上一篇文章中配置了eslint校验代码工具
【vue3+ts项目】配置eslint校验代码工具,eslint+prettier+stylelint
1、配置husky
每次手动执行命令才能格式化代码,如果有人没有格式化就提交到远程仓库,这个规范就起不到作用了,所有需要强制开发人员按照代码规范来提交
利用husky在代码提交之前触发 git hook(git在客户端的钩子),然后执行npm run format来自动格式化代码
1、安装husky
npm i -D husky
2、执行以下命令,会在根目录下生成.husky目录,在这个目录下有个pre-commit文件,文件里面的命令在我们执行commit的时候就会执行
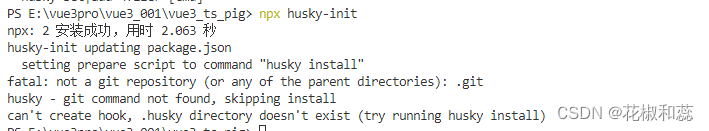
npx husky-init
报错了,因为项目还没有初始化git仓库

仓库还没有创建

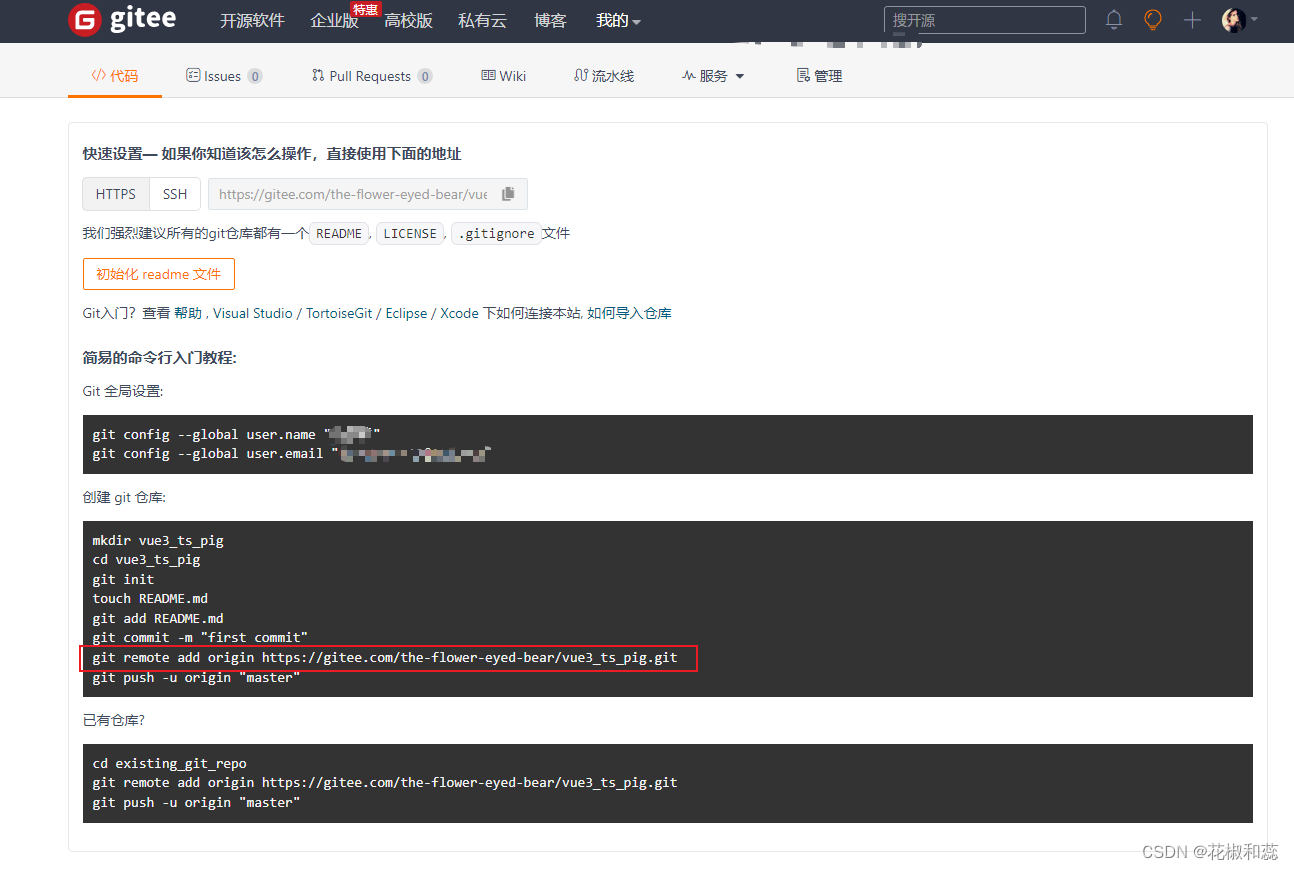
先创建个远程仓库,https://gitee.com/


在项目所在文件夹执行git remote add origin https://gitee.com/the-flower-eyed-bear/vue3_ts_pig.git

执行git add .

git commit -m""

git push -u origin “master”

远程仓库创建并和项目关联之后,重新执行npx husky-init,现在就在根目录下自动创建了husky文件夹

在.husky/pre-commit文件添加以下命令:npm run format
#!/user/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
npm run format
当我们对代码commit的时候,就会执行命令,对代码进行格式化,然后再提交
2、配置commitlint
commit信息,也有统一规范,利用commitlint实现
npm add @commitlint/config-conventional @commitlint/cli -D
新建commitlint.config.cjs
module.exports = {
extends: ['@commitlint/config-conventional'],
rules: {
'type-enum': [
2, 'always',
[
'feat',
'fix',
'docs',
'style',
'refactor',
'perf',
'test',
'chore',
'revert',
'build'
],
],
'type-case': [0],
'type-empty': [0],
'scope-empty': [0],
'scope-case': [0],
'subject-full-stop': [0, 'never'],
'subject-case': [0, 'never'],
'header-max-length':[0,'always',72]
}
}
package.json中配置执行命令
"commitlint":"commitlint --config commitlint.config.cjs -e -V"
配置结束,当填写commit信息的时候i,前面需要带上下面的subject
‘feat’,//新特性,新功能
‘fix’,//修改bug
‘docs’,//文档修改
‘style’,//代码格式修改,注意不是css修改
‘refactor’,//代码重构
‘perf’,//优化相关,比如提示性能,体验
‘test’,//测试用例修改
‘chore’,//其他修改,比如改变构建流程,或增加依赖库,工具等
‘revert’,//回滚到上个版本
‘build’//编译相关的代码,例如发布版本,对项目构建或依赖的改动
如: git commit -m ‘fix: xxx’,英文冒号且冒号后面需要空一格
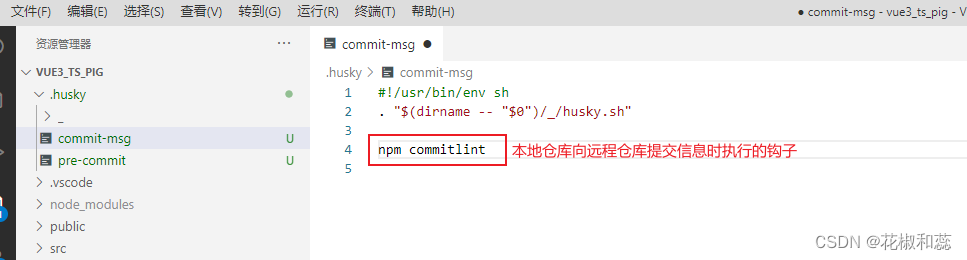
配置husky
npx husky add .husky/commit-msg
在生成的commit-msg文件中