文章目录
- 一、前提了解
- 二、准备开发环境
- 2.1 创建项目
- 2.1.1 pycharm创建
- 2.1.2 命令创建
- 2.2 创建应用
- 例1:效果实现
- 例2:网页展示日志文件
一、前提了解
基本了解:
- 官网
- Django是Python的一个主流Web框架,提供一站式解决方案,开发成本低,内建ORM、数据管理后台、登录
认证、表单、RESTAPI等功能,适合开发中大型项目。- 其他Web框架:Flask(轻量级)、Tornado(异步)
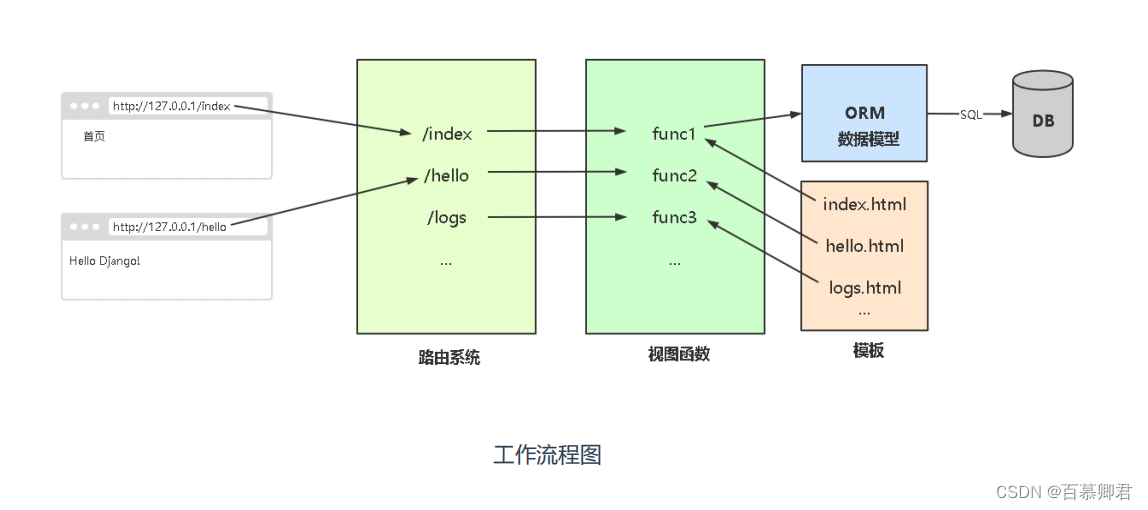
工作流程:
- 浏览器访问url时,先通过django到路由系统,也就是先读urls.py文件里的逻辑。
- 根据urls.py中定义的路由规则,将请求发送到对应的视图函数中,也就是发送到views.py文件中,根据请求的uri执行对应的业务逻辑函数。
- 渲染前端网页时,会使用到templates目录中的html模板文件,此时根据需求编写对应的渲染效果逻辑。
