一、SSE 的本质
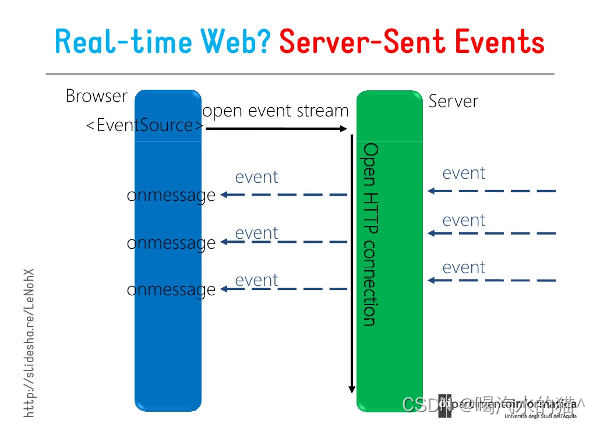
严格地说,HTTP 协议无法做到服务器主动推送信息。但是,有一种变通方法,就是服务器向客户端声明,接下来要发送的是流信息(streaming)。
也就是说,发送的不是一次性的数据包,而是一个数据流,会连续不断地发送过来。这时,客户端不会关闭连接,会一直等着服务器发过来的新的数据流,视频播放就是这样的例子。本质上,这种通信就是以流信息的方式,完成一次用时很长的下载。
SSE 就是利用这种机制,使用流信息向浏览器推送信息。它基于 HTTP 协议,目前除了 IE/Edge,其他浏览器都支持。
二、SSE 的特点
SSE 与 WebSocket 作用相似,都是建立浏览器与服务器之间的通信渠道,然后服务器向浏览器推送信息。
总体来说,WebSocket 更强大和灵活。因为它是全双工通道,可以双向通信;SSE 是单向通道,只能服务器向浏览器发送,因为流信息本质上就是下载。如果浏览器向服务器发送信息,就变成了另一次 HTTP 请求。

三、SSE 和WebSocket 区别
1、SSE 使用 HTTP 协议,现有的服务器软件都支持。WebSocket 是一个独立协议。
2、SSE 属于轻量级,使用简单;WebSocket 协议相对复杂。
3、SSE 默认支持断线重连,WebSocket 需要自己实现。
4、SSE一般只用来传送文本,二进制数据需要编码后传送,WebSocket 默认支持传送二进制数据。
5、SSE 支持自定义发送的消息类型。
因此,两者各有特点,适合不同的场合。
四、使用
SSE后端代码
SpringMVC中,已经集成了该功能,所以无需额外引入jar包,直接上代码:
@Slf4j
@RestController
@RequestMapping("/sse")
public class SseController {
private static final Map<String, SseEmitter> SSE_CACHE = new ConcurrentHashMap<>();
/**
* 建立连接
*/
@GetMapping("/connect/{driverId}")
public SseEmitter connect(@PathVariable String driverId) {
log.info("司机ID:{}", driverId);
SseEmitter sseEmitter = new SseEmitter(0L);
//注入监听对象
SSE_CACHE.put(driverId,sseEmitter);
return sseEmitter;
}
/**
* 推送消息
*/
@GetMapping("/push")
public String push(@RequestParam String driverId,@RequestParam String content){
try {
SSE_CACHE.get(driverId).send(content);
} catch (IOException e) {
throw new RuntimeException(e);
}
return "给用户:" + driverId + ",发送了消息:" + content;
}
/**
* 断开连接
*/
@GetMapping(path = "over")
public String over(String driverId) {
SseEmitter sseEmitter = SSE_CACHE.get(driverId);
if (sseEmitter != null) {
sseEmitter.complete();
SSE_CACHE.remove(driverId);
}
return "over";
}
}
前端代码,简单测试
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<h1>司机监听测试页面-模拟司机客户端</h1>
<button onclick="setMegContent('鼠标点我了')">测试meg展示</button>
<div id="message">展示服务的推送过来消息的地方</br></div>
<script>
driverId = 1;
if (window.EventSource) {
console.info("此浏览器支持SSE")
source = new EventSource("http://localhost:7000/sse/connect/" + driverId)
source.onmessage = function (event) {
setMegContent(event.data);
};
} else {
setMegContent("此浏览器不支持SSE")
}
function setMegContent(content) {
document.getElementById("message").innerHTML += (content + '</br>');
}
</script>
</body>
</html>
效果: