学习Django过程中遇到一些前端相关的内容,于是整理了一下相关概念。
前端开发是创建WEB页面或APP等前端界面呈现给用户的过程。
如果只是想要入门前端,只要学习网页三剑客(HTML、CSS、JavaScript)即可。

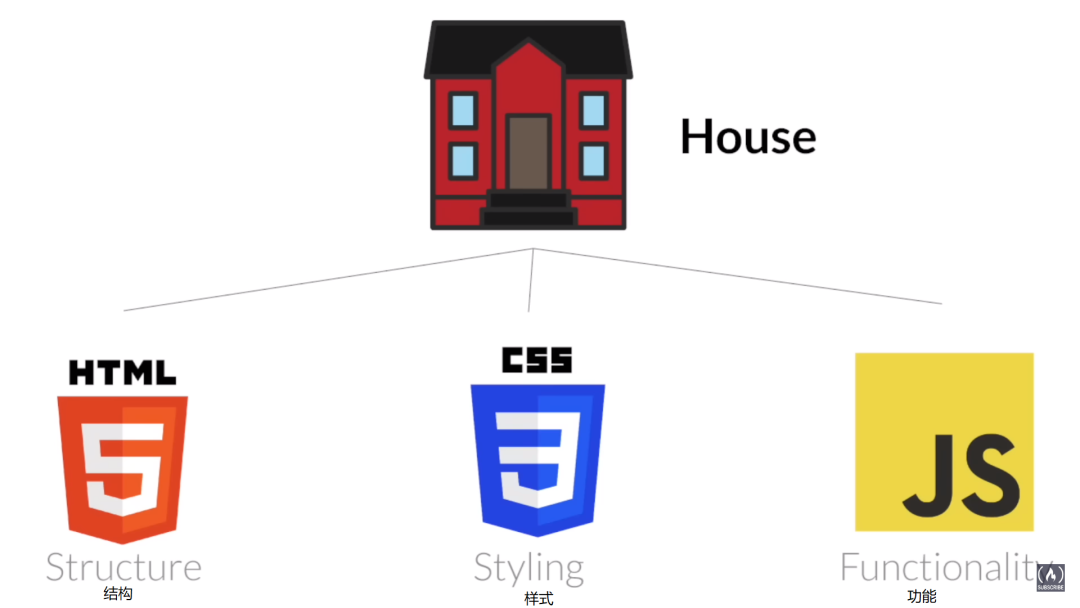
如果把网页比喻成一个房子,HTML就是房子的地基和框架,决定了房子的结构;CSS是对房子进行装修,决定了房子的样式;JS为房子接上网线、水管,为房子提供功能。
下面看一下维基百科上的定义:
HTML:超文本标记语言(HyperText Markup Language)是一种用于创建网页的标准标记语言。网页浏览器可以读取HTML文件,并将其渲染成可视化网页。HTML描述了一个网站的结构语义,是一种标记语言而非编程语言。我们可以用HTML显示文字、图片、按钮、表单等。
CSS:层叠样式表(Cascading Style Sheets)是一种用来为结构化文档(如HTML文档或XML应用)添加样式(字体、间距和颜色等)的计算机语言,由W3C定义和维护。
JavaScript:JavaScript(通常缩写为JS)是一种编程语言。它可以直接在浏览器上运行,并且有很多为专门为网页提供的功能。当然JS也可以作为后端运行。
JavaScript和Java没有什么关系。起这个名字主要是为了蹭一下Java的热度。
例子
看一个HTML、CSS、JavaScript一起工作的例子。

