HTML 标签
- 一 . HTML 结构
- 1. 认识 HTML 标签
- 2. HTML 文件的基本结构
- 3. 标签层次结构
- 二 . HTML常见标签
- 注释标签
- 标题标签: h1~h6
- 段落标签: p
- 换行标签 :br
- 格式化标签
- 图片标签: img
- 超链接标签: a
- 列表标签
- 无语义标签: div & span
- 三 . 表格标签
- 1. 基本使用
- 2. 合并单元格
- 四 . 表单标签
- form 标签
- input 标签
- label 标签
- select 标签
- textarea 标签
俺写这篇文章就是为了在需要的时候可以通过这个来复习,这里主要讲的就是
- 认识html基本结构
- 学会使用常见的html标签
一 . HTML 结构
1. 认识 HTML 标签
举例:
<body> 男神GGbond</body>
- 标签名(body)需要放在<>里面.
- 大部分的标签都是成对出现的,
<xxx>作为开始标签,并且由</xxx>结束(结束标签),如同上面的. - 少数标签只有开始标签,称为"单标签",类似于
<br>后面会讲. - 开始标签和结束标签之间的空隙,写的就是标签的内容,上面的男神GGbond就是我要显示的内容.
- 开始标签中可能会带有一些"属性",用id属性举例,每个标签都可以设置一个id属性,相当于给该标签设置了一个唯一的身份标识符(类似于身份证)
<body id="我是一个身份标识">男神GGbond</body>
2. HTML 文件的基本结构
<html>
<head>
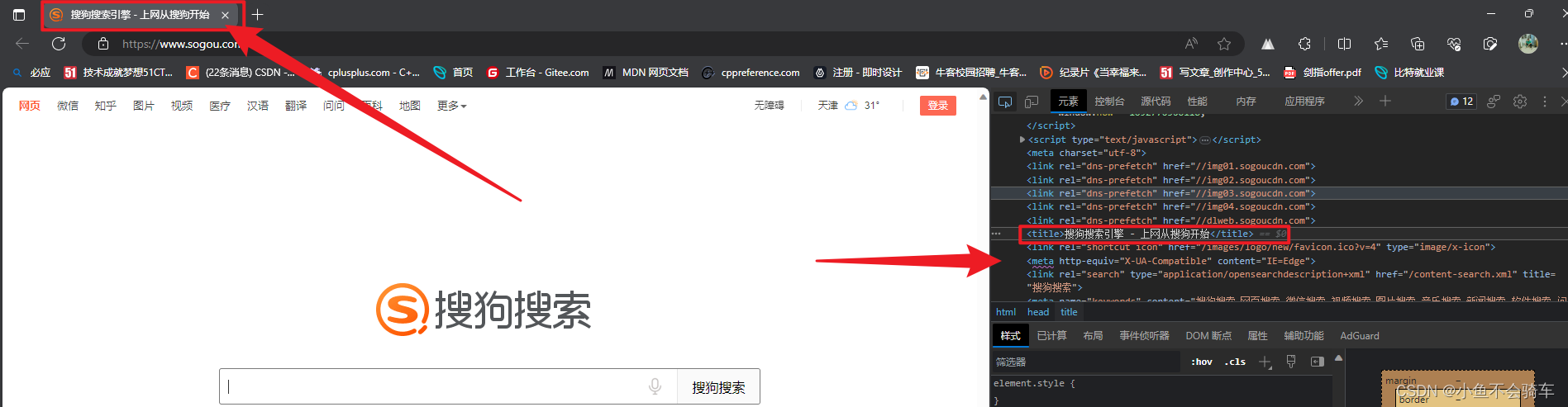
<title>第一个页面</title>
</head>
<body>
我是猪猪侠
</body>
</html>
看上述代码:
- html 标签是整个html 文件的根标签(最顶层标签)
- head 标签中写页面的属性
- body 标签中写的是页面上显示的内容
- title 标签中写的是该页面的标题

3. 标签层次结构
<html>
<head>
<title>第一次的html页面</title>
</head>
<body>
我是GGbond
</body>
</html>
观察上述代码:
- head 和 body 是 html 的子标签(html 就是 head 和 body 的父标签)
- title 是 head 的子标签. head 是 title 的父标签
- head 和 body 之间是兄弟关系.
标签之间的结构关系, 构成了一个 DOM 树
DOM 是 Document Object Mode (文档对象模型) 的缩写.
快速生成代码框架:!+tab或!+回车,英文叹号!
二 . HTML常见标签
注释标签
<!-- 我是注释 -->
ctrl + / 可以快速进行注释/取消注释.
注释的原则:
-要和代码逻辑一致
尽量使用中文
不要传递负能量(例如老板是xx)
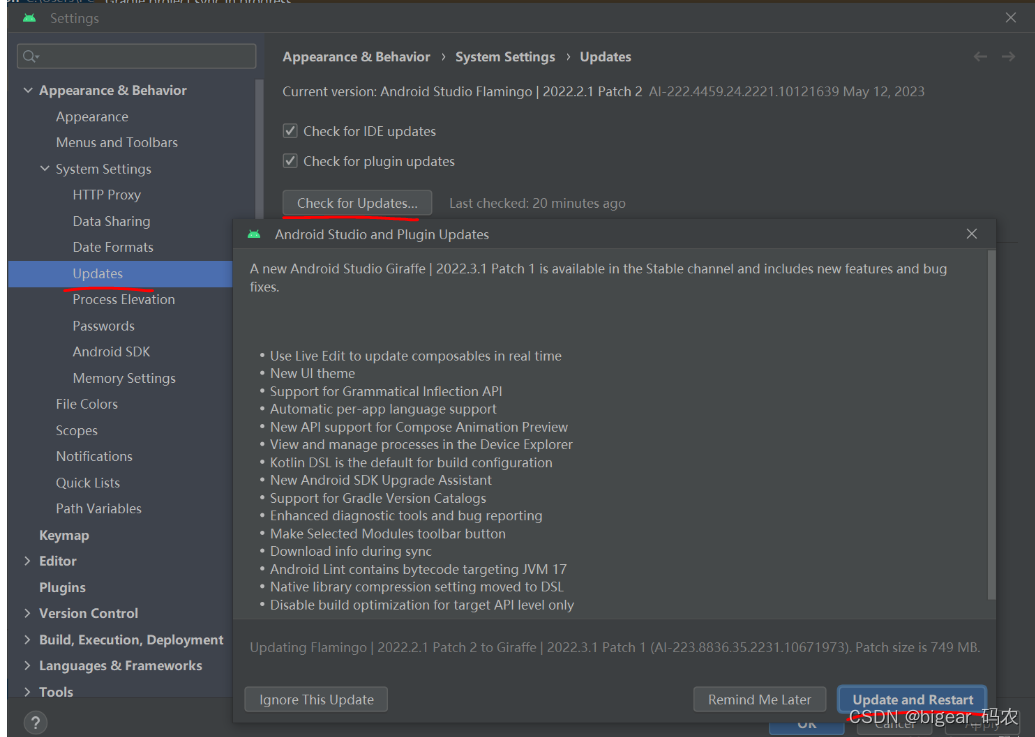
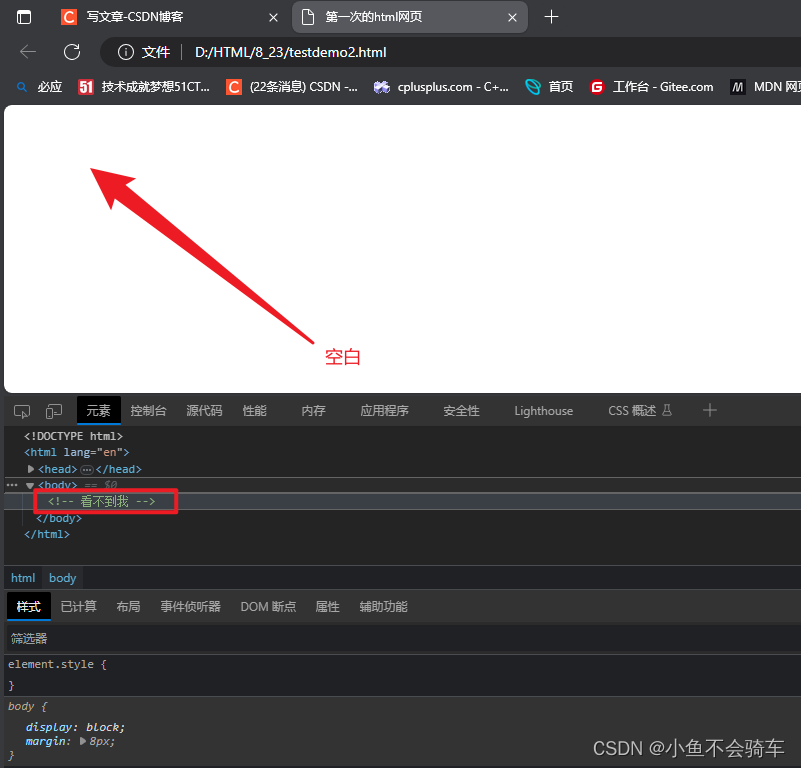
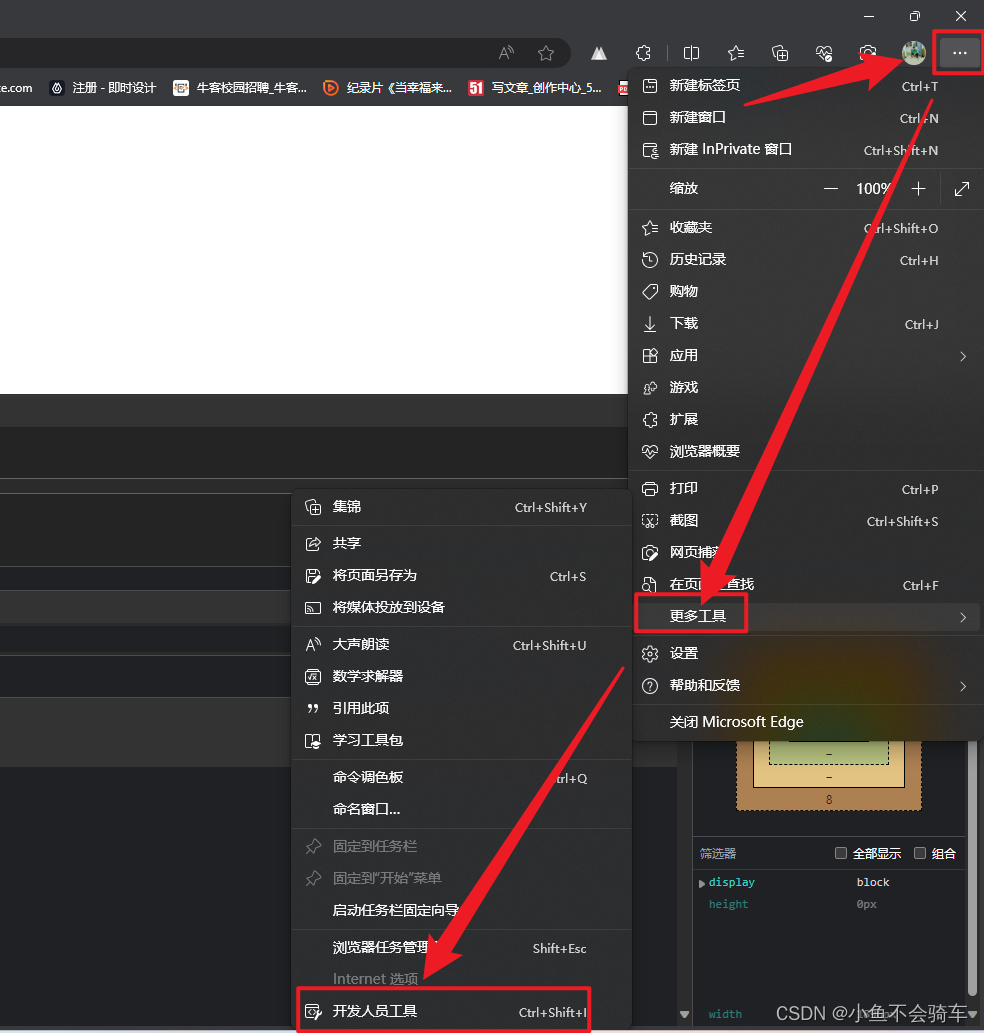
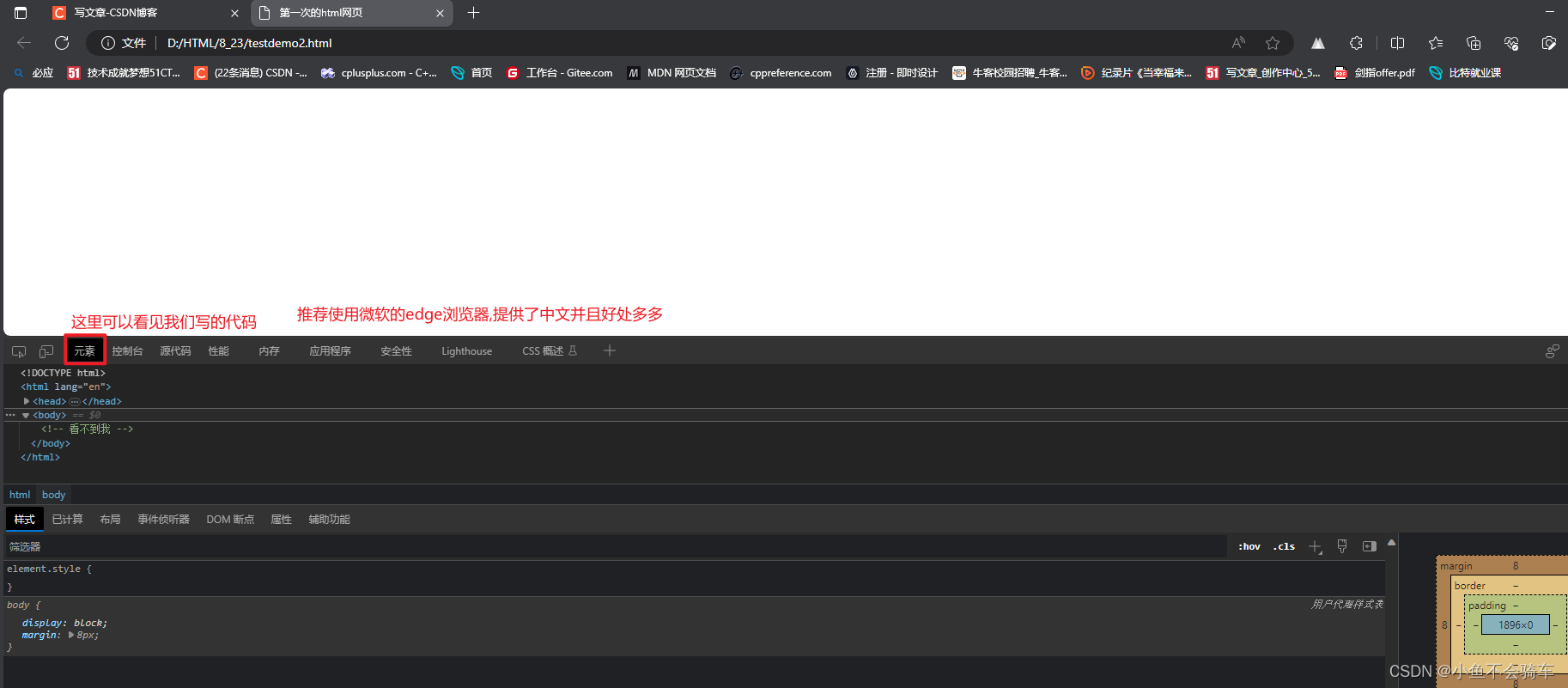
演示:

