前言
首先声明vue和react这两个框架都是很优秀的前端框架,使用的人群下载量上数量也是相当的庞大,这篇文章没有贬低或者攻击任何一个框架的意思,只在于根据答主的问题来对这两个框架做出对比,以方便大家更加清晰的了解到当下vue和react的市场行情,总的来说我是建议两个都可以学的,但如果要分个先后我是建议从vue开始学,可以看一下我下面关于两个的对比。
下载量对比
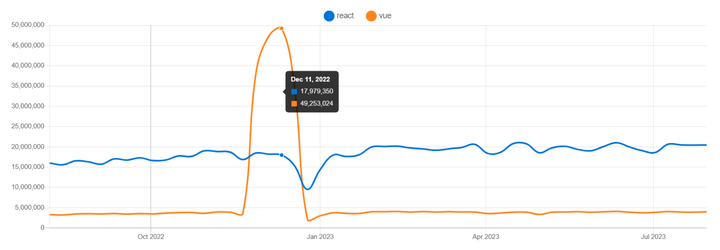
首先是对于github上两个框架的全球下载量,从去年的七月到今年的七月间可以看到整体上react的下载量是高于vue的,这主要是外国使用react的人群是远远多于vue的,在下面区域细分数数据的图中就可以看得出,vue占据了中国市场的大头,而除此之外主要以vue为主流框架的国家寥寥无几,所以在国内,vue是主流的前端框架,学好了vue我觉得在国内是不愁找不到工作的,当然仅凭这些数据,不足以对比什么,国内同样也有很多大厂是在使用react。

下载量

热度随时间变化趋势

区域细分数据
优劣势对比
1、对于vue来说,简单易上手,官方的文档很清晰,易于使用,同时它拥有更好的新能且占据的空间相比其他框架更少,同时vue的学习曲线是很平滑的,所以这是我为什么推荐优先学习vue的原因,对于新手来说易上手,快速帮助新手熟悉一些中小型的项目,但是对于大型的项目,这就要说到vue响应机制上的问题了,大型项目的state(状态)是特别多的,这时watcher也会很多,进而导致卡顿。
2、对于react,主要是适应大型项目,由于react灵活的结构和可扩展性,相比vue对于大型项目的适配性更高,此外其跨浏览器兼容、模块化、单项数据流等都是其优点,但是与vue相反的就是它的学习曲线是陡峭的,由于复杂的设置过程,属性,功能和结构,它需要深入的知识来构建应用程序,这对于新手来说是不太适合作为一个入门级别的框架。








![java八股文面试[java基础]——反射](https://img-blog.csdnimg.cn/f2f3fcf7e3d84bc6989b9494e19e4540.png)