
用腾讯云的云函数做一个微信公众号早安,每天定时发送早安给你的女朋友!
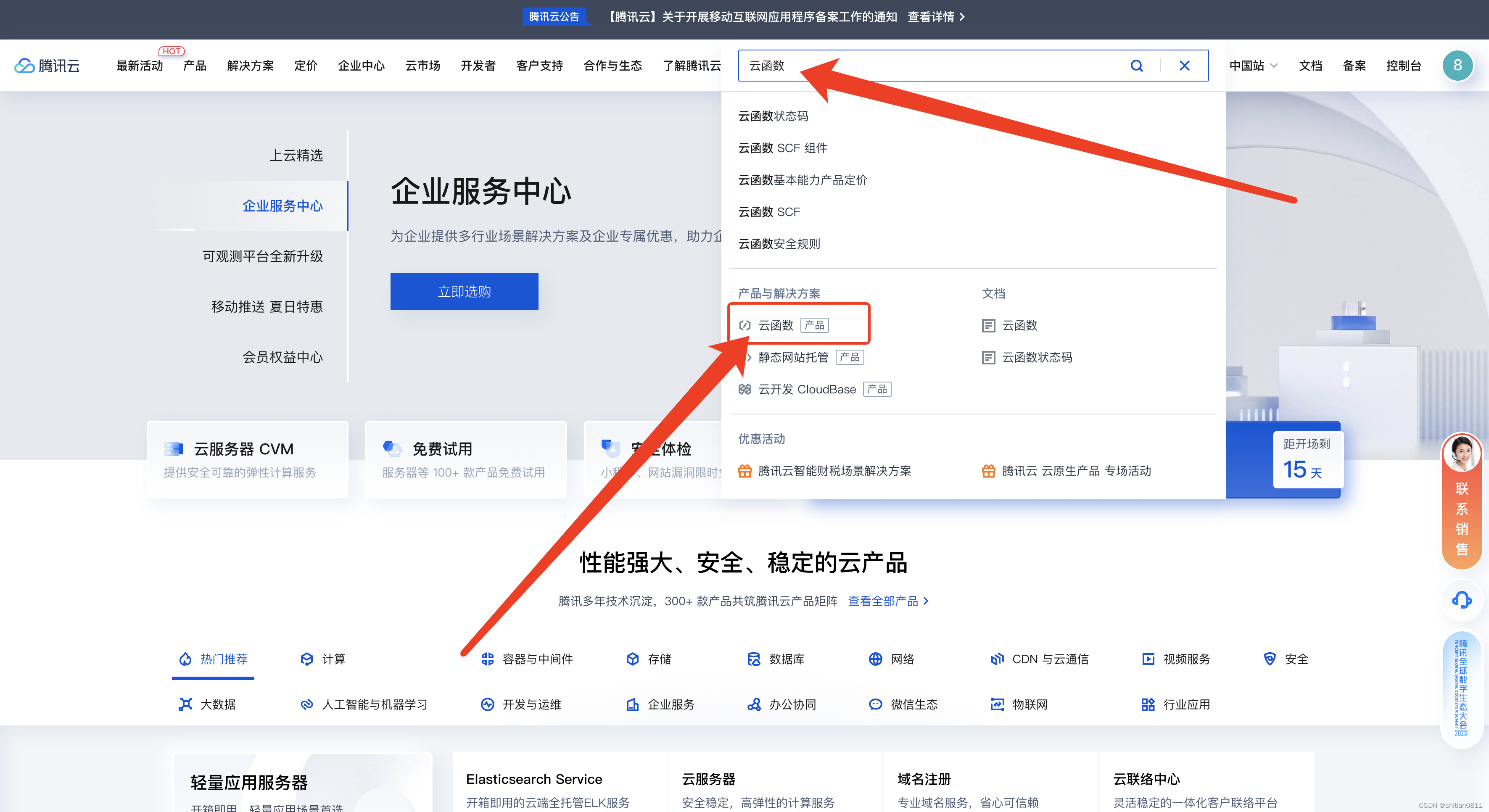
1.首先我们登录腾讯云,在搜索栏搜索云函数

2.进入云函数,点击立即体验

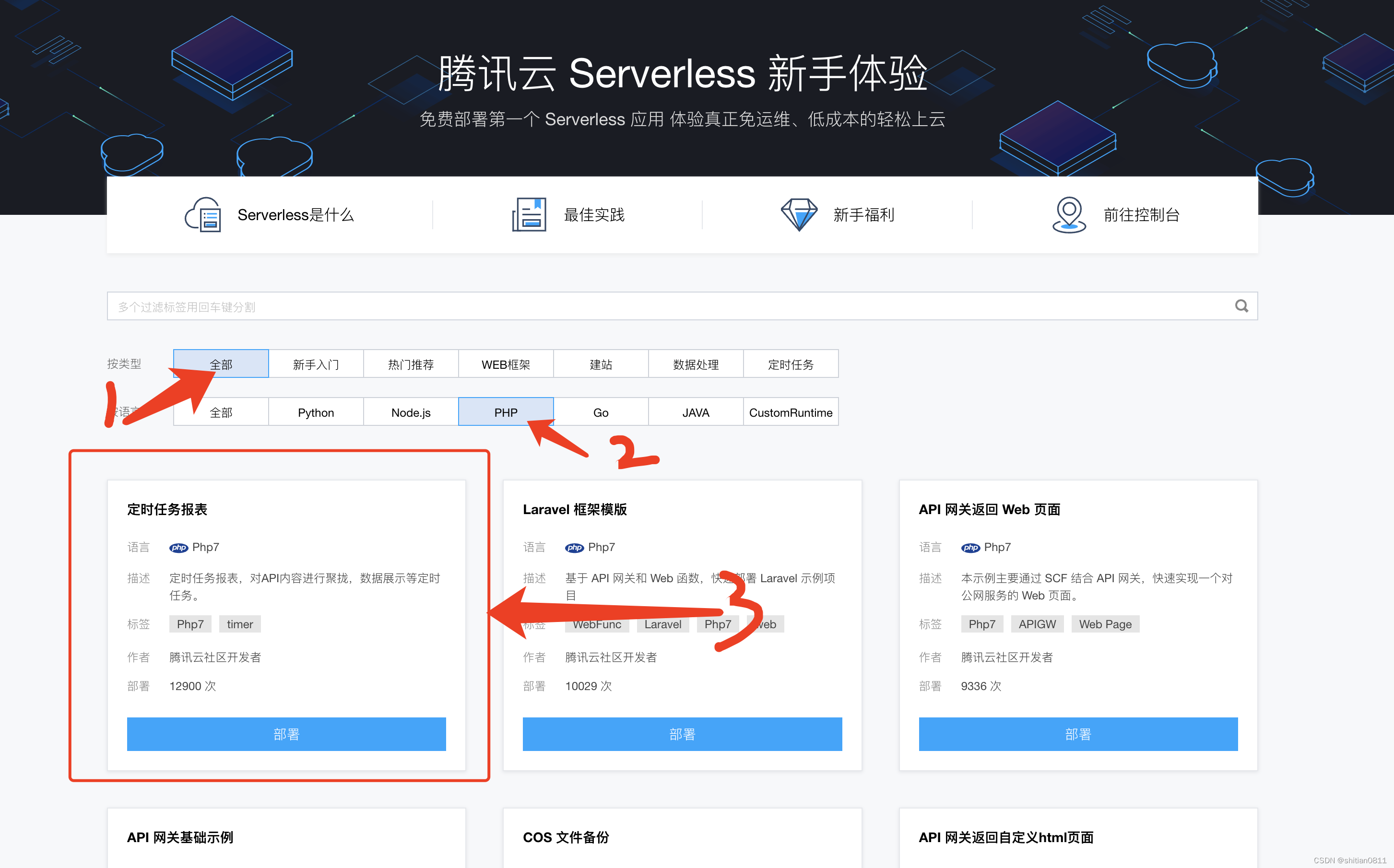
3.这里我们选择 按照步骤选择 php

4.再就是配置页面,这里我们只需要配置两个地方,也就是代码和定时器,将下面的代码修改一下,放在代码区域
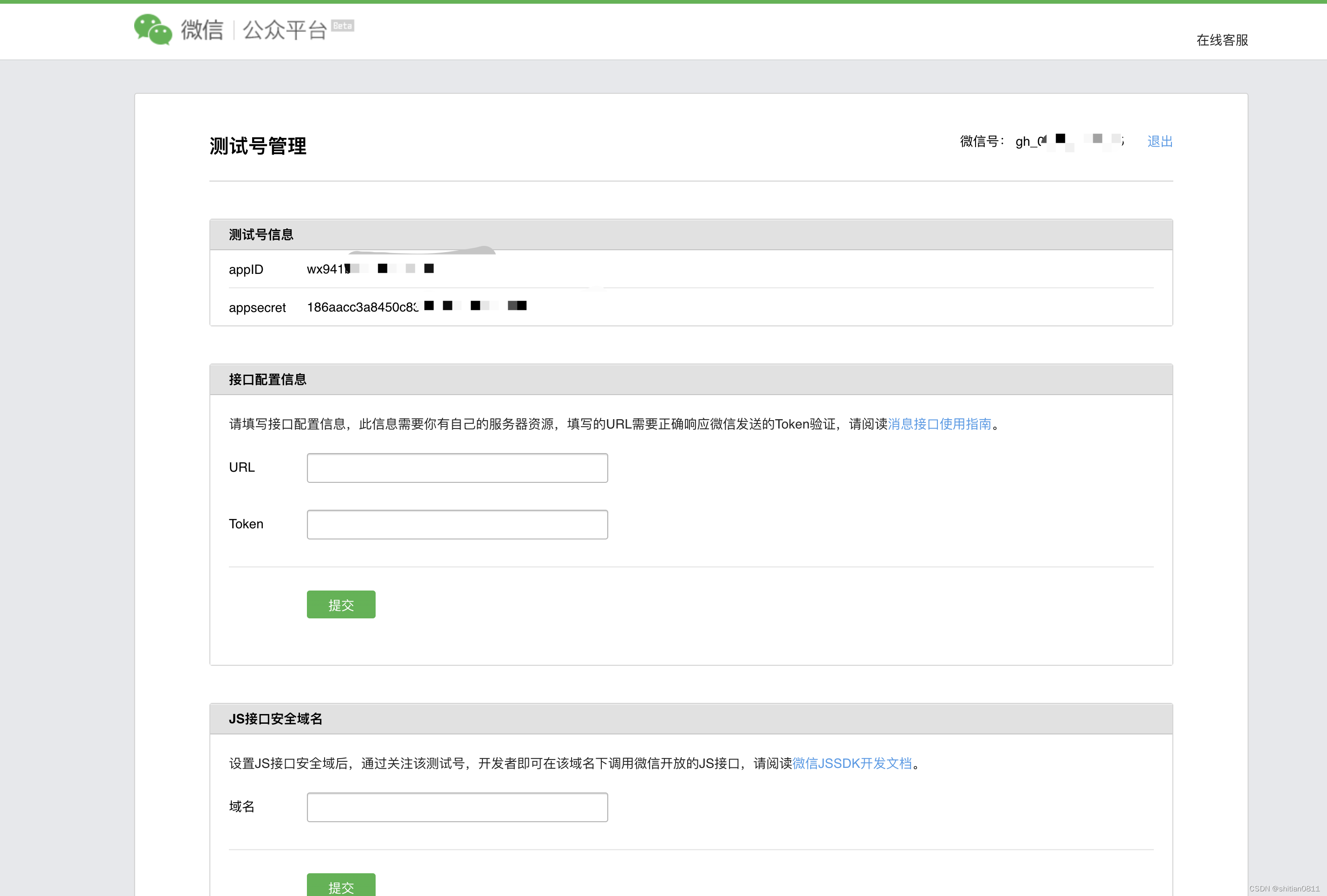
4.1 这块要穿插一下,微信公众号的配置教程,首页如果你没有认证服务号的话,你可以用测试号,也就是代码开头的链接,进入后,会是下面的界面

4.2 打开后先别着急复制,先刷新一下页面,因appsecret可能会变,刷新一下获取最新的appsecret。
4.3 然后下滑这个测试平台,在下面找到二维码,让你的女朋友关注,这里你就可以获取她的 openid
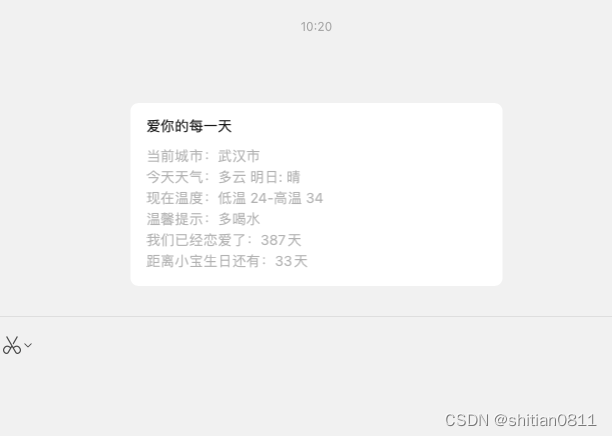
4.4 然后将下面的模版消息模板 复制一下,直接创建模版消息,或者你自己更改一下文字,都可以的
当前城市:{{keyword1.DATA}}
今天天气:{{keyword2.DATA}}
现在温度:{{keyword3.DATA}}
温馨提示:{{keyword4.DATA}}
我们已经恋爱了:{{keyword5.DATA}}
距离小宝生日还有:{{keyword6.DATA}}
4.5 创建了模版消息,你就获得了模板ID
4.6 将这平台的数据,根据下面的代码进行一一对应。
<?php
// 欢迎关注抖音
//需要微信公众号,如果没有微信公众号可以用测试号https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login
$appId = '1'; //对应自己的appId
$appSecret = '2'; //对应自己的appSecret
$wxgzhurl = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=" . $appId . "&secret=" . $appSecret;
$access_token_Arr = https_request($wxgzhurl);
$access_token = json_decode($access_token_Arr, true);
$ACCESS_TOKEN = $access_token['access_token']; //ACCESS_TOKEN
// 什么时候恋爱的(格式别错)
$lovestart = strtotime('2022-08-01');
$end = time();
$love = ceil(($end - $lovestart) / 86400);
// 下一个生日是哪一天(格式别错)
$birthdaystart = strtotime('2023-09-25');
$end = time();
$diff_days = ($birthdaystart - $end);
$birthday = (int)($diff_days/86400);
$birthday = str_replace("-", "", $birthday);
$tianqiurl = 'http://t.weather.sojson.com/api/weather/city/101200101'; // 城市编码修改为自己所在城市的
# 城市编码数据可以百度一下
$tianqiapi = https_request($tianqiurl);
$tianqi = json_decode($tianqiapi, true);
// 温馨提示
$wxts = '多喝水'; //可以留空 也可以写上一句
$touser = 'oorj36BiQwUZVjLQjPQMz_gHDxfE'; //这个填你女朋友的openid
$data = array(
'touser' => $touser,
'template_id' => "ThgzhwSdxjWRMUsFidQWd5vohoEHvY7lyNUsIi--jGM", //改成自己的模板id,在微信后台模板消息里查看
'data' => array(
'keyword1' => array(
'value' => $tianqi['cityInfo']['city'],
'color' => "#000"
),
'keyword2' => array(
'value' => $tianqi['data']['forecast']['0']['type'].' 明日: '.$tianqi['data']['forecast']['1']['type'],
'color' => "#000"
),
'keyword3' => array(
'value' => $tianqi['data']['forecast']['0']['low'].'-'.$tianqi['data']['forecast']['0']['high'],
'color' => "#000"
),
'keyword4' => array(
'value' => $wxts,
'color' => "#FF00FF"
),
'keyword5' => array(
'value' => $love.'天',
'color' => "#FF1493"
),
'keyword6' => array(
'value' => $birthday.'天',
'color' => "#C71585"
),
)
);
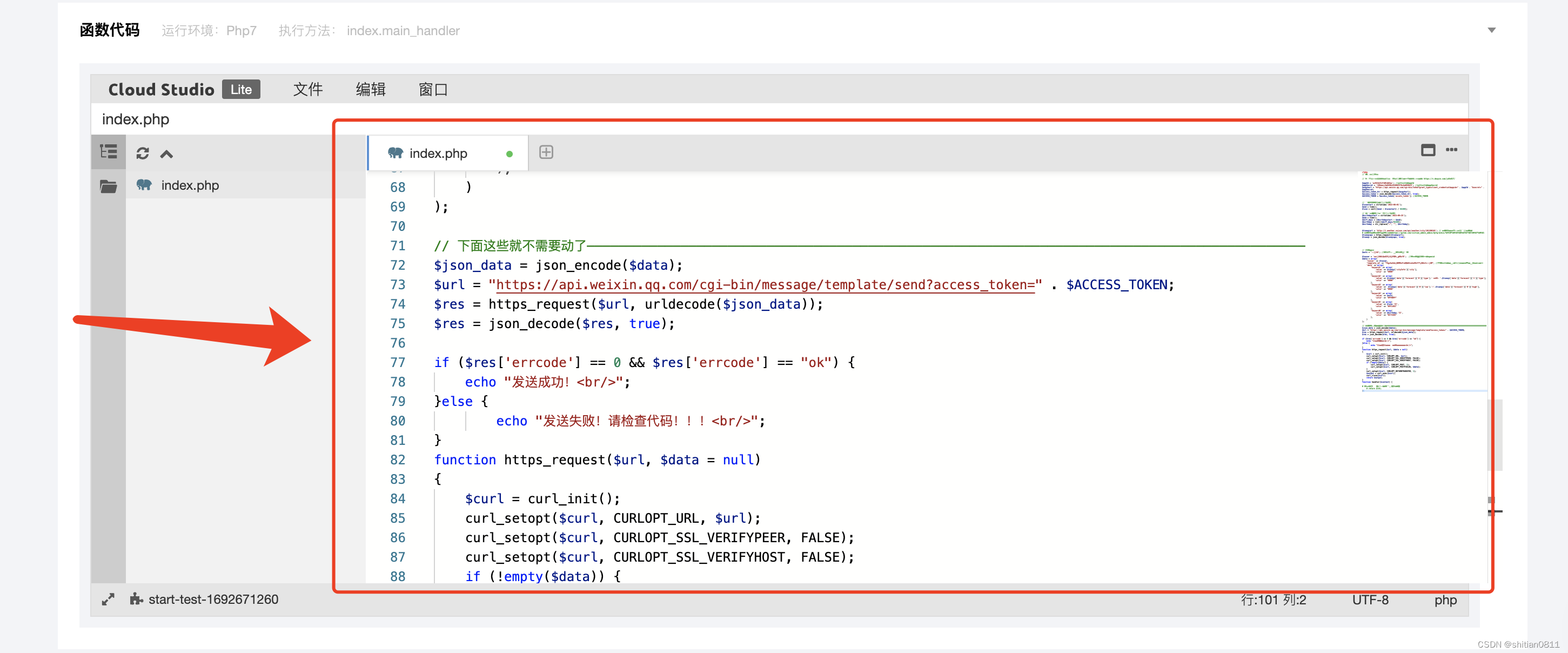
// 下面这些就不需要动了————————————————————————————————————————————————————————————————————————————————————————————
$json_data = json_encode($data);
$url = "https://api.weixin.qq.com/cgi-bin/message/template/send?access_token=" . $ACCESS_TOKEN;
$res = https_request($url, urldecode($json_data));
$res = json_decode($res, true);
if ($res['errcode'] == 0 && $res['errcode'] == "ok") {
echo "发送成功!<br/>";
}else {
echo "发送失败!请检查代码!!!<br/>";
}
function https_request($url, $data = null)
{
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, FALSE);
if (!empty($data)) {
curl_setopt($curl, CURLOPT_POST, 1);
curl_setopt($curl, CURLOPT_POSTFIELDS, $data);
}
curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1);
$output = curl_exec($curl);
curl_close($curl);
return $output;
}
5.将上面的代码放置到代码区域

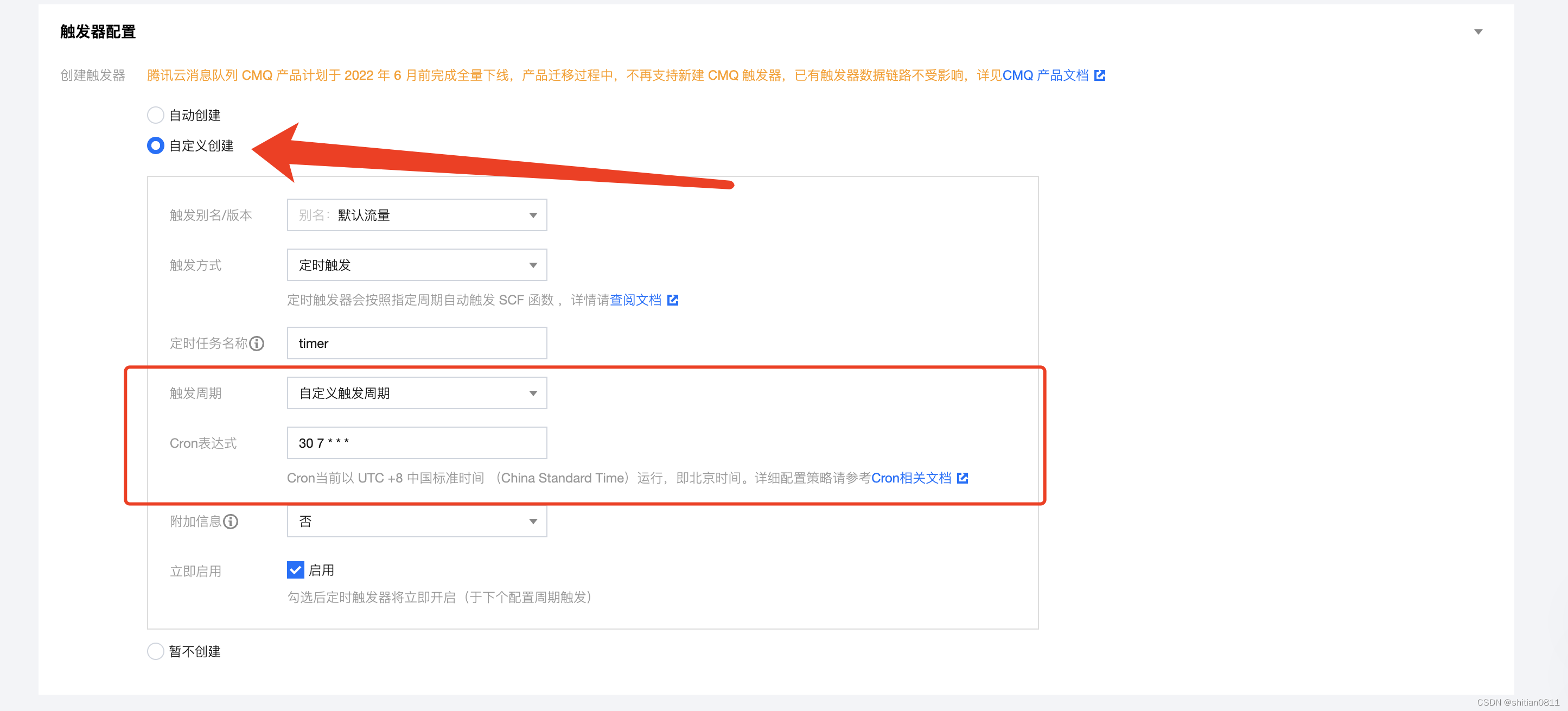
6.然后在下面的触发器这里,根据你女朋友的起床时间自己设定,我设定的是每天七点半

7.两块地方都设置了后,点击下面的完成,然后你女朋友的微信就会收到你为她做的专属早安提醒!