上面的演示是我们打开了开发人员工具,快捷键就是F12,如果是笔记本键盘Fn+F12就行


标题标签: h1~h6
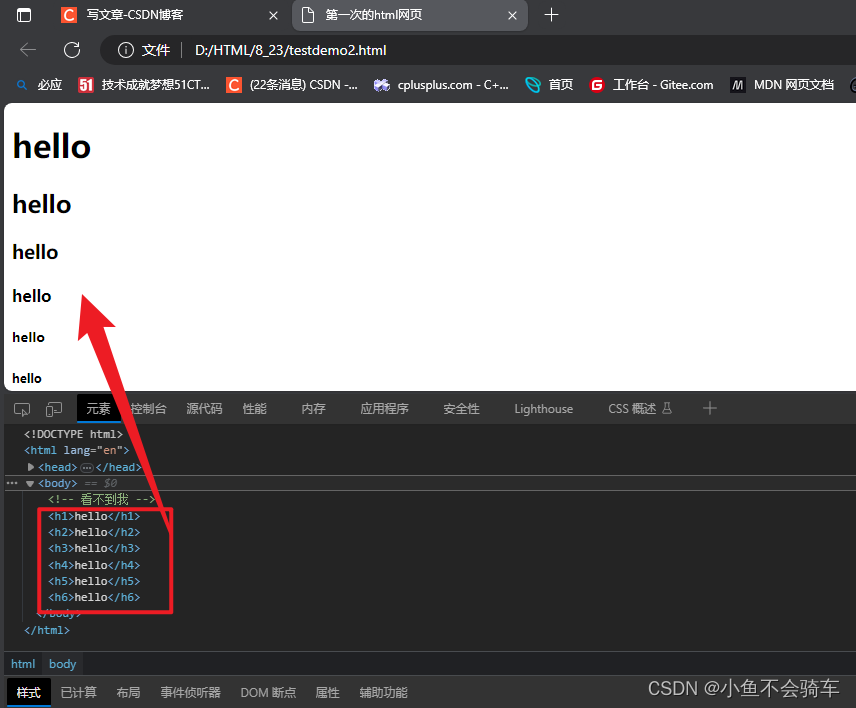
h1~h6,有六个,数字越大则字体越小.
大家可以这么记,比如考试,你的排名越大,说明你的分越少,再或者就是通过家庭来联想,一家有6个孩子,那么老大一定是年龄最大的.
<h1>hello</h1>
<h2>hello</h2>
<h3>hello</h3>
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>
实现:

段落标签: p
大家看这串代码:

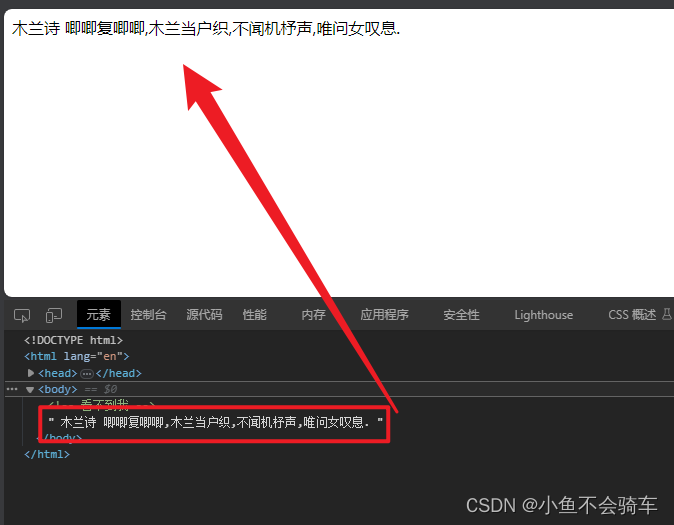
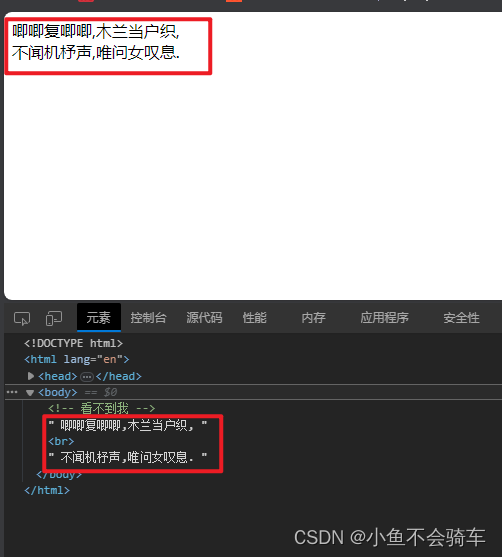
大家再看这个运行之后是什么样子的.

