1. 建立工程 bh004_BootstrapBlazorUI
源码
2. 添加 nuget 包
<PackageReference Include="BootstrapBlazor" Version="7.*" />
<PackageReference Include="BootstrapBlazor.FontAwesome" Version="7.*" />
3. 添加样式表文件
wwwroot/index.html
在宿主文件中增加主题样式表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no, viewport-fit=cover" />
<title>bh004_BootstrapBlazorUI</title>
<base href="/" />
<link href="_content/BootstrapBlazor.FontAwesome/css/font-awesome.min.css" rel="stylesheet">
<link href="_content/BootstrapBlazor/css/bootstrap.blazor.bundle.min.css" rel="stylesheet">
<link href="_content/BootstrapBlazor/css/motronic.min.css" rel="stylesheet">
<link href="css/app.css" rel="stylesheet" />
<link href="bh004_BootstrapBlazorUI.styles.css" rel="stylesheet" />
</head>
<body>
<div class="status-bar-safe-area"></div>
<div id="app">Loading...</div>
<div id="blazor-error-ui">
An unhandled error has occurred.
<a href="" class="reload">Reload</a>
<a class="dismiss"><i class="fa-solid fa-xmark"></i></a>
</div>
<script src="_content/BootstrapBlazor/js/bootstrap.blazor.bundle.min.js"></script>
<script src="_framework/blazor.webview.js" autostart="false"></script>
</body>
</html>
4. 注册 BootstrapBlazor 服务
MauiProgram.cs
using bh004_BootstrapBlazorUI.Data;
using Microsoft.Extensions.Logging;
namespace bh004_BootstrapBlazorUI
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
builder.Services.AddMauiBlazorWebView();
// CodeComment
builder.Services.AddBootstrapBlazor();
#if DEBUG
builder.Services.AddBlazorWebViewDeveloperTools();
builder.Logging.AddDebug();
#endif
builder.Services.AddSingleton<WeatherForecastService>();
return builder.Build();
}
}
}
5. 增加命名空间引用
_Imports.razor
@using BootstrapBlazor.Components
6. 增加 BootstrapBlazorRoot 组件
Main.razor
<BootstrapBlazorRoot>
<Router AppAssembly="@typeof(Main).Assembly">
<Found Context="routeData">
<RouteView RouteData="@routeData" DefaultLayout="@typeof(MainLayout)" />
<FocusOnNavigate RouteData="@routeData" Selector="h1" />
</Found>
<NotFound>
<LayoutView Layout="@typeof(MainLayout)">
<p role="alert">Sorry, there's nothing at this address.</p>
</LayoutView>
</NotFound>
</Router>
</BootstrapBlazorRoot>
7. 在页面中增加一个 Button 按钮
Pages\Index.razor
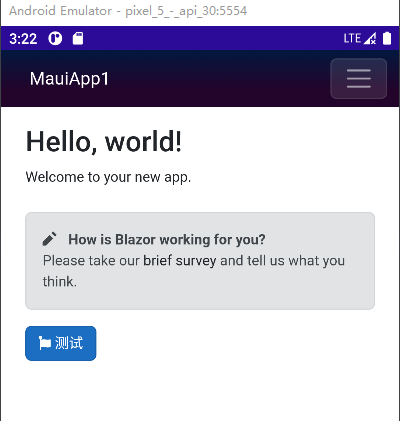
<Button Color="Color.Primary" Icon="fa-solid fa-font-awesome" Text="测试" />
8. 运行

9. 相关资料
如何远程调试 MAUI blazor / Blazor Hybrid
https://www.cnblogs.com/densen2014/p/16988516.html
BootstrapBlazor 官网教程
https://www.blazor.zone/install-maui