
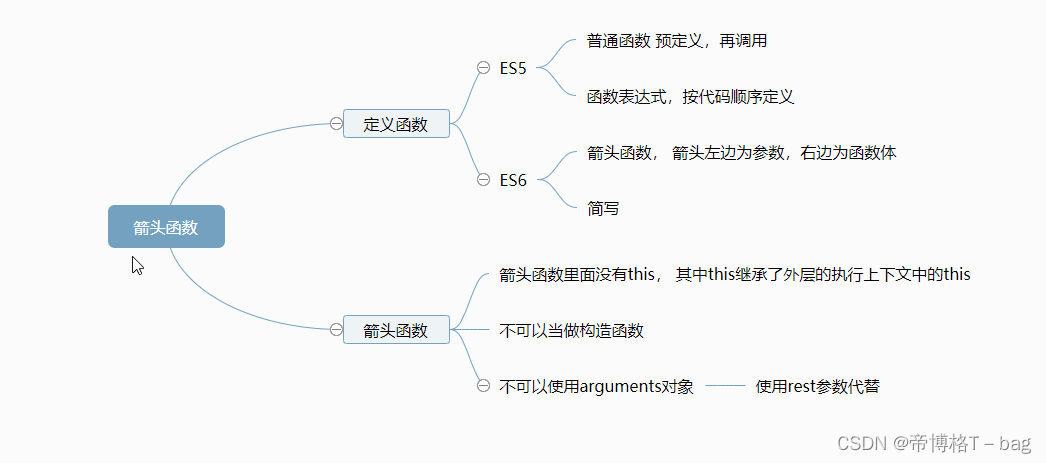
一、定义函数
1. ES5
1. 普通函数预定义,再调用
console.log(sum(1, 2))
function sum (x, y) {
return x + y
}
console.log(sum(1, 2))
2. 函数表达式 按代码顺序定义
console.log(sum(1, 2))
// sum is not a function
// sum不是一个函数
var sum = function (x, y) {
return x + y
}
2. ES6
1. 箭头函数
// 箭头的左边是参数,右边是函数体
let sum = (x, y) => {
return x + y
}
console.log(sum(3,4))
2. 简写
PS:当函数体中只有一行代码,可以简写成如下
let sum = (x,y) => x + y
console.log(sum(4,5))
极度简写
let x = x => x
=>
let x = function(x) { return x }
二、箭头函数
1. 箭头函数this指向定义时所在的对象,而不是调用时所在的对象
- this表示当前对象的引用
<!DOCTYPE html>
<html lang="en">
<body>
<button id="btn">测试</button>
<script>
let oBtn = document.querySelector('#btn')
oBtn.addEventListener('click', function() {
console.log(this)
// 点击,打印<button id="btn">测试</button>
})
</script>
</body>
</html>
- this的指向的变化
<!DOCTYPE html>
<html lang="en">
<body>
<button id="btn">测试</button>
<script>
let oBtn = document.querySelector('#btn')
oBtn.addEventListener('click', function() {
setTimeout(function () {
console.log(this)
// 点击,1秒后,打印 window 对象
// window.setTimeout = setTimeout, this指向的是当前对象的引用, 所以 this = window
},1000)
})
</script>
</body>
</html>
- 改变this指向
<!DOCTYPE html>
<html lang="en">
<body>
<button id="btn">测试</button>
<script>
let oBtn = document.querySelector('#btn')
oBtn.addEventListener('click', function() {
setTimeout(function () {
// 手动改变this指向, call, apply, bind
console.log(this)
// <button id="btn">测试</button>
// 把click的函数中this,当前this指向oBtn, 当做参数传递定时器函数内部
}.bind(this),1000)
})
</script>
</body>
</html>
PS: call,apply再定时器里面会立即执行,bind会等1秒后执行
4. 箭头函数改变this指向
<!DOCTYPE html>
<html lang="en">
<body>
<button id="btn">测试</button>
<script>
let oBtn = document.querySelector('#btn')
oBtn.addEventListener('click', function() {
setTimeout(() => {
console.log(this)
// <button id="btn">测试</button>
// 继承click函数中this
},1000)
})
</script>
</body>
</html>
PS:箭头函数里面没有this, 其中this继承了外层的执行上下文中的this
2.不可以当做构造函数
- ES5 中构造函数
// 类
function People(name, age) {
console.log(this)
// 指向的是实例化的对象
this.name = name
this.age = age
}
let p1 = new People('xiaoxiao', 30)
console.log(p1)
- 通过箭头函数替换构造函数
// 类
let People = (name, age) => {
console.log(this)
// 指向的是实例化的对象
this.name = name
this.age = age
}
let p1 = new People('xiaoxiao', 30)
console.log(p1)
// People is not a constructor
// People 不是一个构造器
3.不可以使用arguments对象
- 不能使用arguments对象
let foo = () => {
console.log(arguments)
}
foo(1,2,3)
// arguments is not defined
// arguments 未定义
- 使用rest参数代替arguments对象
let foo = (...arg) => {
console.log(arg)
}
foo(1,2,3)
// (3) [1, 2, 3]