创建一个文件夹,然后新建文件hello.html,用任意文本编辑器(推荐VSCode)打开,然后写入:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello</title>
<!--我是注释-->
<!--引用css-->
<link rel="stylesheet" type="text/css" href="hello.css">
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
<button type="button">点击这里</button>
<!--引用JS-->
<script src="hello.js"></script>
</body>
</html>
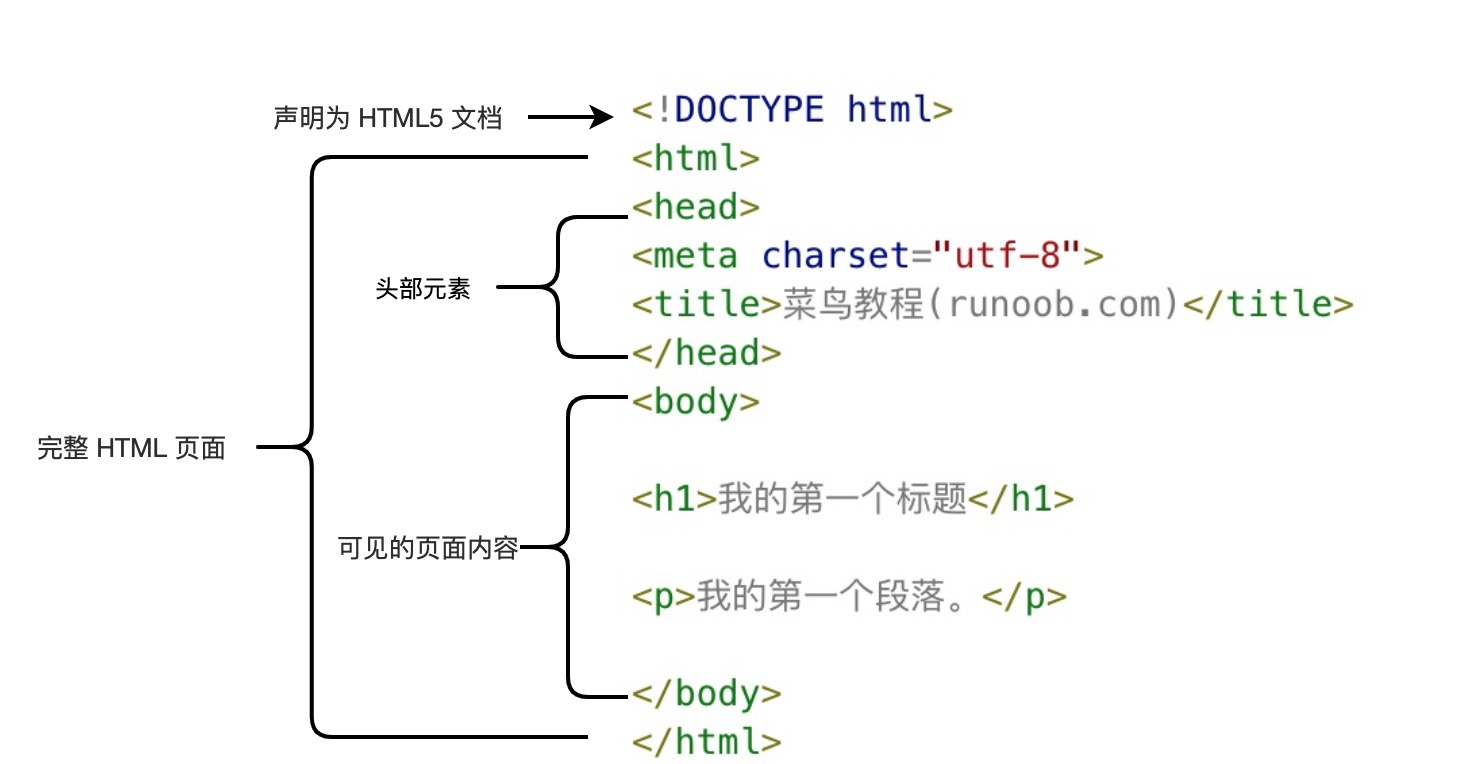
可以看到html主要内容就是一些标记(tag),比如<h1>一个标题</h1>、<p>我的第一个段落。</p>

图片来自https://www.runoob.com/html/html-intro.html
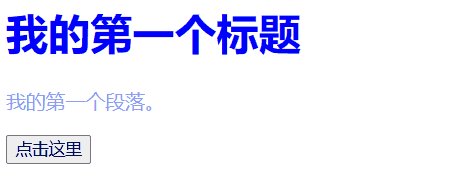
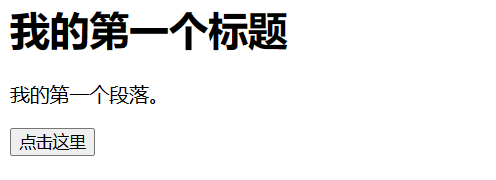
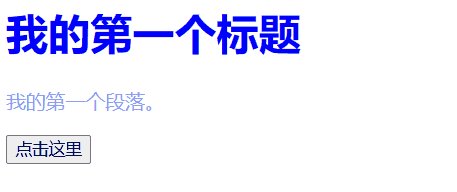
用浏览器打开这个HTML文件,可以看到:

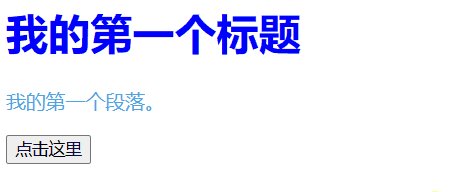
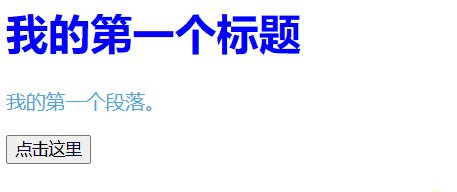
接下来我们可以添加css文件,设置网页的格式。
创建hello.css:
/*这是个注释*/
/*修改标题颜色 大小*/
h1 {
color:blue; font-size: 34px
}
/*修改段落颜色*/
p {
color:red;
}
css 先选择html元素然后设置样式。
例如h1 选择了html中的h1元素(标题),然后通过color: blue;设置属性。

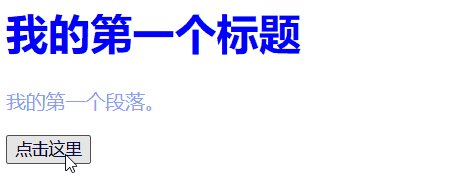
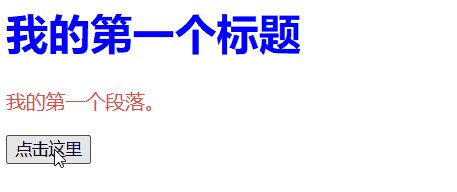
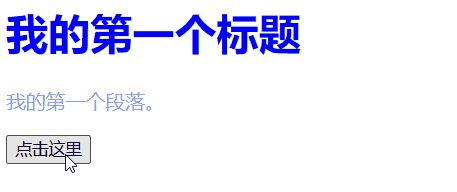
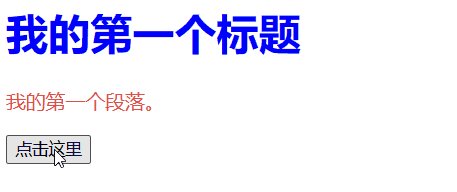
最后我们添加JS文件,实现一个功能:点击按钮改变段落颜色。
创建hello.js,写入:
//获取button
const btn = document.querySelector('button')
//将点击和changeColor绑定
btn.addEventListener('click', changeColor)
function changeColor(e) {
console.log("in changeColor")
// 获取段落元素
const paragraph = document.querySelector("p");
// 生成随机颜色
const randomColor = "#" + Math.floor(Math.random()*16777215).toString(16);
// 修改段落颜色
paragraph.style.color = randomColor;
}

推荐:
MDN(前端开发文档及教程):https://developer.mozilla.org/zh-CN/docs/Learn/Getting_started_with_the_web
菜鸟教程(简洁的教程和文档):https://www.runoob.com/