进行此操作前我们首先需要了解js编程语言
--了解之后我们就可以去操作了
这里我们拿csdn评论举例子;
点开评论界面右键审查元素

此时我们需要找到输入框dom和评论按钮dom

点击元素之后点击箭头然后去界面上选中文本框核按钮

然后我们就可以知道这个文本框的id
同理去操作按钮

可以得到按钮的class属性,这样我们的前提条件都完成了,去控制台书写脚本
var num=1;
setInterval(()=>{
document.getElementById("comment_content").innerHTML="<script>alert("+num+")</script>";
num++;
document.querySelector(".btn-comment-input").click()},2000)
以上是一个定时器也就是两秒评论一个<script>alert("+num+")</script>
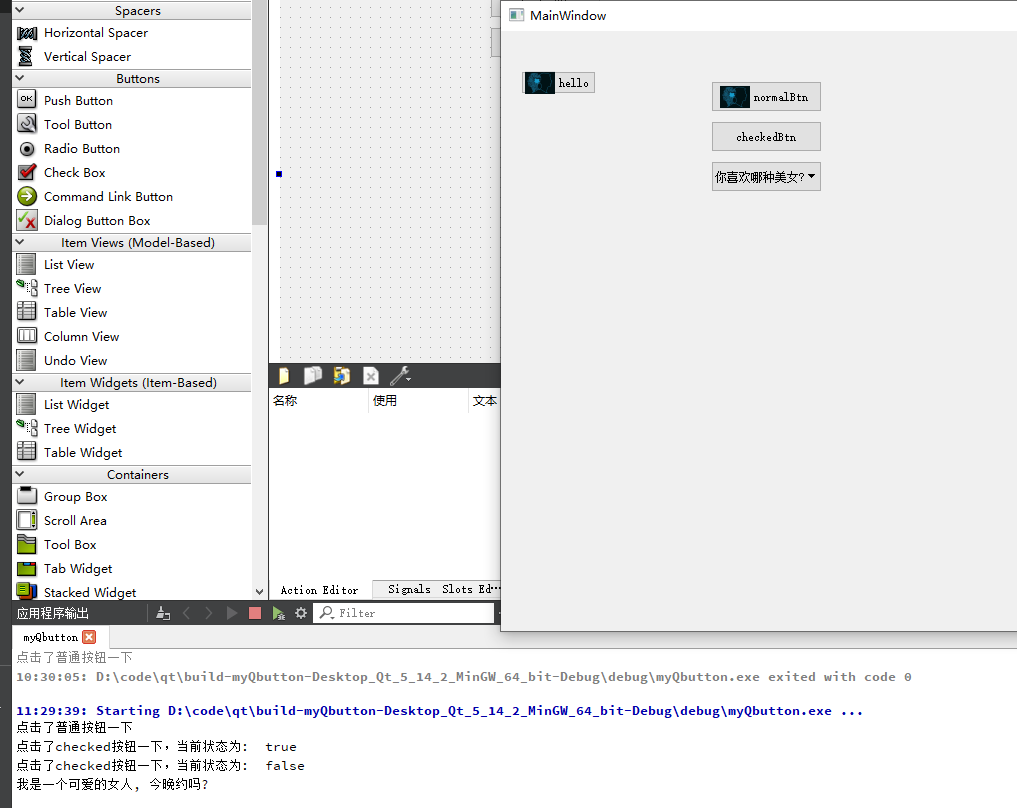
看结果

他就可以一直评论,同理 你也可以搞一个定时抽奖,去平台刷评论等等。。不过小心被警告哦。。
也可以搞一个抢购活动,比如准点开启某个活动
那么我们可以计算目标时间到现在的时间差计算毫秒数设置到定时器中
比如设置一个2023年8月22号下午3点整的活动
setInterval(()=>{
document.querySelector(".btn-comment-input").click()},
new Date(2023,7,22,15,00,00)-new Date())
这样的话即可以实现准点点击事件
又因为这个日期计算方式是国外的他们从0开始,所我们这边的月份都要-1才是正确的月份