CSS初阶语法
文章目录
- CSS初阶语法
- 1.CSS介绍
- 2.CSS引入方式
- 3.CSS基础选择器
- 3.1 标签选择器(标签名字)
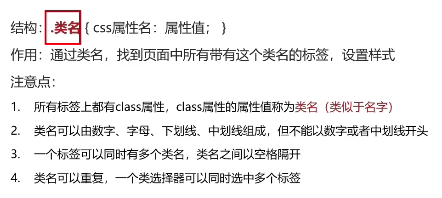
- 3.2 类选择器(class)
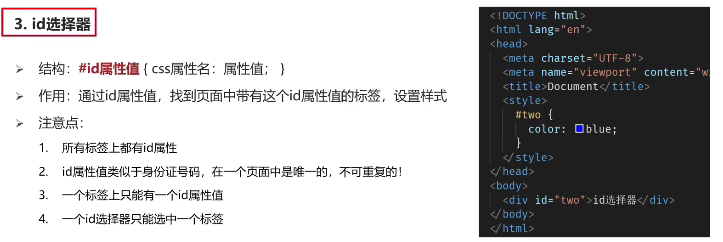
- 3.3 id选择器(id)
- 3.4 通配符选择器(*)
- 4.文字基本样式
- 4.1 字体样式(font-size、font-weight、font-style、font-family、font)
- 4.2 文本样式(text-indent、text-align、text-decoration)
- 4.3 line-height行高
- 5.Chrome调试工具
- 扩展:颜色取值与标签居中
- 综合案例
- 综合案例1:新闻网页案例
- 综合案例2:小米官网卡片案例
1.CSS介绍
CSS:叫做层叠样式表(Cascading style sheets)

CSS是写在style标签中,style标签一般写在head标签里面,title标签下面

举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* css注释 */
/* 这里写的都是css */
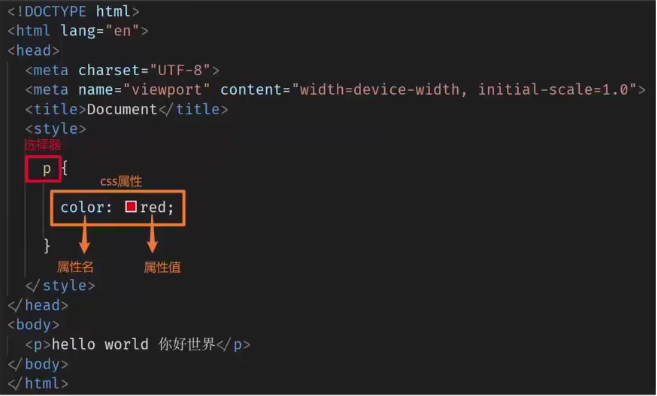
/* 选择器{css属性} */
/* 选择器:查找标签 */
p{
/* 文字颜色变红色 */
color:red;
/* 字变大 */
font-size:30px;
/* 背景黑色 */
background-color: green;
/* width height */
width:400px;
height:400px;
}
</style>
</head>
<body>
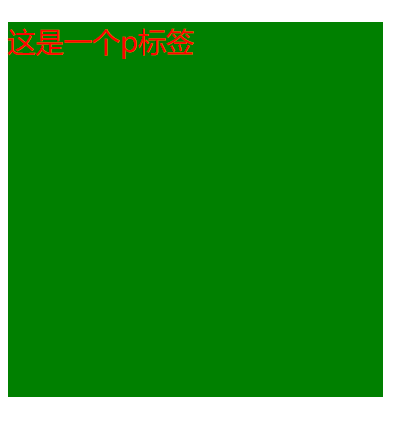
<p>这是一个p标签</p>
</body>
</html>

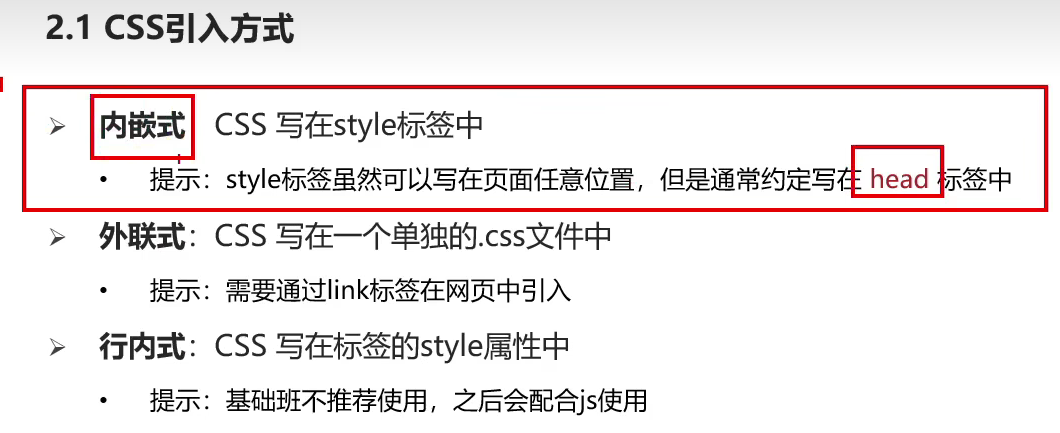
2.CSS引入方式

1.CSS引入方式:内嵌式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* css注释 */
/* 这里写的都是css */
/* 选择器{css属性} */
/* 选择器:查找标签 */
p{
/* 文字颜色变红色 */
color:red;
/* 字变大 */
font-size:30px;
/* 背景黑色 */
background-color: green;
/* width height */
width:400px;
height:400px;
}
</style>
</head>
<body>
<p>这是一个p标签</p>
</body>
</html>
2.CSS引入方式:外联式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="测试.css">
</head>
<body>
<p>这是一个p标签</p>
</body>
</html>

3.CSS引入方式:行内式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>这是一个p标签</p>
<div style="color:green;font-size:30px">这是div标签</div>
<div>这个div没有style不变化</div>
</body>
</html>

总结:

3.CSS基础选择器
3.1 标签选择器(标签名字)
标签选择器:就是选择器名字为标签名的选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 选择器{} */
/* 标签选择器 就是 以标签名命名的选择器 */
p{
color:red;
}
</style>
</head>
<body>
<p>第一个p标签</p>
<p>第二个p标签</p>
<p>标签选择器所有标签名都修饰</p>
</body>
</html>

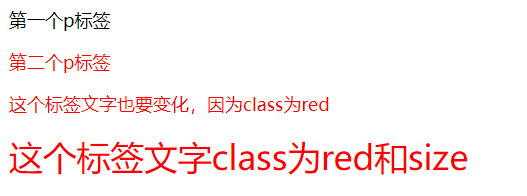
3.2 类选择器(class)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.red{
color:red;
}
.size{
font-size:30px;
}
</style>
</head>
<body>
<p>第一个p标签</p>
<p class="red">第二个p标签</p>
<div class="red">这个标签文字也要变化,因为class为red</div>
<!--一个标签可以使用多个类名,需要用空格隔开-->
<div class="red size">这个标签文字class为red和size</div>
</body>
</html>

3.3 id选择器(id)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#blue{
color:blue;
}
</style>
</head>
<body>
<div id="blue">id为blue,一个标签只能有一个id</div>
</body>
</html>

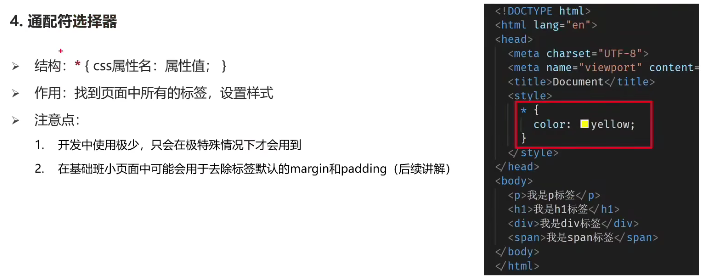
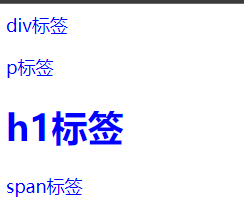
3.4 通配符选择器(*)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
color:blue;
}
</style>
</head>
<body>
<div>div标签</div>
<p>p标签</p>
<h1>h1标签</h1>
<span>span标签</span>
</body>
</html>

4.文字基本样式
4.1 字体样式(font-size、font-weight、font-style、font-family、font)
- 【字体大小】font-size: 数字+px;
- 【字体粗细】font-weight: normal/bold/数字;
- 【字体倾斜】font-style: normal/italic;
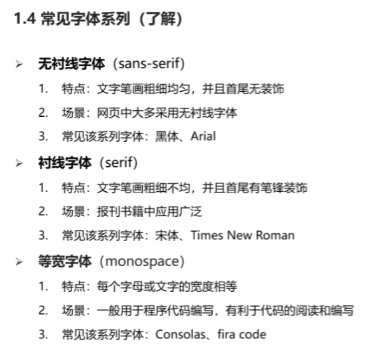
- 【字体类型】font-family: 字体名字/字体系列;—当设置有多个字体的时候,没有前面的字体就是往后选后面的字体
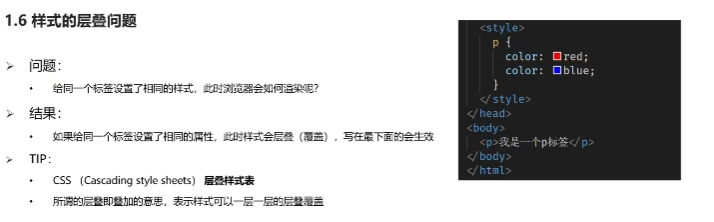
- 【样式层叠问题】同一个样式设置多个情况,使用最后一种情况。比如:font-color:red; font-color:blue;那么使用blue这种样式设置
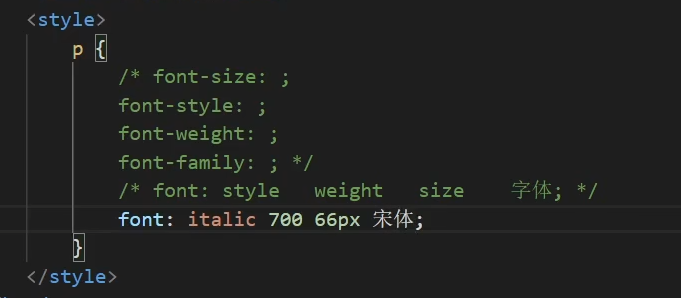
- 【字体属性的连写】font: style weight size family; 只能省略前面两个








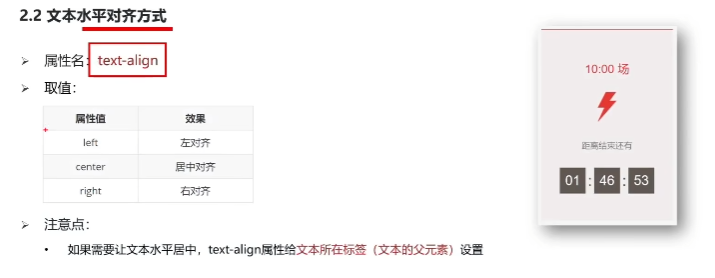
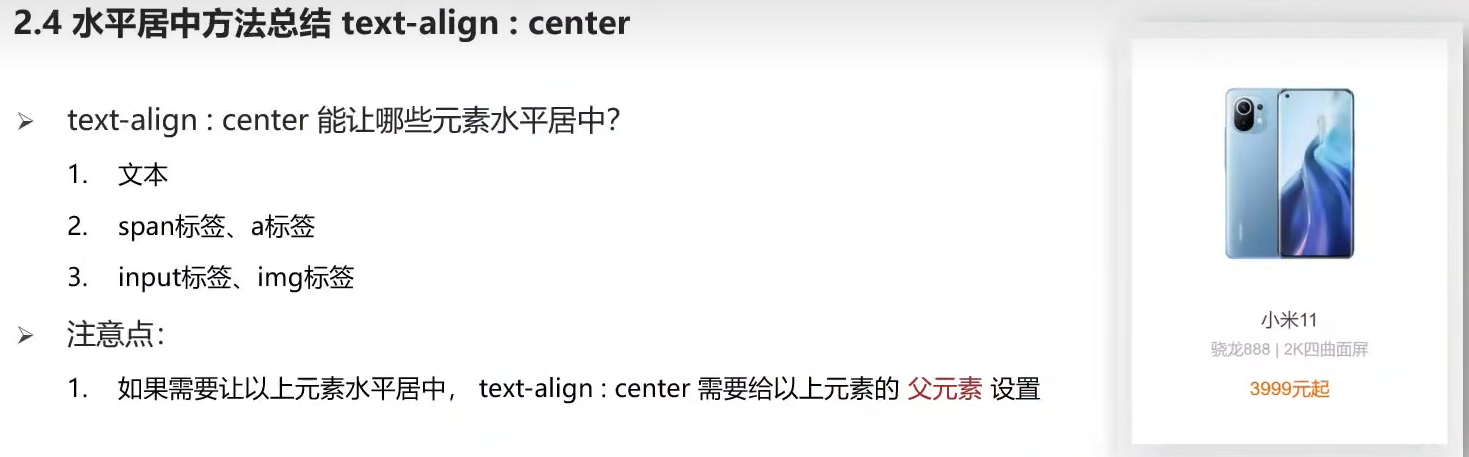
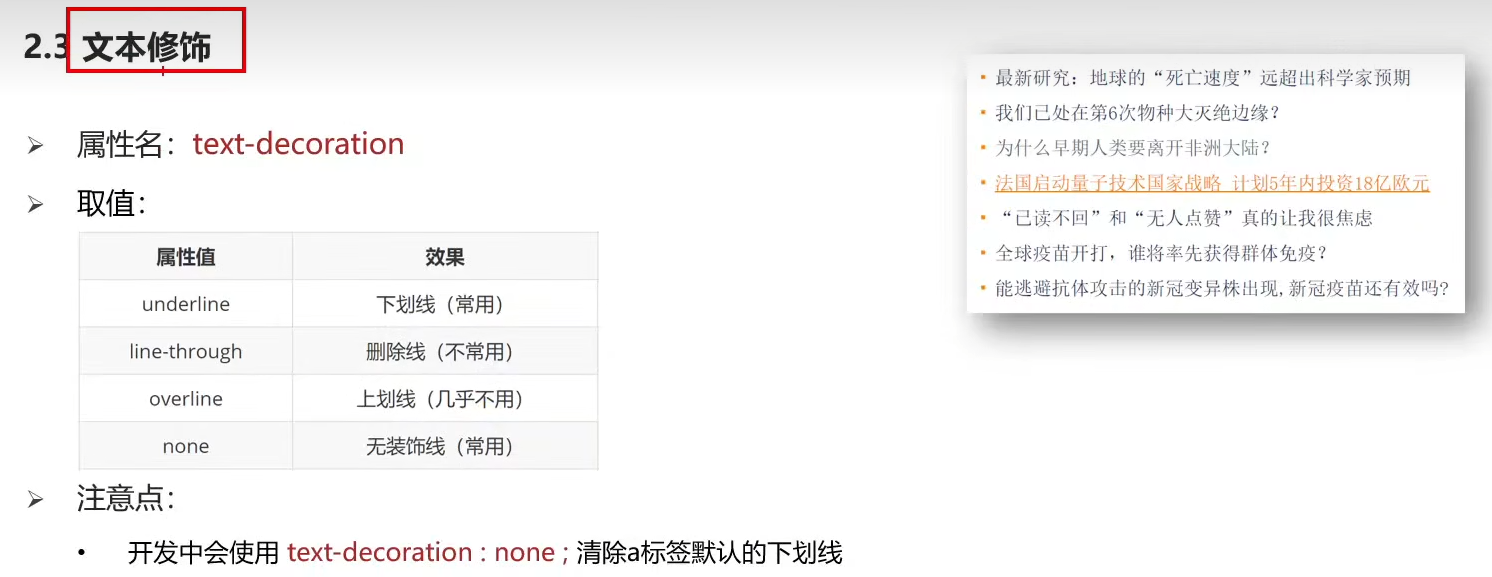
4.2 文本样式(text-indent、text-align、text-decoration)


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p{
/* text-indent: 50px; */
/* 首行缩进2个字的大小 */
/* 默认字号16px; text-indent:32px;就缩进2个字节 */
/* 如果字号改了那么使用em */
/* em:一个字的大小 */
text-indent: 2em;
font-size: 40px;
}
</style>
</head>
<body>
<p>在编译一个程序的时候我们如果要将一条语句(一组语句)编译或者放弃是很方便的。因为我们有条件编译指令。比如说:调试性的代码,删除可惜,保留又碍事,
所以我们可以选择性的编译。条件编译常见:单分支条件编译、多分支条件编译、判定是否被定义、嵌套条件编译</p>
</body>
</html>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p{
/* text-align: left;默认为左对齐*/
/* text-align: center;居中 */
/* text-align: right;右对齐 */
text-align: center;
}
body{
text-align: center;
}
</style>
</head>
<body>
<p>编译原理</p>
<img src="./1.png" alt="图片">
</body>
</html>

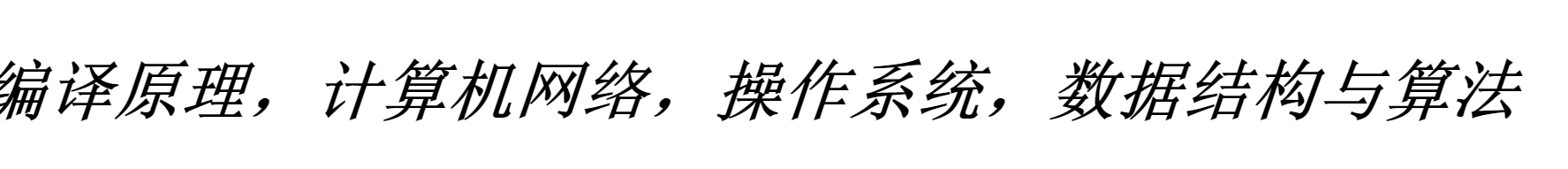
4.3 line-height行高

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p{
/* line-height:50px; */
/* line-height:1.5; */
/* font: style weight size/line-height family */
font: italic 700 66px/2 宋体;
}
</style>
</head>
<body>
<p>编译原理,计算机网络,操作系统,数据结构与算法</p>
</body>
</html>

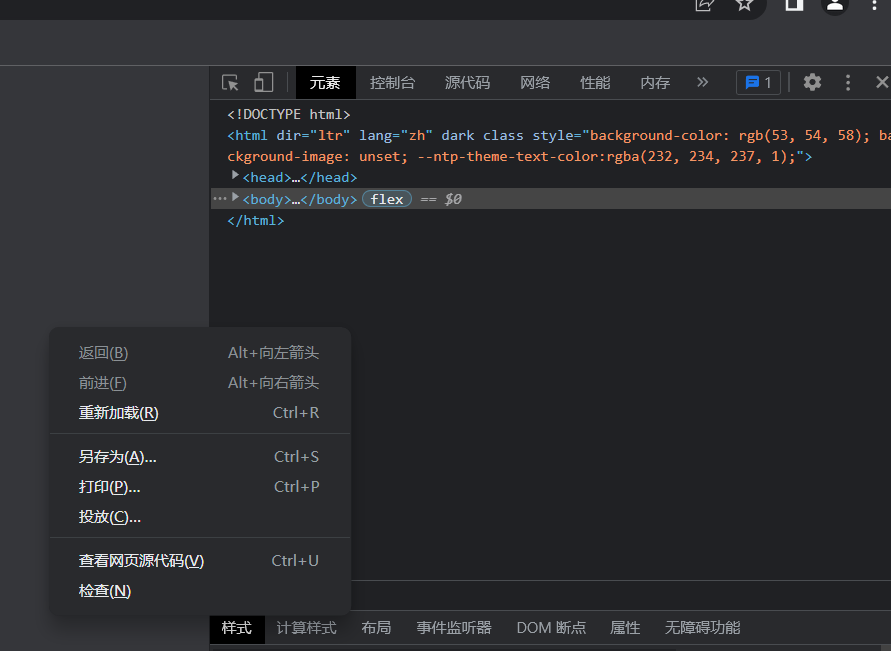
5.Chrome调试工具
- 打开方法一:鼠标右键点击检查,就可以看到Chrome调试工具
- 打开方法二:快捷键F12或FN+F12,就可以看到Chrome调试工具
- 在设置中可以切换语言为中文
- Chrome调试工具是我们在写代码进行动态调错的好工具
- Chrome调试工具下,我们选中一个标签,就会加载处这个标签里写的东西
- Edge调试工具跟Chrome调试工具操作方式一样
- 我们可以在网页调试工具下修改属性值(数字的话,可以选中后,鼠标上下滑动调大小),从而直观的看到效果。但是刷新界面不会更改源码,所以还是要去修改源码才能产生效果

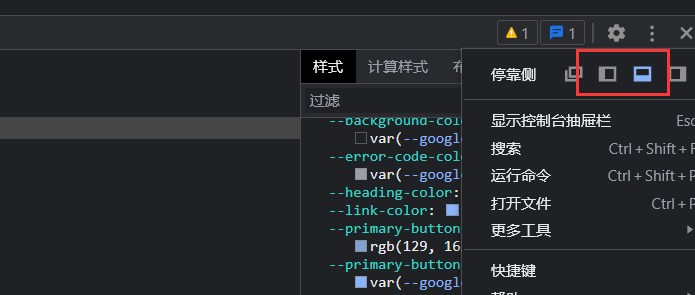
为了方便调试,可以把工具方为横向。在最右边的…位置,点击第二个就行了

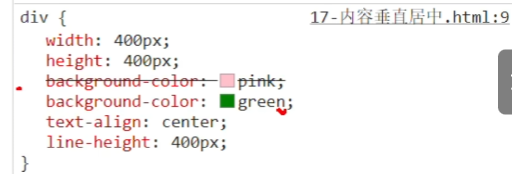
调试工具排错案例1:如下图,调试工具下,我们可以看到有个删除线,就是告诉我们这个样式被层叠掉或者注释掉了,从这些东西就可以看出我们代码为什么没有生效。比如:这里我们让背景色为红色,却变成了绿色

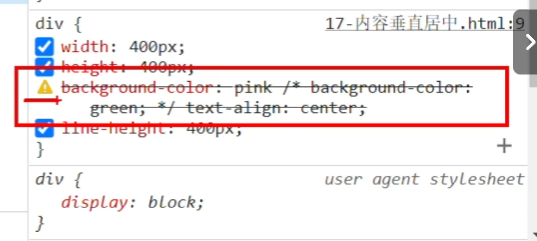
调试工具排错案例2:如下图,调试工具下,我们可以看到有个黄色感叹号,就是告诉我们CSS属性写的语法有问题

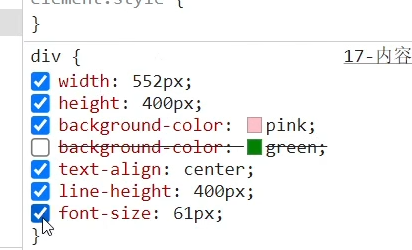
调试工具排错案例3:如下图,调试工具下,我们可以看到有个方框打勾,打勾就意味这这个CSS生效了,我们可以选择是否生效来看代码效果进行排错

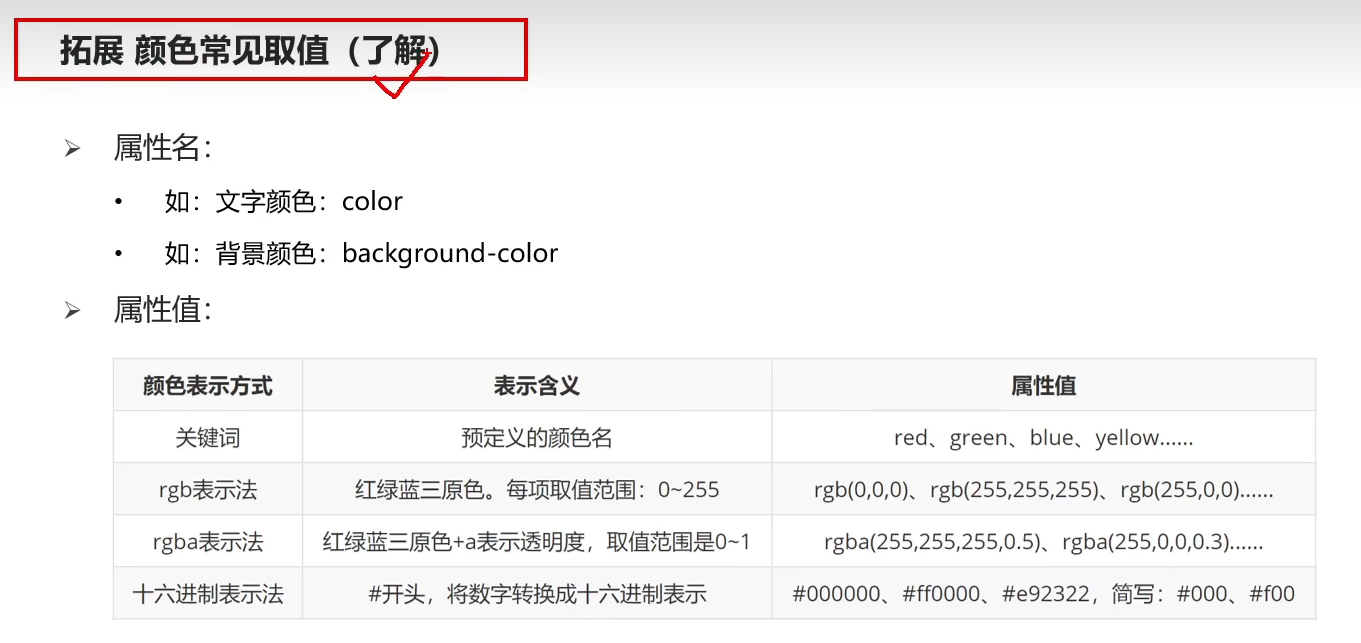
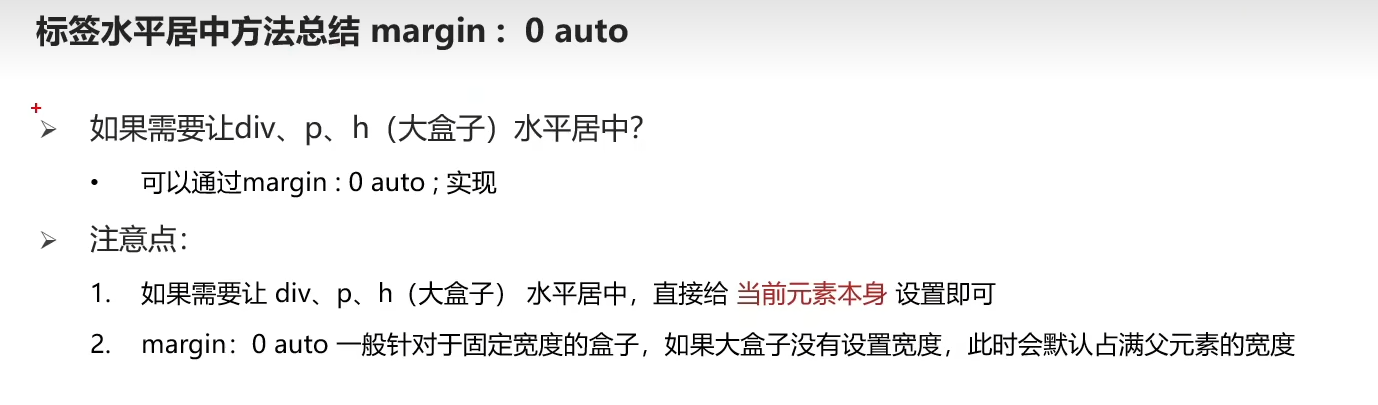
扩展:颜色取值与标签居中

十六进制表示法(最常用)中:两两数字为一组,比如:#000000可以分为# 00 00 00,一组相同的数可以写成一个数,也就有了这里的简写:#000 #f00

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
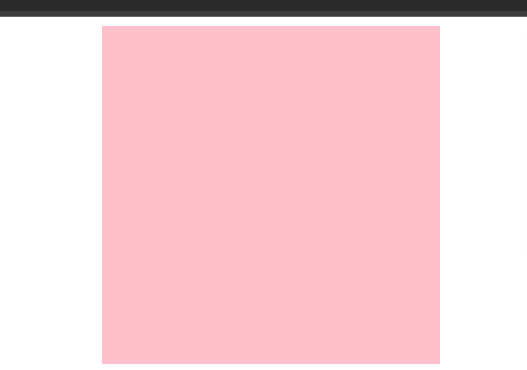
div{
width: 300px;
height: 300px;
background-color: pink;
margin: 0 auto;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

综合案例
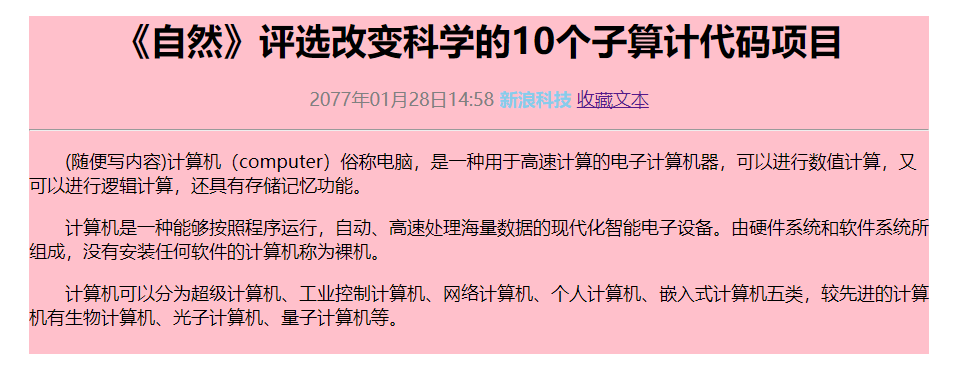
综合案例1:新闻网页案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 800px;
height: 300px;
background-color: pink;
margin: 0 auto;
}
/* p{
text-align: center;
} 后面还有其他的段落。其他段落不居中,所以不用它*/
/* 类选择器设置段落居中 */
.center{
text-align: center;
}
.color1{
color:#808080;
}
.color2{
color:#87cceb;
font-weight: 700;
}
.suojin{
text-indent:2em;
}
</style>
</head>
<body>
<div>
<h1 class="center">《自然》评选改变科学的10个子算计代码项目</h1>
<p class="center">
<span class="center color1">2077年01月28日14:58</span>
<span class="color2">新浪科技</span>
<a href="">收藏文本</a>
</p>
<hr>
<p class="suojin">
(随便写内容)计算机(computer)俗称电脑,是一种用于高速计算的电子计算机器,可以进行数值计算,又可以进行逻辑计算,还具有存储记忆功能。
</p>
<p class="suojin">
计算机是一种能够按照程序运行,自动、高速处理海量数据的现代化智能电子设备。由硬件系统和软件系统所组成,没有安装任何软件的计算机称为裸机。
</p>
<p class="suojin">
计算机可以分为超级计算机、工业控制计算机、网络计算机、个人计算机、嵌入式计算机五类,较先进的计算机有生物计算机、光子计算机、量子计算机等。
</p>
</div>
</body>
</html>

综合案例2:小米官网卡片案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
background-color: #f5f5f5;
}
.goods{
width: 234px;
height: 300px;
background-color: #fff;
margin: 0 auto;
text-align: center;
}
img{
width: 160px;
}
.title{
font-size: 14px;
line-height: 25px;
}
.info{
color: #ccc;
font-size: 12px;
line-height: 30px;
}
.money{
font-size: 14px;
color: #ffa500;
}
</style>
</head>
<body>
<!-- div用来网页布局,一个页面可能使用无数次,如果使用div,尽量使用类名控制样式 -->
<div class="goods">
<img src="1.jpg" alt="小米九号平衡车">
<div class="title">九号平衡车</div>
<div class="info">成年人的玩具</div>
<div class="money">1999元</div>
</div>
</body>
</html>















![[附源码]java毕业设计基于的考研408课程学习平台](https://img-blog.csdnimg.cn/2b4fc346ad5549cf88bfe860e466601c.png)