项目描述
临近学期结束,还是毕业设计,你还在做java程序网络编程,期末作业,老师的作业要求觉得大了吗?不知道毕业设计该怎么办?网页功能的数量是否太多?没有合适的类型或系统?等等。这里根据疫情当下,你想解决的问题,今天给在家介绍一篇基于SSM花卉商城设计与实现。
功能需求
本论文论述的通过建设鲜花商城销售平台,为商家提供便捷的服务,前面根据业务需要分析了当代国内外鲜花销售的现状,并了解目前国内外的研究现状,根据目前市场上的需求和服务需要,综合的评价花卉商城网站的建设意义和未来的价值,在确定后线下了解花店的业务情况,熟悉鲜花销售相关业务,根据他们提供的经验介绍和资料整理,并在基础设施满足的基础上增加企业入驻和用户优质的服务内容,并形成一条可以获利的商业链,通过线上线下结合的方式,为游客服务,这样确定了系统的功能框架,并对角色的功能菜单进行罗列,这样也为后期的详细设计掌控了方向,系统分析能够让我们对设计的产品有更加深入的了解,通过系统的分析可以使我们确定研究方向,明确的目标,找到可行的方法。
具备以下功能:
通过系统分析让我们确定最终的选择方案,最后根据系统确定需求功能,按照业务要求本花卉商城网站划分为前后端,根据用户划分为管理员和普通会员用户,其主要功能如下:
- 管理员功能:用户管理,花卉分类管理;鲜花上下架管理;用户订单管理;留言信息管理;网站公告管理。
- 用户模块:用户游客模式浏览首页;用户登录注册,购物下单;网站公告展示,用户留言功能,
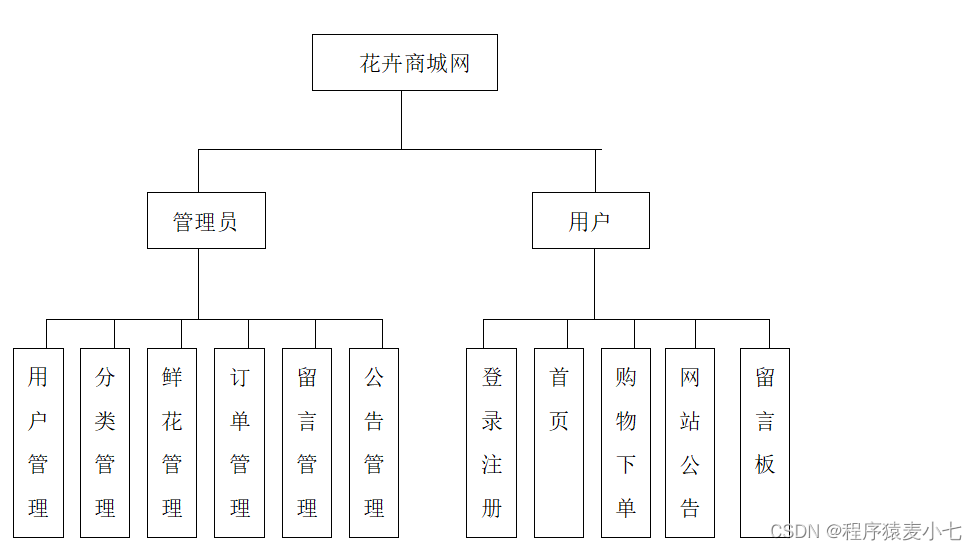
系统功能模块框架图

部分效果图
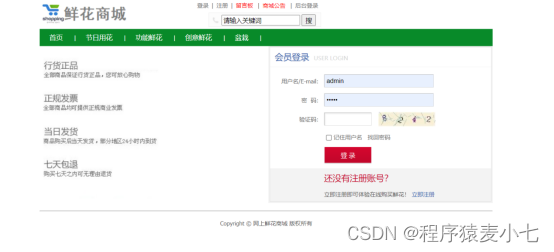
登录注册界面:


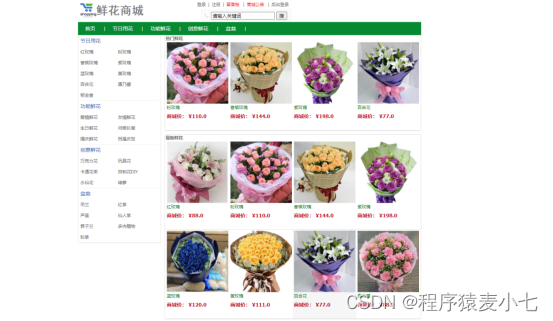
用户首页

购物车查看

下单购买

公告信息

用户管理界面

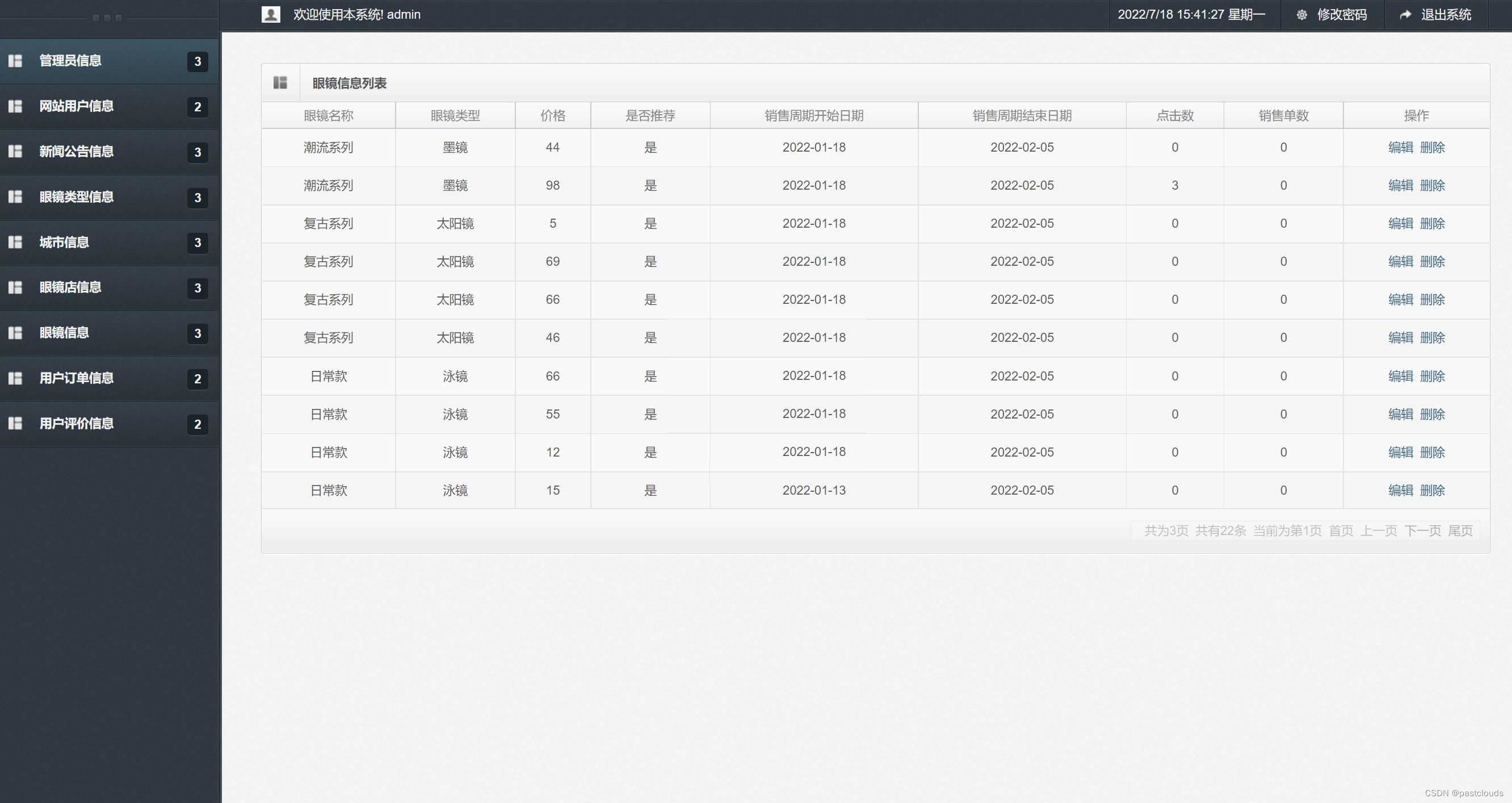
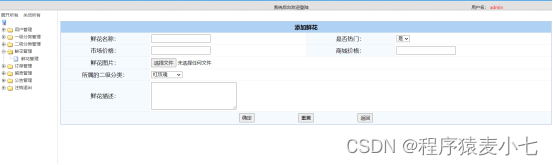
鲜花管理信息




数据库设计
系统中用到了21张表,针对每个表都进行了设计,下面对部分核心表进行汇总罗列展示。
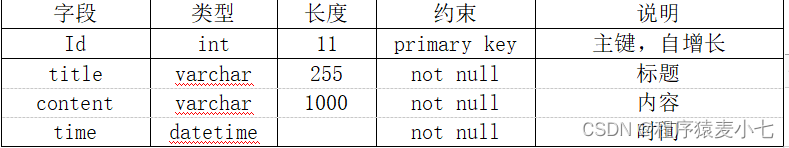
(1)用户信息表

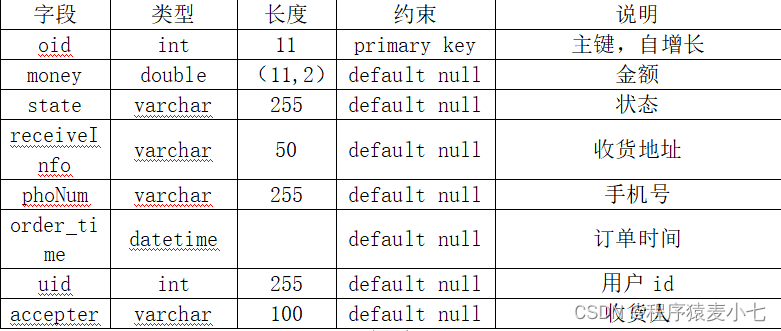
(2)订单信息表

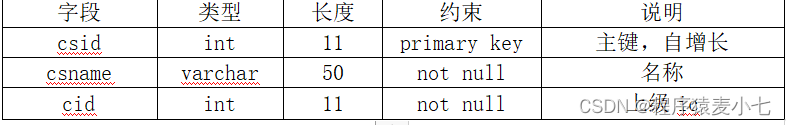
(3)鲜花类别信息表

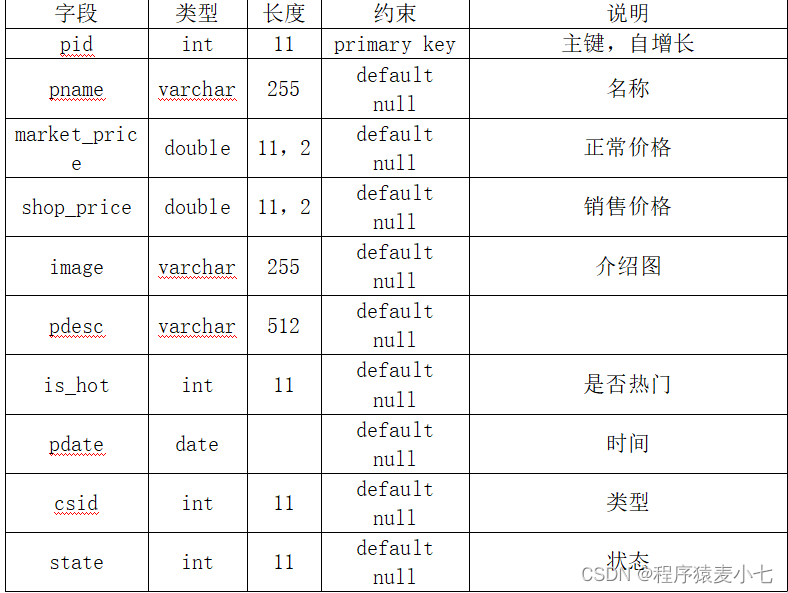
(4)鲜花信息表

(5)公告信息表

部分代码
第一步:注册用户
// 查看验证码
String sessionCode = (String) request.getSession().getAttribute(
"checkcode");
if (!sessionCode.equalsIgnoreCase(checkImg)) {
throw new zdyException("验证码错误请重新注册");
}
// 开始写入数据库
userService.saveUser(user);
model.addAttribute("message", "注册成功请登录");
第二步:根据用户名密码登录
String sessionCode = (String) request.getSession().getAttribute(
"checkcode");
if (!sessionCode.equalsIgnoreCase(checkImg)) {
request.getSession().setAttribute("message", "验证码输入错误请重新注册");
return "redirect:login.action";
}
User loginUser = userService.loginFindByUnameAndPwd(user.getUsername(),
user.getPassword());
if (loginUser == null) {
request.getSession().setAttribute("message", "密码输入错误请重新登陆");
return "redirect:login.action";
}
request.getSession().setAttribute("loginUser", loginUser);
//购物车前端加载信息
<div class="total">
<em id="promotion"></em> <em> 登录后确认是否享有优惠 </em> 赠送积分: <em id="effectivePoint">${cart.totale}</em> 鲜花金额: <strong
id="effectivePrice">${cart.totale}</strong>
</div>
<div class="bottom">
<a href="${ pageContext.request.contextPath }/clearCart.action"
id="clear" class="clear" onclick="return checkClear();">清空购买鲜花车</a><a href="${ pageContext.request.contextPath }/toOrder.action"
id="submit" class="submit">提交订单</a>
</div>
安装部署需求
eclipse、idea运行启动
系统部署
系统开发后,在生产环境配置项目运行环境,具体步骤如下:
安装linux或者windows10操作系统;
安装JDK1.8并配置环境变量;
安装MySQL5.7版本以上版本数据库,创建数据库并执行脚本创建表;
在IDEA中编辑进行打包;
下载并配置Tomcat8.0服务器,配置系统服务,上传项目打包文件
本项目用到的技术和框架
1.开发语言:Java
2.开发模式:B/S
3.数据库:MySQL
4.框架:SSM
本项目中的关键点
此系统的开发采用java语言开发,基于B/S结构,这些开发环境使系统更加完善。使用到的工具和技术都是开源免费的。
环境工具
开发工具 Eclipse/IDEA
语言 JDK1.8 、jsp、CSS、SSM
硬件:笔记本电脑;
软件:Tomcat8.0 Web服务器、Navicat数据库客户端、MySQL;
操作系统:Windows 10;
其它软件:截图工具、常用浏览器;