8. 解决无法点击屏幕

原因:remotecontrol_android.html为按比例自动缩放,play.html(Django)显示的屏幕大小不会随页面放大缩小。有个h265方式获取的宽高是720*448,电脑上显示的大小是545*339,这个对不上,可能是导致位置不准的原因。尝试按照这个比例缩放坐标也不行。电脑上显示的大小不是固定的,会随缩放变化
if (data[4] == 103) {
const { profileIndex, constraintSet, levelIndex, croppedWidth, croppedHeight, } = window.h264ParseConfiguration(data);
window.canvas_resolution = [croppedWidth, croppedHeight];
这个宽高,无论怎么缩放都是同一个值。是有后端返回,实时获取电脑显示的大小和鼠标点击位置的坐标,然后换算到window.canvas_resolution里面确定x,y的值


// x = Math.max(x, 0);
// y = event.clientY - ele.offsetTop + window.scrollY;
event.clientY是鼠标相对于浏览器窗口可视区域的Y坐标。ele.offsetTop是canvas容器到顶部的距离
已知
手机视频流数据解析宽高 固定 window.canvas_resolution[0], window.canvas_resolution[1]
canvas宽高 动态 ele.offsetWidth, ele.offsetHeight
鼠标点击位置相对于canvas的x,y坐标 elex eley
求
将canvas的x,y坐标换算成手机视频流数据对应坐标



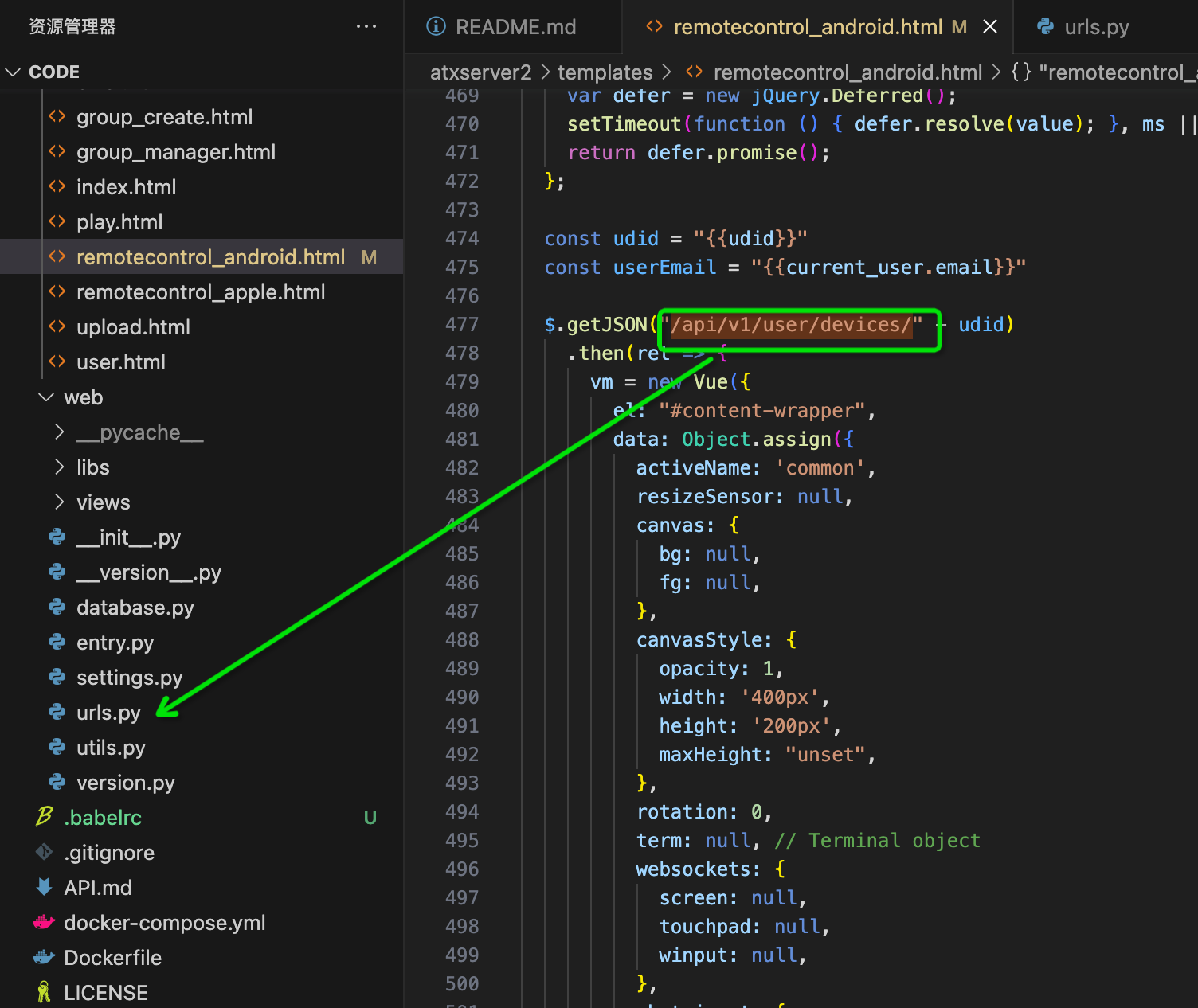
templates.remotecontrol_android调用的接口在web.urls 查询,对应的接口调用web.views.device