咦?这怎么跟我预期的结果相差那么多?
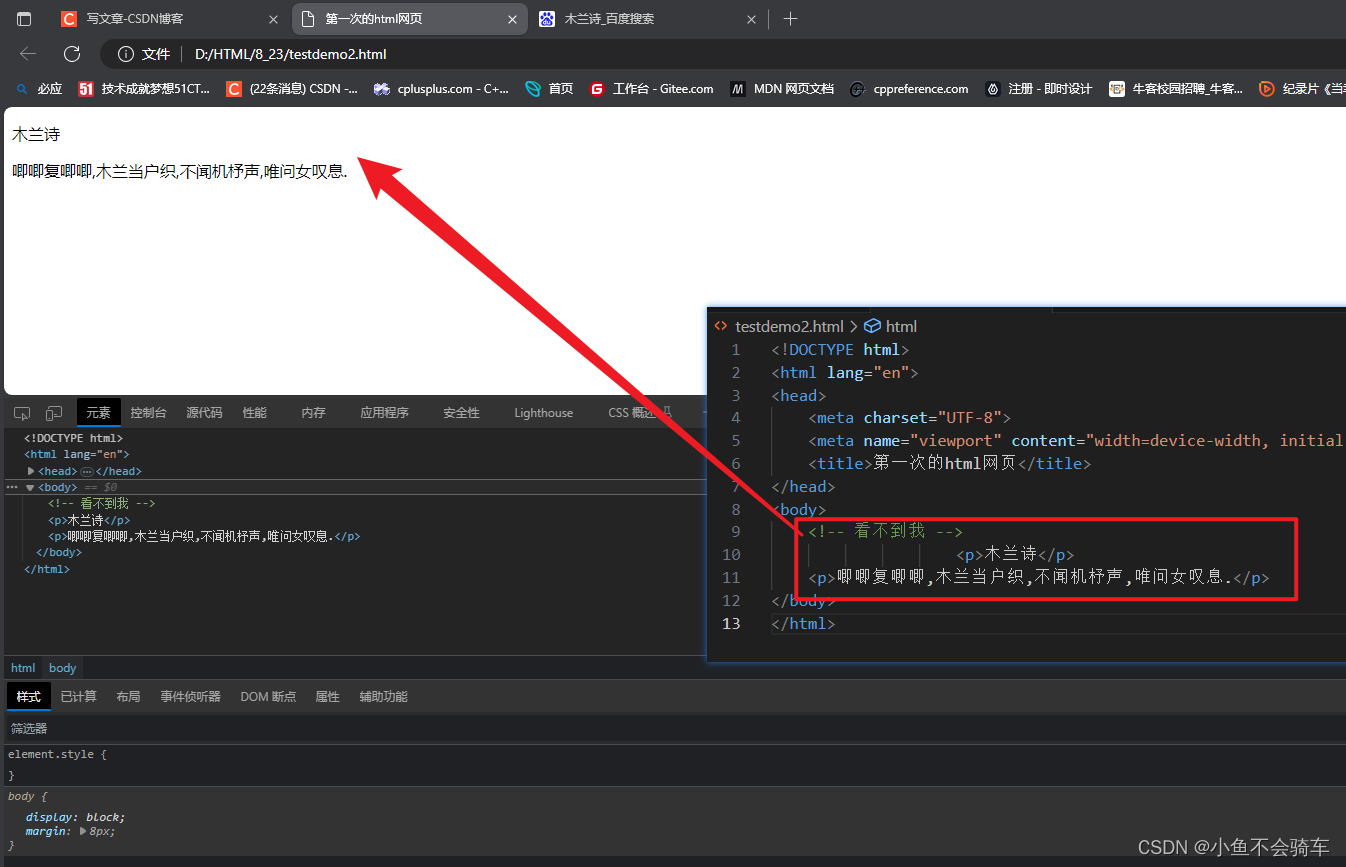
其实是因为在html里面写的文本是不能识别空格和回车的,那么怎么才能达到预期的结果呢?我们修改下.添加p标签

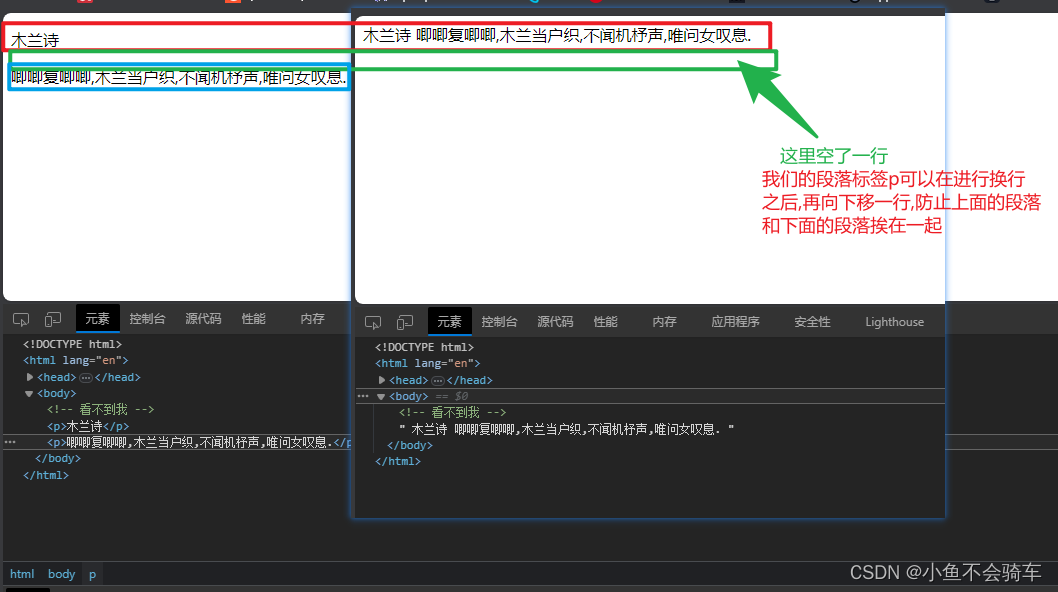
大家可以看见,确实是换行了,先不要管为什么"木兰诗"这三个字为什么靠在左边,我们对比可以发现:

注意:
- p 标签之间存在一个空隙
- 当前的 p 标签描述的段落, 前面还没有缩进. (未来 CSS 会学)
- 自动根据浏览器宽度来决定排版.
- html 内容首尾处的换行, 空格均无效.
- 在 html 中文字之间输入的多个空格只相当于一个空格.
- html 中直接输入换行不会真的换行, 而是相当于一个空格.
换行标签 :br
br 是 break 的缩写. 表示换行.
- br 是一个单标签(不需要结束标签)
- br 标签不像p 标签那样带有一个很大的空隙
<br/>是规范写法,不建议写成<br>
演示:

格式化标签
- 加粗: strong 标签 和 b 标签
- 倾斜: em 标签 和 i 标签
- 删除线: del 标签 和 s 标签
- 下划线: ins 标签 和 u 标签
代码如下:
<strong>strong 加粗</strong>
<b>b 加粗</b>
<em>倾斜</em>
<i>倾斜</i>
<del>删除线</del>
<s>删除线</s>
<ins>下划线</ins>
<u>下划线</u>
运行结果
strong 加粗
b 加粗
倾斜
倾斜
删除线
删除线
下划线
下划线
图片标签: img
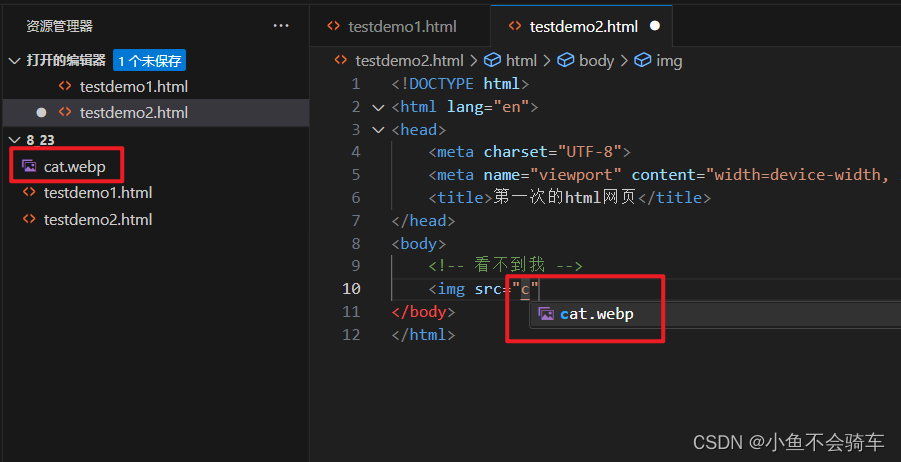
img 标签必须带有src属性,用于表示图片路径
此时将cat.webp这个图片放到和html 中同级的目录中

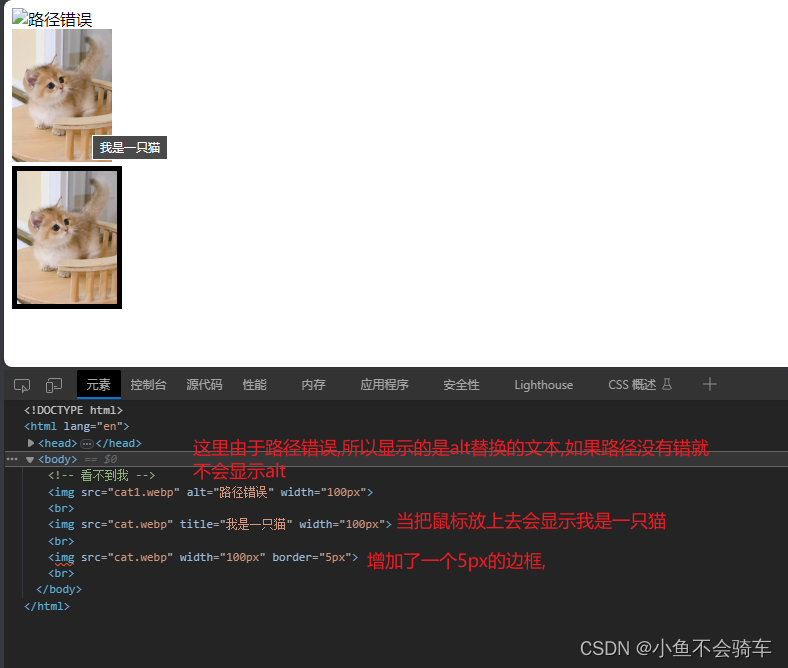
img标签的其他属性:
- alt 替换文本,当文本不能正常显示的时候,会显示一个替换的文字.
- title: 提示文本,鼠标放在该图片上,就会有提示.
- width/height: 控制高度宽度,高度和宽度一般改一个就行,另一个会等比例缩放,不然图片就会失衡.
- border: 边框,参数是宽度的像素,但是一般使用 CSS 来设定.

