如何创建vue项目链接:http://t.csdn.cn/tX8wY
新建vue项目如何配置:http://t.csdn.cn/YLdTG
我们这里拿vant组件演示
首先安装组件库
# Vue 3 项目,安装最新版 Vant
npm i vant
可以在package.json查看

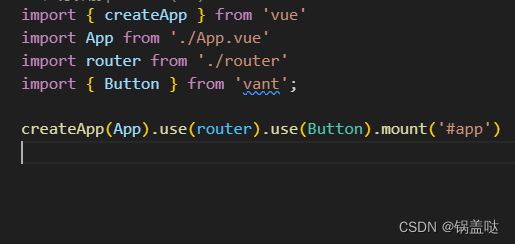
我们找到main.js
按钮举例
写入自己需要的组件
import { Button } from 'vant';
在use的括号里面写入自己需要的组件即可,比如是.use(Button )

在需要的页面引入即可
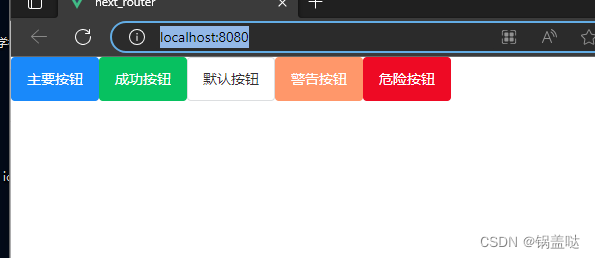
<van-button type="primary">主要按钮</van-button>
<van-button type="success">成功按钮</van-button>
<van-button type="default">默认按钮</van-button>
<van-button type="warning">警告按钮</van-button>
<van-button type="danger">危险按钮</van-button>引入样式import 'vant/lib/index.css';

完毕