QPushbutton
- API
- 使用方式
QPushbutton大部分时候都需要使用它从父类QAbstractbutton中继承过来的那些 API。
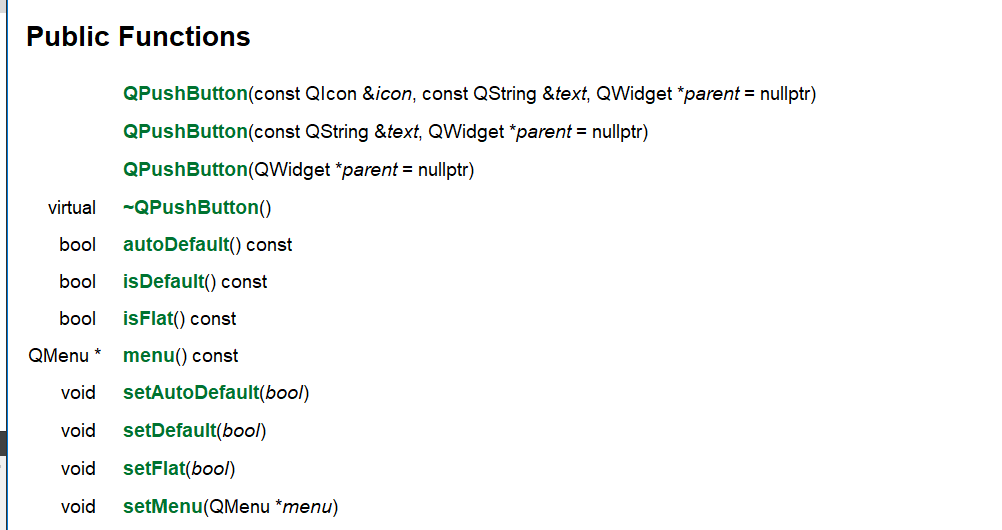
API
// 构造函数
/*
参数:
- icon: 按钮上显示的图标
- text: 按钮上显示的标题
- parent: 按钮的父对象, 可以不指定
*/
QPushButton::QPushButton(const QIcon &icon, const QString &text, QWidget *parent = nullptr);
QPushButton::QPushButton(const QString &text, QWidget *parent = nullptr);
QPushButton::QPushButton(QWidget *parent = nullptr);
// 判断按钮是不是默认按钮
bool isDefault() const;
// 一般在对话框窗口中使用, 将按钮设置为默认按钮, 自动关联 Enter 键
void setDefault(bool);
/*
将弹出菜单菜单与此按钮关联起来。这将把按钮变成一个菜单按钮,
在某些样式中会在按钮文本的右边产生一个小三角形。
*/
void QPushButton::setMenu(QMenu *menu);
/*
显示(弹出)相关的弹出菜单。如果没有这样的菜单,这个函数什么也不做。
这个函数直到弹出菜单被用户关闭后才返回。
*/
[slot] void QPushButton::showMenu();

使用方式
通过API的介绍, 我们可以知道, 使用QPushButton这种类型的按钮, 有三种使用方式:
- 作为普通按钮, 可以显示文本信息和图标
- 设置check属性, 使其可以处于持续的被选中状态
- 关联一个菜单, 点击按钮菜单弹出
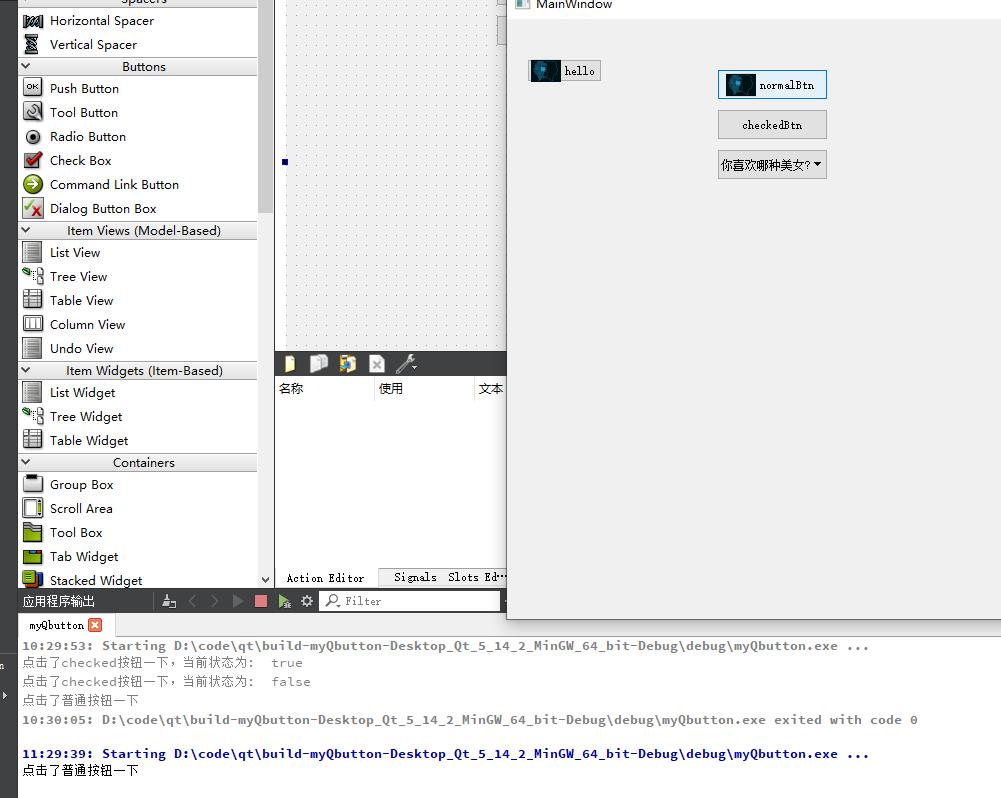
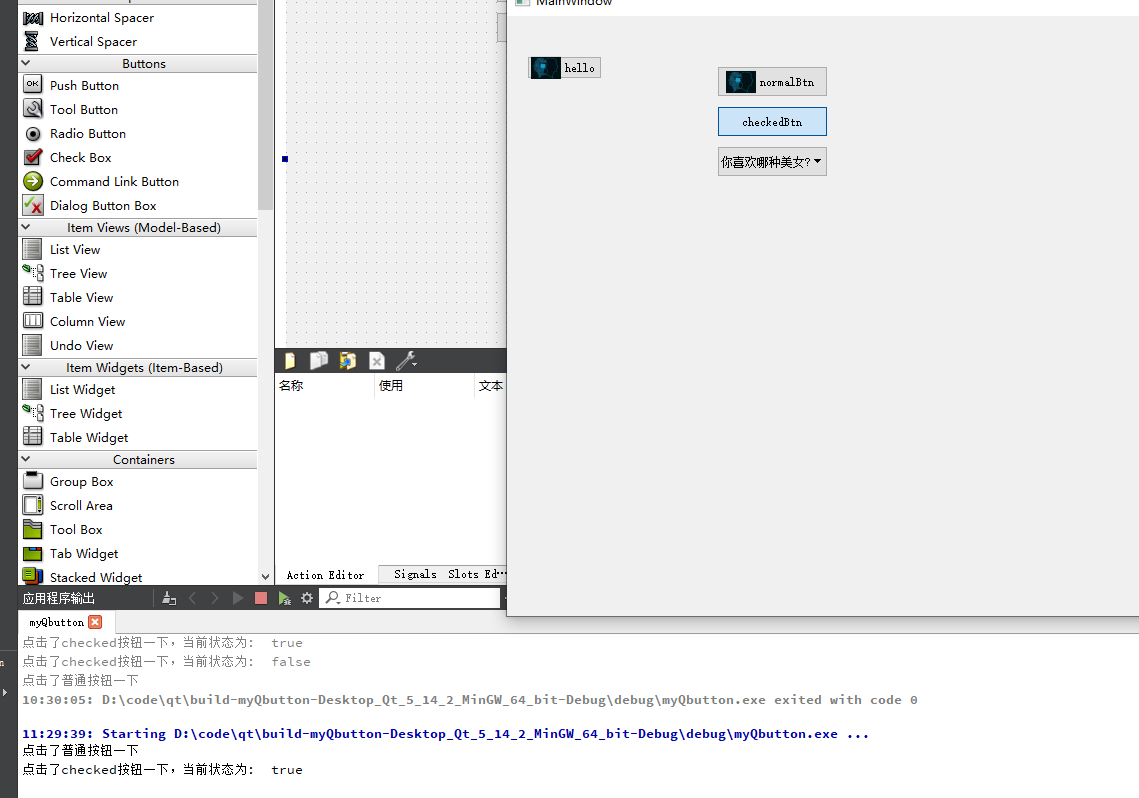
具体操作可以参考如下代码

#include "mainwindow.h"
#include "ui_mainwindow.h"
#include "QIcon"
#include "QSize"
#include "QDebug"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
this->ui->p1->setText("hello");