- 若开发的网站要存放数据,就会涉及到数据库,此时就要使用ORM数据模型作为“中介”,对数据进行中转处理。
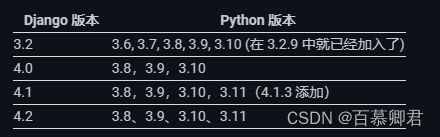
二、准备开发环境
| 安装软件 | 安装方式 |
|---|---|
| Python3.8 | 官方网站下载安装程序:https://www.python.org/downloads/windows/ |
| Django3.0 | pip install django==3.0.5 |
| Pycharm Pro | 官方网站下载安装程序 |
| PyMySQL | pip install pymysql |
| MySQL5.7 | https://dev.mysql.com/downloads/mysql/ |

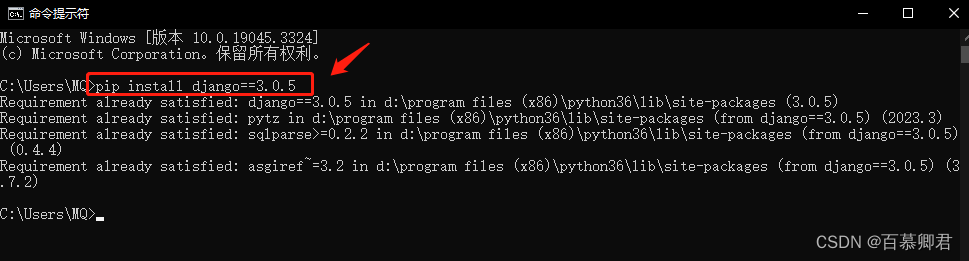
1.本地安装Django。