7. 学习

video_codec: "h264",
audio_codec: "aac",
H.264是一种视频压缩编码格式,也称为AVC(Advanced Video Coding)或MPEG-4 Part 10。它是高清视频编码的主流格式之一,被广泛应用于数字广播、高清电视、蓝光光盘和互联网视频流等领域。H.264采用先进的编码技术,能够提供更高的图像清晰度和更低的码率,从而在保证视频质量的同时节省存储和传输成本
aac:AAC,全称Advanced Audio Coding,是一种专为声音数据设计的文件压缩格式。与MP3不同,它采用了全新的算法进行编码,更加高效,具有更高的“性价比”。利用AAC格式,可使人感觉声音质量没有明显降低的前提下,更加小巧。
优点:相较于mp3,AAC格式的音质更佳,文件更小。
6. adb 命令不起作用 识别不了设备
adb devices不生效
重启adb服务
adb kill-server
adb start-server
5. 三星安卓10无法显示屏幕,安卓11 安卓7正常显示

解决办法:adb shell
cd /data/local/tmp 安卓日志路径
ls
对比pad和三星,发现三星无minicap minitouch

对于这种情况,可以将正确的minicap和minicap.so推送到设备上即可解决。
在操作之前,首先应当查询自己的设备的cpu架构和安卓sdk版本:
adb shell getprop ro.product.cpu.abi 结果是arm64-v8a
adb shell getprop ro.build.version.sdk 结果是29
在 GitHub - openatx/stf-binaries: Repo to place STF binaries下载上面的文件