注意:
- 属性可以有多个, 不能写到标签之前
- 属性之间用空格分割, 可以是多个空格, 也可以是换行.
- 属性之间不分先后顺序
- 属性使用 “键值对” 的格式来表示.
路径的选择
(1)相对路径:以html文件所在的目录为基准,找到该图片的位置.
- 同级路径:直接写文件名即可(或者
./)- 上一级路径:
../xxx/cat.webp如果是在上级的上级路径,可以通过../../来嵌套,每一个…/都代表找到上一级目录- 下一级路径
:xxx/cat.webp
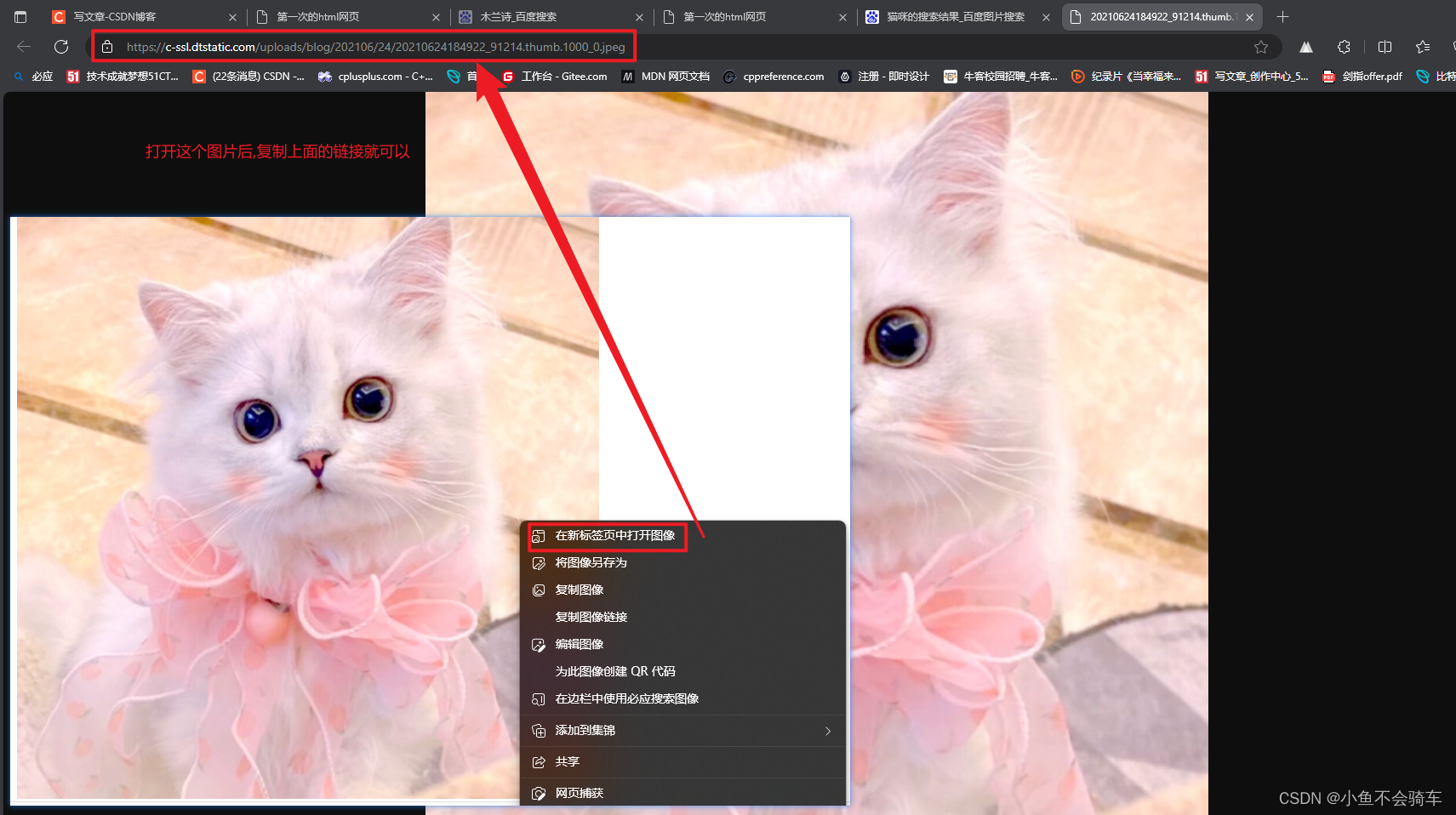
(2)绝对路径:一个完整的磁盘路径或者网络路径,(最好使用 / , 不要使用 \ )例如:
- 磁盘路径:D:/xxx/xxx/xxx/文件名.类型
- 网络路径:
https://c-ssl.dtstatic.com/uploads/blog/202106/24/20210624184922_91214.thumb.1000_0.jpeg

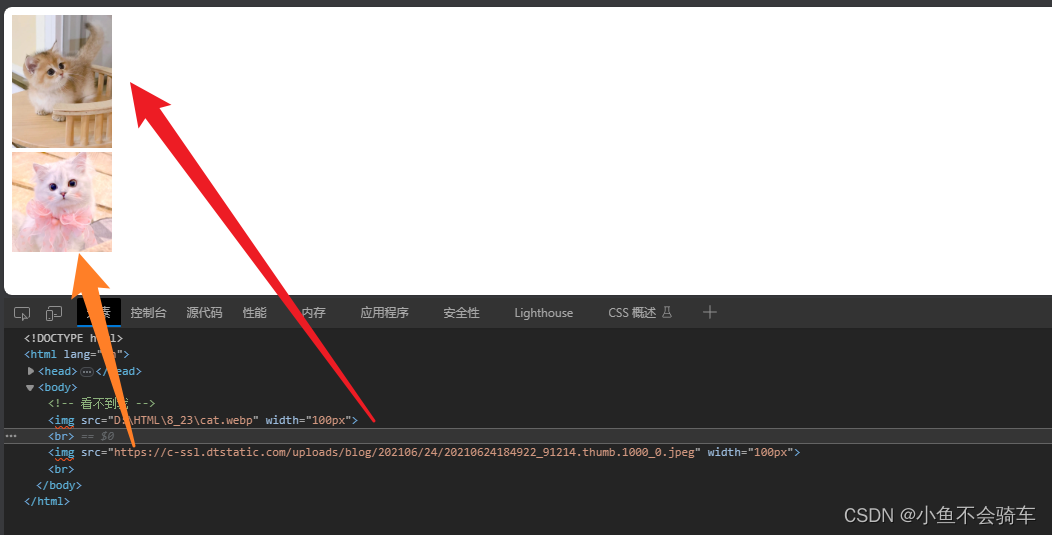
下面示范:

注意:如果使用的是网络路径,那么就需要担心,假如哪天这个图片的网络地址修改或者删除掉,那么就会找不到该图片!
超链接标签: a
标签a的两个常用属性:
- href: 必须具备,表示点击后会跳转到哪个页面.
- target:打开方式,默认是_self,如果是_blank则用新的标签页打开.