pip install django==3.0.5

2.1 创建项目
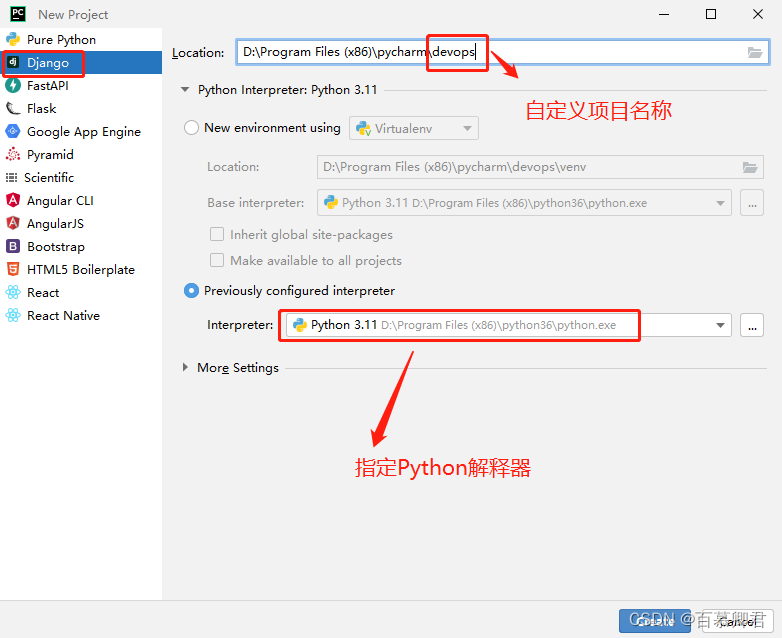
2.1.1 pycharm创建
1.如下页面进行创建。

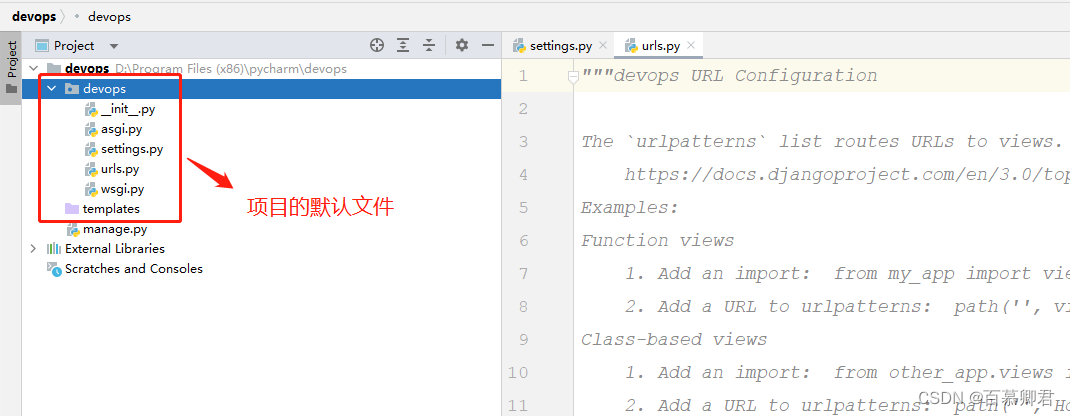
2.创建完后会自动生成项目的默认文件。

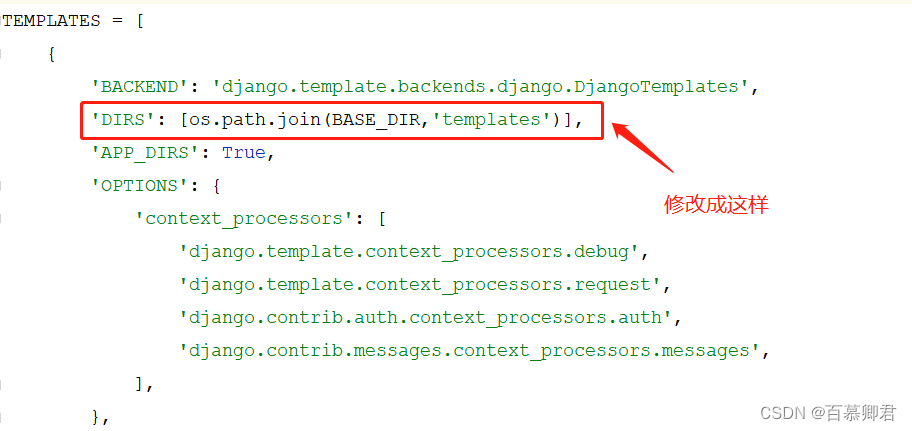
3.运行项目。会有个报错,原因是使用Django2,settings文件中通常引入os包进行路径配置,而jango3中的写法有所改变,但TEMPLATES中写法不变,所以就职语法错误,只需要修改成Django2中的写法即可解决。
##修改成如下配置。
'DIRS': [os.path.join(BASE_DIR,'templates')],


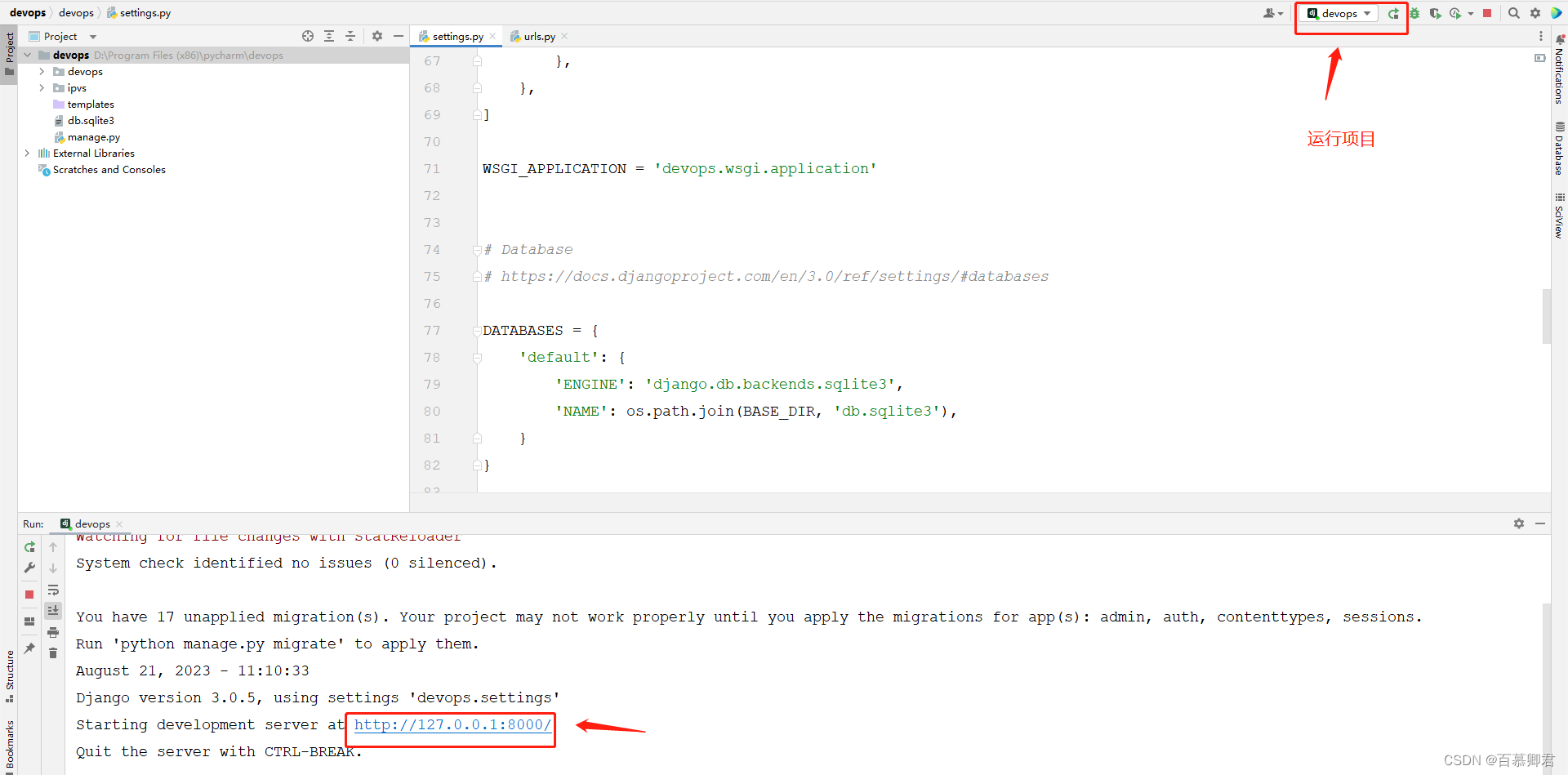
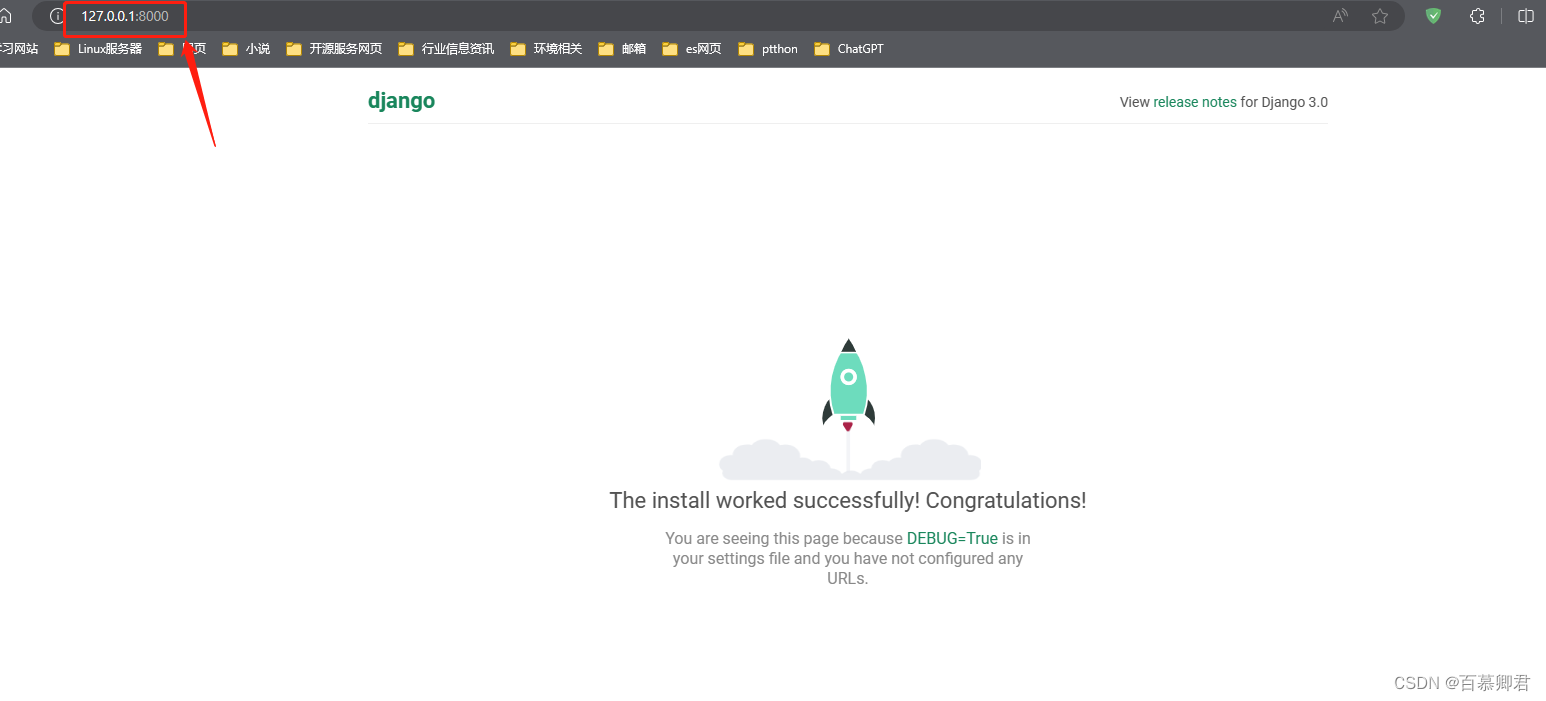