this->ui->p1->setIcon(QIcon("C://Users//DYF//Pictures//Camera Roll//a.png"));
this->ui->p1->setIconSize(QSize(30,30));
//普通按钮
this->ui->normalBtn->setText("normalBtn");
this->ui->normalBtn->setIcon(QIcon("C://Users//DYF//Pictures//Camera Roll//a.png"));
this->ui->normalBtn->setIconSize(QSize(30,30));
connect(ui->normalBtn,&QPushButton::clicked,this,[=](){
qDebug()<<"点击了普通按钮一下";
});
//有checked属性的按钮
//void QAbstractButton::setCheckable(bool);
// 参数为true: 点击按钮, 按钮被选中, 松开鼠标, 按钮不弹起
// 参数为false: 点击按钮, 按钮被选中, 松开鼠标, 按钮弹起
this->ui->checkedBtn->setCheckable(true);
connect(ui->checkedBtn,&QPushButton::toggled,this,[=](bool bl){
qDebug()<<"点击了checked按钮一下,当前状态为: "<<bl;
});
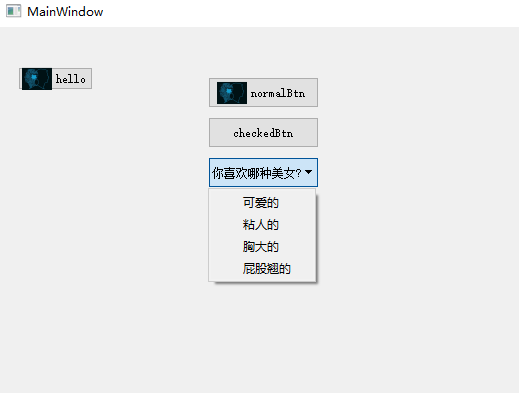
// 关联菜单
ui->menuBtn->setText("你喜欢哪种美女?");
QMenu* menu = new QMenu;
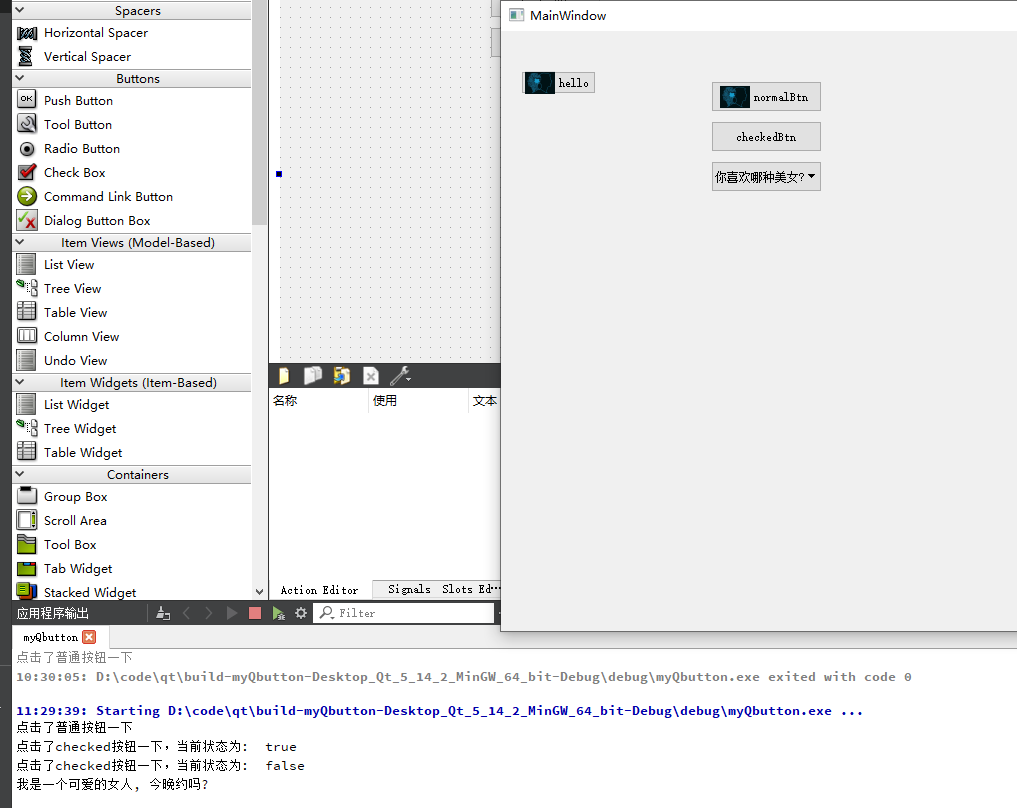
QAction* act = menu->addAction("可爱的");
menu->addAction("粘人的");
menu->addAction("胸大的");
menu->addAction("屁股翘的");
ui->menuBtn->setMenu(menu);
connect(act, &QAction::triggered, this, [=]{
qDebug() << "我是一个可爱的女人, 今晚约吗?";
});
}
MainWindow::~MainWindow()
{
delete ui;
}
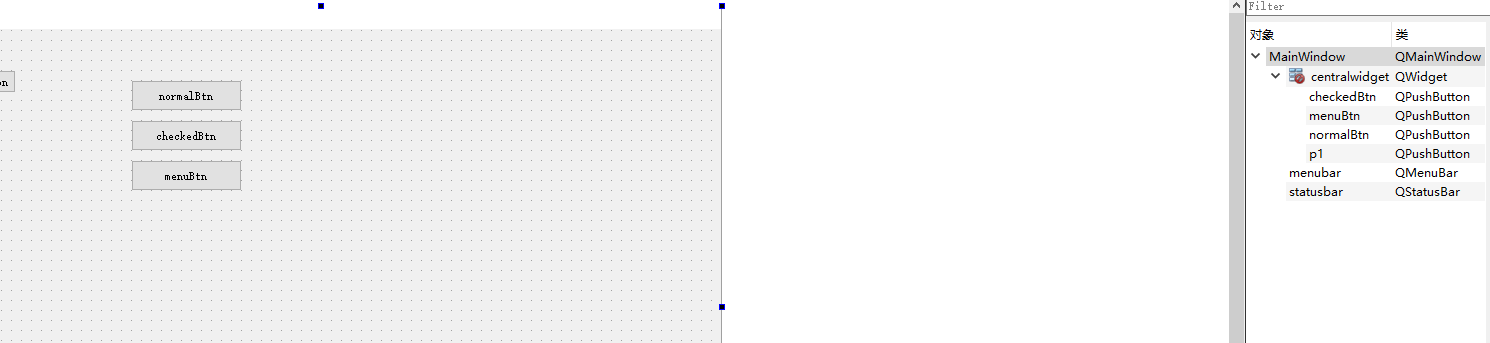
效果展示: