Echarts统计

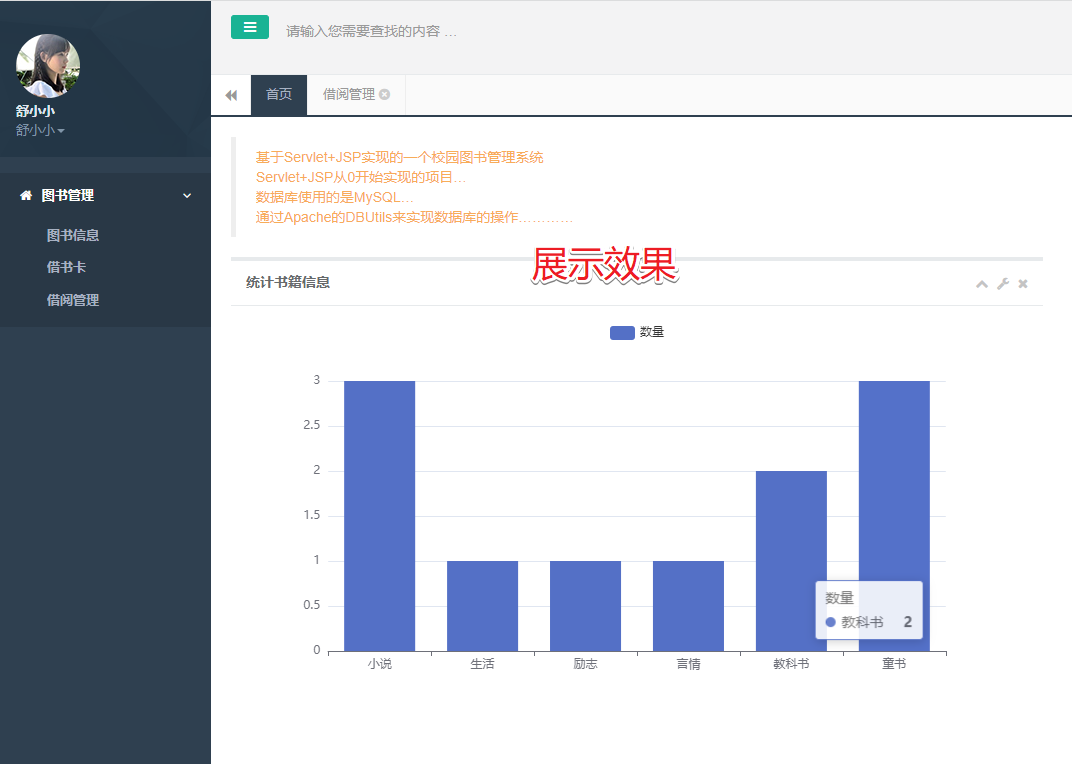
1.图书统计
通过Echarts根据不同的数据类型统计数据的数量。并且通过柱状图来展示

实现的步骤:
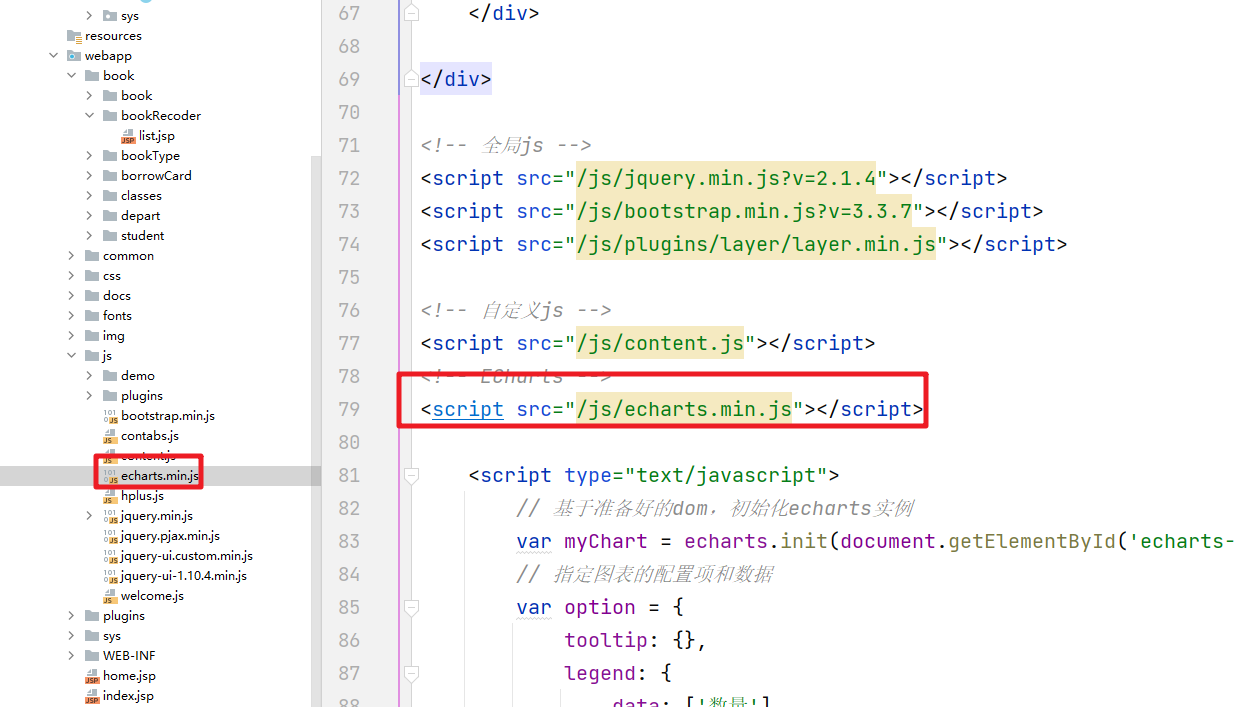
引入echars的js文件

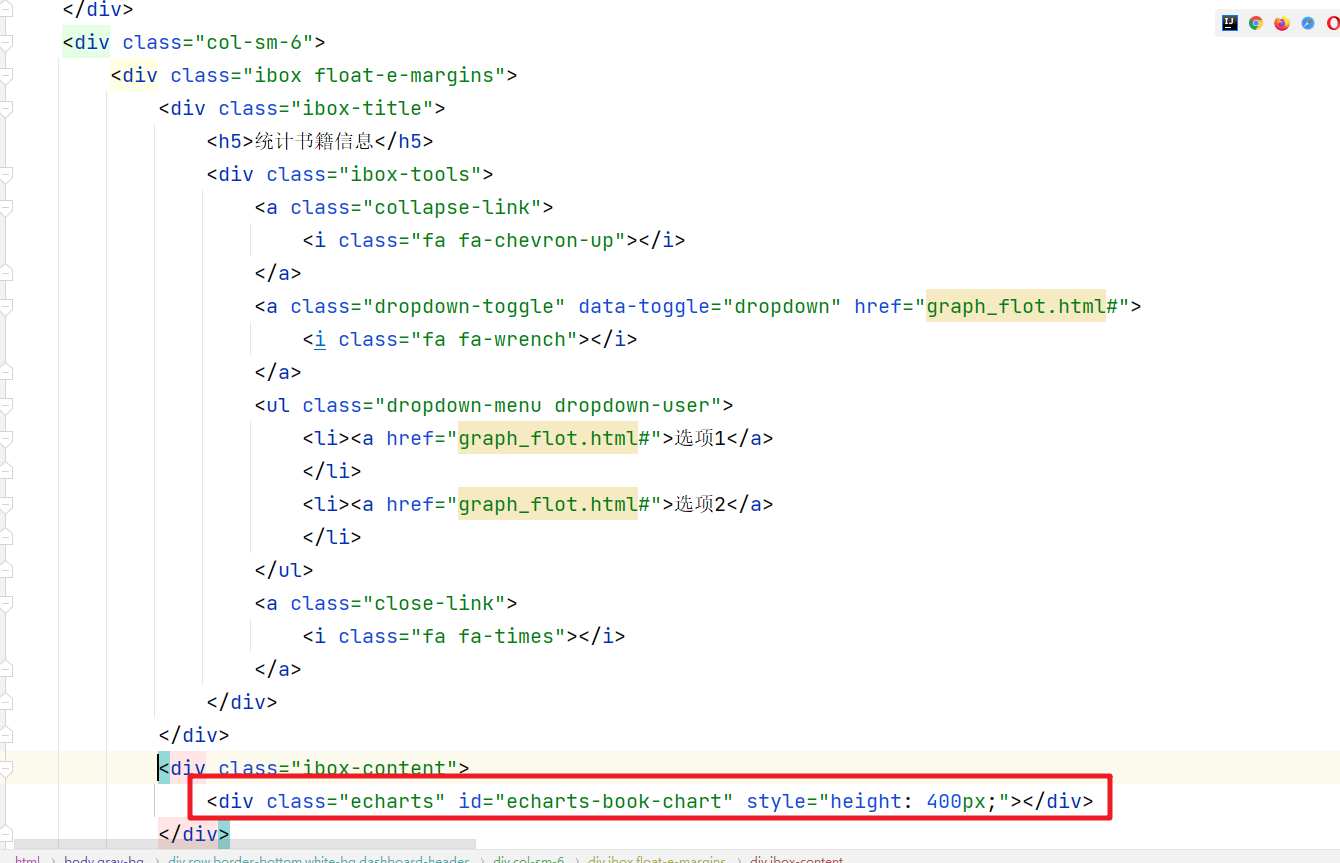
然后定义柱状图展示的div

然后是基础的js代码
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('echarts-book-chart'));
// 指定图表的配置项和数据
var option = {
tooltip: {},
legend: {
data: ['数量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '数量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
// 需要去后台加载相关的数据
$.get("/homeServlet",function(data){
// 更新option中的信息
option.xAxis.data = data.typeNames
option.series[0].data = data.bookNums
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
})
</script>
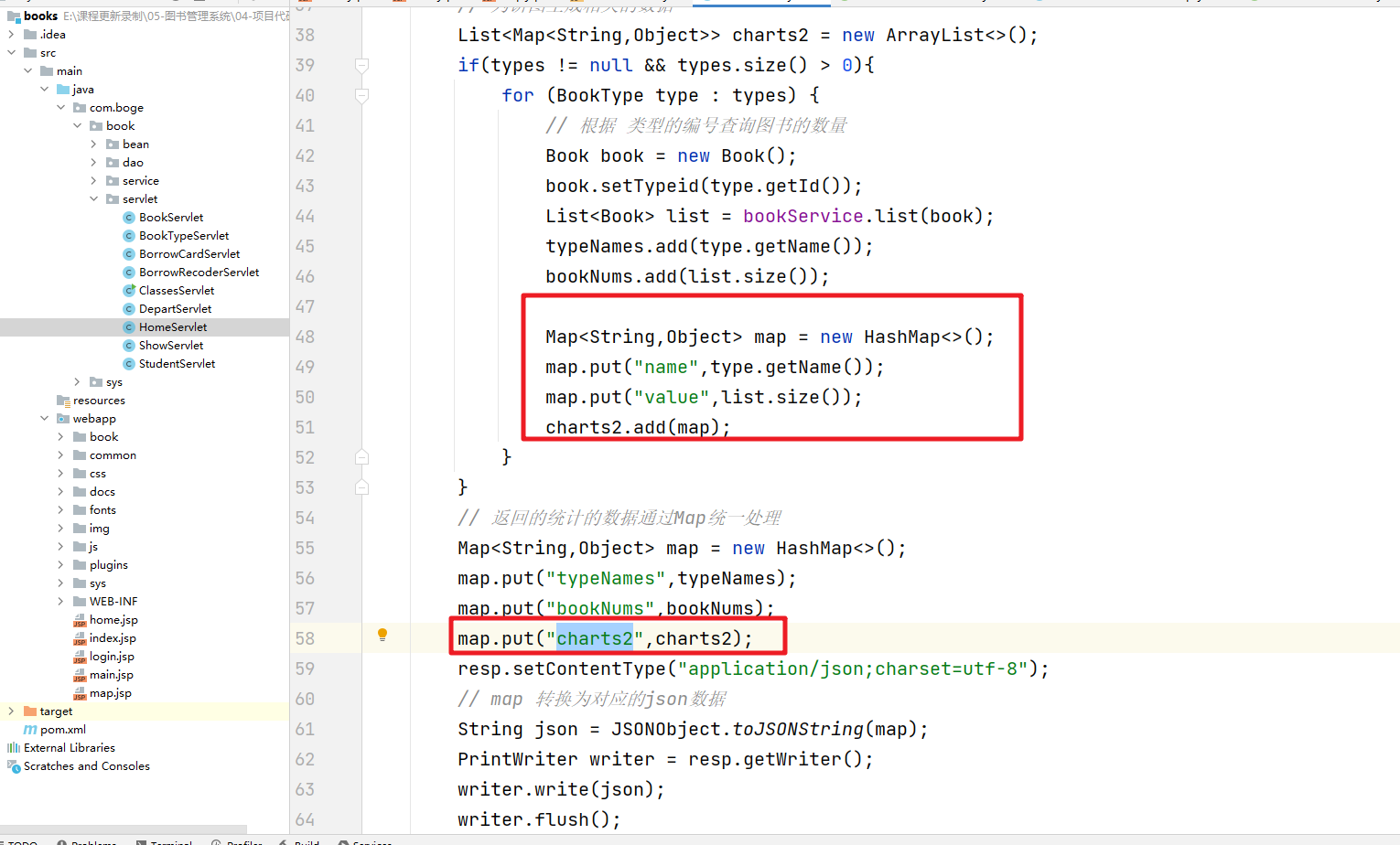
最后是Servlet中的统计查询操作
@WebServlet(name = "homeServlet",urlPatterns = {"/homeServlet"})
public class HomeServlet extends HttpServlet {
private IBookTypeService typeService = new BookTypeServiceImpl();
private IBookService bookService = new BookServiceImpl();
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 查询统计相关的数据 查询出所有的类别信息。以及对应的类型的图书数量
List<BookType> types = typeService.list();
// 需要返回的统计的数据
List<String> typeNames = new ArrayList<>();
List<Integer> bookNums = new ArrayList<>();
if(types != null && types.size() > 0){
for (BookType type : types) {
// 根据 类型的编号查询图书的数量
Book book = new Book();
book.setTypeid(type.getId());
List<Book> list = bookService.list(book);
typeNames.add(type.getName());
bookNums.add(list.size());
}
}
// 返回的统计的数据通过Map统一处理
Map<String,Object> map = new HashMap<>();
map.put("typeNames",typeNames);
map.put("bookNums",bookNums);
resp.setContentType("application/json;charset=utf-8");
// map 转换为对应的json数据
String json = JSONObject.toJSONString(map);
PrintWriter writer = resp.getWriter();
writer.write(json);
writer.flush();
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doGet(req,resp);
}
}
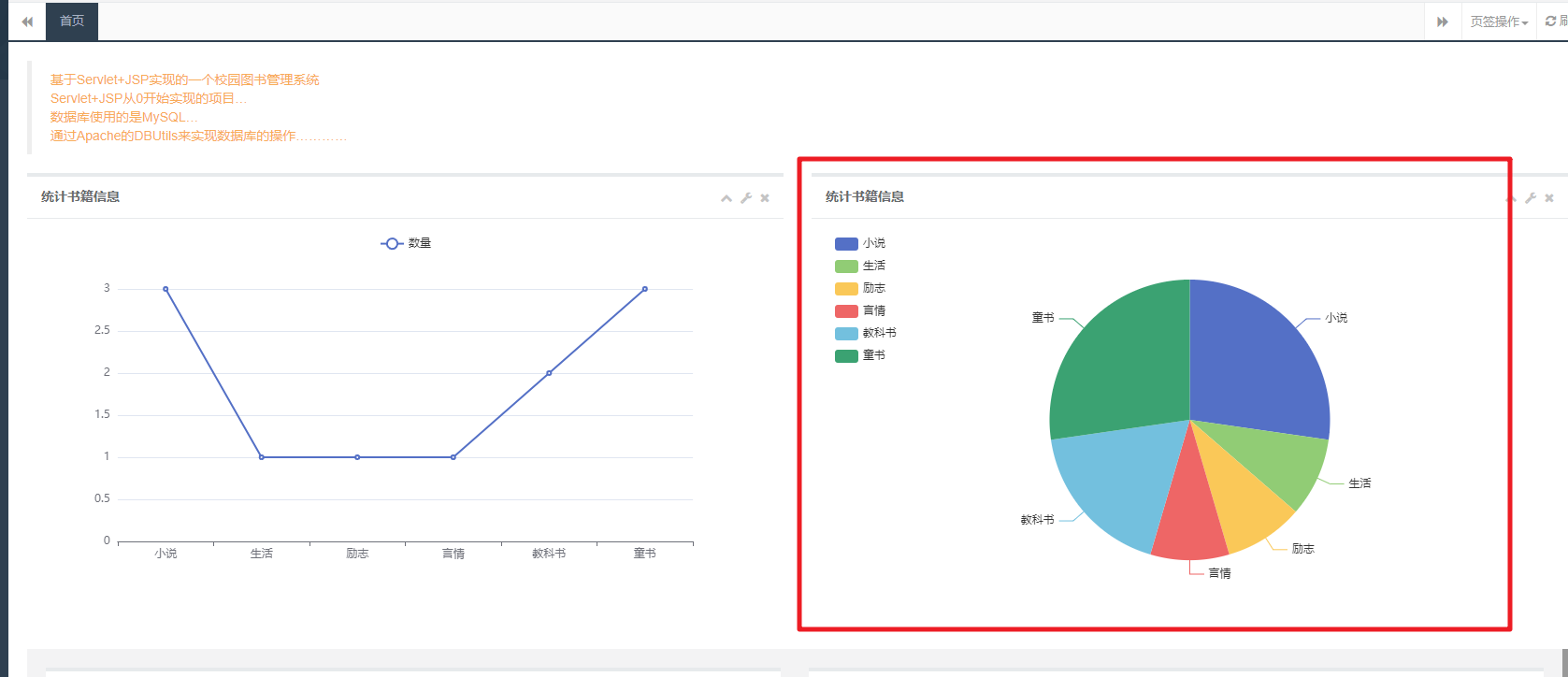
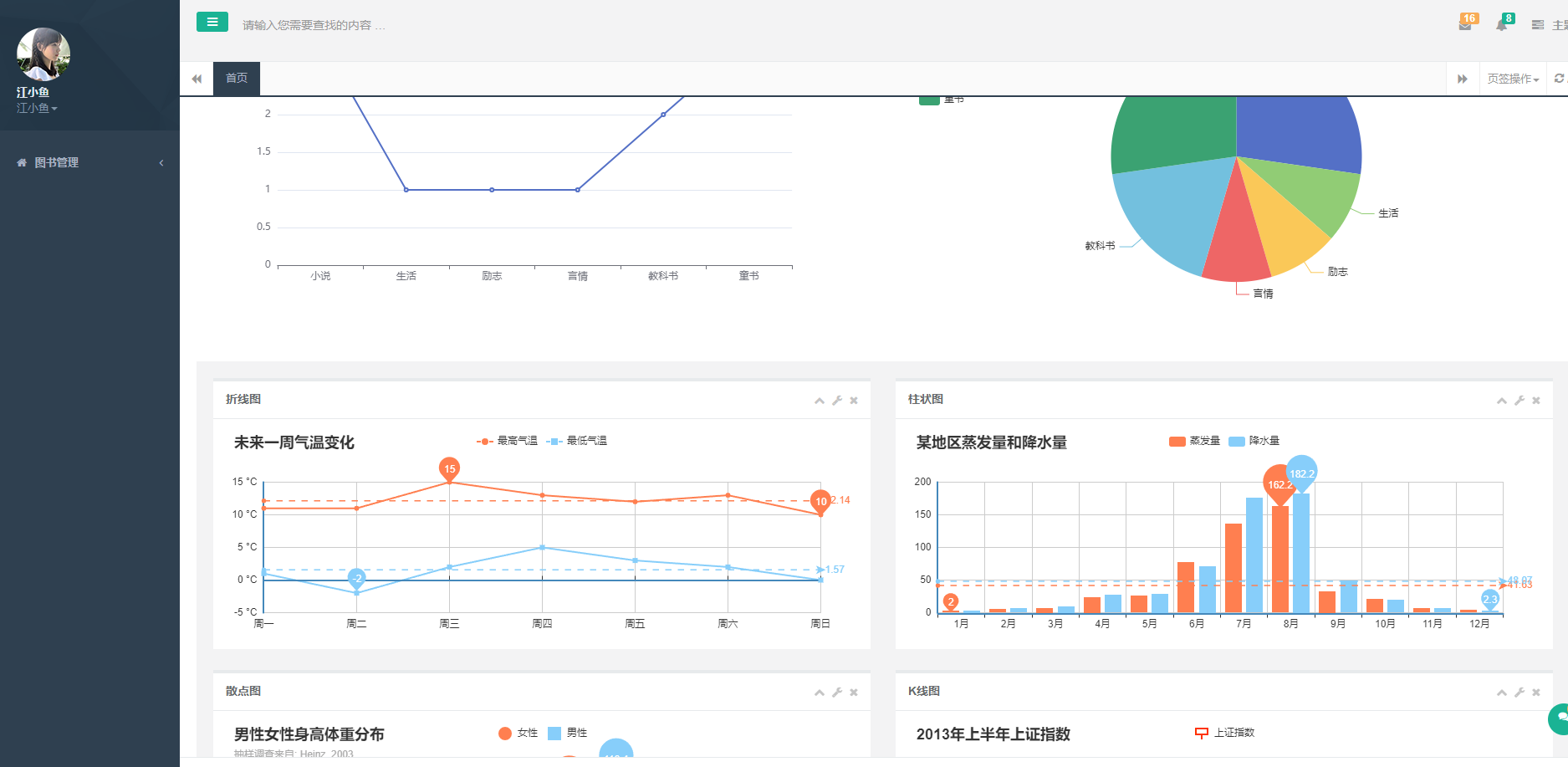
2.饼图的应用
统计不同的书籍类型的图书数量。我们也可以通过饼图的方式来展示数据。具体的效果如下

然后这块需要展示的数据的结构为:
// 指定图表的配置项和数据
var option = {
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left'
},
series: [
{
type: 'pie',
data: [
{
value: 335,
name: '直接访问'
},
{
value: 234,
name: '联盟广告'
},
{
value: 1548,
name: '搜索引擎'
}
]
}
]
};
那么与之对应的在HomeServlet中我们就需要对应的准备相关的数据

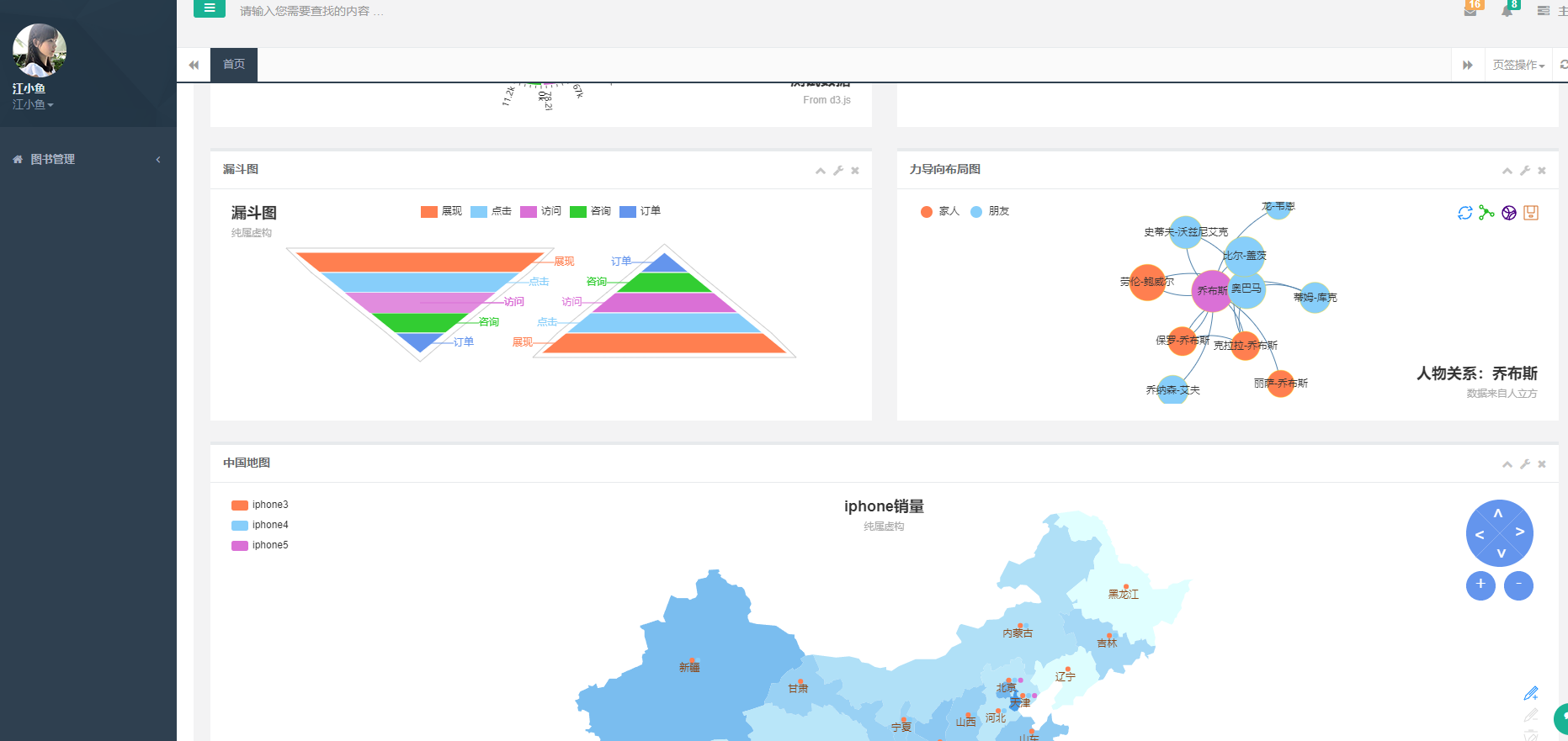
3.首页统计
在整个的首页布局中我们可以使用模板中提供的统计样式


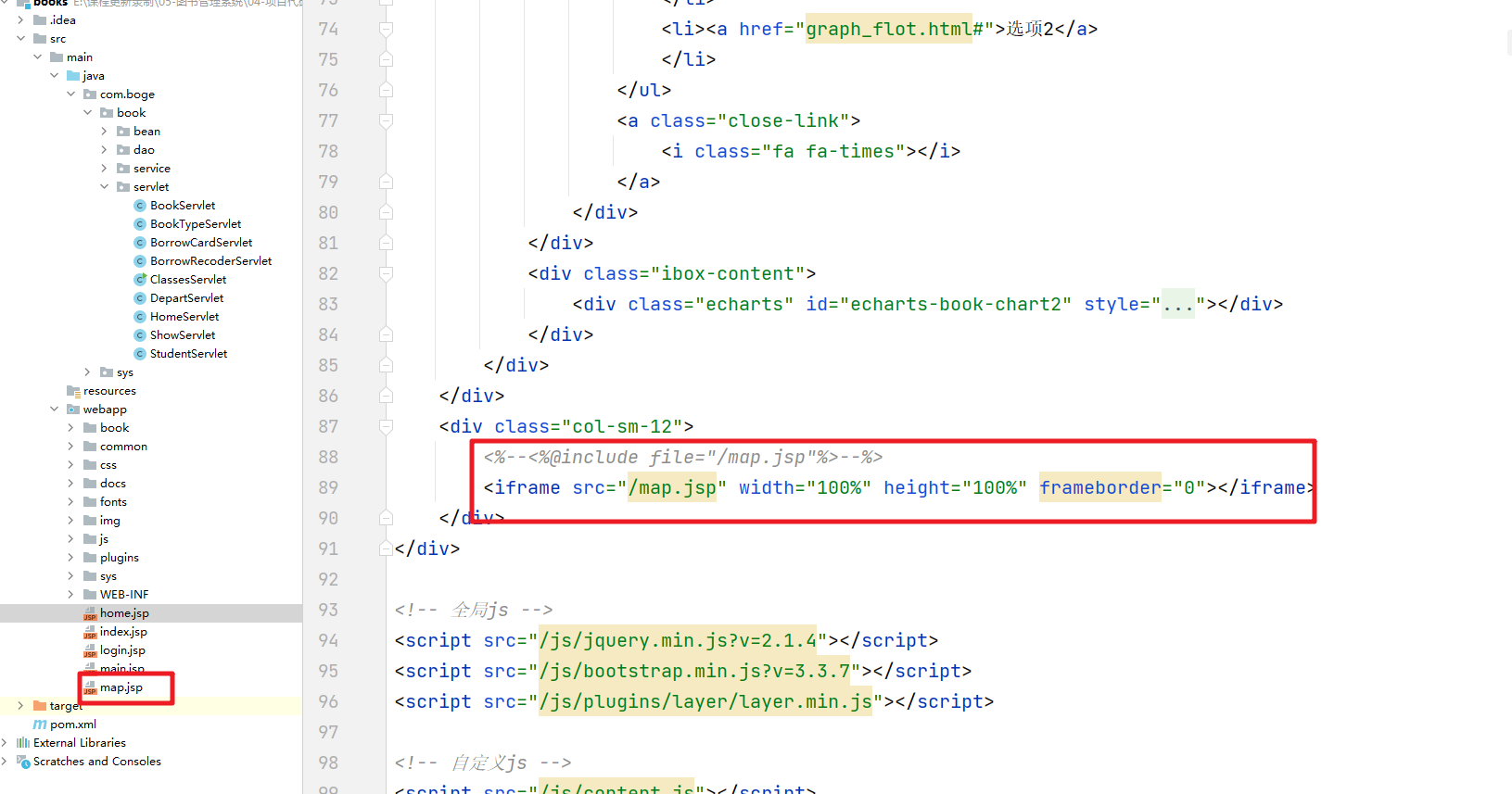
这块有个小问题需要注意。echarts的版本兼容性问题。我们在这块通过iframe来解决