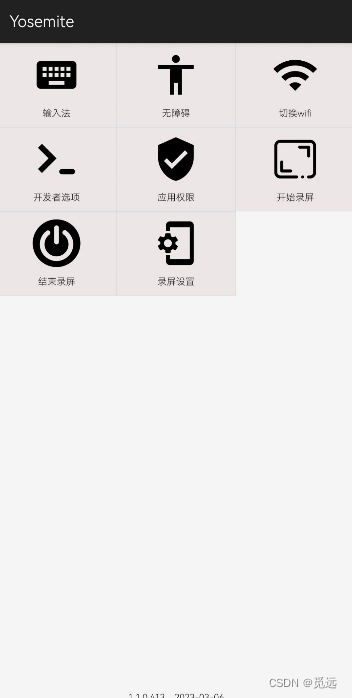
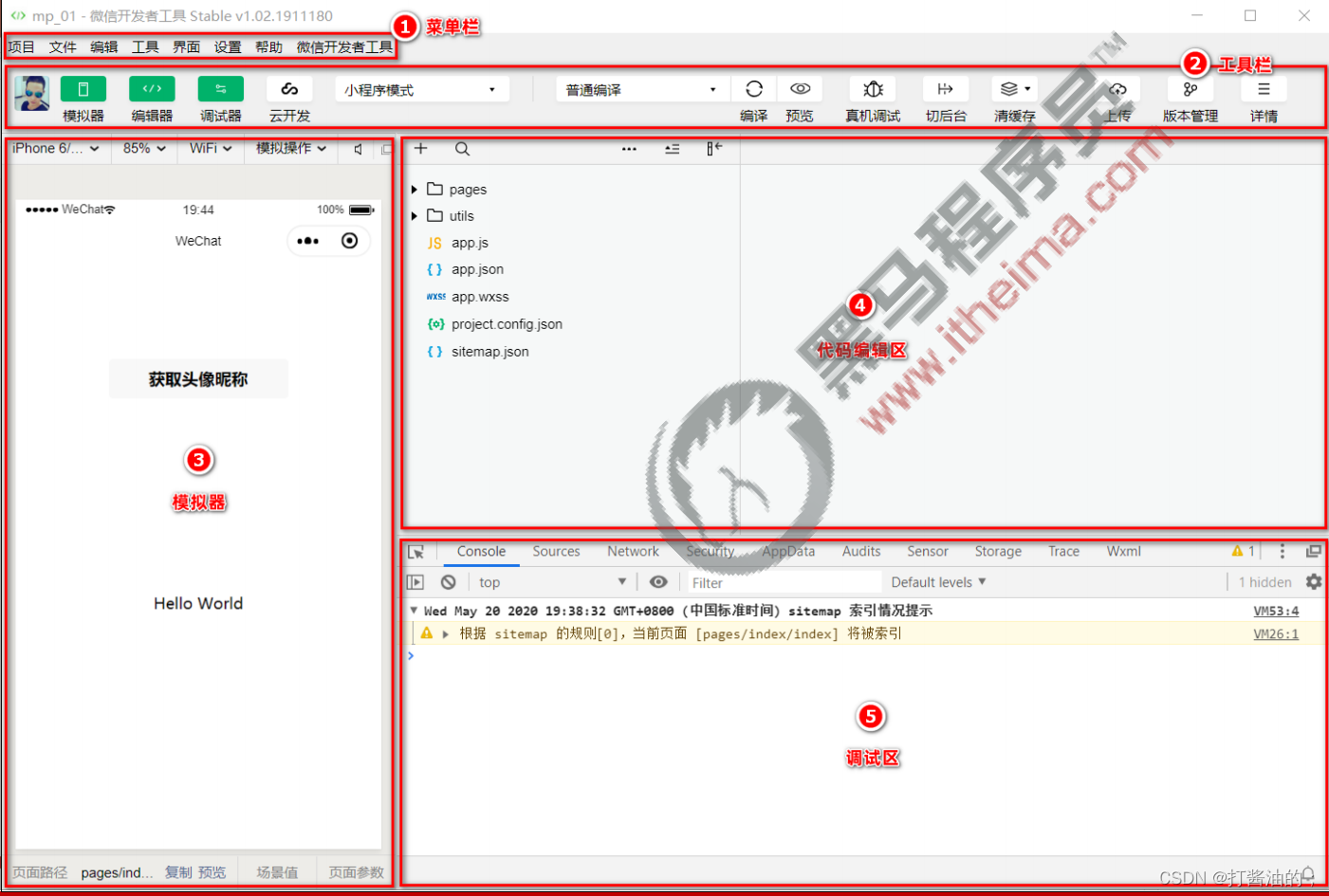
1.主界面的 5 个组成部分

2.文件结构对比
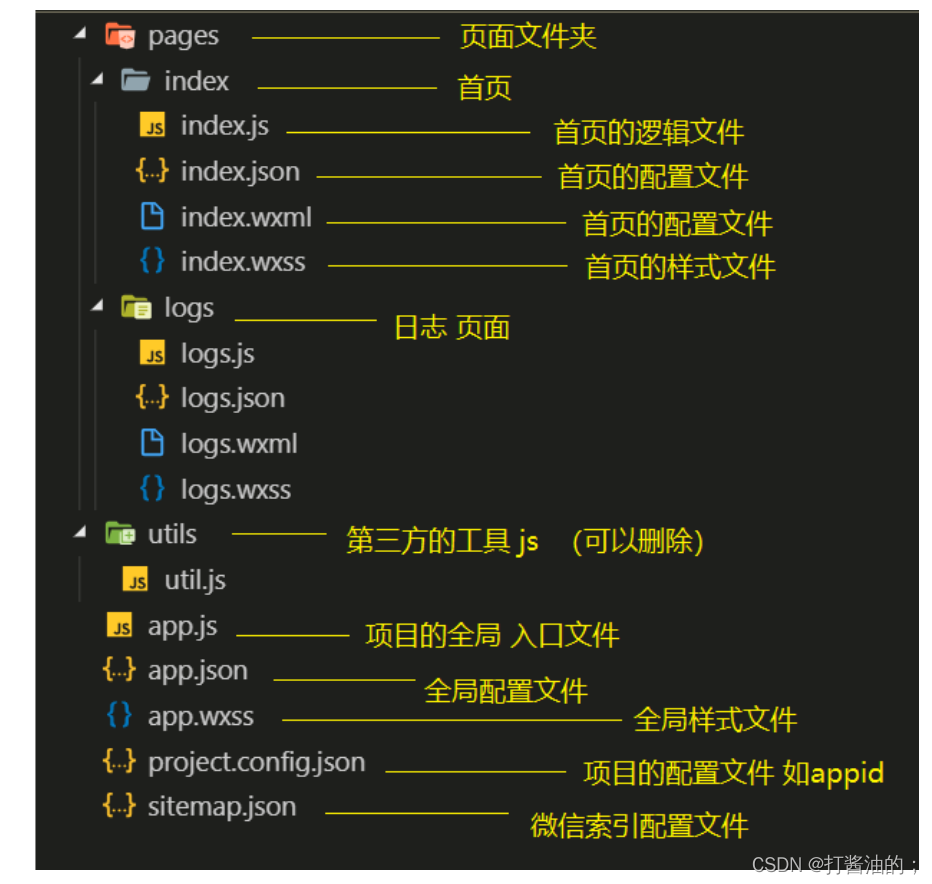
3.目录结构
js逻辑文件 json配置 wxss样式 app全局文件 project.config.json项目配置 sitemap.json索引配置文件
3.1 全局配置 app.json
概念
是当前⼩程序的全局配置,包括了⼩程序的所有⻚⾯路径、界⾯表现、⽹络超时时间、底
部 tab 等。
普通快速启动项⽬
⾥边的
app.json
字段的含义
{
"pages": [
"pages/index/index",
"pages/logs/logs"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle": "black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}1. pages字段⸺⽤于描述当前⼩程序所有⻚⾯路径,这是为了让微信客⼾端知道当前你的⼩程序⻚⾯定义在哪个⽬录。2. window字段⸺定义⼩程序所有⻚⾯的顶部背景颜⾊,⽂字颜⾊定义等。3. 完整的配置信息请参考 app.json配置
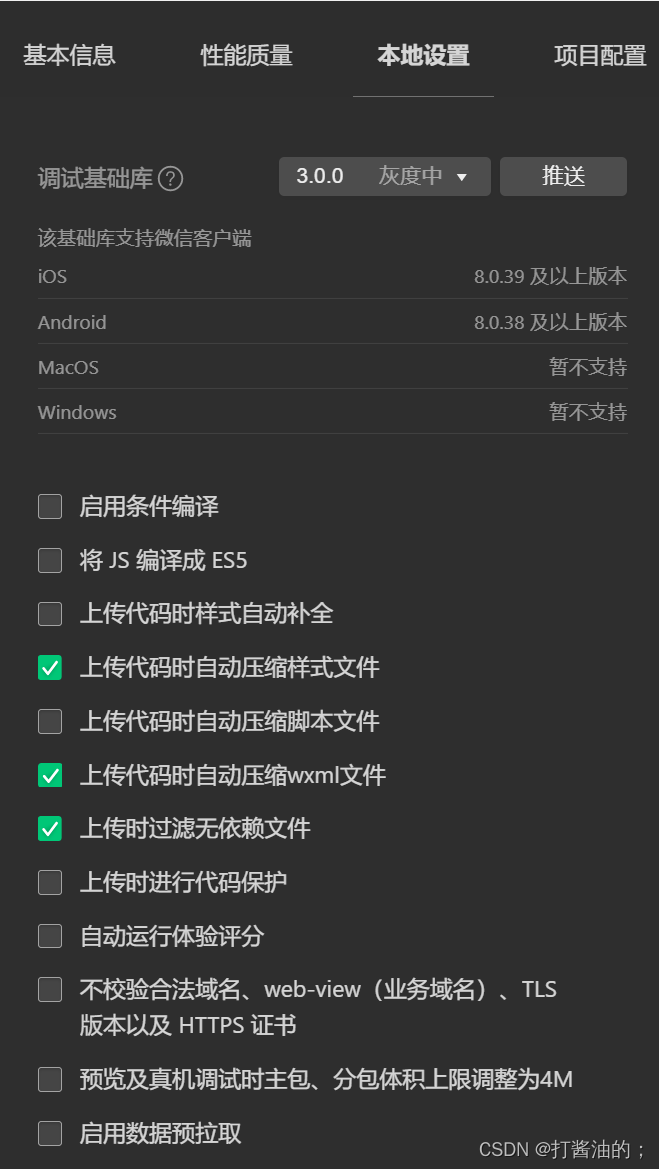
3.2 全局配置 project.config.json
参数配置信息

3.3 sitemap.json
⼩程序根⽬录下的
sitemap.json
⽂件⽤于配置⼩程序及其⻚⾯是否允许被微信索引