希望各位可以了解
fdm-cli,并在合适的时候尝试使用一下。
阅读本文你将获得
- 一个(好用的)项目模板初始化工具
- 这个(好用的)工具的使用方法
- 给作者点一个
star的机会
一、不愿再复制粘贴
小N每次在写项目的时候,遇到所用技术栈相同的时候,总习惯于去git上将之前开发过的项目clone下来。
又或是直接在本地CV文件,再将其里面的无用文件删掉,保留基础文件以及一些用顺手的工具函数,在此基础上,进行新的开发。
小E在团队里负责的事情比较多,每次起新项目的时候,他就很痛苦。
因为要对照着团队的规范,一项一项的配置,通常要配置好久。
但是又怕直接用之前的git仓库会带来一些无用依赖,只好从零开始慢慢配置,耗费不少的时间。
小D是一位后端工程师,他要为自己的后端项目写一些前端界面。
但是从零开始搭建很耗费精力,亟需一个工具将前期步骤准备好,直接进入开发阶段。
类似于小N小E小D这样的情况,在身边比比皆是,那为何没有一个工具来帮助管理这个情况呢?
于是,fdm-cli,一个致力于解决项目模板初始化管理的脚手架工具,诞生了!
获取方式:
npm install fdm-cli -g
二、fdm-cli是一个怎样的工具?
Github:https://github.com/wangenze267/fdm-cli
作为一个管理工具,它目前暂时具有以下命令:

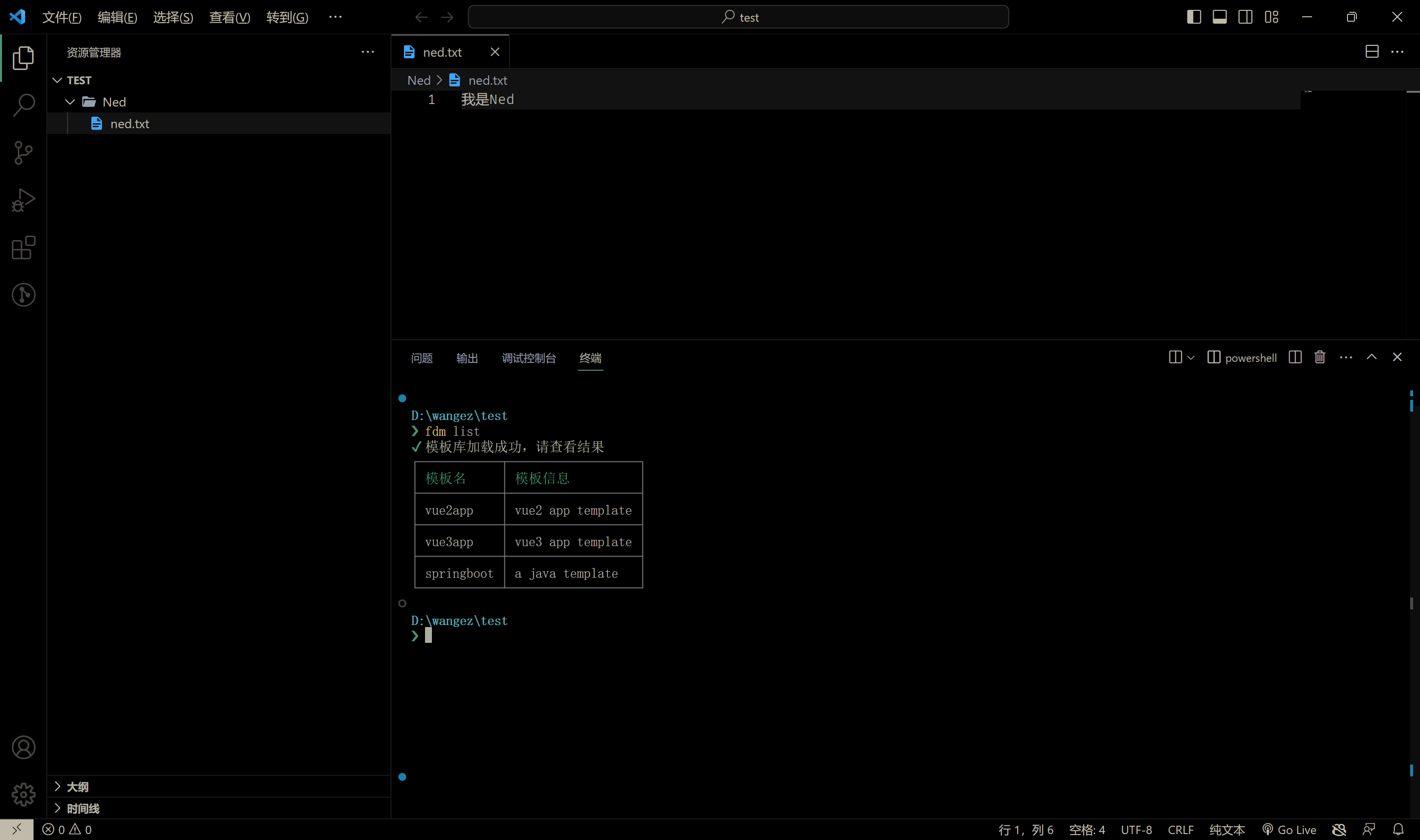
为了测试,我们建个Ned文件夹,里面有个ned.txt文件,接着我们在外边的test目录下执行fdm list查看当前的模板清单列表

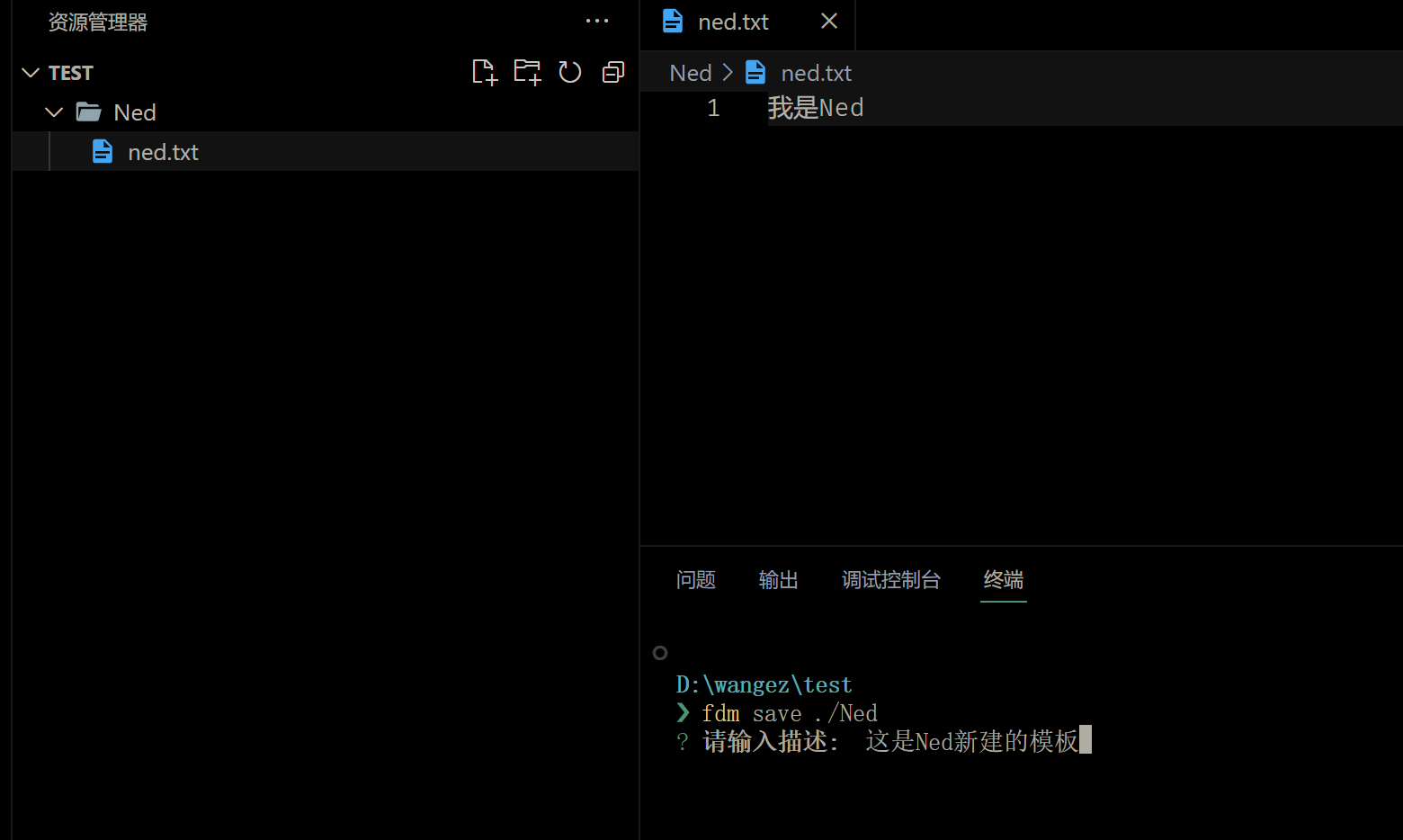
接着,我们将Ned作为模板,保存起来,运行fdm save ./Ned,输入描述

保存成功后,执行fdm list,再次查看模板列表,可以看见我们保存的模板已经在其中了。
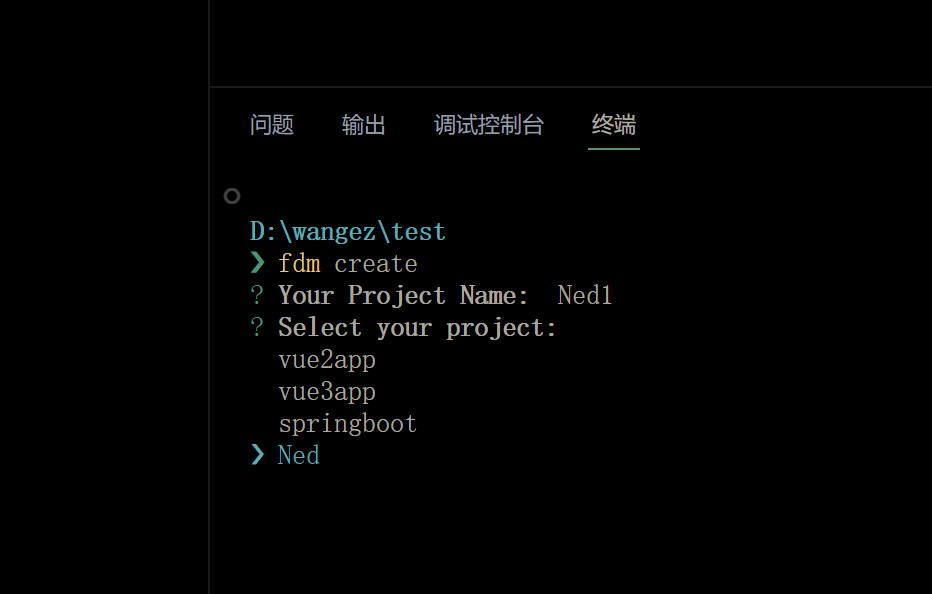
