
作者: 黄志武
大参林医药集团股份有限公司,信息中心数据库组组长,13年数据库行业从业经历,Oracle OCM,关注Oracle、MySQL、Redis、MongoDB、Oceanbase、Tidb、Polardb-X、TDSQL、CDH、Clickhouse、Doris、Databend等多方面的关键领域技术,服务过传统通信、电力,互联网、移动互联网等行业。
大参林医药集团股份有限公司成立于 1999 年,是中国具有影响力的药品零售连锁集团化企业。在数字化转型升级的趋势背景下,支撑持续稳定的零售业务生态,离不开高效的信息化、数据化、智能化的技术支持。
需求概述
大参林医药集团零售供应链数据庞大,涉及大表较多,最大单表数据量达到 93 亿,历史数据存储在大数据服务 CDH 。由于技术架构升级改造原因,该 CDH 需要下线,但是业务部门提出需要保留数据用于审计追溯。若考虑通过关系型分布式数据库进行迁移,如 OceanBase、TiDB,对于历史数据的关联并行查询也是一种挑战;若考虑只通过 COS、OSS, S3 对象存储备份导出的文档数据文件,受限于平台技术,无法执行数据关联查询。由于时间紧迫,急需一种投入成本低、见效快的替代方案。
使用 CDH 的痛点
现在大数据平台数据增长迅速, 数据量超过 30T,机器集群硬件配置不足以承担目前的业务压力,成本投入也越来越大。
初见 Databend
Databend 是一个开源的 Elastic 和 Workload-Aware 现代云数据仓库。使用最新的矢量化查询处理技术,可以在对象存储( S3、Azure Blob、谷歌云存储、华为云 OBS 或 MinIO )上进行超快的数据分析。
Databend 产品特点:
- 即时弹性
Databend 将存储与计算完全分离,用户可以根据应用程序的需要轻松扩展或缩小。
- 优异的性能
Databend 利用数据级并行( Vectorized Query Execution )和指令级并行( SIMD )技术,提供性能卓越的数据分析。
- 类似 Git 的 MVCC 存储
Databend 使用快照存储数据。查询、克隆和恢复表中的历史数据非常容易。
- 支持半结构化数据
Databend 支持摄取各种格式的半结构化数据,例如 CSV、JSON 和 Parquet,这些数据位于云端或您的本地文件系统中;Databend 还支持半结构化数据类型:ARRAY、MAP、JSON,便于半结构化导入和操作。
- MySQL/ClickHouse 兼容
Databend 符合 ANSI SQL 并兼容 MySQL/ClickHouse 协议,可以轻松连接现有工具( MySQL Client、ClickHouse Client、Vector、DBeaver、Jupyter、JDBC 等)。
- 使用方便
Databend 没有要构建的索引,不需要手动调整,不需要手动计算分区或分片数据,所有这些都在数据加载到表中时完成。
技术选型
Databend 是一个数据仓库平台,同样具备类似通用的大数据平台 CDH 的的支持能力。在选择数据归档方案时,分 3 个方面做了对比:
- 存储成本:对象存储和 HDD, SSD 的成本,其中对象存储是 HDD 的 1/10, 是 SSD 的 1/30;
- 数据迁移成本:数据备份文件导出后直接迁到对象存储中,可以实现无脑在 Databend 直接加载存储,通过读取备份文件的表对象信息完成创建表和加载数据;
- 关联查询能力:查询方式简单,兼容 MySQL 协议,可不用改变 Mysql 的使用习惯,直接无需过多改动即可通过原来的业务 SQL 进行关联查询;
Databend方案
目前 Databend 主要用于数据归档。实现方式是将大数据平台 CDH 导出的 Parquet 文件,通过腾讯云的文件迁移同步工具 cos_migrate_tool 实现传输备份至腾讯云 COS,使用 Databend 的单节点部署方案把该 COS 直接加载,即可实现 COS 下文件自动识别。
- 创建 Stage
create stage if not exists mystage
url = 's3://cos存储桶/backup/'
connection=(endpoint_url='https://cos.ap-guangzhou.myqcloud.com'
access_key_id='ACCESS_KEY_ID' secret_access_key='SECRET_ACCESS_KEY');- 查看 Stage 中的文件
list @mystage;- Load stage 中的文件到 Databend
从文件中获取表结构来创建表
create table t1 as select * from @mystage/bi/t1/ (pattern=>'.*parq') limit 0;加载文件往表中写入数据
copy /*+ set_var(max_threads=5) */ into t1 from @mystage/bi/t1/ pattern='.*[.]parq' file_format=(type=parquet);- 查询
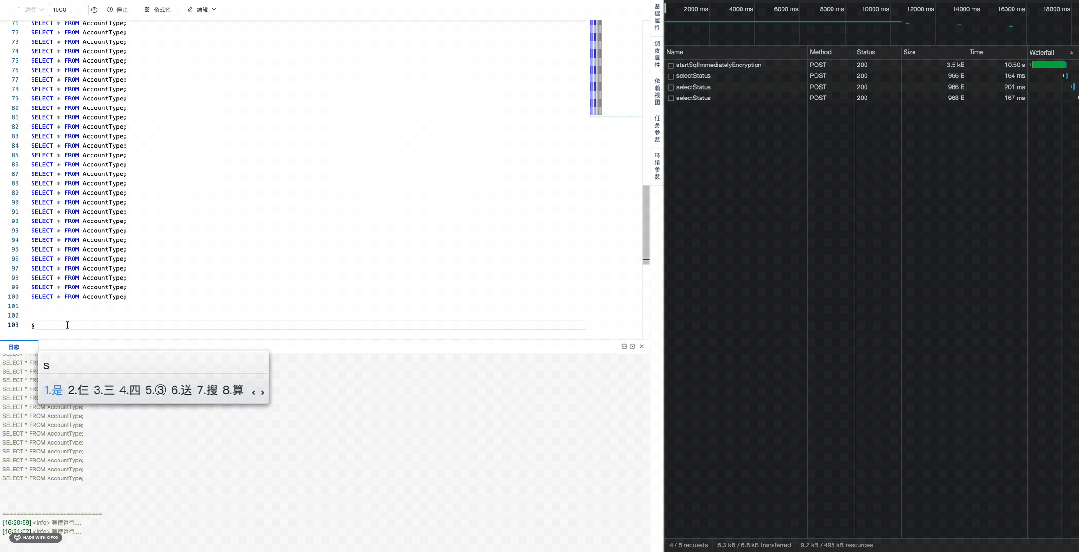
查询
use bi;
select * from t1 limit 10;现在 Databend 支持复杂的查询语法,可以满足平时业务需求。
Databend 使用现状
目前使用Databend,对大表数据的查询加载速度提升2倍;腾讯云 COS 存储成本相对于 CDH 本地盘及副本模式成本下下降 15 倍左右;且性能满足日常的数据审计查询需求。
总结
采用Databend有非常不错的体验,简单易用、查询迅速,对业务常用的历史数据查询无缝切换,极大地缩短了项目周期,提升了效率,减少了业务方的焦虑。