链接的几种形式:
- 外部链接:
<a href="https://www.baidu.com">百度</a>
- 内部链接


- 空链接: 使用 # 在 href 中占位.
<a href="#">空链接</a>
- 下载链接 : href 对应的路径是一个文件. (可以使用 zip 文件)
<a href="cat.zip">下载文件</a>
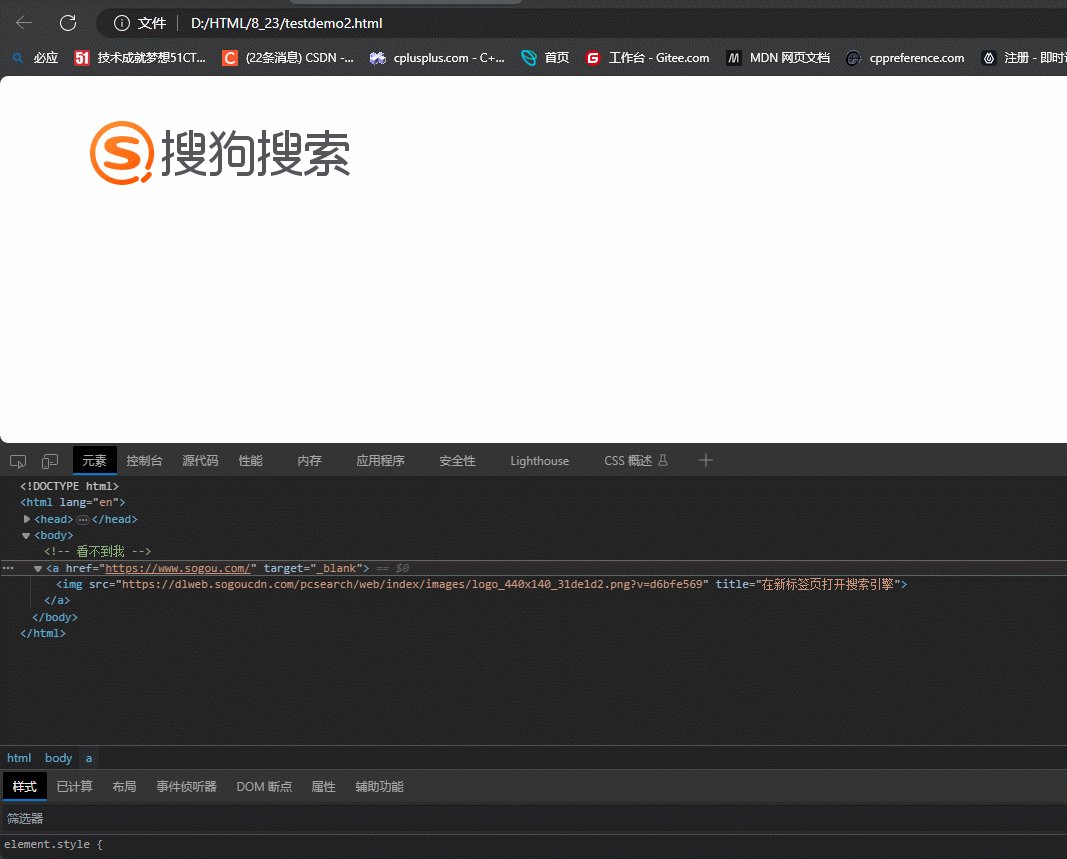
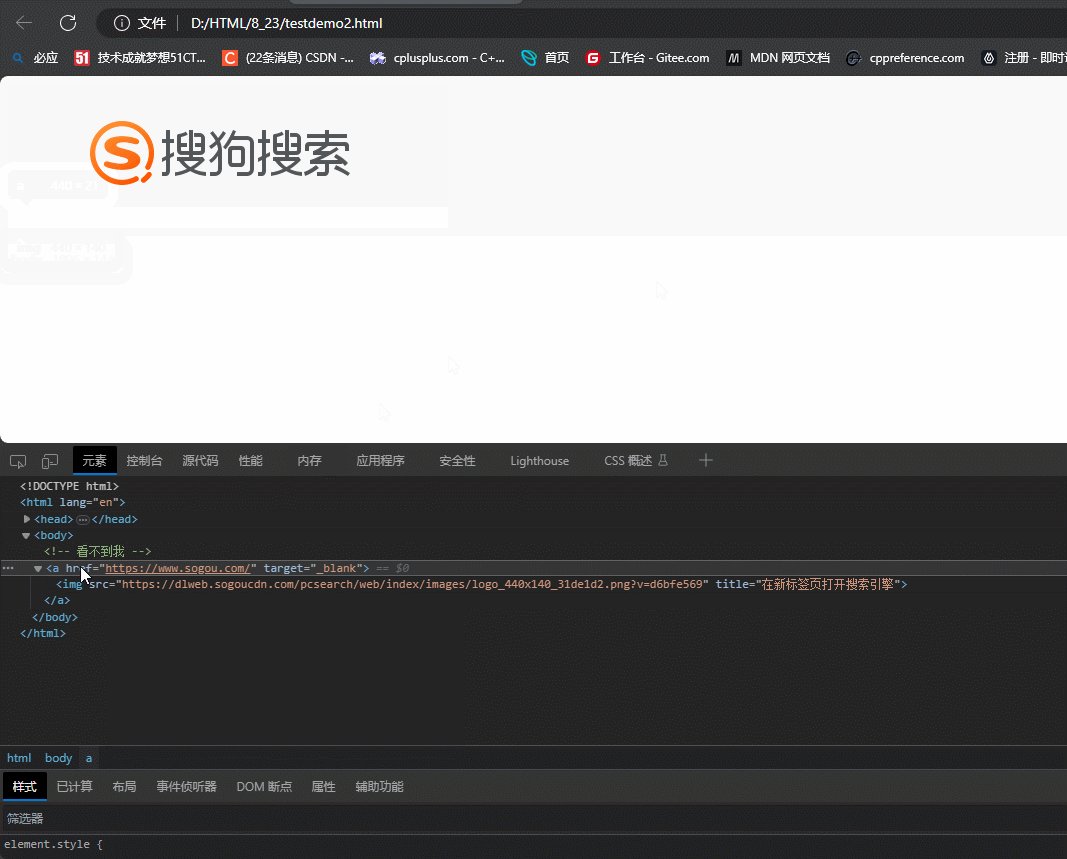
- 网页元素链接 : 可以给图片等任何元素添加链接(把元素放到 a 标签中)
<a href="https://www.sogou.com/" target="_blank">
<img src="https://dlweb.sogoucdn.com/pcsearch/web/index/images/logo_440x140_31de1d2.png?v=d6bfe569" title="在新标签页打开搜索引擎" >
</a>

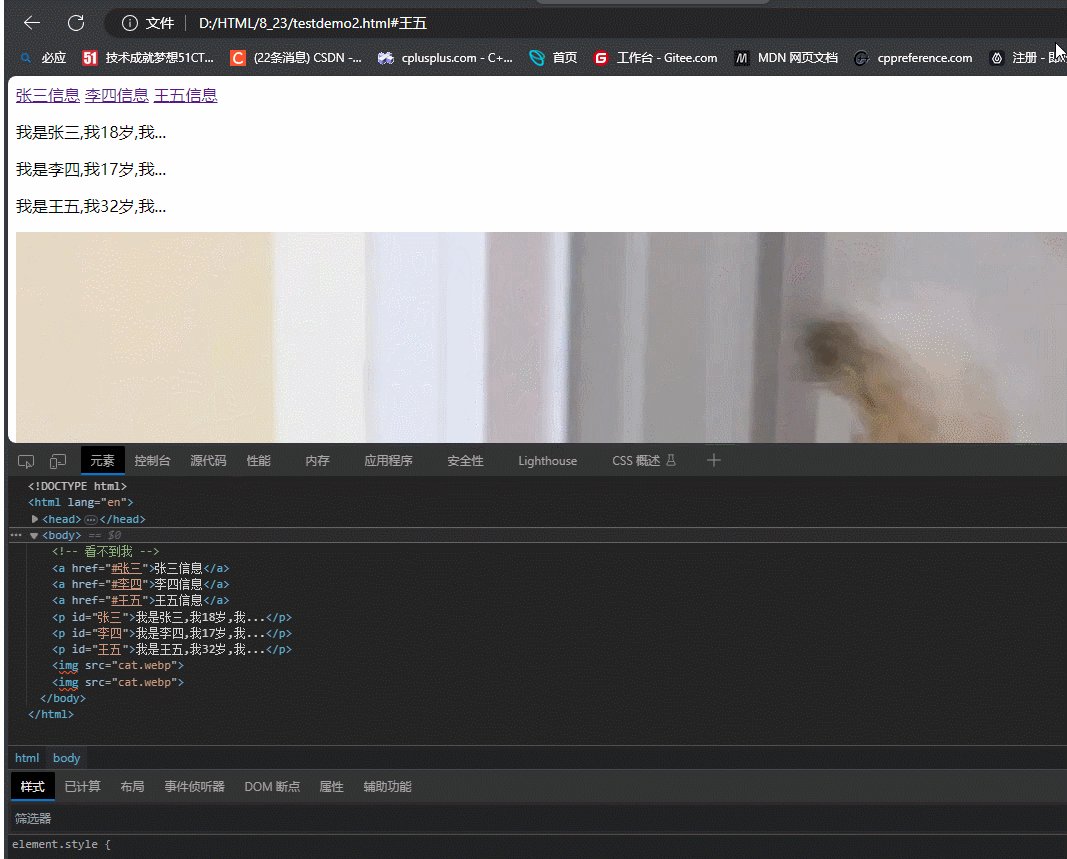
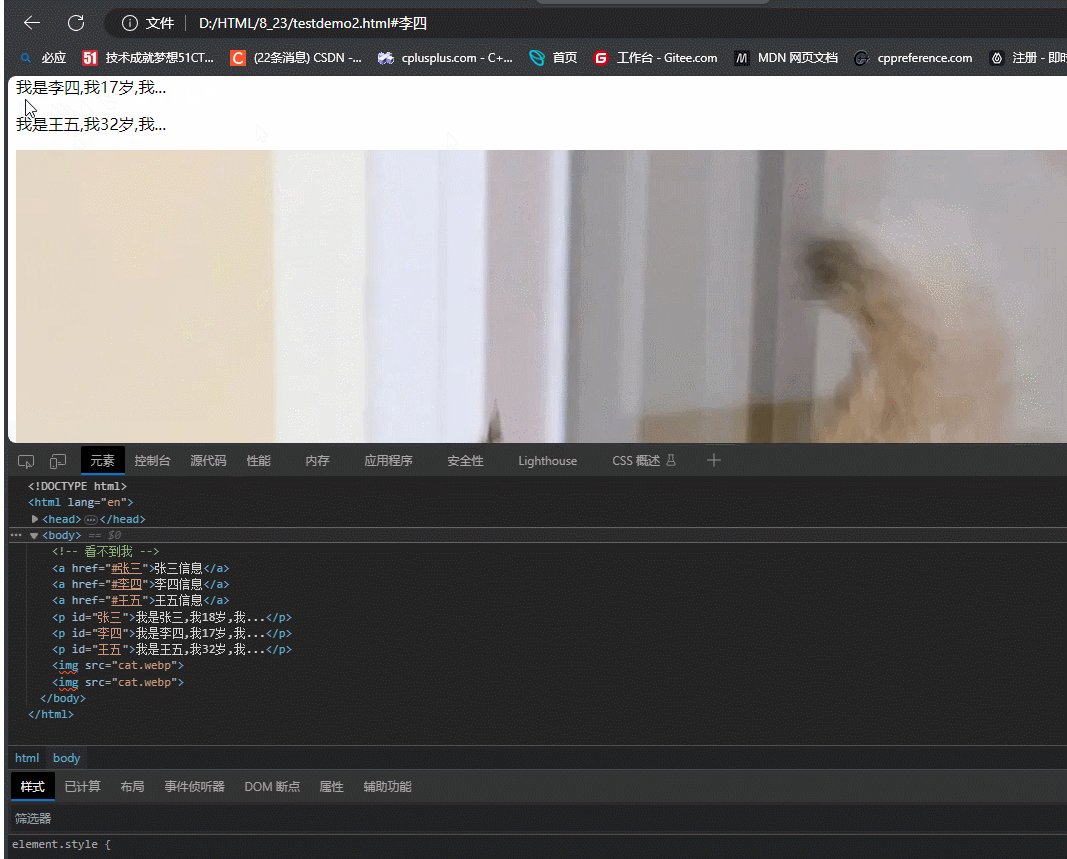
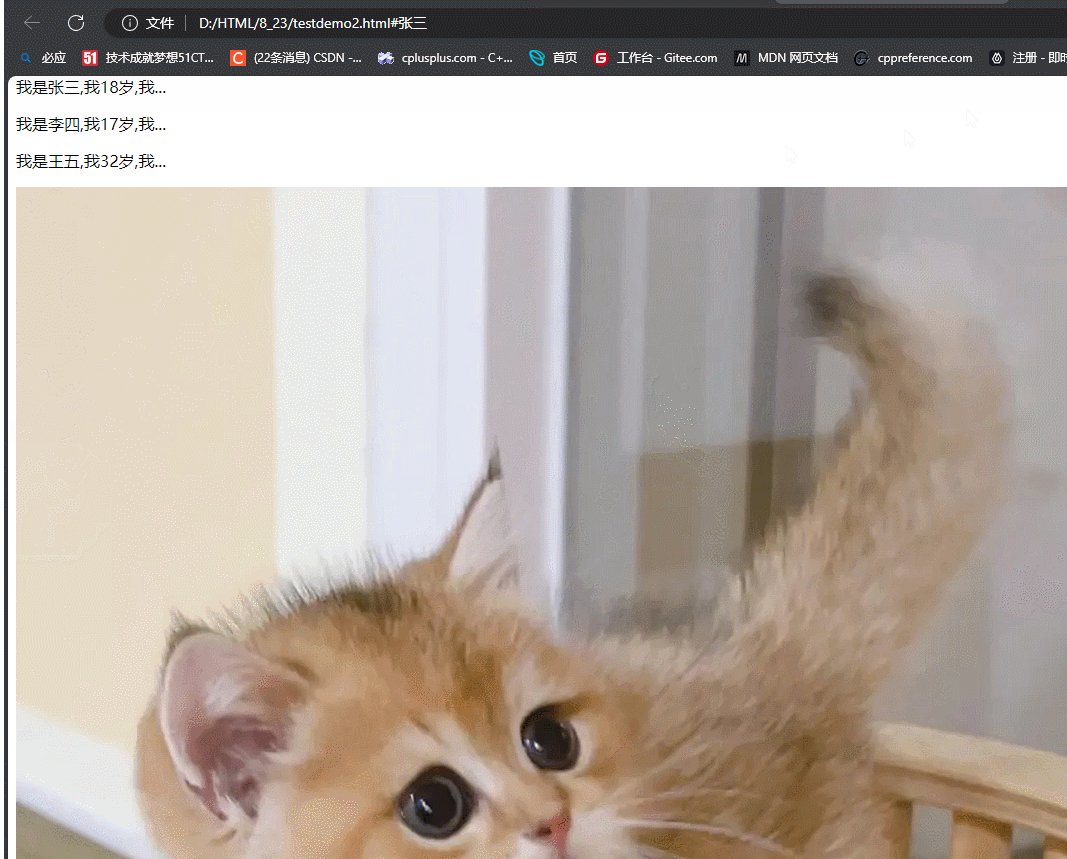
- 锚点链接:可以快速定位到页面中的某个位置,如果是页面内定位位置,需要通过
href="#xxx"需要 # 开头
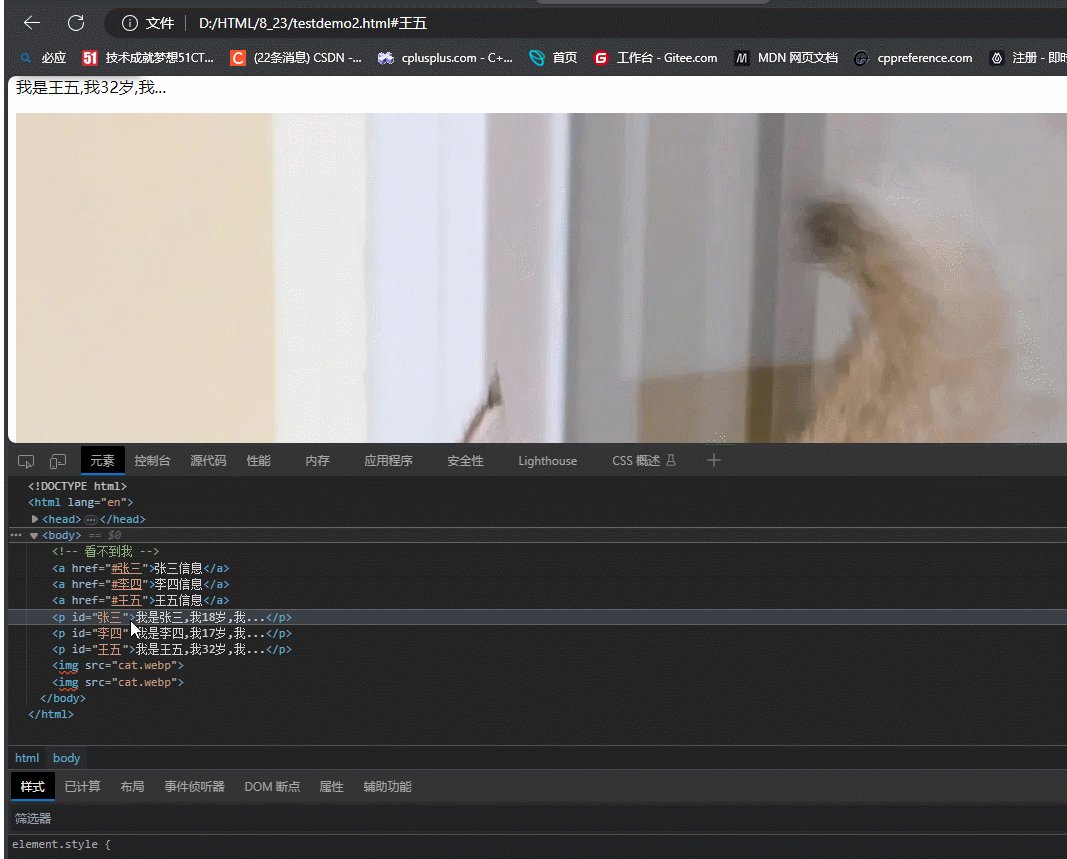
<body>
<!-- 看不到我 -->
<a href="#张三">张三信息</a>
<a href="#李四">李四信息</a>
<a href="#王五">王五信息</a>
<p id="张三">我是张三,我18岁,我...</p>
<p id="李四">我是李四,我17岁,我...</p>
<p id="王五">我是王五,我32岁,我...</p>
<img src="cat.webp"><!-- 这里的图片是为了可以更好的查看跳转效果-->
<img src="cat.webp">
</body>

列表标签
大家如果经常写博客的话是不是都会经常用这两个功能:

那么现在讲的这个列表标签作用就是在html中用于实现这个功能.
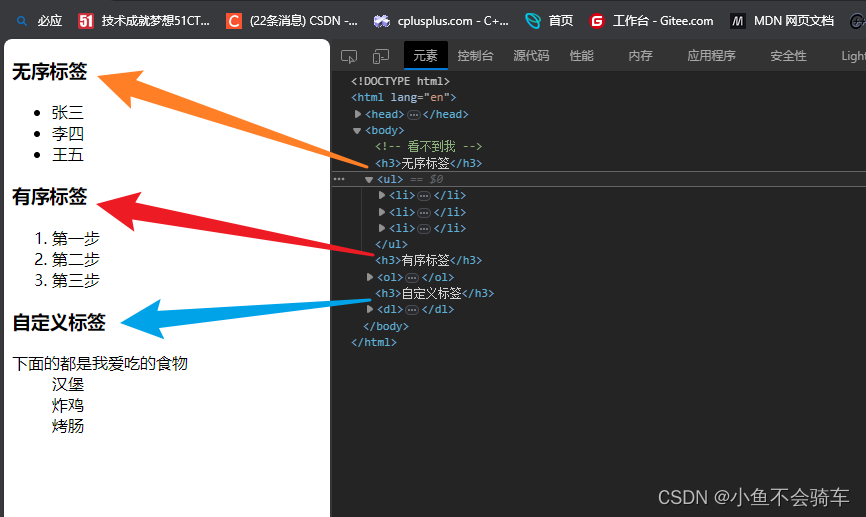
- 无序列表[重要]
ul li, . - 有序列表[用的不多]
ol li - 自定义列表[重要] dl (总标签) dt (小标题) dd (围绕标题来说明) 上面有个小标题, 下面有几个围绕着标题来展开的.
注意
- 元素之间是并列关系
- ul/ol 中只能放 li 不能放其他标签, dl 中只能放 dt 和 dd
- li 中可以放其他标签.
- 列表带有自己的样式, 可以使用 CSS 来修改. (例如前面的小圆点都会去掉)
<body>
<!-- 看不到我 -->
<h3>无序标签</h3>
<ul>
<li>张三</li>
<li>李四</li>
<li>王五</li>
</ul>
<h3>有序标签</h3>
<ol>
<li>第一步</li>
<li>第二步</li>
<li>第三步</li>
</ol>
<h3>自定义标签</h3>
<dl>
<dt>下面的都是我爱吃的食物</dt>
<dd>汉堡</dd>
<dd>炸鸡</dd>
<dd>烤肠</dd>
</dl>
</body>

无语义标签: div & span
div 标签, division 的缩写, 含义是 分割
span 标签, 含义是跨度
大家可以理解为两个盒子,一个大盒子,一个小盒子
- div 是独占一行的, 是一个大盒子.
- span 不独占一行, 是一个小盒子.
用于网页布局.
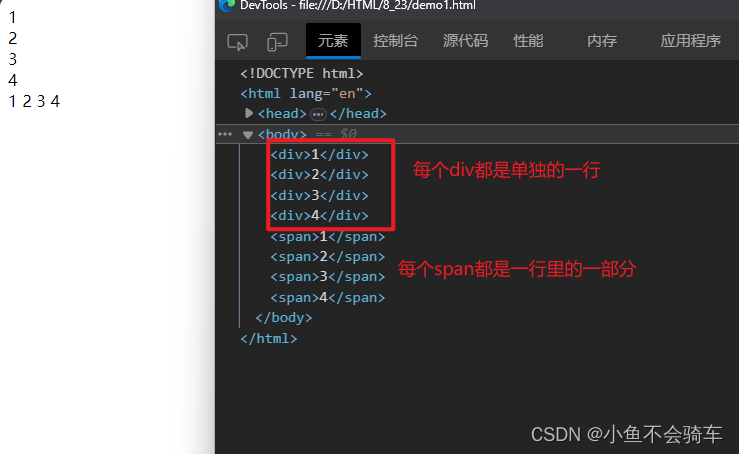
<body>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
</body>

三 . 表格标签
1. 基本使用
- table 标签: 表示整个表格
- tr: 表示表格的一行
- td: 表示一个单元格
- th: 表示表头单元格. 会居中加粗
- thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
- tbody: 表格得到主体区域.
table 包含 tr , tr 包含 td 或者 th.
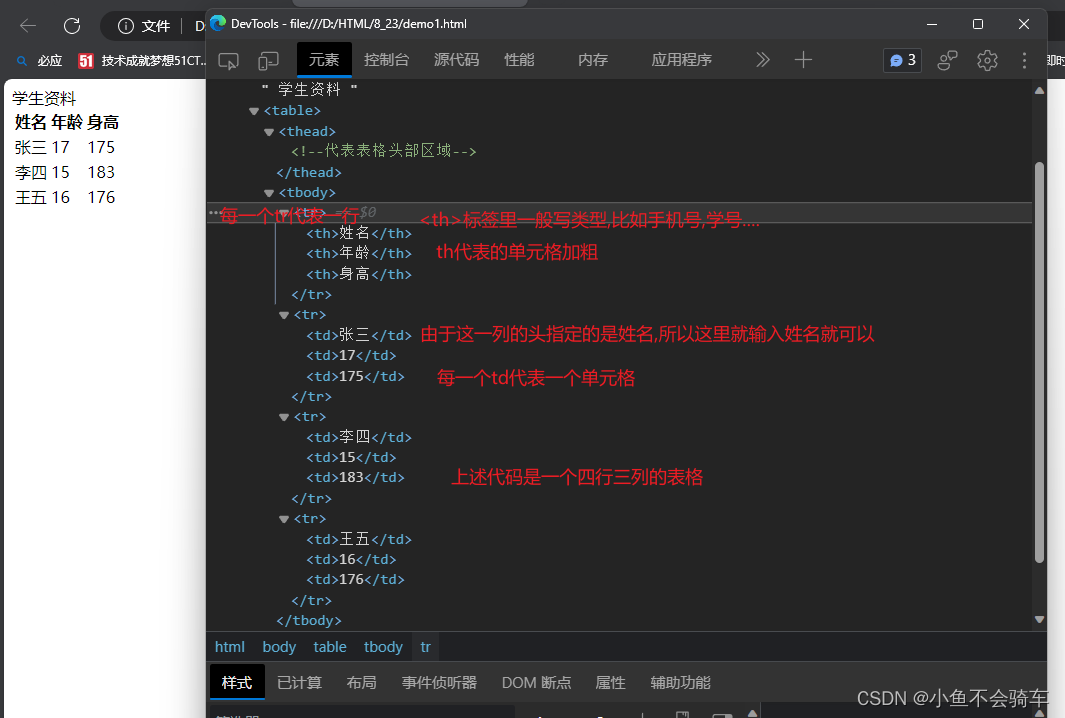
<table border="5px">
<thead>
<!--代表表格头部区域-->
学生资料
</thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>身高</th>
</tr>
<tr>
<td>张三</td>
<td>17</td>
<td>175</td>
</tr>
<tr>
<td>李四</td>
<td>15</td>
<td>183</td>
</tr>
<tr>
<td>王五</td>
<td>16</td>
<td>176</td>
</tr>
</table>

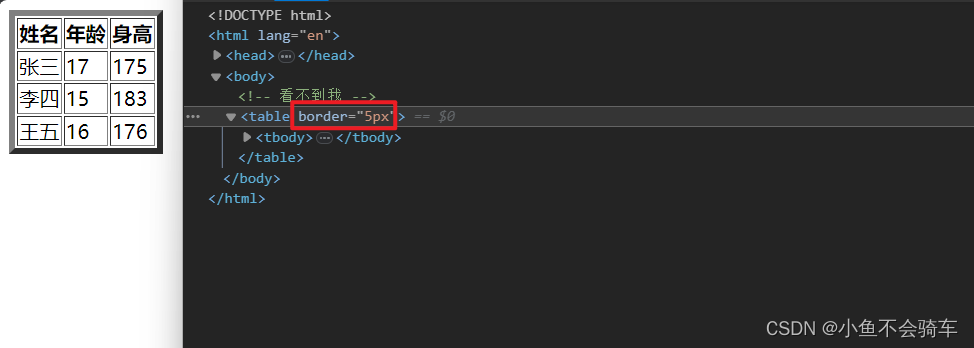
可能有同学好奇怎么没有边框,此时我们只需要给<table>这里添加一个border属性就可以指定边框,不过为了美观,一般都是用css方式来设置的.

2. 合并单元格
- 跨行合并: rowspan=“n”
- 跨列合并: colspan=“n”
步骤
- 先确定跨行还是跨列
- 找好目标单元格(跨列合并, 左侧是目标单元格; 跨行合并, 上方是目标单元格)
- 删除的多余的单元格

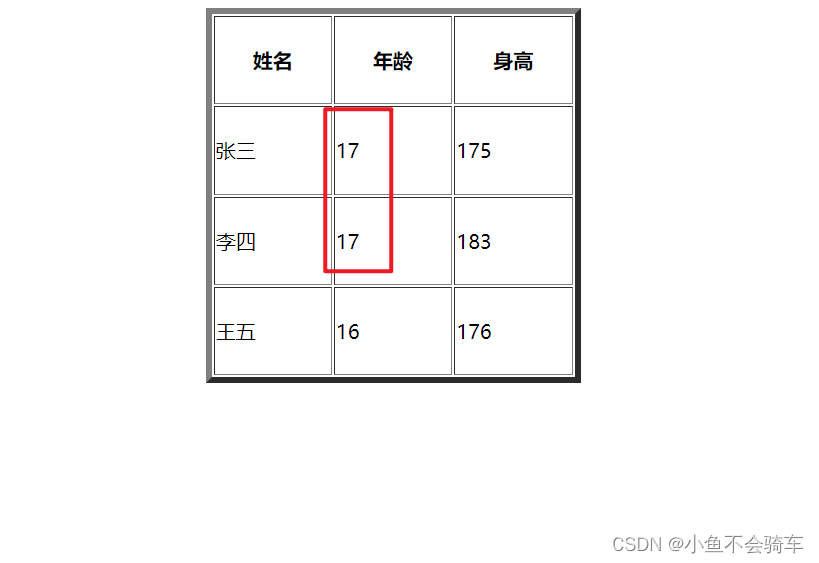
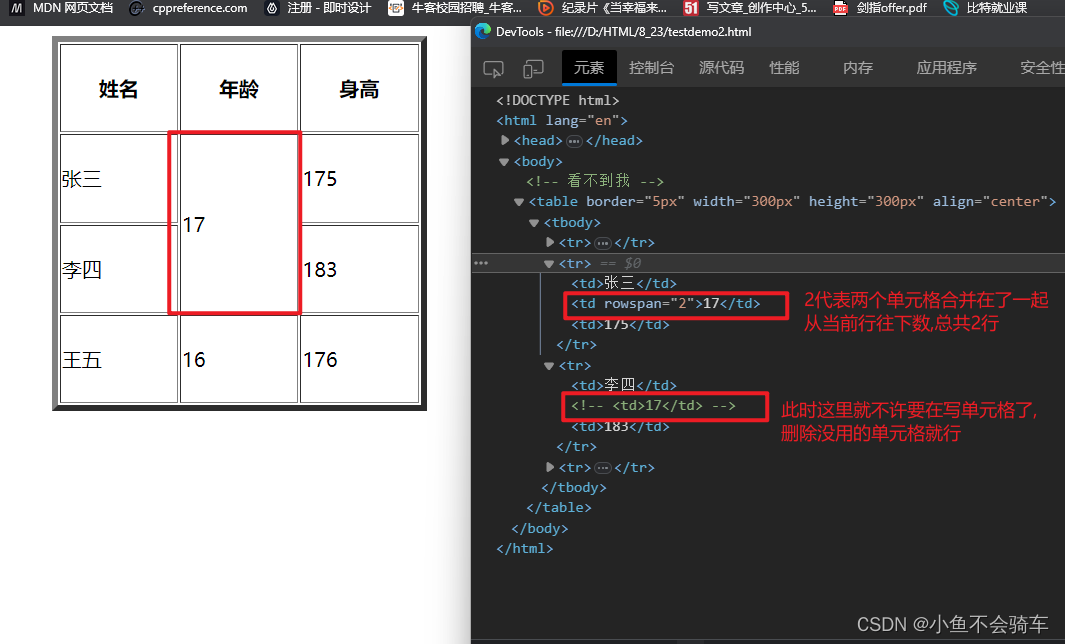
看上面的这张图,张三李四的年龄是一样的,如果用正常来写需要这样:
<table border="5px" width="300px" height="300px" align="center">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>身高</th>
</tr>
<tr>
<td>张三</td>
<td>17</td><!--这里需要指定-->
<td>175</td>
</tr>
<tr>
<td>李四</td>
<td>17</td><!--这里也需要指定-->
<td>183</td>
</tr>
<tr>
<td>王五</td>
<td>16</td>
<td>176</td>
</tr>
</table>
那么我们可以采用合并单元格方法,大家看见了,关于张三和李四的年龄是在同一列的,所以我们可以采用跨行合并(rowspan).
<table border="5px" width="300px" height="300px" align="center">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>身高</th>
</tr>
<tr>
<td>张三</td>
<td rowspan="2">17</td>
<td>175</td>
</tr>
<tr>
<td>李四</td>
<!-- <td>17</td> -->
<td>183</td>
</tr>
<tr>
<td>王五</td>
<td>16</td>
<td>176</td>
</tr>
</table>

