目录
前言
参考文章
正文
1.打包前的配置工作
做反向代理的原因(Vue项目打包后Proxy失效的问题):
2.Nginx使用

前言
突发灵感想学习下打包,第一反应是学习webpack,翻找一通后发现用不着webpack,因为vue有内置打包命令,配置好vue文件后 在项目文件执行npm run build 即可!
下方内容是我多方查找总结得出
参考文章
http://t.csdn.cn/rAjXz
http://t.csdn.cn/DBju1
http://t.csdn.cn/Mi1u4
正文
1.打包前的配置工作
1、找到vue.config.js文件,在module.exports里面配置 publicPath: "./"。
const { defineConfig } = require("@vue/cli-service");
module.exports = defineConfig({
transpileDependencies: true,
publicPath: "./", // (配置此句)关键,不然静态文件地址会有问题
}2、找到你的路由文件 router/index.js,将路由的mode改成hash。
const router = new VueRouter({
mode: "hash", //(配置此句)
routes,
});上述步骤做完后,你打个包 npm run build,生成一个打包文件 dist,找到里面的index.html文件,直接双击打开,如果运行正常,那么你就成功了一半了
3、上述两步就可以让页面正常显示了,但现在有一个接口代理的问题,如果你是做的代理,那就需要做反向代理。
做反向代理的原因(Vue项目打包后Proxy失效的问题):
查看vue项目运行时的网络请求与打包后index运行的网络请求即可发现原因。
在vue.config.js中配置了proxy跨域后执行npm run build打包部署到服务器上会报跨域问题,为什么会报错呢?因为编译打包后,前端页面成为了单独的静态资源,代理服务器devServer.proxy被抽离出去了。也就是说,devServer.proxy不会一起打包到dist文件夹下,所以相当于我们没有配置代理服务器!!
怎么解决呢?资源要被访问,那必须要有一个代理服务器来装载它。我们部署上线最常见的就是使用nginx进行反向代理,只需要修改nginx配置文件即可。
2.Nginx使用
- Nginx官网下载:http://nginx.org/en/download.html
- Nginx有三种版本,分别是Mainline version(开发版)、Stable version(稳定版)、Legacy versions(早期版本)。一般选用稳定版本。
- Linux使用时选用中间的版本下载然后通过Xftp或Filezilla工具上传到Linux服务器上即可。也可以从浏览器上复制下载文件的URL地址后在服务器中使用wget命令进行下载。

- 上传到Linux解压后,会出现对应的Nginx版本目录,如刚才下载的是1.22.1版本,解压后就会出现nginx-1.22.1的目录。
下载解压后文件见下图:

关于上述目录结构的具体介绍如下 。
- man 目录:存放 Nginx 的帮助文档 。
- html 目 录 :存放默认网站文件 。(将我们的dist文件放在此目录下)
- contrib 目录:存放其他机构或组织贡献的文档资料。
- conf 目录:存放 Nginx 服务器的配置文件。
- logs 目录:查看打印日志(此处可查看是否运行成功)。
- nginx.exe 应用程序:双击即可运行项目(双击后窗口打开或一闪而过都为正常状态)。
- nginx.exe运行前注意项:双击运行项目前要查看任务管理器是否有正在运行的nginx窗口,确保无窗口占用当前端口才可成功运行,若端口被占用则需关闭占用窗口,特殊情况不可关闭时可更改Nginx的运行窗口(如何更改下方会有介绍)。多次运行nginx会产生多个运行端口,端口号呈依次递增。
需要注意的是在本地测试nginx的话不能把nginx文件夹放在中文目录下。
下面进行反向代理(若无下方内容则自行添加即可)
第一步: 首先去下载好一个Nginx,linux系统就下载后缀为tar.gz的,windows系统下载后缀zip的就行。下载完成后解压出来,将VUE打包的dist文件夹放到nginx里的html文件夹下。然后再找到nginx里的conf文件夹,然后选择对nginx.conf进行编辑。
server {
listen 8080; #用于监听的端口,配置为原vue项目启动端口
server_name localhost; #nginx拦截的地址,也可使用通配符拦截(具体百度用法)
第二步:然后往下拉找到 location /,这一步是拦截具体的地址如:localhost:8090/
location / {
root html\dist; #该路径就是之前放置Vue包的路径,根据你的项目实际路径来配
index index.html index.htm; #跳转的欢迎界面,根据你的项目首页来配
}
第三步:然后是最重要的一步,将Proxy里的请求地址配到nginx里(关键一步)
location /api/ {
proxy_pass http://(此处和下方代理地址相同):8888;
}
这个api是Vue中配置的代理路径,将下面proxy_pass路径改为Proxy中的target路径,即可解决部署项目前端网页请求接口报错原因
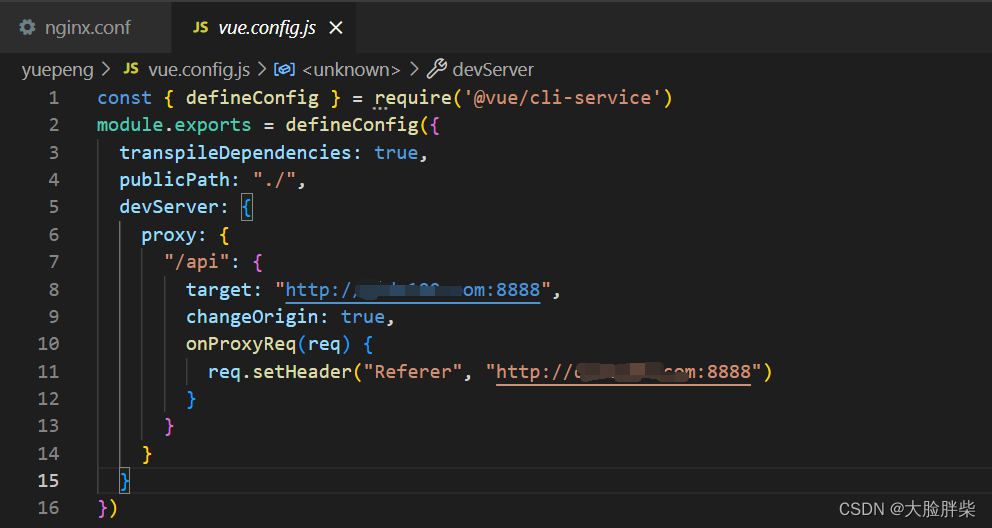
我的vue项目代理地址是这样的自行参考:

此时vue项目打包与反向代理基本就完成了,后续学习继续补充。
















![[附源码]Node.js计算机毕业设计高校实习管理平台系统Express](https://img-blog.csdnimg.cn/c337d3facabd40da8a903cb8af964b1e.png)

