cursor()
# 查询原始内容
cursor.execute("SELECT content FROM your_table")
# 遍历结果
for row in cursor.fetchall():
content = row[0]
# 替换 为普通空格
content = content.replace(" ", " ")
# 更新数据库中的内容
cursor.execute("UPDATE your_table SET content=%s WHERE id=%s", (content, row[1]))
# 提交更改并关闭连接
db.commit()
db.close()