运行有问题或需要源码请点赞关注收藏后评论区留言~~~
一、移动数据格式JSON
网络通信的交互数据格式有两大类,分别是JSON和XML,前者短小精悍,后者表现力丰富,对于App来说,基本采用JSON格式与服务器通信。一是手机流量很贵,表达同样的信息,JSON串比XML串短很多,在节省流量方面有优势,另一个是JSON串解析的更快也更省电,XML不但慢而且耗电,于是JSON格式成了移动端事实上的网络数据格式标准
二、JSON格式和方法
JSON基本格式定义如下
1:整个JSON串由一对花括号包裹,并且内部的每个结构都以花括号包起来
2:参数格式类似键值对,其中键名与键值之间以冒号凤娥
3:两个键值对之间以逗号分割
4:键名需要用双引号括起来,键值为数字的话则不需要双引号,为字符串则需要引号
5:JSON数组通过方括号表达,方括号内部依次罗列各个元素
针对JSON字符串 Android提供 了JSON解析工具,支持对JSON对象和JSON数组的解析处理
JSONObject常用方法如下
1:JSONObject构造函数 构造一个对象
2:getJSONObject 获取指定名称的JSONObject对象
3:getString 获取指定名称的字符串
4:getInt 获取指定名称的整型数
5:getJSONArray 获取指定名称的JSONArray数组对象
JSONArray常用方法如下
1:length 获取数组长度
2:getJSONObject 获取数字在指定位置的对象
3:put 往数字中加入一个对象
我们需要在build.gradle模块中引入Gson支持库 加入以下代码即可
implementation'com.google.code.gson:gson:2.8.6'Gson常见的应用场合如下
1:将数据对象转换为JSON字符串
2:从JSON字符串解析出数据对象
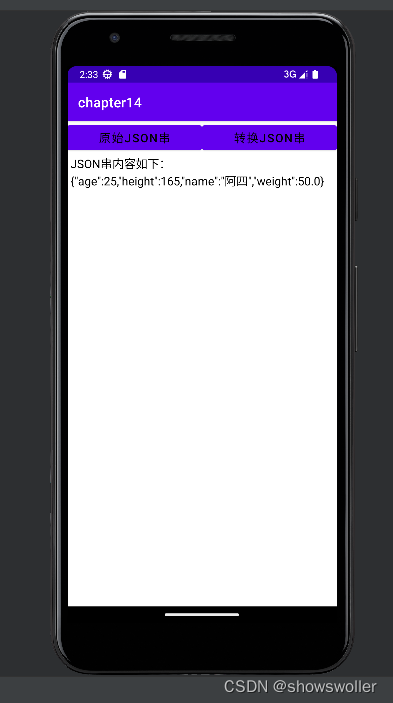
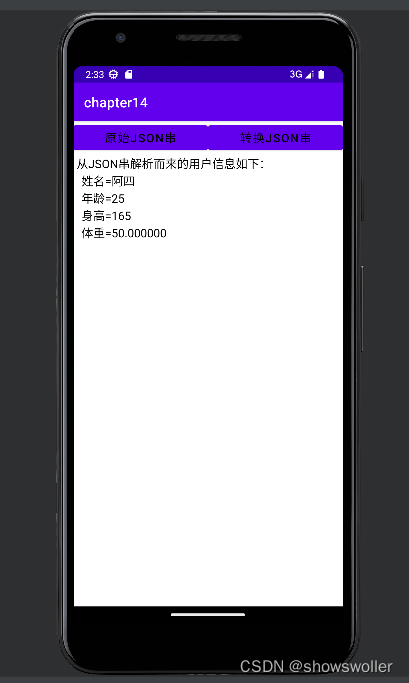
实战效果如下

点击不同按钮后可以在JSON字符串和转换后的数据之间查看


代码如下
Java类
package com.example.chapter14;
import android.annotation.SuppressLint;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
import com.example.chapter14.bean.UserInfo;
import com.google.gson.Gson;
@SuppressLint(value={"DefaultLocale","SetTextI18n"})
public class JsonConvertActivity extends AppCompatActivity implements View.OnClickListener {
private TextView tv_json; // 声明一个文本视图对象
private UserInfo mUser; // 声明一个用户信息对象
private String mJsonStr; // JSON格式的字符串
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_json_convert);
mUser = new UserInfo("阿四", 25, 165L, 50.0f); // 创建用户实例
mJsonStr = new Gson().toJson(mUser); // 把用户实例转换为JSON串
tv_json = findViewById(R.id.tv_json);
findViewById(R.id.btn_origin_json).setOnClickListener(this);
findViewById(R.id.btn_convert_json).setOnClickListener(this);
}
@Override
public void onClick(View v) {
if (v.getId() == R.id.btn_origin_json) {
mJsonStr = new Gson().toJson(mUser); // 把用户实例转换为JSON字符串
tv_json.setText("JSON串内容如下:\n" + mJsonStr);
} else if (v.getId() == R.id.btn_convert_json) {
// 把JSON串转换为UserInfo类型的对象
UserInfo newUser = new Gson().fromJson(mJsonStr, UserInfo.class);
String desc = String.format("\n\t姓名=%s\n\t年龄=%d\n\t身高=%d\n\t体重=%f",
newUser.name, newUser.age, newUser.height, newUser.weight);
tv_json.setText("从JSON串解析而来的用户信息如下:" + desc);
}
}
}
用户类
package com.example.chapter14.bean;
public class UserInfo {
public String name; // 姓名
public int age; // 年龄
public long height; // 身高
public float weight; // 体重
public UserInfo(String name, int age, long height, float weight) {
this.name = name;
this.age = age;
this.height = height;
this.weight = weight;
}
}
XML文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<Button
android:id="@+id/btn_origin_json"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="原始JSON串"
android:textColor="@color/black"
android:textSize="17sp" />
<Button
android:id="@+id/btn_convert_json"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="转换JSON串"
android:textColor="@color/black"
android:textSize="17sp" />
</LinearLayout>
<TextView
android:id="@+id/tv_json"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="5dp"
android:paddingRight="5dp"
android:text="这里查看JSON串的构造和解析结果"
android:textColor="@color/black"
android:textSize="17sp" />
</LinearLayout>创作不易 觉得有帮助请点赞关注收藏~~~










![[附源码]java毕业设计基于的考研408课程学习平台](https://img-blog.csdnimg.cn/2b4fc346ad5549cf88bfe860e466601c.png)