4.访问Django首页。

2.1.2 命令创建
1.创建一个项目qingjun。
django-admin startproject qingjun

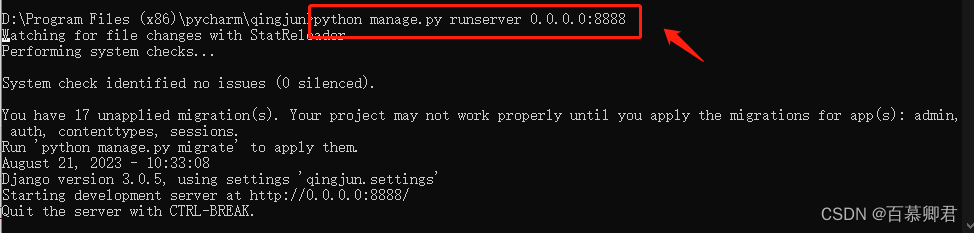
2.运行项目。
python manage.py runserver 0.0.0.0:8888

3.访问Django首页。

2.2 创建应用
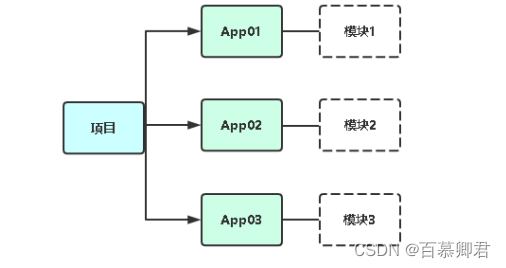
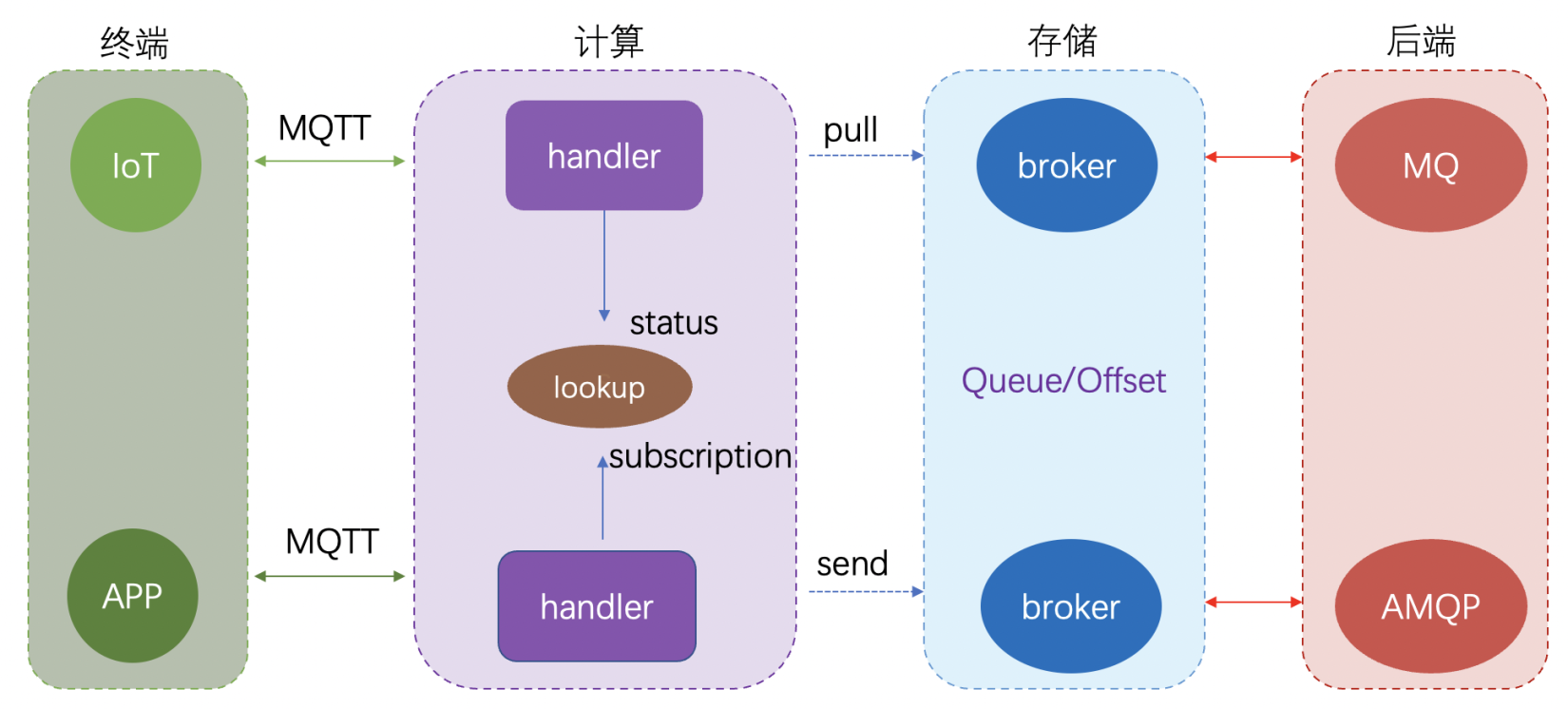
- 一个项目中可以有很多个功能模块,每个模块由对应的app应用来实现。
- 概念图:
1.创建命令。
python manage.py startapp myapp ##myapp为应用名称。
例1:效果实现
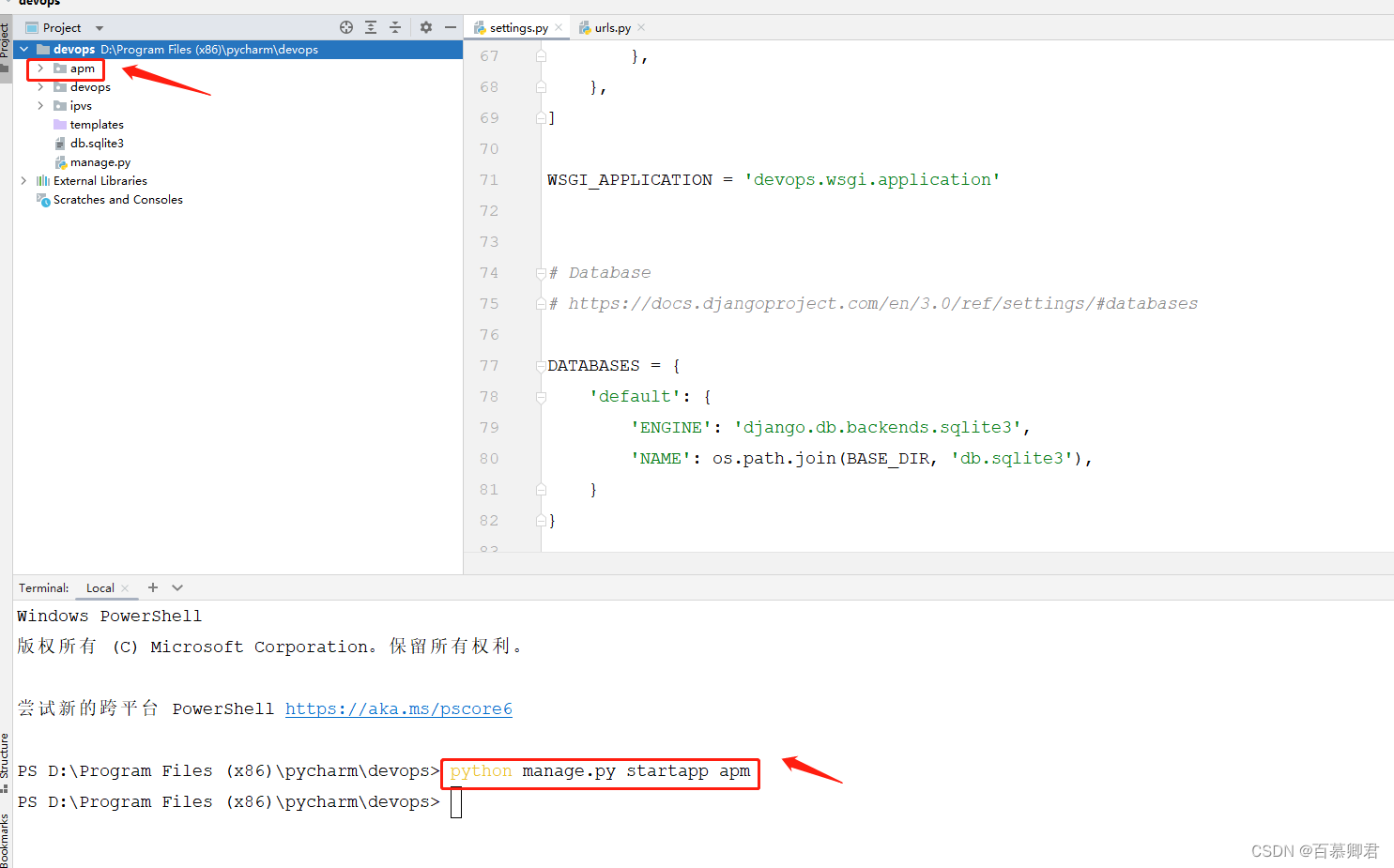
1.创建一个应用,名为apm
python manage.py startapp apm

2.添加url路由规则。
##urls.py文件末尾添加。
from django.contrib import admin
from django.urls import path
from apm import views ##导入apm应用中的views模块文件。
urlpatterns = [
path('index', views.index), # /index表示web访问地址,路由到views模块中的index函数,由该函数执行返回内容。
path('admin/', admin.site.urls),
]
3.添加视图。
##添加视图,也是业务逻辑,views.py文件中添加。
from django.shortcuts import render,HttpResponse ##导入处理响应模块HttpResponse
def index(request): ##传入第一个参数为request,是固定写法。
return HttpResponse("我是qingjun")
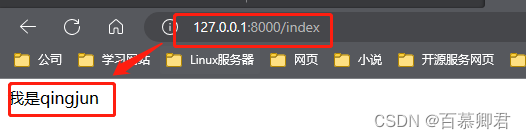
4.访问网页。

总结:
- 可见客户浏览器访问网页,是先到路由文件urls.py,再转发给views.py中的函数执行代码逻辑。
- 这里我们返回的是一个字符串,也可以返回一个html文件。
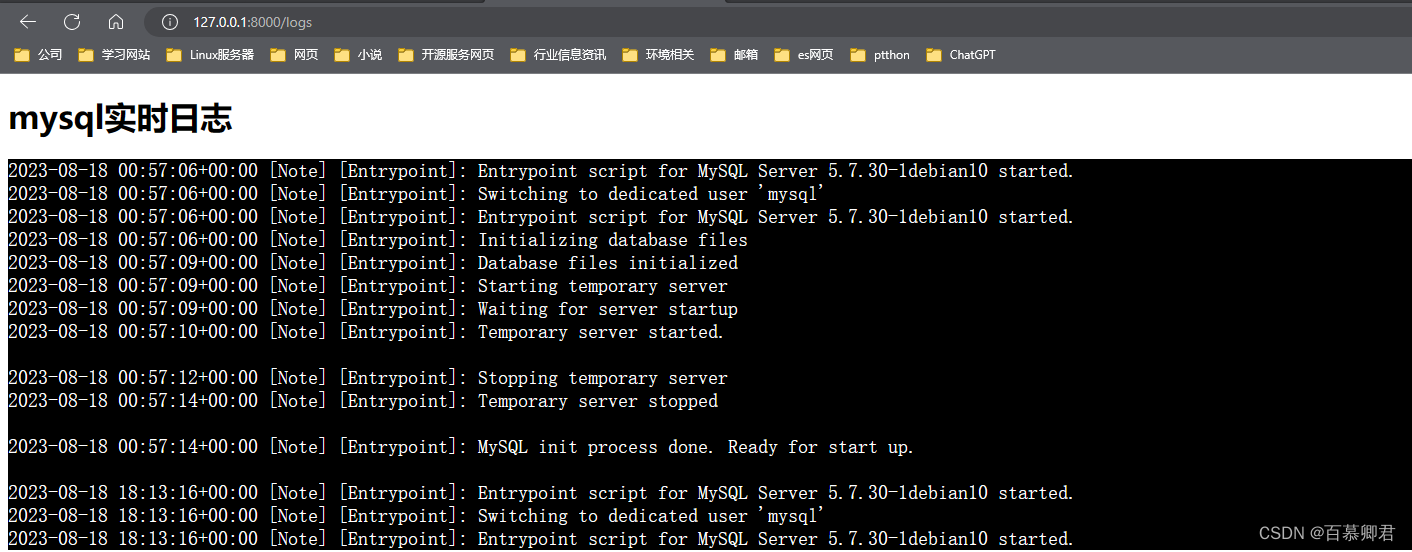
例2:网页展示日志文件
1.添加视图函数,编写业务逻辑。
##views.py文件添加。
from django.shortcuts import render ##渲染html页面的子模块。
from django.http import HttpResponse ##处理响应模块。
def index(request):
return HttpResponse("首页")
def logs(request):
import os
current_dir = os.getcwd() ##获取项目根目录。
# current_dir = os.path.dirname(os.path.abspath(__file__))
with open(current_dir + "\\mysql.log") as f: ##拼接目录,读取日志文件,这里是windows系统需要进行转义。
result = f.read()
print(result)
# return HttpResponse(result) ##访问web页面,返回字符串。
return render(request, 'logs.html', {'baimu': result}) ##request是固定写法,表示请求信息;第二列表示模板文件,第三列表示向模板文件里传入的参数。
2.添加URL路由规则。
##urls.py文件添加。
from django.contrib import admin
from django.urls import path
from apm import views
urlpatterns = [
path('index', views.index), ##/index访问。
path('admin/', admin.site.urls),
path('logs', views.logs),
]
3.创建html模板,对web页面进行渲染。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>日志文件显示</title>
</head>
<body>
<h1>mysql实时日志</h1>
<div style="background-color: black;color: white"> ##字体颜色。
<span style="font-size: 20px"><pre>{{ baimu }}</pre></span> ##调整字体大小,<pre>是保留mysql.log文件输出格式。
</div>
</body>
</html>
4.访问网页。