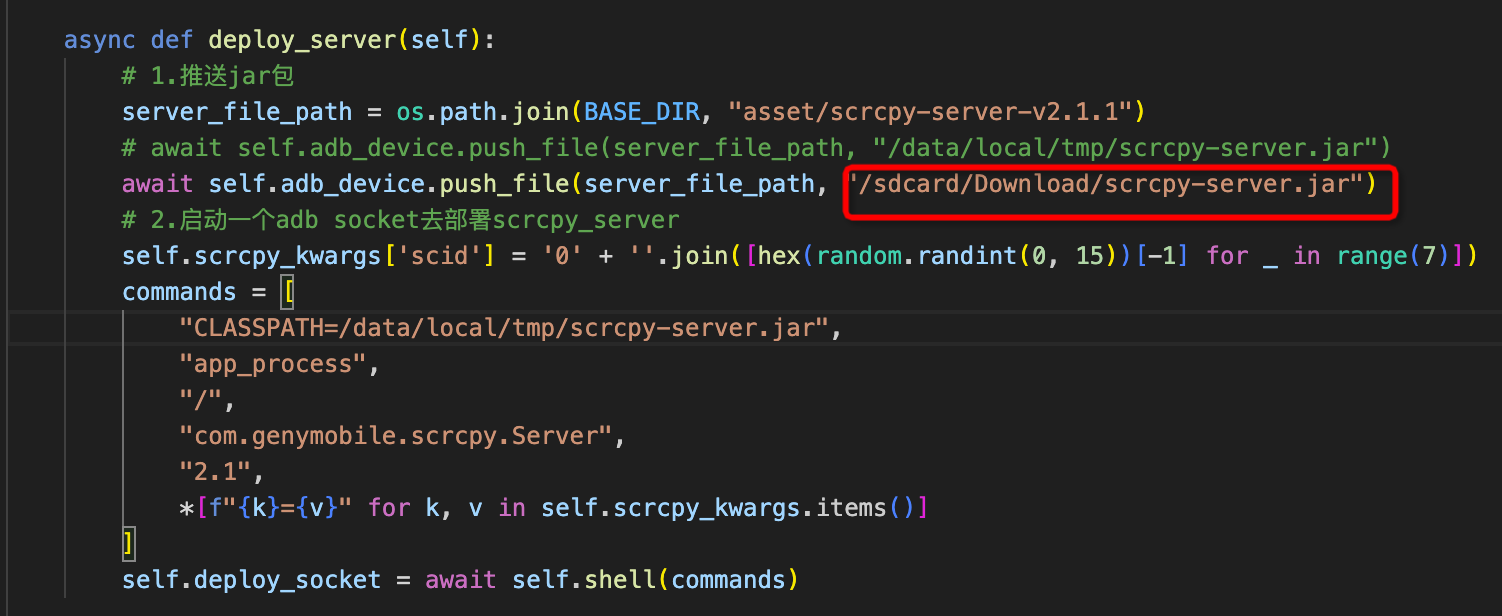
4. 解决atx scrcpy-server.jar无法上传到安卓目录的问题
修改路径 原来的路径不可查看文件 猜测是权限问题,

"/data/local/tmp/scrcpy-server.jar" 改为
"/sdcard/Download/scrcpy-server.jar"
async def deploy_server(self):
# 1.推送jar包
server_file_path = os.path.join(BASE_DIR, "asset/scrcpy-server-v2.1.1")
# await self.adb_device.push_file(server_file_path, "/data/local/tmp/scrcpy-server.jar")
await self.adb_device.push_file(server_file_path, "/sdcard/Download/scrcpy-server.jar")
# 2.启动一个adb socket去部署scrcpy_server
self.scrcpy_kwargs['scid'] = '0' + ''.join([hex(random.randint(0, 15))[-1] for _ in range(7)])
commands = [
"CLASSPATH=/data/local/tmp/scrcpy-server.jar",
"app_process",
"/",
"com.genymobile.scrcpy.Server",
"2.1",
*[f"{k}={v}" for k, v in self.scrcpy_kwargs.items()]
]
self.deploy_socket = await self.shell(commands)
3. 解决asset/scrcpy-server-v2.1.1找不到的问题

把Django下的拷贝到scrcpy-server-2.1.1拷贝到static/assert下面

2. adb连接
adb devices
adb shell
cd sdcard
ls -al
1. macos安装adb scrcpy
brew install android-platform-tools
brew install scrcpy
重启终端,手机连接电脑,输入scrcpy mac打开scrcpy可以操作手机端

100. 参考资料
使用Miniconda创建虚拟环境_笔记大全_设计学院
MacOs环境下部署python - 哔哩哔哩
【Python】conda实现虚拟环境的创建_conda创建python虚拟环境_zz.YE的博客-CSDN博客
Python虚拟环境查看指南_笔记大全_设计学院
使用ATX-server部署过程中遇到的问题-遇到就更,作为记录_atx server internal error: ioexception: read timed_我心飞扬不飘荡的博客-CSDN博客
部署ATXSERVER2后无法正确显示手机屏幕_七只七七的博客-CSDN博客
GitHub - openatx/stf-binaries: Repo to place STF binaries
Button group · Bootstrap v4 中文文档 v4.6 | Bootstrap 中文网