文章目录
- 注解插件
- JavaDoc插件
- 安装
- 修改配置
- 生成文档加入自己信息
- Easy JavaDoc
- 安装插件
- 在线安装
- 离线安装
- 中文名自动转英文
- 加注释
- 默认快捷键(可通过IDEA快捷键设置修改)
注解插件
JavaDoc插件
安装

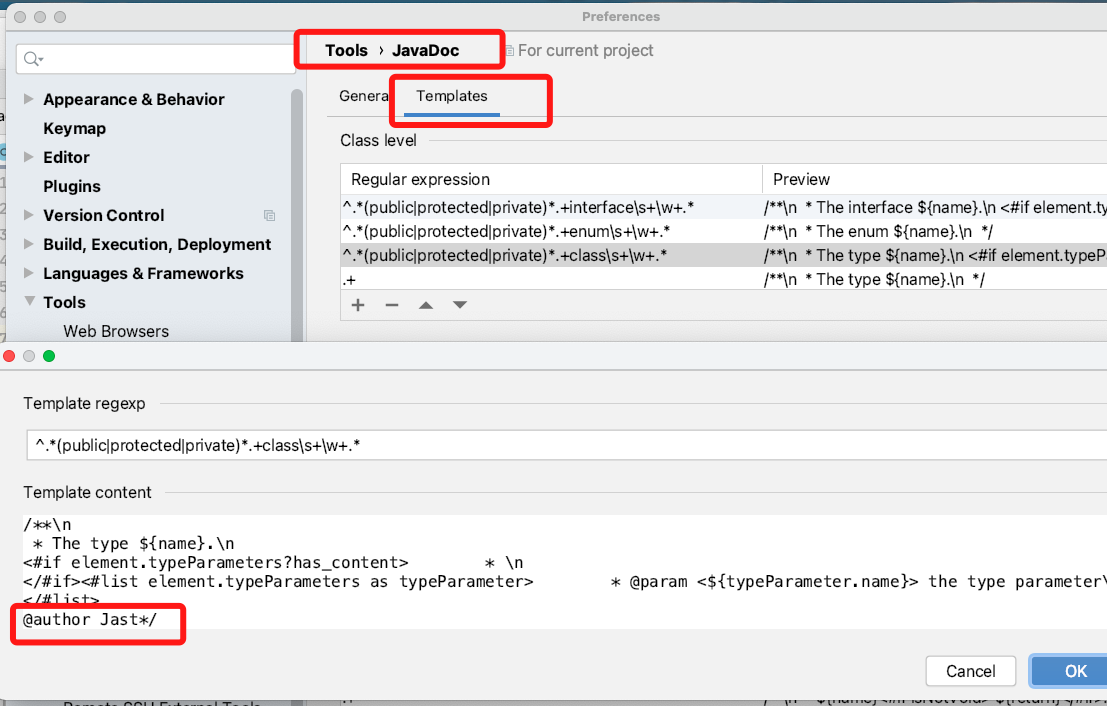
修改配置

生成文档加入自己信息

Easy JavaDoc
中文文档说明:https://github.com/starcwang/easy_javadoc
安装插件
在线安装
在 plugins 中搜索 easy javadoc进行下载安装

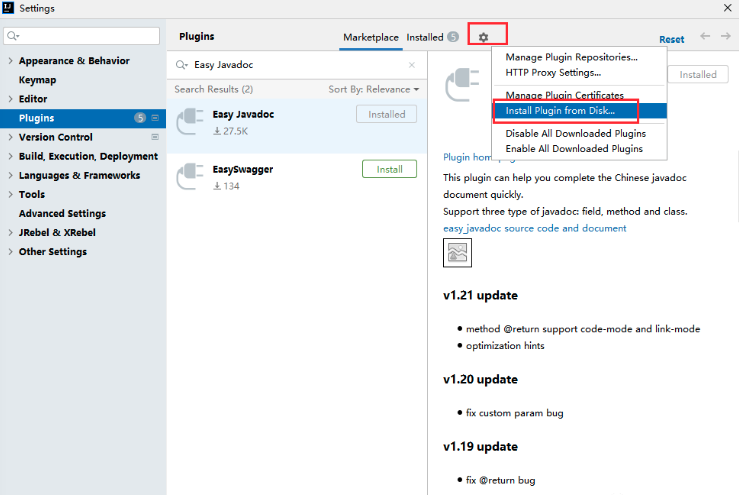
离线安装
插件下载地址:
https://plugins.jetbrains.com/plugin/12977-easy-javadoc

中文名自动转英文
鼠标选中需要翻译的中文名称,按ctrl + \ 自动翻译
private String 测试命名变量;
加注释
鼠标放在变量、方法、类名上,不要全选,按ctrl + \ 自动生成注释
默认快捷键(可通过IDEA快捷键设置修改)
win
| 快捷键 | 作用域 | 说明 |
|---|---|---|
ctrl \ | 类、方法、属性(光标放上面就行,不要双击选中!) | 生成当前文档注释 |
ctrl \ | 选中的中文 | 生成选中的中文的英文命名 |
ctrl \ | 选中的非中文 | 弹框展示翻译结果 |
ctrl shift \ | 类,光标选择在类名上 | 生成全部文档注释 |
mac
| 快捷键 | 作用域 | 说明 |
|---|---|---|
command \ | 类、方法、属性(光标放上面就行,不要双击选中!) | 生成当前文档注释 |
command \ | 选中的中文 | 生成选中的中文的英文命名 |
command \ | 选中的非中文 | 弹框展示翻译结果 |
command shift \ | 类,光标选择在类名上 | 生成全部文档注释 |