删掉Ned文件夹,执行fdm create命令。

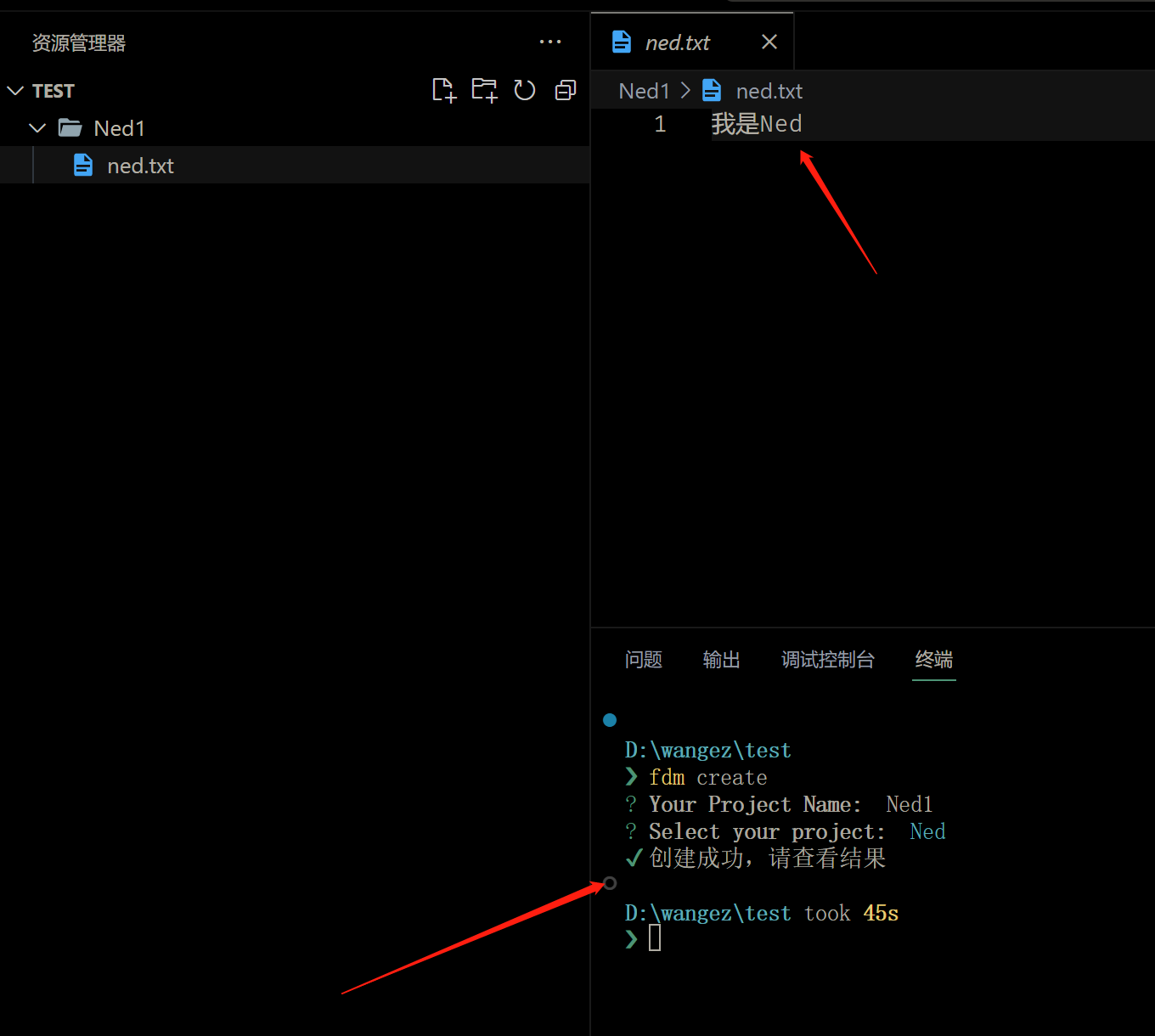
会提示我们先输入项目名,完后提供给我们模板库的选项,我们可以选择一个来建立我们的初始化项目,我们这里直接选择刚刚保存的 Ned 模板就好。

创建成功后,我们可以看到这正是我们之前保存的想要作为模板的项目文件。
三、给个STAR吧
无论是作为小N小E小D,还是他们的问题解决者,Ned,都有个想要获得星星的心愿。
如果觉得对你有用,不妨使用一下,也可以点进仓库中给予一个Star
https://github.com/wangenze267/fdm-cli