一.文本显示

考虑到结构样式相分离的思想,我们往往在XML中设置文本
<TextView
android:layout_width="342dp"
android:layout_height="70dp"
android:text="房价计算器"
android:layout_gravity="center"
android:textColor="#000000"
android:textSize="30dp"
android:paddingTop="17dp"
android:paddingLeft="95dp"
/>如上一段代码块,在单标签Textview中可以实现文本的设置,通过 android:text属性设置文本内容

此外,另一种提高代码复用性的方式是,在res/values/string.xml中编辑字符串常量——将当前字符定义为全局变量般的存在,这样在别的文件中只要通过@string/名称的方式,就可以引用当前字符串~具体写法如下:
<resources>
<string name="app_name">MyCalculator</string>
<string name="moren">moren</string>
<string name="sq1">150</string>
<string name="sq2">130</string>
<string name="sq3">125</string>
<string name="sq4">180</string>
<string name="sq5">110</string>
</resources>如上,字符串常量定义在string标签中,name属性为其唯一标识名。
<TextView
android:layout_width="342dp"
android:layout_height="70dp"
android:text="@string/sq2"
android:layout_gravity="center"
android:textColor="#000000"
android:textSize="30dp"
android:paddingTop="17dp"
android:paddingLeft="95dp"
/>二.视图基础
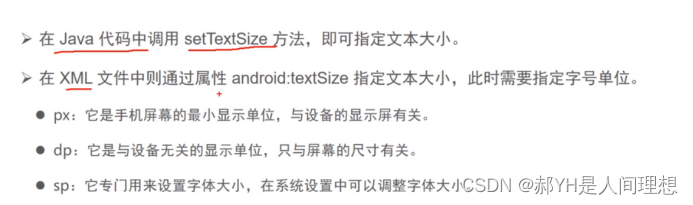
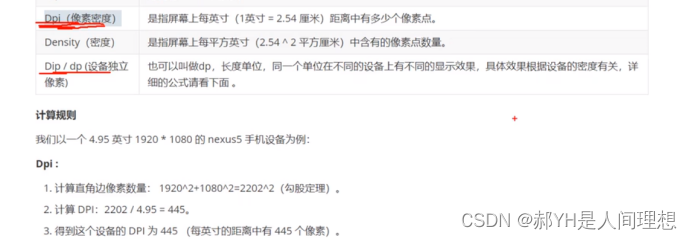
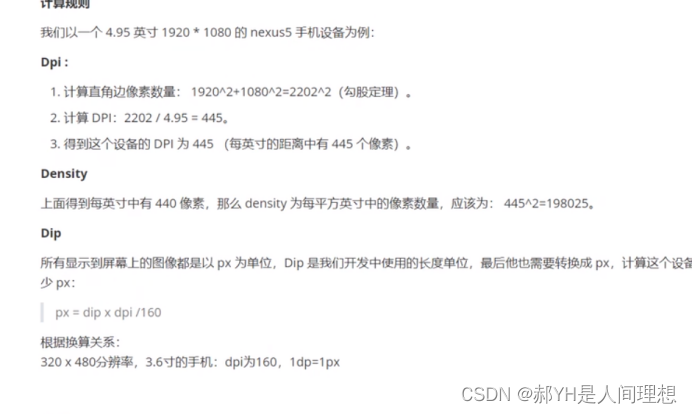
1.单位大小
此处总结了一部分常见的单位,大致看一下就好~






几条注意的内容:
px的大小并不固定——所谓的1920*1080,是指垂直方向和水平方向上像素点大小的区别。
要学会理解dp和rpx的关系(rpx是传统前端和小程序的单位)(与屏幕适配的技术栈有关!)
sp单位的大小和系统的设置有关系,有些app中设置的是sp,所以会跟着变大;而dp和px则均不会
2.文本颜色
和设置文本的原理一致,同样可以通过java和xml两种方式,这里简单展示一下java内设置的实现方法。

类里面的属性本身也是一些16进制的子串。
 接下来是在XML中实现:
接下来是在XML中实现:

与传统Html的认知有所不同的是,此处扩展了新的类型——8位16进制代码

和string常量的思想一致,我们可以将某些自定义的颜色预存在常量内,路径为res/values/colors:

如下图——右端可以可视化当前16进制代码所象征的颜色:
 引用方式和string一致,只要把string改为color即可,这里不再赘述~
引用方式和string一致,只要把string改为color即可,这里不再赘述~
三.常用布局
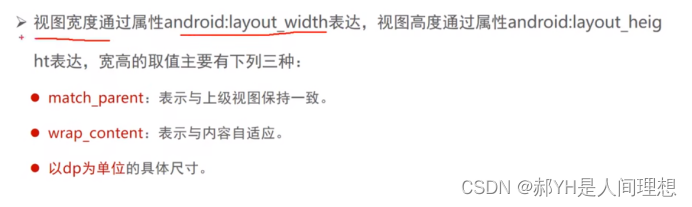
1.宽高与边框
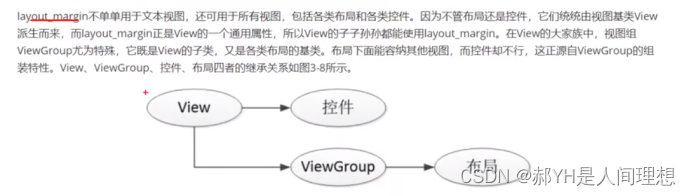
基本上安卓的所有控件都是继承自view父类存在的,因此统一命名为视图。

属性为Wrap的话不能超过上级的父类尺寸,不然就会发生换行的情况。
 注意:只有设置为wrap-content才能进一步在代码中调整视图的宽高。
注意:只有设置为wrap-content才能进一步在代码中调整视图的宽高。

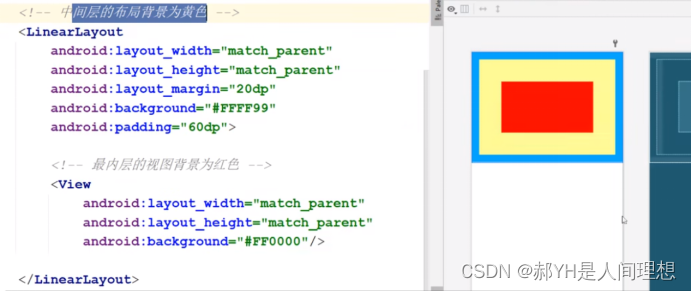
Margin是外边距,而padding是内边距。

由于是填充父类,所以会根据内外边距的限制来。


2.布局
常见的五种布局方式:
- 线性布局LinearLayout
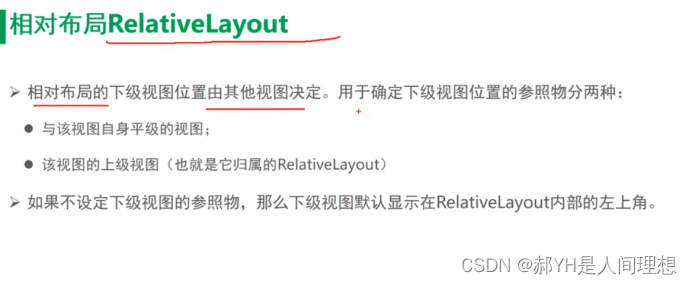
- 相对布局RelativeLayout
- 网格布局GridLayout
- 帧布局FrameLayout
- 表格布局TableLayout

<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
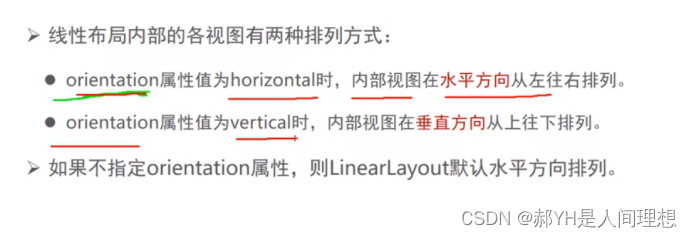
>LinearLayout为双标签,标签内部的控件会遵从上一级的线性布局模式;android:orientation属性实现线性布局内部的排列方式,horizontal为水平,vertical为垂直。
线性布局之间可以相互嵌套,内部的布局方式可以和外部不一致~但是最外面只能有一个。

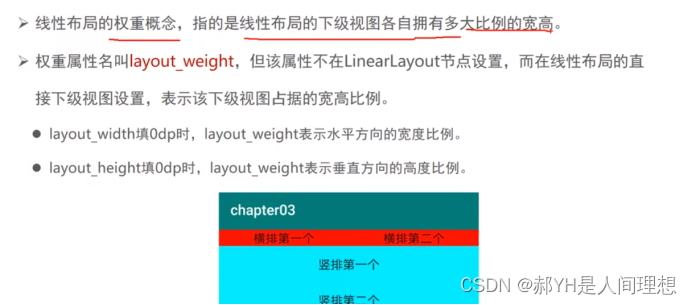
Weight可以作为权重来处理比例。