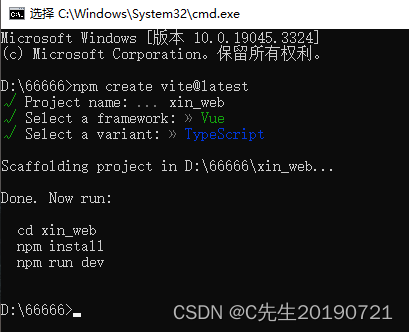
1. 创建 vite 项目
npm create vite@latest
2. 安装sass/less ( 一般我使用sass )
cnpm add -D sass
cnpm add -D less3. 自动导入 两个插件 使用之后,不用导入vue中hook reactive ref
cnpm install -D unplugin-vue-components unplugin-auto-import
在 vite.config.ts 中配置
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// 自动导入vue中hook reactive ref等
import AutoImport from "unplugin-auto-import/vite"
//自动导入ui-组件 比如说ant-design-vue element-plus等
import Components from 'unplugin-vue-components/vite';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
AutoImport({
//安装两行后你会发现在组件中不用再导入ref,reactive等
imports: ['vue', 'vue-router'],
//存放的位置
dts: "src/auto-import.d.ts",
}),
Components({
// 引入组件的,包括自定义组件
// 存放的位置
dts: "src/components.d.ts",
}),
],
})这一步做完最好重新运行项目
4. 安装 router
cnpm install vue-router@4在src下创建一个 routes 文件夹,再创建一个 index.ts 文件
import { createRouter, createWebHistory } from "vue-router";
let routes= [
{
path: "/",
redirect: "/home"
},
{
path: '/home',
name: 'home',
//使用import可以路由懒加载,如果不使用,太多组件一起加载会造成白屏
component: () => import('../views/home.vue')
}
]
// 路由
const router = createRouter({
history: createWebHistory(),
routes
})
// 导出
export default router 然后再到 main.ts 文件引入
import { createApp } from 'vue'
import './style.css'
import router from "./routes/index";
import App from './App.vue'
createApp(App).use(router).mount('#app')在 src 下新建 views 文件夹,整理页面( 清理多余的 components 文件,整理 app.vue 文件 )
app.vue 页面记得配置路由占位符
<template>
<div>
<router-view />
</div>
</template>
<script setup lang="ts">
</script>
<style scoped>
</style>
基本模板如下
<template>
<div>
</div>
</template>
<script setup lang="ts">
</script>
<style scoped>
</style>


















![[保研/考研机试] KY212 二叉树遍历 华中科技大学复试上机题 C++实现](https://img-blog.csdnimg.cn/39a1403c94a349c0b5200197e7bf3965.png)
