HBuilderX,简称HX,是轻如编辑器、强如IDE的合体版本,它及轻巧、极速,强大的语法提示,提供比其他工具更优秀的vue支持大幅提升vue开发效率于一身(具体可看官方详细解释)…
一,HBuilderX下载安装
官网地址
 安装过程直接下一步下一步,该勾选的勾选,可以选择自己的安装位置,不过一定要记住位置。
安装过程直接下一步下一步,该勾选的勾选,可以选择自己的安装位置,不过一定要记住位置。
二,nodejs下载
nodejs官网地址
这里直接下载,记住一定这块可以不用修改安装路径

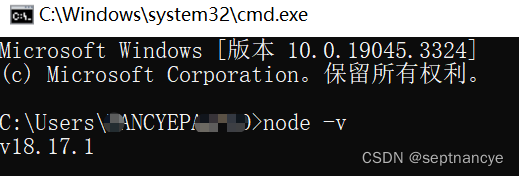
判断下载是否成功
win + r输入cmd打开命令提示符,输入node -v
显示出版本信息说明安装成功

至此我们需要学习的软件就安装完成!!!
三,开始配置
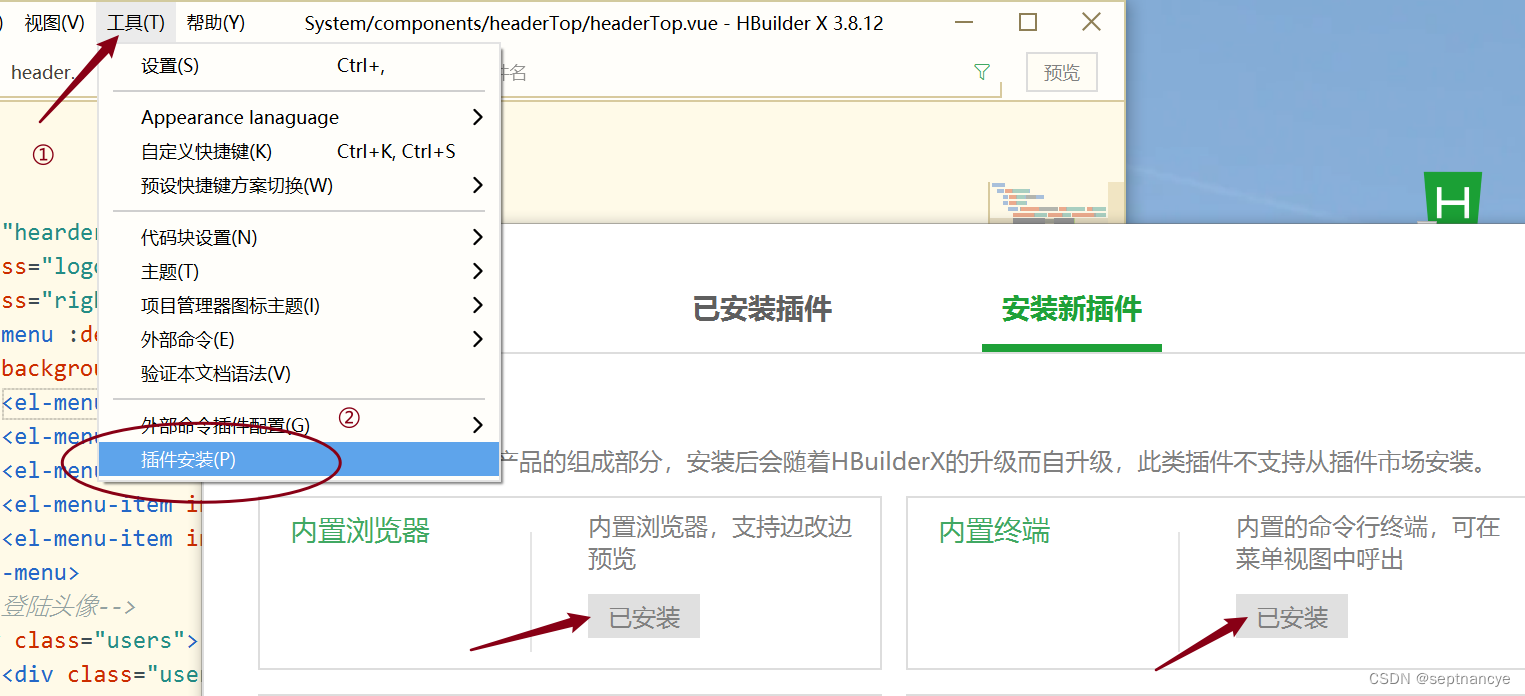
1,打开HBuilderX,点击工具一栏,点击插件安装,选择安装 内置浏览器 和 内置终端

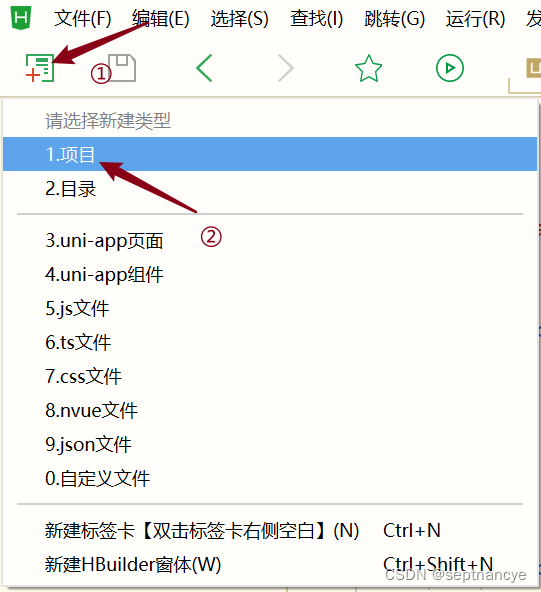
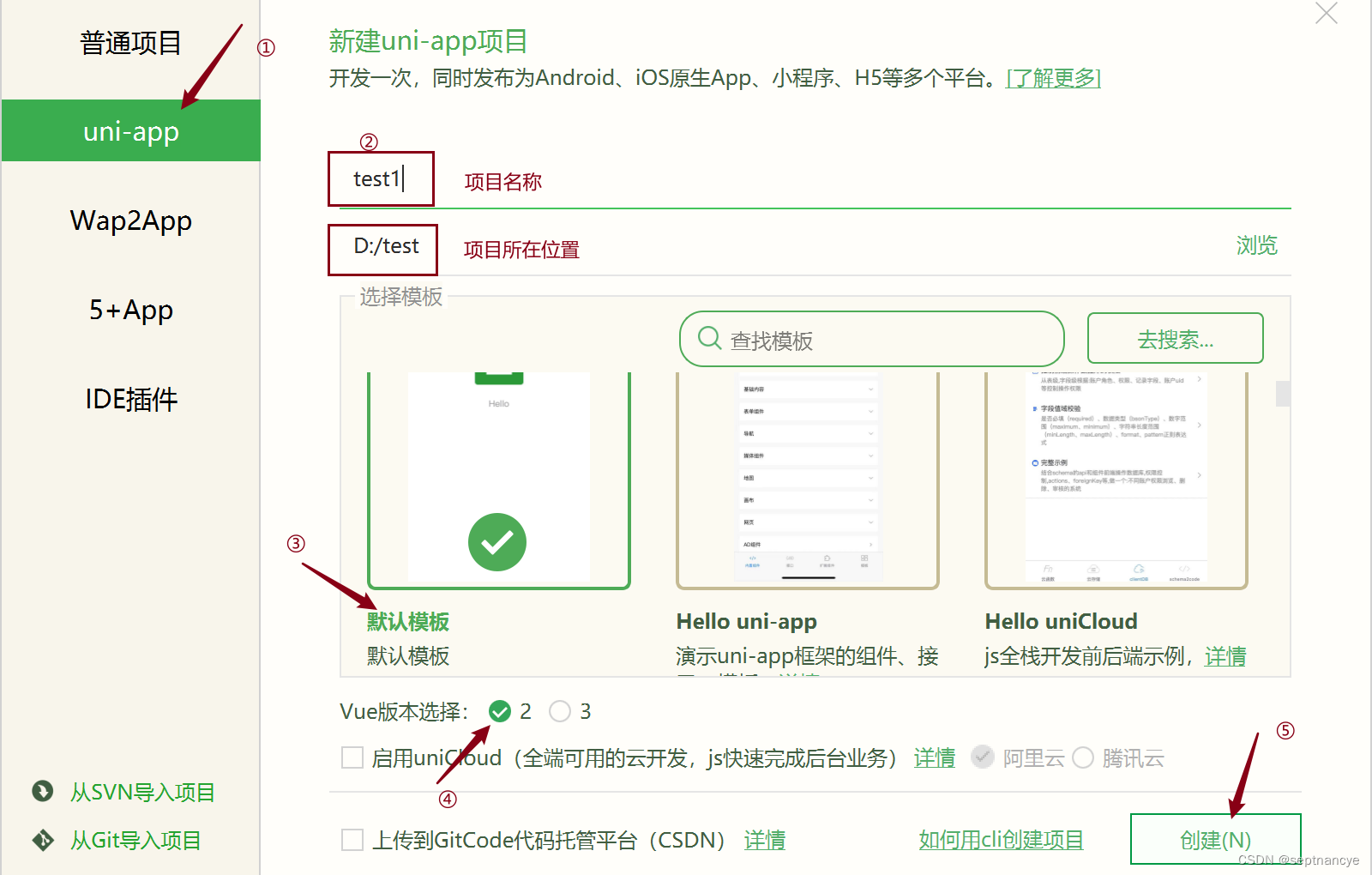
2,新建一个项目


3,终端
点击左下角终端

上拉,分别输入npm install better-mock 和npm install element-ui
成功,刚创建的项目就会出现 node_modules文件夹

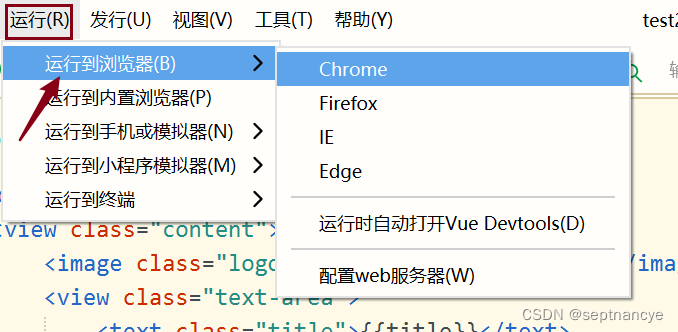
4,运行刚创建的项目
浏览器自行选择
第一次运行项目加载会有点慢

4.1,运行默认模板结果
如图运行成功

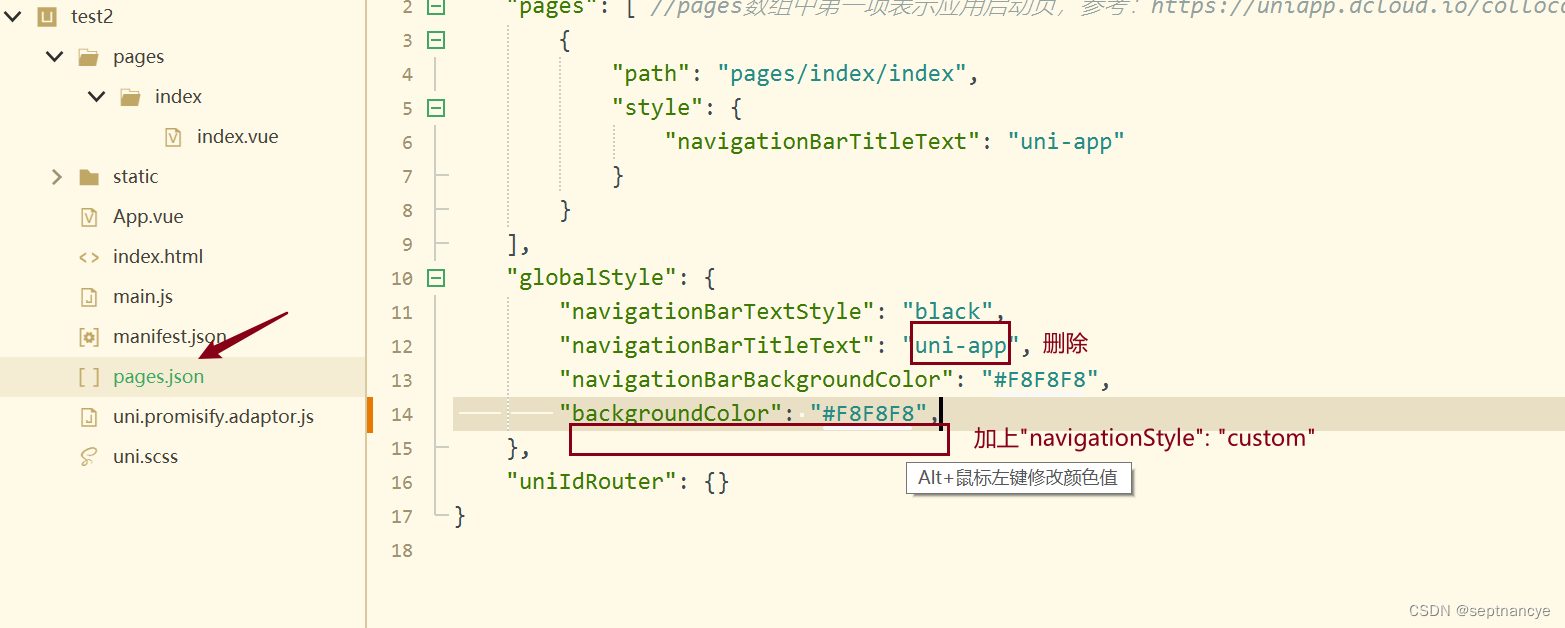
5,修改内容
我们需要把默认的内容删掉
写需要的内容
"navigationStyle": "custom"

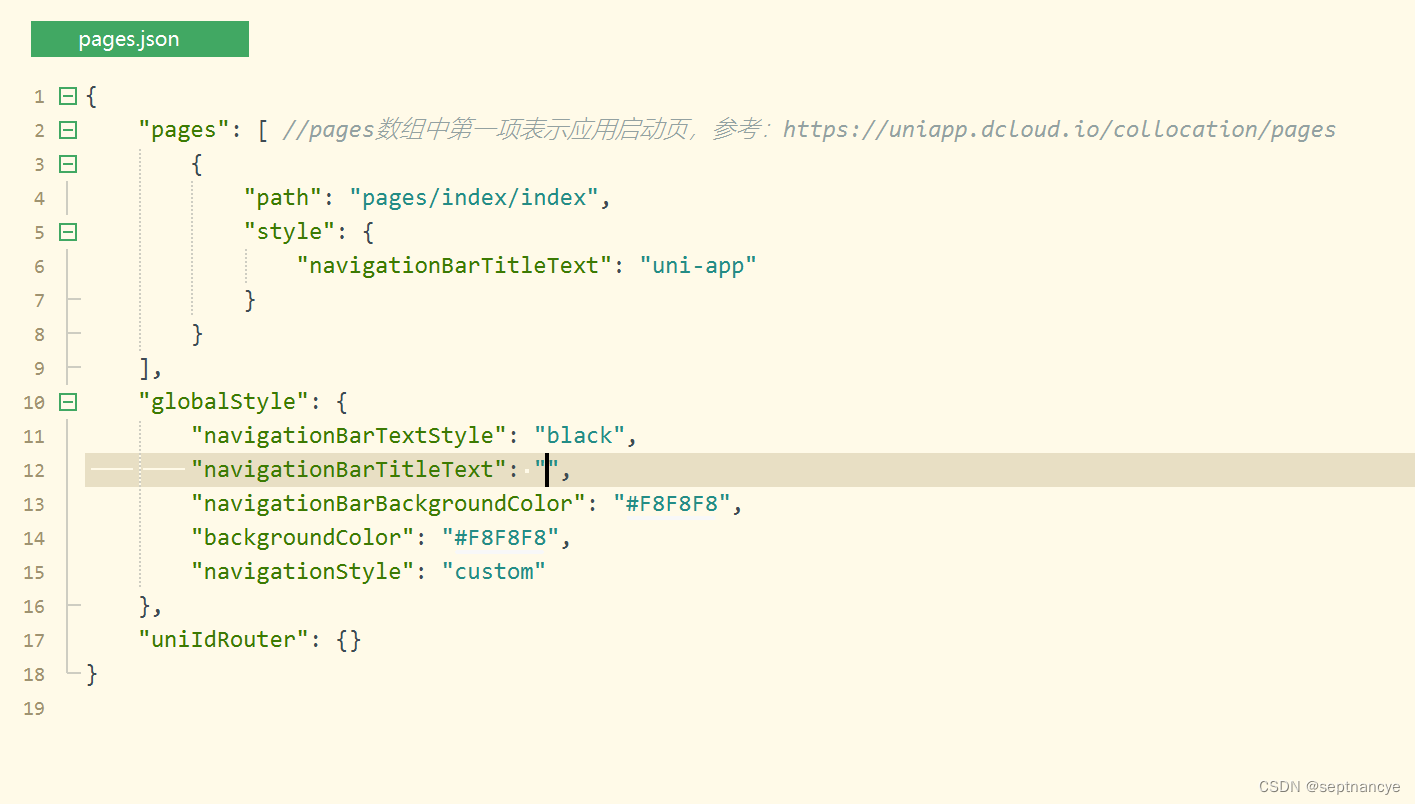
修改之后如下:

继续修改
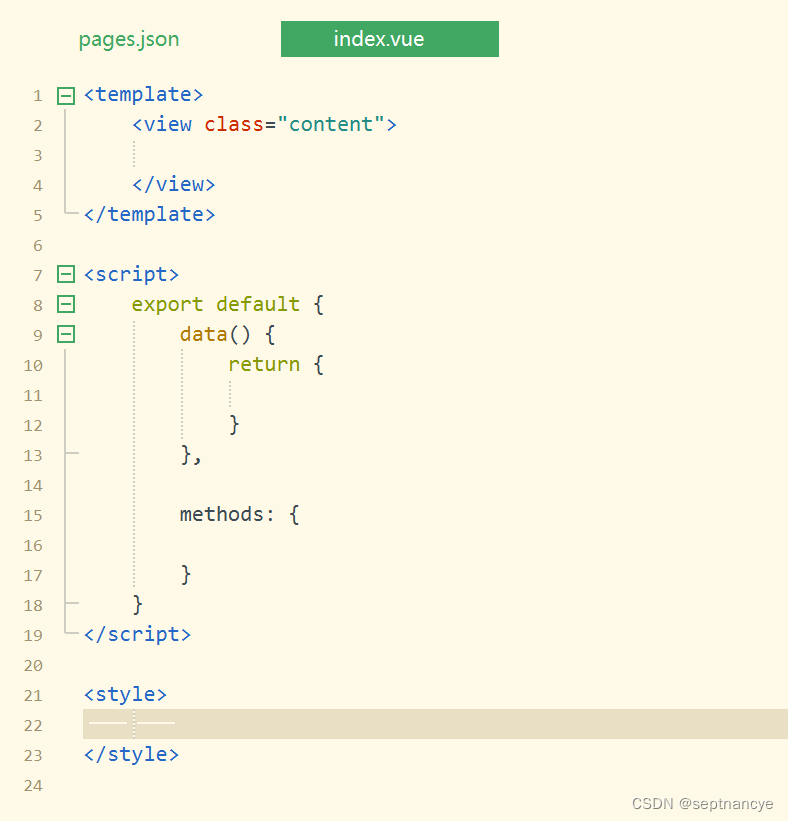
打开index.vue,如下图所示删掉部分内容
保留内容如下:

<template>
<view class="content">
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
}
}
</script>
<style>
</style>
6,重新运行修改后的项目
发现是空白

四,基础学习编写
<template>
<view class="content">
<div>{{msg}}</div>
<div>1</div>
<div class="box">12</div>
<div>{{abc}}</div>
<div class="box">abc</div>
<div class="fbox">
<div class="child">123</div>
</div>
</view>
</template>
<script>
export default {
data() {
return {
msg: 'Hello Word',
abc: 'Word Hello',
}
},
onLoad() {
},
methods: {
}
}
</script>
<style>
div{
width:100px;
height:100px;
background-color:green;
/*边框*/
border: 1px solid black;
/*边框圆角 像素值越大圆角越大
如果需要圆直接写50%*/
border-radius: 10px;
/*外边距*/
margin: 0px 30px 0px 0px;
/*内边距
内边距,边框--会影响盒子的大小*/
padding: 50px 0px 0px 50px;
display: inline;
display: inline-block;
vertical-align: top;
}
.box{
background-color: aquamarine;
}
.box.abc{
background-color: black;
}
.fbox{
width: 500px;
height: 500px;
background-color: aquamarine;
}
.child{
width: 200px;
height: 200px;
background-color: forestgreen;
}
</style>
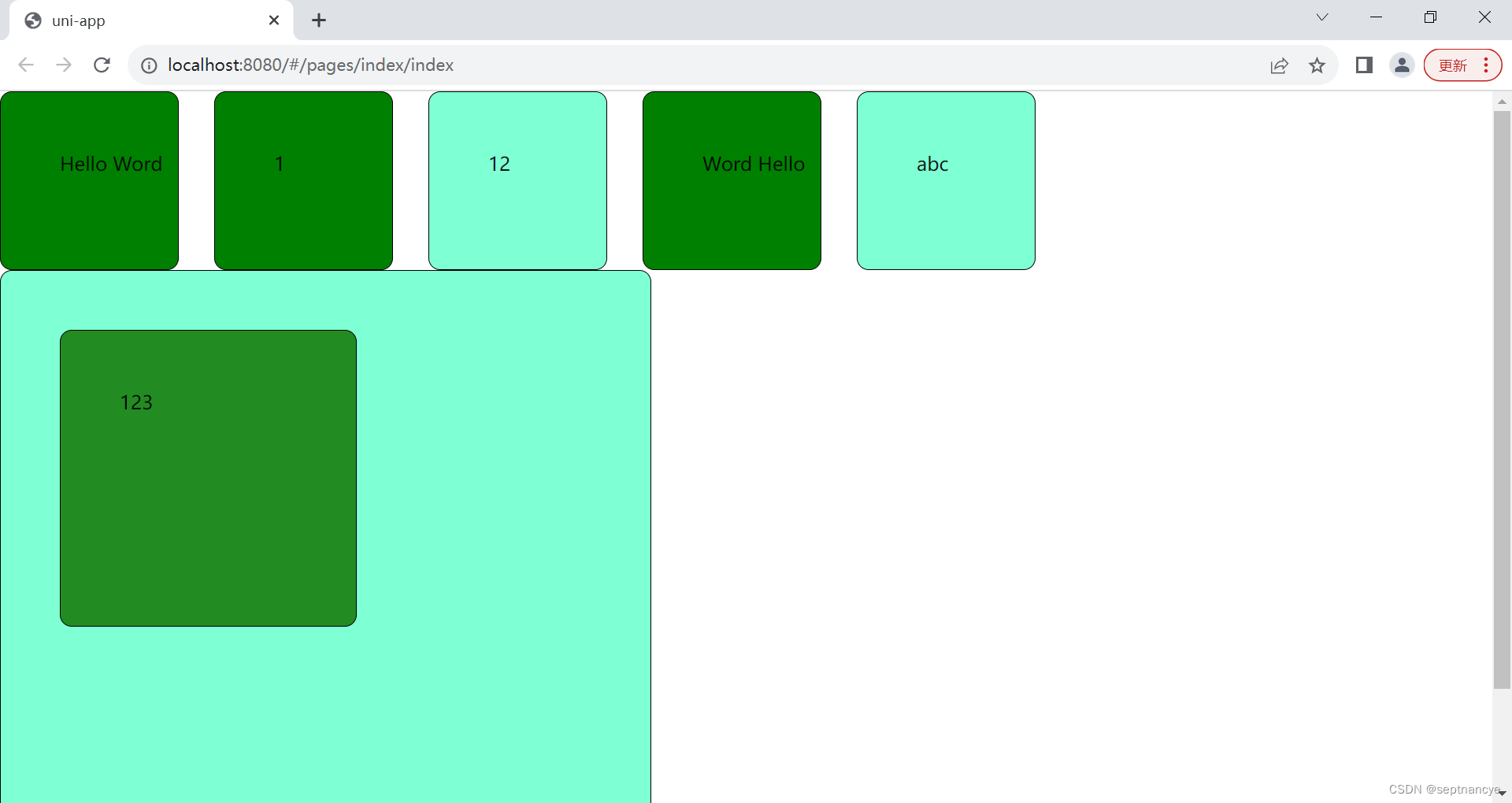
运行结果

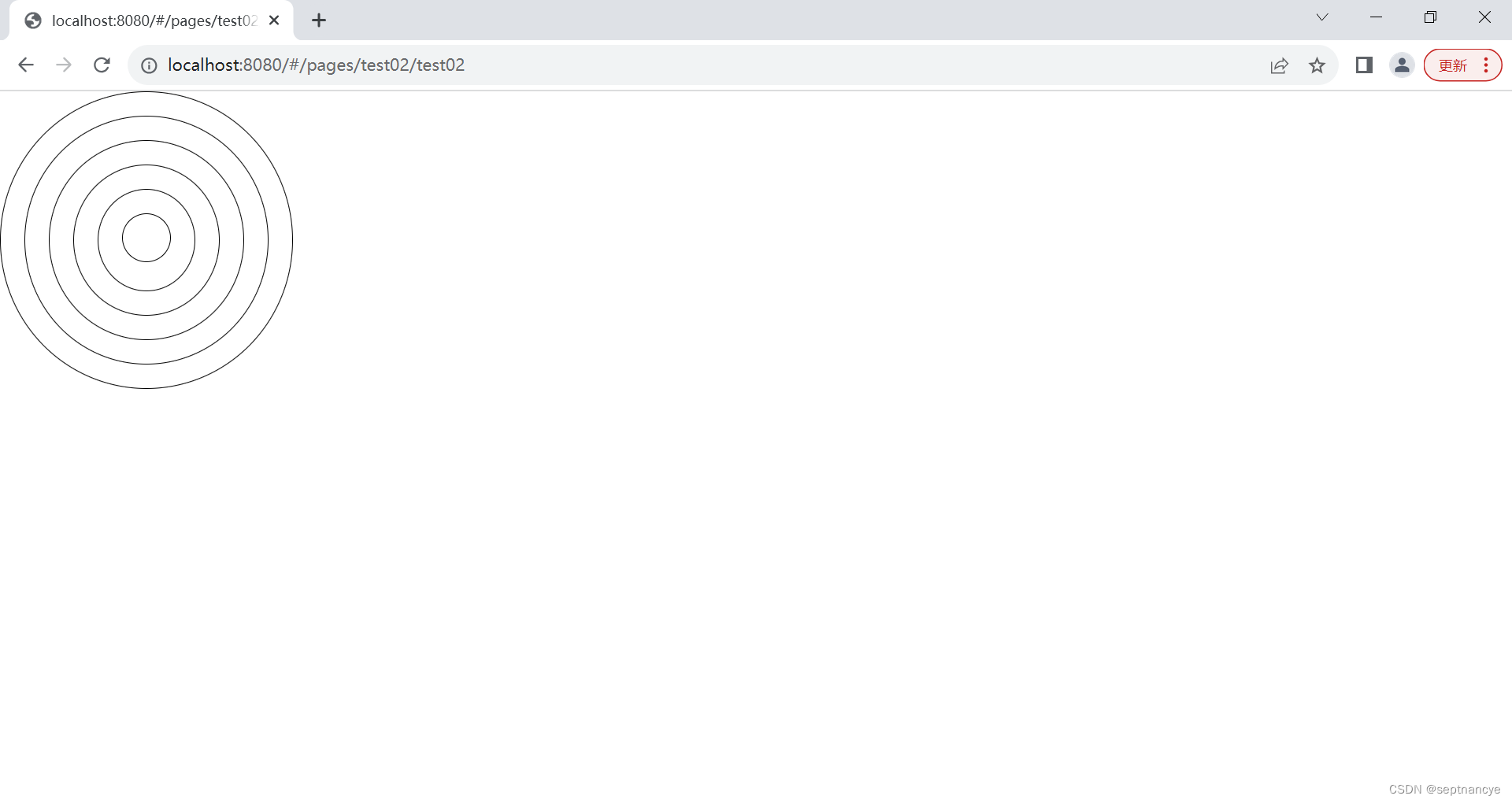
实践:画出同心圆

思路:标签嵌套,一个圆距离另一个圆的上下左右距离都相同
做法一:
简单明了,但代码较多
/*六个标签嵌套*/
<template>
<view>
<div class="one">
<div class="two">
<div class="thr">
<div class="four">
<div class="five">
<div class="six"></div>
</div>
</div>
</div>
</div>
</div>
</view>
</template>
<script>
export default {
data() {
return {
};
}
}
</script>
<style>
/*定义每个圆的位置*/
div{
border: 1px solid black;
margin: 15px 15px 15px 15px;
}
.one{
width: 180px;
height:180px;
border-radius: 50%;
}
.two{
width: 150px;
height:150px;
border-radius: 50%;
}
.thr{
width: 120px;
height:120px;
border-radius: 50%;
}
.four{
width: 90px;
height:90px;
border-radius: 50%;
}
.five{
width: 60px;
height:60px;
border-radius: 50%;
}
.six{
width: 30px;
height:30px;
border-radius: 50%;
}
</style>
运行结果:

方法二:简洁清晰
<template>
<view class="content">
<div>
<div>
<div>
<div>
<div>
<div></div>
</div>
</div>
</div>
</div>
</div>
</view>
</template>
<script>
</script>
<style lang="less">
div{
/*设置边框*/
border: 1px solid black;
/*原本是要用margin来设置,但是由于是圆,上下左右距离一样故用padding*/
padding: 20px;
/*设置圆角*/
border-radius: 50%;
/*设置居中*/
display: inline-block;
}
</style>
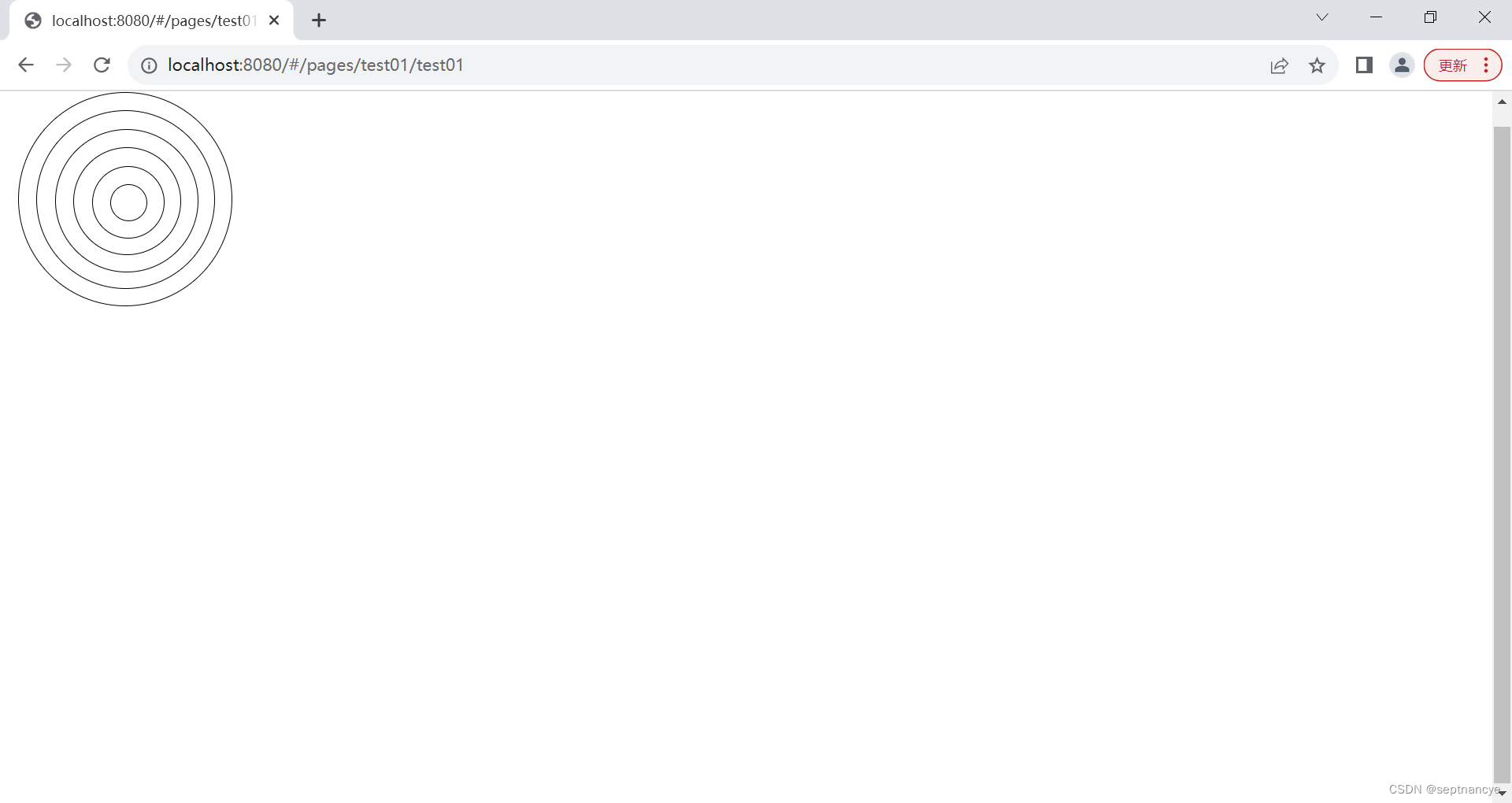
运行结果: