循环控制语句
while语句
While 循环会在指定条件为真时循环执行代码块。
While循环,先进行条件判断,再执行循环体的代码
while (条件表达式){
循环体
}
注意:当前循环中,如果不满足条件,一次都不会执行
var i= 1;
while(i<=10){
console.log(i);
i++;
}
do…while
do/while 循环是 while 循环的变体。该循环会执行一次代码块,在检查条件是否为真之前,然后如果条件为真的话,就会重复这个循环。
do while循环,先执行循环体代码,再进行条件判断。至少执行一次循环体的代码。
do {
代码段
} while (条件表达式)
注意:当前循环中,代码至少执行一次
var i=1;
do{
i++; // 2
console.log(i);
}while(i<=10)
for
for (循环变量初始化表达式; 循环条件表达式; 更新循环变量表达式) {
循环体
}
注意:
1
循环变量可以定义在for 循环结构体外
2
没有更新循环变量会变成死循环
3
循环条件中的‘;’不能省略
基础案例:循环输出5个div标签
for(var i=0;i<5;i++){
document.write('<div>1</div>')
}
基础案例:循环输出1-100
for(var i=1;i<=100;i++){
document.write(i);
}
案例:计算1+2+…100=5050的和
var sum=0
for(var i=1;i<=100;i++){
sum += i
if(i<100){
document.write(i+'+');
}else{
document.write(i+'='+sum)
}
}
console.log(sum)
案例二:循环输出table表格,创建四行5列的表格
document.write('<table border="1">')
for(var j=1;j<=4;j++){
document.write('<tr>')
for(var i=0;i<=3;i++){
document.write('<td>@</td>');
}
document.write('</tr>')
}
document.write('</table>')
案例三:打印一个五行四列的表格(隔行换色)
案例四:点击显示一张图片,点击显示多张图片
案例五:判断数组中值哪些是数字类型
var arr = [ ‘100px’, ‘abc’-6, [], -98765, 34, -2, 0, ‘300’, , function(){alert(1);}, null, document, [], true, ‘200px’-30,‘23.45元’, 5, Number(‘abc’), function(){ alert(3); }, ‘xyz’-90 ];
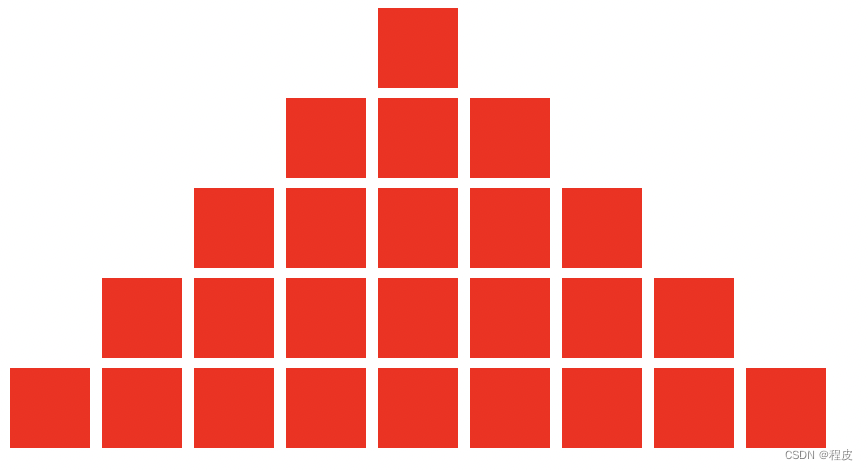
案例六:循环实现金字塔效果

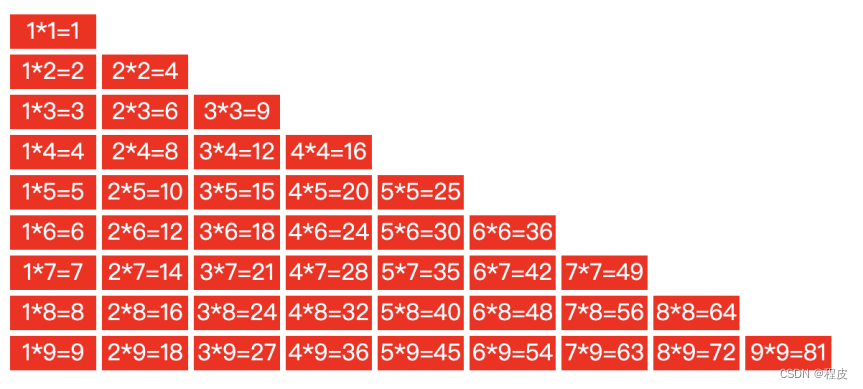
案例七:循环实现九九乘法表

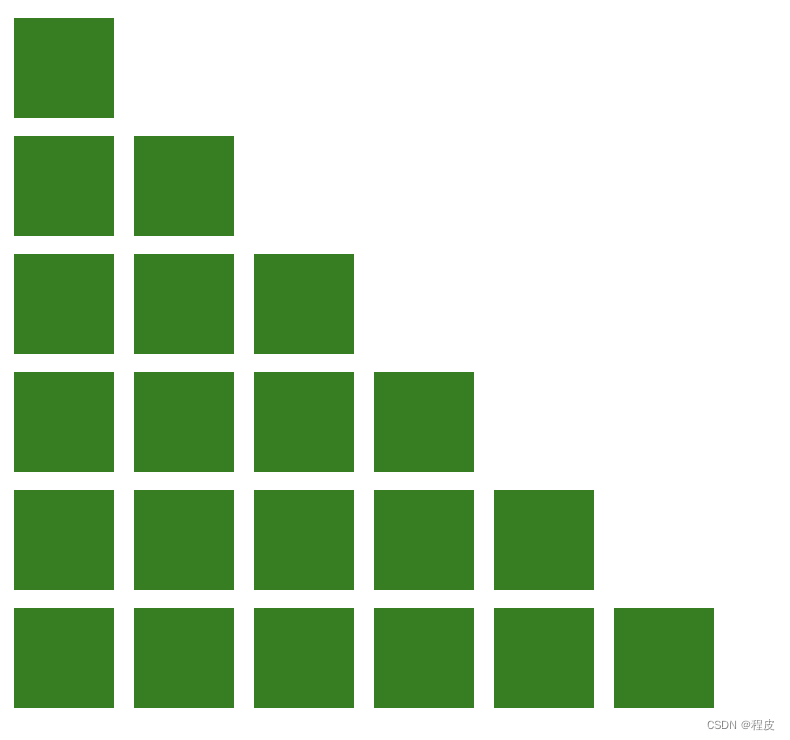
案例八:循环实现阶梯效果

for…in
for (变量 in 对象) {
代码段
}
●for…in 语句用来遍历对象的每一个属性。每次都将属性名作为字符串保存在变量里
●在无法预知对象的任何信息,和循环次数的时候使用
var arr = [
{
"name":"Java编程思想",
"price":78.9
},
{
"name":"python入门宝典",
"price":59
},
{
"name":"JavaScript程序设计",
"price":69
}
];
for(var i=0;i<arr.length;i++){
// console.log(arr[i]);
// json - {"name":"Java编程思想","price":78.9}
for(key in arr[i]){
console.log(arr[i][key]);
}
}