使用Python Django框架制作一个音乐网站,
本篇主要是加载静态资源和推荐页-轮播图、推荐歌单功能开发。
目录
加载静态资源
引入jquery.js
引入bootstrap资源文件
创建基类模板样式文件
推荐页开发
轮播图开发
下载
加载swiper
自定义引入继承块设置
使用swiper
设置轮播div宽高
轮播图改活
视图查询轮播图表
模版循环遍历
推荐歌单
查询推荐歌单
模版显示推荐歌单
总结
加载静态资源
引入jquery.js
下载jquery.js文件到static/js目录中。
引入bootstrap资源文件
下载bootstrap资源包,从中取出css、js、font资源文件放置到static相应目录下。
如下图:

创建基类模板样式文件
在static/css下创建基类模板样式文件base.css;并在base.html中引用。
内容如下:
*{
margin:0;
padding:0;
}
body {
color:#3b3b3b;
}
a {
text-decoration:none;
transition: none;
border:none;
}
a:hover {
text-decoration:none;
transition: none;
}
li {
list-style:none;
}
#container {
min-width: 1180px;
max-width: 1640px;
padding: 0 120px;
margin: 0 auto;
}
.header .logo{
float:left;
margin-right:14px;
}
.header ul li{
float:left;
}
.header ul li a {
display:block;
height:69px;
padding:0 14px;
line-height:67px;
font-size:20px;
text-decoration: none;
color:#3b3b3b;
}
.header ul li a:hover{
color:#000000;
}
.header ul li a.selected{
background-color:#ffe443;
font-weight: bold;
}
.clear {
clear:both;
}
.footer {
width:100%;
height:158px;
background-color:#1f1f1f;
text-align:center;
color:#575757;
padding-top:24px;
margin-top: 62px;
}
.swiper {
width: 100%;
height: 345px;
margin-top:5px;
}
.recommend_song_sheet {
width:100%;
height:400px;
margin-top:70px;
overflow:hidden;
}
.recommend_song_sheet .title {
height:40px;
line-height:40px;
margin-bottom:28px;
overflow:hidden;
}
.recommend_song_sheet .title .name{
float:left;
color:#000000;
margin-right:20px;
font-weight:bold;
font-size: 28px;
}
.recommend_song_sheet .title ul{
float:left;
}
.recommend_song_sheet .title ul li {
float:left;
}
.recommend_song_sheet .title ul li a{
display:block;
padding:0 20px;
color:#3b3b3b;
text-decoration: none;
}
.recommend_song_sheet .title ul li a.now {
font-weight:bold;
text-shadow: #FC0 1px 0 10px;
}
.recommend_song_sheet .list {
width:100%;
}
.recommend_song_sheet .list dl {
width:263.9px;
height:352px;
float:left;
margin-left:10px;
cursor: pointer;
}
.recommend_song_sheet .list dl.one {
width:263.9px;
height:352px;
margin-left:0;
}
.recommend_song_sheet .list dt {
height:266px;
}
.recommend_song_sheet .list dt img{
width:263.9px;
}
.recommend_song_sheet .list dd .name {
margin-top: 16px;
font-size: 16px;
line-height: 22px;
font-weight: 400;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
word-break: break-all;
}
.recommend_song_sheet .list dd .count {
margin-top: 10px;
color: #999;
}
.recommend_song_sheet .list dd .count i{
font-size:14px;
}
.recommend_rank {
margin-top: 70px;
}
.recommend_rank .title {
height:40px;
line-height:40px;
margin-bottom:28px;
overflow:hidden;
}
.recommend_rank .title .name{
float:left;
color:#000000;
margin-right:20px;
font-weight:bold;
font-size: 28px;
}
.recommend_rank .title ul{
float:left;
}
.recommend_rank .title ul li {
float:left;
}
.recommend_rank .title ul li a{
display:block;
padding:0 20px;
color:#3b3b3b;
text-decoration: none;
}
.recommend_rank .list {
display: flex;
justify-content: space-between;
}
.recommend_rank .bank {
width: 18.85%;
box-shadow: 0 0 30px 0 rgba(65,67,70,.08);
}
.recommend_rank .bank_top {
position: relative;
padding-bottom: 54.8%;
overflow: hidden;
}
.recommend_rank .bank_top .img {
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 0;
background: rgba(46,32,60,.7);
z-index: 10;
}
.recommend_rank .bank_top .img_tip{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
width: 54.3%;
z-index: 10;
}
.recommend_rank .bank_top .img_bg {
position: absolute;
top: 50%;
left: 0;
width: 100%;
transform: translateY(-50%);
}
.recommend_rank .bank_list {
padding: 28px 20px 26px;
}
.recommend_rank .bank_list li {
display: flex;
justify-content: space-between;
}
.recommend_rank .bank_list li .top_img {
width: 20px;
height: 33px;
}
.recommend_rank .bank_list .top1 {
background: url(/static/images/rank_1.png) center 4px no-repeat;
background-size: auto;
background-size: 168%;
}
.recommend_rank .bank_list .top2 {
background: url(/static/images/rank_2.png) center 4px no-repeat;
background-size: auto;
background-size: 168%;
}
.recommend_rank .bank_list .top3 {
background: url(/static/images/rank_3.png) center 4px no-repeat;
background-size: auto;
background-size: 168%;
}
.recommend_rank .bank_list .top_index {
padding-top: 3px;
display: inline-block;
font-weight: 600;
font-size: 16px;
width: 20px;
text-align: center;
}
.recommend_rank .bank_list .top_info {
width: 85%;
padding-left: 10px;
}
.recommend_rank .bank_list .top_info .song_name:hover {
font-weight: 600;
}
.recommend_rank .bank_list .top_info .song_name {
width: 100%;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
font-size: 16px;
font-weight: 400;
height: 22px;
line-height: 22px;
cursor: pointer;
}
.recommend_rank .bank_list .top_info .singler:hover {
color: #333;
}
.recommend_rank .bank_list .top_info .singler {
width: 100%;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
margin-top: 4px;
font-size: 14px;
font-weight: 300;
color: #999;
height: 20px;
line-height: 20px;
cursor: pointer;
}
.recommend_singler {
margin-top: 70px;
}
.recommend_singler .title {
height:40px;
line-height:40px;
margin-bottom:28px;
overflow:hidden;
}
.recommend_singler .title .name{
float:left;
color:#000000;
margin-right:20px;
font-weight:bold;
font-size: 28px;
}
.recommend_singler .title ul{
float:left;
}
.recommend_singler .title ul li {
float:left;
}
.recommend_singler .title ul li a{
display:block;
padding:0 20px;
color:#3b3b3b;
text-decoration: none;
}
.recommend_singler .title ul li a.now {
font-weight:bold;
text-shadow: #FC0 1px 0 10px;
}
.recommend_singler .list {
display: flex;
justify-content: space-between;
}
.recommend_singler .list .item {
width: 13%;
text-align: center;
}
.recommend_singler .list .item .cover {
position: relative;
width: 100%;
padding-bottom: 100%;
overflow: hidden;
border-radius: 50%;
font-size: 0;
cursor: pointer;
}
.recommend_singler .list .item .cover img{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.recommend_singler .list .item .name {
position: relative;
height: 22px;
font-size: 16px;
line-height: 22px;
font-weight: 400;
margin-top: 17px;
flex-wrap: nowrap;
justify-content: center;
padding: 0 5px;
}
.recommend_singler .list .item .num {
margin-top: 6px;
font-size: 12px;
color: #999;
}
推荐页开发
轮播图开发
使用swiper来处理轮播。
下载
下载Swiper - Swiper中文网

加载swiper
需要用到的文件有swiper-bundle.min.js和swiper-bundle.min.css文件。
解压后寻找swiper-bundle.min.js和swiper-bundle.min.css文件,
放置到myMusic/static相应资源目录下。

自定义引入继承块设置
在base.html中原有脚本文件引入位置之下设置一个引入js文件继承块,
用来让子页面来自定义继承脚本文件。
内容如下:
<script src="{% static 'js/jquery-3.7.0.min.js' %}"></script>
<script src="{% static 'js/bootstrap.min.js' %}"></script>
{% block styleJs %}
{# 子页面引入js文件 #}
{% endblock styleJs %}使用swiper
在index.html页面引入css和js文件,找两个图片放入images目录中。
先做一个轮播效果,之后改为调用后台数据。
内容如下:
{% extends 'common/base.html' %}
{% load static %}
{% block title %}我的音乐{% endblock title %}
{% block content %}
<link rel="stylesheet" href="{% static 'css/swiper-bundle.min.css' %}">
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="{% static 'images/1.jpg' %}" alt=""></div>
<div class="swiper-slide"><img src="{% static 'images/2.jpg' %}" alt=""></div>
</div>
<!-- 分页器 -->
<div class="swiper-pagination"></div>
<!-- 导航按钮 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<!--导航等组件可以放在Swiper容器之外-->
{% endblock content %}
{% block styleJs %}
{# 子页面引入js文件 #}
<script src="{% static 'js/swiper-bundle.min.js' %}"></script>
<script>
var mySwiper = new Swiper ('.swiper', {
loop: true, // 循环模式选项
// 分页器
pagination: {
el: '.swiper-pagination',
clickable: true,// 设置分页器点击切换
},
// 前进后退按钮
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// 自动切换
autoplay: {
delay: 3000,
disableOnInteraction: false,
},
})
</script>
{% endblock styleJs %}
设置轮播div宽高
在base.css中设置轮播图所在div的宽高。
内容如下:
.swiper {
width: 100%;
height: 345px;
margin-top:5px;
}效果:

轮播图改活
轮播图改为后台提供数据。
视图查询轮播图表
路由之前已经设置,只需要查询轮播图数据并返回给模版。
代码如下:
from django.shortcuts import render
from .models import Carousel
def index(request):
""" 显示首页 """
# 获取首页轮播图
carousel_imgs = Carousel.objects.all()
return render(request, 'index/index.html', {'carousels': carousel_imgs})
模版循环遍历
把原来前端写死的轮播图改为后端返回数据,通过for循环遍历并加上跳转。
代码如下:
<div class="swiper">
<div class="swiper-wrapper">
{% for ca in carousels %}
<div class="swiper-slide">
<a href="{{ ca.href }}">
<img src="/media/{{ ca.path }}" alt="">
</a>
</div>
{% endfor %}
</div>
<!-- 分页器 -->
<div class="swiper-pagination"></div>
<!-- 导航按钮 -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>推荐歌单
模版已经做好,现在需要改为后台提供数据。
这里先确认规则为播放量最多的五个返回给前端。
因为目前播放量增加功能还没做,先把数据表中修改一下播放量。
查询推荐歌单
还是在视图中首页方法中处理;需要排序和分页设置。
代码如下:
from django.shortcuts import render
from .models import Carousel, SongSheet
def index(request):
""" 显示首页 """
# 获取首页轮播图
carousel_imgs = Carousel.objects.all()
# 推荐歌单
# 选播放量最多的五个
songsheets = SongSheet.objects.order_by('-playnum').all()[0:5]
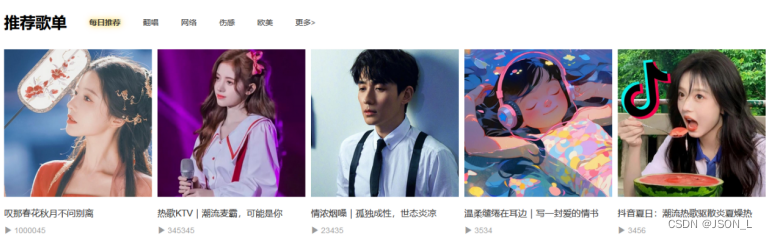
return render(request, 'index/index.html', {'carousels': carousel_imgs, 'songsheets': songsheets})模版显示推荐歌单
因为目前还没做歌单详情功能,现在歌单类型和歌单详情跳转先不做;
当前先做首页推荐的显示。
本来想使用enumerate函数取得对象的key属性判断第一个赋值元素属性,结果发现在模版中解析不了;突然想起来循环中forloop.counter属性;这里主要使用了循环和在循环中进行条件判断。
代码如下:
<!--推荐歌单开始-->
<div class="recommend_song_sheet">
<div class="title">
<div class="name">推荐歌单</div>
<ul>
<li><a href="#" class="now">每日推荐</a></li>
<li><a href="#">翻唱</a></li>
<li><a href="#">网络</a></li>
<li><a href="#">伤感</a></li>
<li><a href="#">欧美</a></li>
<li><a href="#">更多></a></li>
</ul>
</div>
<div class="list">
{% for son in songsheets %}
{% if forloop.counter == 1 %}
<dl class="one">
<dt><img src="/media/{{ son.cover }}" alt=""></dt>
<dd>
<p class="name">{{ son.name }}</p>
<p class="count"><i class="glyphicon glyphicon-play"></i> {{ son.playnum }}</p>
</dd>
</dl>
{% else %}
<dl>
<dt><img src="/media/{{ son.cover }}" alt=""></dt>
<dd>
<p class="name">{{ son.name }}</p>
<p class="count"><i class="glyphicon glyphicon-play"></i> {{ son.playnum }}</p>
</dd>
</dl>
{% endif %}
{% endfor %}
</div>
</div>
<!--推荐歌单结束-->效果:

总结
目前开发比较顺利,费时的主要是前端的样式设置,感觉自己的技术还是偏向于后端方面。
只能是多加练习了。