闭包是指在一个函数内部创建另一个函数,并且内部函数可以访问外部函数的变量、参数以及其他内部函数,即使外部函数已经执行完毕。这种机制使得内部函数保留了对外部作用域的引用,即使外部作用域已经不再活跃。

为什么闭包重要?
闭包在 JavaScript 中具有重要的用途和价值。它们可以用于创建私有变量、封装逻辑、避免全局污染等方面。另外,闭包还允许你在函数之外操作局部变量,从而为代码提供更大的灵活性和可维护性。
JavaScript 闭包的特点
- 闭包可以访问外部函数的变量,即使外部函数已经返回了。
- 闭包保存外部函数变量的引用,而不是实际的值。
- 每当一个函数在另一个函数中被创建时,就会产生闭包。
JS 闭包的用途
闭包常被用于:
- 封装 - 内部函数可以访问外部变量,但外部函数不能访问内部变量。这提供了封装和数据私密性。
- 状态持续 - 闭包可以在函数调用之间保持状态(例如计数器)。函数的变量在调用之间持续存在。
- 偏函数应用 - 闭包可以用于偏函数应用和柯里化函数。这涉及到创建一个捕获一些参数但保留其他参数未设置的函数。
JS 闭包的类型
1. 普通闭包
普通闭包是指一个函数内部定义了另一个函数,并且内部函数引用了外部函数的变量。这种情况下,内部函数会捕获外部函数的变量,并可以在外部函数执行完毕后继续使用。
var outerVar = 'I am from outer'; function inner() { console.log(outerVar); } return inner; } var closureFunction = outer(); closureFunction(); // 输出:I am from outer2. 立即调用函数表达式(IIFE)闭包
IIFE 是一种创建闭包的常见模式。通过将函数定义包裹在括号内并立即调用它,你可以创建一个在执行后仍然具有访问外部作用域的函数。
var privateVar = 'I am private'; return function() { console.log(privateVar); }; })(); closureFunction(); // 输出:I am private实践案例:计数器闭包
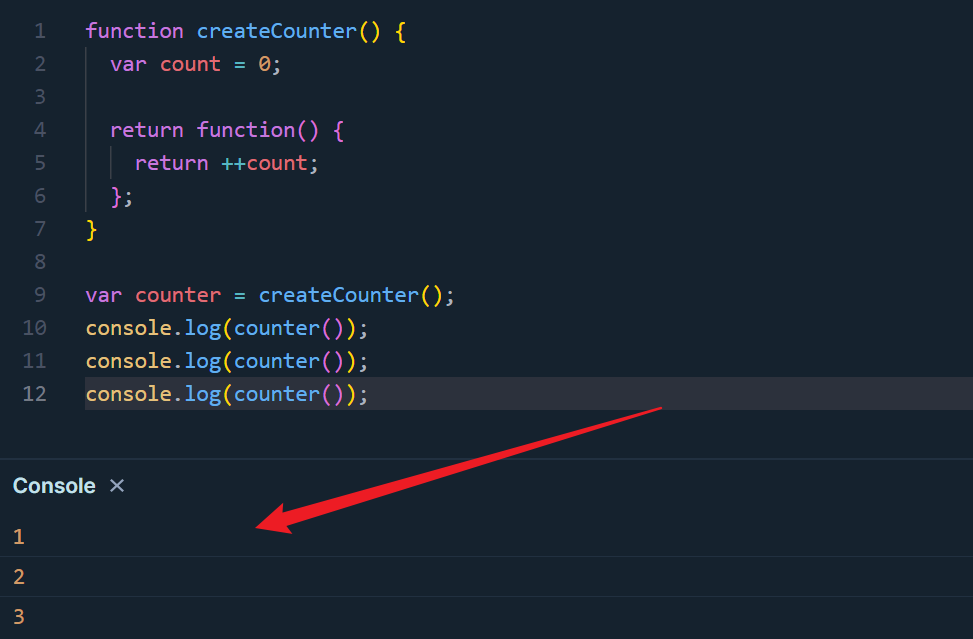
让我们通过一个实际案例来进一步理解闭包的应用。考虑一个简单的计数器,可以通过闭包来实现:
var count = 0; return function() { return ++count; }; } var counter = createCounter(); console.log(counter()); // 输出:1 console.log(counter()); // 输出:2 console.log(counter()); // 输出:3
互动练习
1.创建一个闭包函数,用于计算累加和。函数初始值为0,每次调用会将参数值累加到内部变量中。参考答案:
var sum = 0; return function(value) { sum += value; return sum; }; } var sumCalculator = createSumCalculator(); console.log(sumCalculator(5)); // 输出:5 console.log(sumCalculator(10)); // 输出:15 console.log(sumCalculator(2)); // 输出:17 2.创建一个IIFE闭包,用于生成斐波那契数列的下一个值。斐波那契数列起始为0和1,后续每个数字是前两个数字之和。参考答案:
var a = 0; var b = 1; return function() { var next = a + b; a = b; b = next; return next; }; })(); console.log(fibonacciGenerator()); // 输出:1 console.log(fibonacciGenerator()); // 输出:2 console.log(fibonacciGenerator()); // 输出:3注意事项
- 闭包会导致内存泄漏,因为闭包保留了对外部作用域的引用,导致外部作用域的变量无法被垃圾回收机制释放。
- 注意使用闭包时的作用域链,避免意外引用到不需要的变量。
- 闭包不仅在浏览器中有用,在 Node.js 服务器端编程中也经常使用。
通过 API 工具调试后端接口
Apifox 是一个比 Postman 更强大的接口测试工具,Apifox = Postman + Swagger + Mock + JMeter,Apifox 支持调试 http(s)、WebSocket、Socket、gRPC、Dubbo 等协议的接口,并且集成了 IDEA 插件。在后端人员写完服务接口时,测试阶段可以通过 Apifox 来校验接口的正确性,图形化界面极大的方便了项目的上线效率。

总结
闭包是 JavaScript 中一个强大且有趣的概念,允许内部函数访问外部作用域中的变量和数据。通过创建闭包,你可以实现私有性、封装性以及更高级的编程技巧。了解闭包的工作原理并在实际项目中应用它们,将使你的 JavaScript 代码更加优雅和功能强大。
知识扩展:
- JavaScript(JS)中怎么遍历数组?一文讲解 JS 遍历数组的方法
- JavaScript(JS)中怎么遍历对象?一文讲解 JS 遍历对象的方法
参考链接:
- MDN Web Docs: Closures:Closures - JavaScript | MDN
- JavaScript.info: Closures:Variable scope, closure