那么跨列合并俺就不演示了.
四 . 表单标签
表单是让用户输入信息的重要途径.
分成两个部分:
- 表单域: 包含表单元素的区域. 重点是 form 标签.
- 表单控件: 输入框, 提交按钮等. 重点是 input 标签.
form 标签
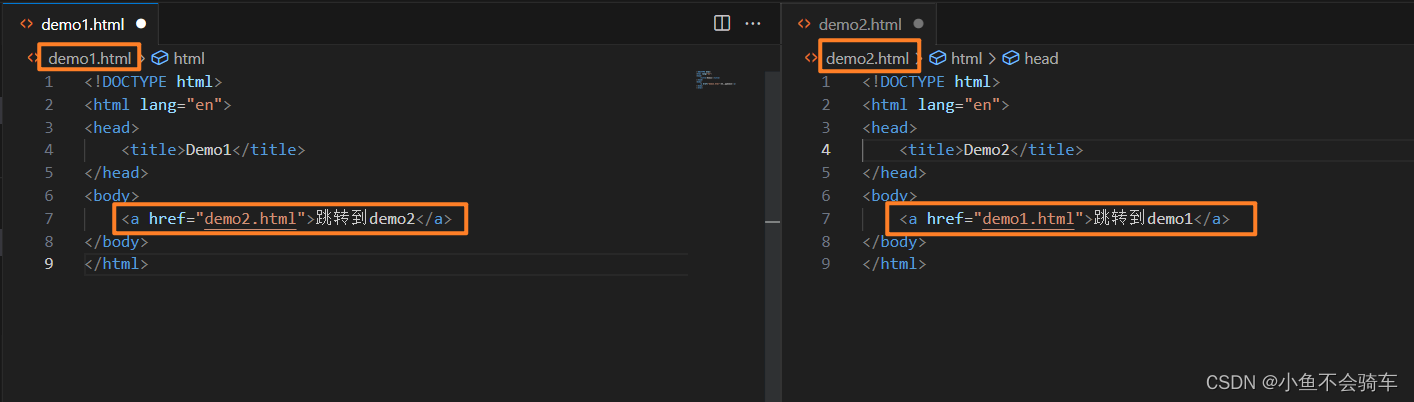
<form action="demo1.html">
...[form的内容]
</form>
描述了要把数据按照什么方式提交到哪个页面中.
关于form需要结合服务器 & 网络编程来进一步理解,后续详细研究.
input 标签
各种输入控件,单行文本框,按钮,单选框,多选框
- type(必须有),取值种类很多,button,checkbox,text,file,image,password,radio 等.
- name:给input取个名字,尤其是对于单选按钮,具有相同的name才能多选一.
- value:input中的默认值.
- checked:默认被选中(用于单选按钮和多选按钮)
- maxlength:设定最大长度
(1)文本框
<input type="text">
(2)密码框
<input type="password">
(3)单选框
性别:
<input type = "radio" name = "sex">男
<input type ="radio" name = "sex">女
注意:单选框之间必须具备相同的name属性,才能实现多选一的效果.
(4)复选框
爱吃的:
<input type = "checkbox">汉堡
<input type = "checkbox">冰激凌
<input type = "checkbox">炸鸡
<input type = "checkbox">烤肉
(5)普通按钮
<input type = "button" value = "我是一个按钮">
(6)提交按钮
<input type = "submit" value = "提交">
提交按钮需要放在form标签内,点击后就会尝试发送给服务器.
(7)清空按钮
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
<input type="reset" value="清空">
</form>
清空按钮必须放在 form 中. 点击后会将 form 内所有的用户输入内容重置.
(8)选择文件
<input type="file">
点击选择文件, 会弹出对话框, 选择文件.
大家可以尝试下面的代码
<form action="demo1.html">
请输入用户名:<input type="text"><!--输入的可以直观看到-->
<p></p>
请输入密码: <input type="password"><!--密码输入后就变成小黑点-->
<p></p>
性别:<input type = "radio" name = "sex" value = "男">男<!--单选-->
<input type ="radio" name = "sex" value = "女">女
<p></p>
爱吃的:<input type = "checkbox">汉堡<!--多选-->
<input type = "checkbox">冰激凌
<input type = "checkbox">炸鸡
<input type = "checkbox">烤肉
<p></p>
<input type = "button" value = "我是一个按钮"><!--此时点击不会有反应,一般会搭配js使用-->
<p></p>
<input type="file"><!--打开文件-->
<p></p>
<input type = "submit" value = "提交"><!--将上面的填写的内容都发送到action指定的链接-->
<p></p>
<input type="reset" value="清空"><!--清空所有输入的数据-->
</form>
label 标签
搭配 input 使用. 点击 label 也能选中对应的单选/复选框, 能够提升用户体验.
- for 属性: 指定当前 label 和哪个相同 id 的 input 标签对应. (此时点击才是有用的)
<input id="123" type="reset" value="清空">
<label for="123">清空</label>
select 标签
下拉菜单
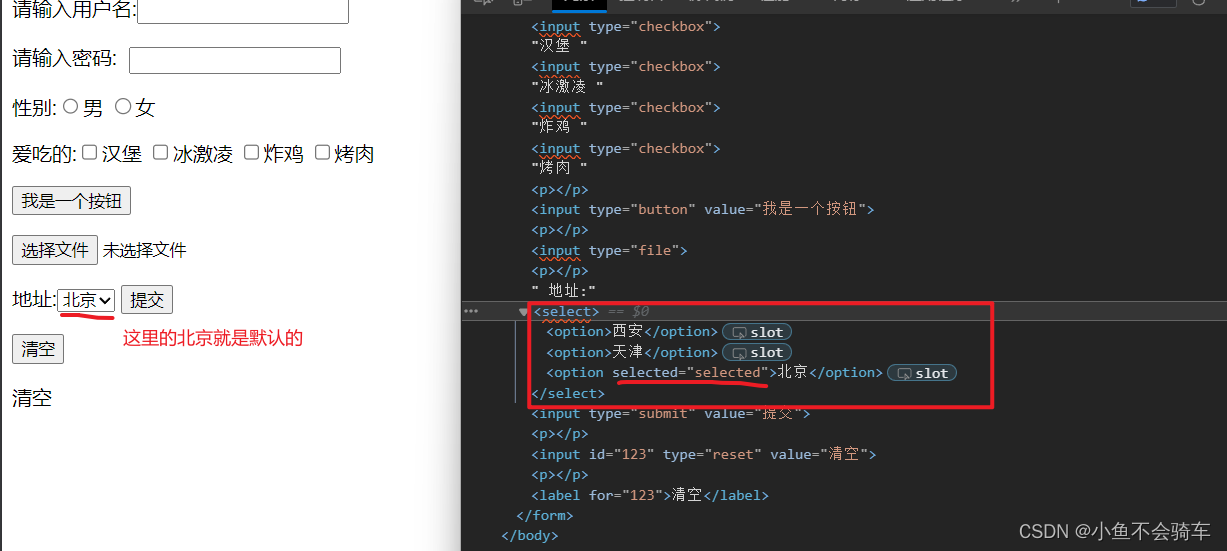
- option 中定义 selected=“selected” 表示默认选中.
<select>
<option>西安</option>
<option>天津</option>
<option selected="selected">北京</option>
</select>

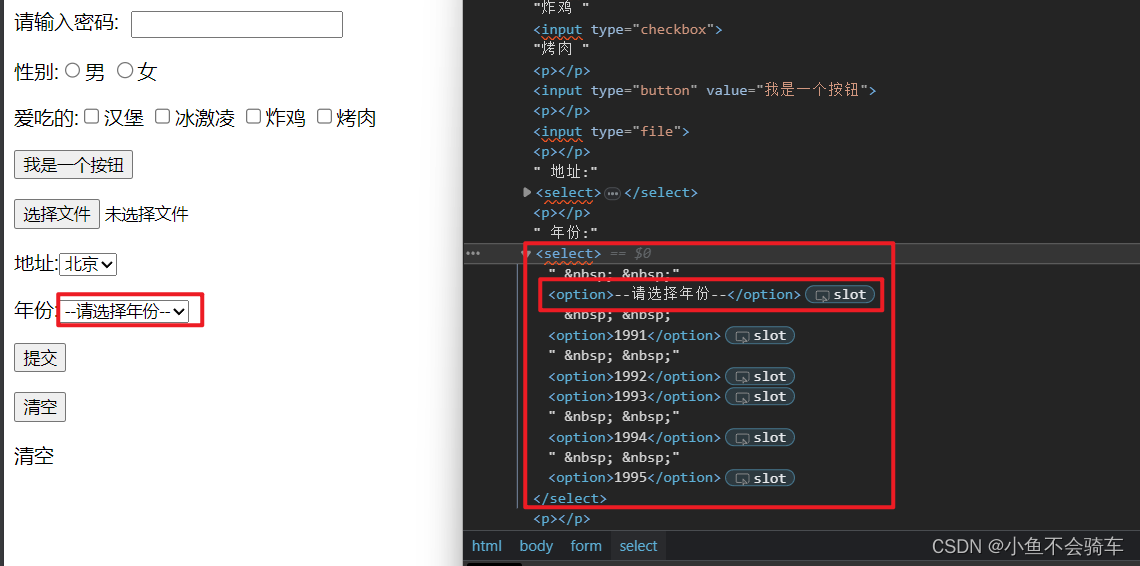
一般也可以给第一个选项作为默认选项
<select>
<option>--请选择年份--</option>
<option>1991</option>
<option>1992</option>
<option>1993</option>
<option>1994</option>
<option>1995</option>
</select>

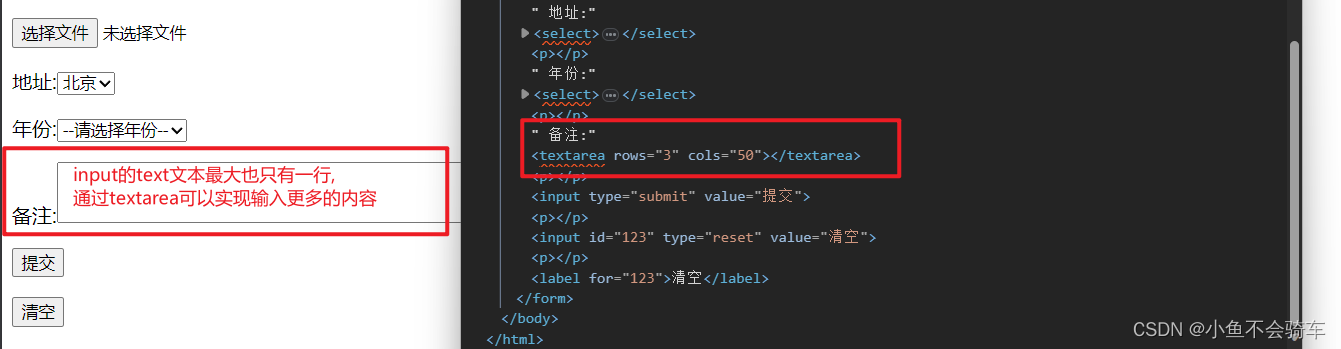
textarea 标签
<textarea rows="3" cols="50">
</textarea>
运行结果: